Мне особенно интересно, когда другие разработчики делятся своими советами и приемами. Может быть очень полезно взобраться на чужой мир разработки и узнать, какие инструменты они используют, чтобы облегчить свою жизнь.
Что ж, сегодня я собираюсь показать вам часть моего собственного рабочего процесса — в частности, как использовать Sass и Compass при разработке темы WordPress. Вместо того, чтобы просто объяснять конфигурацию и необходимые инструменты, я подумал, что было бы лучше начать с нуля и показать вам, что именно нужно делать при разработке темы WordPress, в которой используются Sass и Compass.
Я надеюсь, что эта статья будет интересна для вас, и я с нетерпением жду возможности поделиться с вами небольшой частью моего рабочего процесса — я призываю вас сделать то же самое.
Что вам нужно
- Compass.app (все платформы)
После долгих экспериментов это лучший инструмент для поддержки кроссплатформенных Sass и Compass. Это приложение, содержащее только строку меню, которое может компилировать файлы Sass в CSS (оно также имеет функцию live-reload). Это не бесплатно, но за 10 долларов я нашел его более чем стоящим.
альтернативы
В интересах предоставления решения для всех читателей, независимо от платформы, это руководство предоставит конфигурацию для приложения, упомянутого выше. Конечно, есть и другие альтернативы, но имейте в виду, что для конфигурации может потребоваться немного другая конфигурация, чем вы видите здесь.
- Альтернатива для Mac — Codekit
- Альтернатива Windows — я не встречал достойной альтернативы Windows GUI, кроме приложения, которое мы будем использовать в этом руководстве. Если вы знаете один, пожалуйста, не стесняйтесь поделиться в комментариях ниже.
1. Начните с темы
Тема _s — это тема без дизайна, идеально подходящая для разработчиков. Как сказано на их сайте: «Я тема, предназначенная для взлома, поэтому не используйте меня в качестве родительской темы». — Звучит идеально для нас. Перейдите на их сайт, тему _s и используйте команду «Создать» на их домашней странице, чтобы загрузить пользовательскую сборку. Вы можете просто загрузить тему прямо из GitHub, но тогда вам придется вручную искать все экземпляры _s в теме и заменять их своим собственным префиксом. Использование «Generate» делает эту часть для вас автоматически.
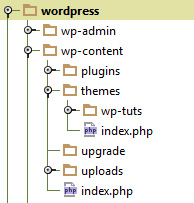
Как только вы загрузите свою собственную сборку, разархивируйте каталог темы в wp-content / themes . Для этого урока я использовал генератор для создания темы wp-tuts, и структура каталогов теперь должна выглядеть следующим образом:

Теперь вы можете пойти дальше и активировать тему из панели администратора.
2. Конфигурация для Sass и Compass
В корневом каталоге темы у нас будет папка с именем sass . Здесь мы разместим все наши файлы .scss . Compass.app затем проследит за этим каталогом и скомпилирует все в один файл style.css, который находится в корне темы.
- В корне темы создайте папку с именем sass .
- Также в корне создайте файл с именем config.rb
Эти настройки будут хорошо работать с WordPress:
|
1
2
3
4
5
6
|
/* config.rb in the theme’s root.
css_dir = «/»
sass_dir = «sass»
output_style = :compressed
|
Хорошо, у нас есть папка sass и наш config.rb, которые находятся в корне нашей темы. Теперь мы готовы разорвать CSS-файл темы и создать отдельные файлы, которые будет легче создавать / поддерживать в будущем.
3. Конвертировать CSS темы в Sass
Одним из преимуществ использования любого препроцессора CSS является возможность разбивать наш CSS на множество небольших файлов. Это чрезвычайно помогает нашему рабочему процессу, так как мы можем организовать наш код в связанные куски, которые проще поддерживать и работать с ними. Таким образом, вместо того, чтобы все втиснуть в один гигантский файл CSS, у нас может быть отдельный файл, предназначенный только для сброса . Тогда у нас также может быть отдельный файл, который обрабатывает только меню , один файл для мультимедиа и т. Д. У нас может быть столько файлов .scss, сколько нам нужно, и после компиляции все они будут сжаты в один style.css. ,
Если вы посмотрите на файл style.css, который поставляется с загруженной темой, вы увидите, что автор разместил комментарии, чтобы разделить содержимое на разделы, подобные этому:
|
1
2
3
4
5
6
7
8
9
|
/* =Content
———————————————— */
.sticky {
}
.hentry {
margin: 0 0 1.5em;
}
|
Мы будем использовать эти комментарии в качестве руководства для разбиения этой таблицы стилей на отдельные файлы .scss .
В каталоге sass создайте файл с именем style.scss — это файл, который мы будем использовать для импорта всех остальных файлов. Кроме того, это единственный файл scss , который НЕ будет иметь префикс с подчеркиванием («_»). Это говорит нашему компилятору, что этот файл должен быть преобразован в настоящий файл CSS.
Теперь запустите файл style.css и для каждого прокомментированного раздела создайте новый файл в папке sass с префиксом подчеркивания и расширением .scss . Скопируйте содержимое этого раздела во вновь созданный файл.
Например, если вы видите это в style.css , вы должны создать файл с именем _navigation.scss и поместить его в папку sass :
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
|
/* =Navigation
———————————————— */
.site-content [class*=»navigation»] {
margin: 0 0 1.5em;
overflow: hidden;
}
[class*=»navigation»] .previous {
float: left;
width: 50%;
}
[class*=»navigation»] .next {
float: right;
text-align: right;
width: 50%;
}
/* Ends up being sass/_navigation.scss */
|
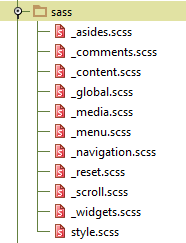
После просмотра всей таблицы стилей ваша директория sass должна выглядеть следующим образом. (обратите внимание, что style.scss — единственный файл, в котором нет префикса с подчеркиванием, все остальное считается частичным и не будет скомпилировано в отдельный файл CSS.)

Теперь, когда мы поместили весь CSS в отдельные файлы SCSS, теперь нам нужно импортировать их в файл style.scss, а также добавить информацию о теме.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
|
/*!
Theme Name: wp-tuts
Theme URI: http://underscores.me/
Author: Underscores.me
Author URI: http://underscores.me/
Description: Description
Version: 1.0
License: GNU General Public License
License URI: license.txt
Tags:
*/
@import «reset»;
@import «global»;
@import «menu»;
@import «content»;
@import «asides»;
@import «media»;
@import ‘navigation’;
@import ‘comments’;
@import ‘widgets’;
@import ‘scroll’;
|
Убедитесь, что эти файлы импортированы в том же порядке, в котором CSS появился в исходном документе. Вы можете видеть, что мы начинаем со сброса и добавляем остальные в правильном порядке. Вам все еще нужно подумать о порядке, в котором правила определены в окончательном CSS!
! ) В первой строке. Это говорит компилятору не удалять этот важный комментарий. Нам нужно сделать это, потому что ранее мы установили опцию output_style = :compressed (в файле config.rb ). Это означает, что все пробелы и комментарии будут удалены из скомпилированной версии. Это отличная вещь, и вы, конечно, хотите, чтобы это произошло — но не здесь! Если этот комментарий был удален компилятором, WordPress не распознал бы эту тему. 4. Компиляция в CSS
Мы выполнили всю ручную работу, теперь пришло время задействовать автоматизацию. Идите дальше и удалите файл style.css из корня темы, так как он нам больше не нужен. Теперь, если вы успешно выполнили все шаги, описанные выше, вы сможете открыть Compass.app и выбрать « Просмотреть папку» . Выберите корневой каталог вашей темы (в нашем случае это папка wp-tuts внутри wp-content / themes )
- Откройте Compass.app
- Выберите Смотреть папку
- Выберите корневой каталог вашей темы
После очень короткой задержки вы должны увидеть новый файл style.css , который был сгенерирован. Откройте его, и вы должны увидеть уменьшенную версию. Это признак того, что все работало как положено.
5. Использование компаса
На этом этапе мы преобразовали базовый CSS темы в небольшие управляемые куски кода, и теперь мы рассмотрим использование Compass с нашим проектом.
Compass — это фреймворк, который предоставляет множество мощных функций, облегчающих вашу жизнь при создании CSS. Поскольку мы используем Compass.app , мы можем использовать функциональность, предоставляемую Compass, просто импортировав необходимый модуль в наш файл style.scss . Например, если вы хотите CSS3-модули Compass, просто сделайте это:
|
1
2
|
/* Make this the first import you do, then it will be availble to all files.
@import «compass/css3»;
|
Это действительно так, теперь вы можете перейти на веб-сайт Compass, и когда вы будете готовы использовать любые его функции в своем проекте, вы точно будете знать, как это сделать.
Ты готов!
Теперь у вас есть все, что вам нужно, чтобы начать использовать Sass и Compass при создании тем в WordPress. Далее мы рассмотрим несколько очень простых примеров того, как их использовать, и хотя этот учебник не является введением в Sass и Compass, приведенные ниже примеры должны помочь новичкам еще больше осознать преимущества использования препроцессора CSS. ,
6. Примеры
_vars.scss
Поскольку сейчас мы используем возможности препроцессора, мы можем быть более эффективными при написании CSS и избегать повторения. Одна из вещей, которую я имею в каждом проекте WordPress, — это файл _vars.scss, в котором я буду хранить все, что связано с проектом, в переменных. Таким образом, я могу ссылаться на имена переменных во многих файлах, и если мне нужно что-то изменить, мне нужно будет сделать это только в одном месте.
|
1
2
3
4
|
/* Example of the types of things you might what you might put into _vars.scss */
$brand-color : #56483B;
$default-padding : 24px;
|
Чтобы использовать их во всей вашей коллекции .scss файлов, просто @import их, как и любой другой файл, в style.scss , но просто убедитесь, что это первый файл, или только после reset тоже все будет в порядке. После того, как вы импортировали его, используйте переменные следующим образом:
|
1
2
3
4
|
/* Inside any file imported AFTER _vars.scss, you can use all of your variables */
.logo {
color : $brand-color
}
|
Компас
Часто многие люди используют Compass только для его префиксных возможностей. Я сам попал в эту категорию, и вот небольшой пример, чтобы показать, почему:
|
01
02
03
04
05
06
07
08
09
10
11
|
/* Without Compass */
* {
-moz-box-sizing: border-box;
-webkit-box-sizing: border-box;
box-sizing: border-box;
}
/* With Compass */
* {
@include box-sizing(border-box);
}
|
Вывод
Я надеюсь, что это руководство помогло показать простой, но эффективный рабочий процесс при использовании Sass и Compass в WordPress. Два примера, которые я привел в конце, являются абсолютными основами использования Sass и Compass, и вы должны рассмотреть оба по отдельности, чтобы в полной мере использовать их.
Сказав это, вы все равно значительно улучшите свой рабочий процесс с тем, что вы узнали здесь. Используя эти инструменты для разделения CSS на маленькие файлы, используя переменные для сокращения повторений и избавляя от необходимости вводить префиксы поставщиков, вы сможете улучшить рабочий процесс разработки.