Написание тем и плагинов WordPress для публичного распространения требует соблюдения минимальных системных требований, в частности PHP 5.2.4. Поскольку WordPress поддерживает PHP 5.2.4, то же самое должно быть и с вашими открытыми плагинами и темами. PHP сильно изменился между PHP 5.2 и теперь PHP 7 RC.
Чтобы убедиться, что ваше программное обеспечение совместимо со всем сообществом WordPress, важно протестировать ваше программное обеспечение в нескольких основных версиях PHP, то есть 5.2.4, 5.6 и 7.0 RC. Конечно, мы могли бы протестировать больше версий, но выбрать три основных — это безопасная ставка.
Как мы тестируем наш плагин или тему в трех основных версиях PHP? Как правило, наша система может запускать только одну версию PHP одновременно. Мы могли бы раскручивать разные виртуальные машины с разными версиями PHP, однако это довольно сложно. Ответ — контейнеры с Docker.
Dockunit — это утилита для запуска контейнерных программных тестов. Давайте настроим Dockunit для использования с плагином или темой (в этом руководстве предполагается, что вы работаете с какой-то системой Unix, такой как OS X или Ubuntu):
Настройка док-станции
1. Скачайте и установите Dockunit и его зависимости.
Во-первых, установите Docker с помощью их простых инструкций по установке . Далее нам нужны Node.js и npm (которые должны быть включены в вашу установку Node.js).
Наконец, установите Dockunit:
npm install -g dockunit 2. Настройте свой проект для Dockunit.
Dockunit читает файлы Dockunit.json в вашем проекте. Dockunit.json описывает контейнеры, которые вы хотите использовать, и способы запуска тестовых команд. Наш файл Dockunit.json определит контейнеры для PHP 5.2, 5.6 и 7.0 RC 1, так как нас больше всего волнует эта версия PHP. Dockunit не имеет ограничений; мы могли бы определить контейнеры для разных версий MySQL, разных версий WordPress, Apache против nginx, наших совершенно разных языков программирования, не связанных с WordPress. Одно из больших преимуществ Dockunit по сравнению с чем-то вроде Travis CI заключается в том, что мы можем создавать контейнеры, которые используем сами, и можем запускать тесты в контейнерах локально.
Создайте файл с именем Dockunit.json в корне нашего плагина или темы.
Если вы тестируете плагин, вставьте его в Dockunit.json (обязательно измените PLUGIN-NAME.php на основной файл плагина в вашем плагине):
{ "containers": [ { "prettyName": "PHP-FPM 5.2", "image": "dockunit/prebuilt-images:php-mysql-phpunit-wordpress-5.2-fpm", "beforeScripts": [ "service mysql start", "wp-install latest" ], "testCommand": "wp-activate-plugin PLUGIN-NAME.php" }, { "prettyName": "PHP-FPM 5.6", "image": "dockunit/prebuilt-images:php-mysql-phpunit-wordpress-5.6-fpm", "beforeScripts": [ "service mysql start", "wp core download --path=/temp/wp --allow-root", "wp core config --path=/temp/wp --dbname=test --dbuser=root --allow-root", "wp core install --url=http://localhost --title=Test --admin_user=admin --admin_password=12345 --admin_email=test@test.com --path=/temp/wp --allow-root", "mkdir /temp/wp/wp-content/plugins/test", "cp -r . /temp/wp/wp-content/plugins/test" ], "testCommand": "wp plugin activate test --allow-root --path=/temp/wp" }, { "prettyName": "PHP-FPM 7.0", "image": "dockunit/prebuilt-images:php-mysql-phpunit-wordpress-7.0-rc-1-fpm", "beforeScripts": [ "service mysql start", "wp core download --path=/temp/wp --allow-root", "wp core config --path=/temp/wp --dbname=test --dbuser=root --allow-root", "wp core install --url=http://localhost --title=Test --admin_user=admin --admin_password=12345 --admin_email=test@test.com --path=/temp/wp --allow-root", "mkdir /temp/wp/wp-content/plugins/test", "cp -r . /temp/wp/wp-content/plugins/test" ], "testCommand": "wp plugin activate test --allow-root --path=/temp/wp" } ] }
Если вы тестируете тему, вставьте ее в Dockunit.json :
{ "containers": [ { "prettyName": "PHP-FPM 5.2 WordPress Latest", "image": "dockunit/prebuilt-images:php-mysql-phpunit-wordpress-5.2-fpm", "beforeScripts": [ "service mysql start", "wp-install latest" ], "testCommand": "wp-activate-theme test" }, { "prettyName": "PHP-FPM 5.6 WordPress Latest", "image": "dockunit/prebuilt-images:php-mysql-phpunit-wordpress-5.6-fpm", "beforeScripts": [ "service mysql start", "wp core download --path=/temp/wp --allow-root", "wp core config --path=/temp/wp --dbname=test --dbuser=root --allow-root", "wp core install --url=http://localhost --title=Test --admin_user=admin --admin_password=12345 --admin_email=test@test.com --path=/temp/wp --allow-root", "mkdir /temp/wp/wp-content/themes/test", "cp -r . /temp/wp/wp-content/themes/test" ], "testCommand": "wp theme activate test --allow-root --path=/temp/wp" }, { "prettyName": "PHP-FPM 7.0 WordPress Latest", "image": "dockunit/prebuilt-images:php-mysql-phpunit-wordpress-7.0-rc-1-fpm", "beforeScripts": [ "service mysql start", "wp core download --path=/temp/wp --allow-root", "wp core config --path=/temp/wp --dbname=test --dbuser=root --allow-root", "wp core install --url=http://localhost --title=Test --admin_user=admin --admin_password=12345 --admin_email=test@test.com --path=/temp/wp --allow-root", "mkdir /temp/wp/wp-content/themes/test", "cp -r . /temp/wp/wp-content/themes/test" ], "testCommand": "wp theme activate test --allow-root --path=/temp/wp" } ] }
(ДОПОЛНИТЕЛЬНО: Если вы написали реальные модульные / интеграционные тесты для вашего плагина или темы WordPress, вы должны запустить их. Вот несколько примеров файлов Dockunit.json для запуска модульных / интеграционных тестов)
Давайте рассмотрим, что значат некоторые вещи в Dockunit.json . Файлы написаны в формате JSON, который является нотацией объектов JavaScript. Все файлы Dockunit.json содержат объект корневого уровня со свойством «контейнеры», которое содержит массив объектов, каждый из которых описывает тест для запуска в контейнере Docker. Идея состоит в том, чтобы контейнеры представляли собой различные симуляции реального программного обеспечения, чтобы вы могли видеть, как оно работает в различных сценариях. Вот пример объекта контейнера:
{ "prettyName": "My container pretty name", "image": "docker-image-ref", "beforeScripts": [ "before-command-1", "before-command-2" ], "testCommand": "my-command" }
prettyName — это простой способ описать ваш контейнер, который будет полезен при выводе сборки. image относится к изображению Docker Hub . Dockunit поставляется с набором предопределенных изображений, которые вы можете использовать, однако вы всегда можете создать свои собственные. beforeScripts позволяет вам запускать команды в контейнере Docker до запуска тестовой команды. testCommand — это команда, код выхода которой будет оценен, чтобы определить, «проходит» ваше программное обеспечение или нет.
Теперь, когда мы настроили наш файл Dockunit.json , давайте запустим наши тесты. Из корня вашего проекта запустите команду в вашем терминале:
dockunit
Для каждого определенного вами контейнера он запустит тестовую команду и оценит коды выхода. Если все ваши контейнеры завершились без ошибок, то ваша сборка прошла! Если нет, то проблема с вашим кодом или настройкой Dockunit. Вывод должен сказать вам, какой контейнер вышел из строя. Вы можете предоставить --du-verbose для dockunit чтобы получить еще больше информации.
Теперь, когда мы настроили наш файл Dockunit.json и выполнили тестовый запуск, Dockunit.json наш репозиторий с Dockunit.json на наш удаленный компьютер (GitHub для целей этого урока).
Непрерывная интеграция с Dockunit.io
После того, как мы настроили Dockunit в репозитории GitHub, мы можем настроить непрерывную интеграцию, чтобы тесты Dockunit запускались для каждого запроса на извлечение и передавались в репозиторий. В случае сбоя запроса Pull или Push на GitHub будет отображаться состояние ошибки, чтобы мы могли исправить наше программное обеспечение.
1. Создайте аккаунт на Dockunit.io .
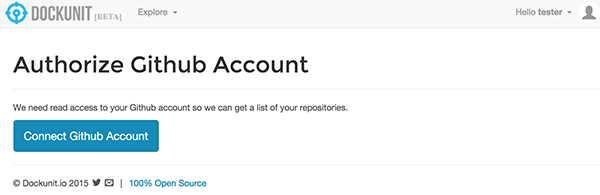
2. Зайдите в проекты и интегрируйте свой аккаунт с GitHub:
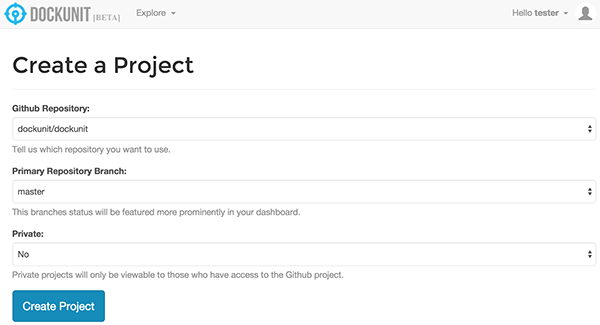
3. В Dockunit.io создайте проект для своего репозитория GitHub:
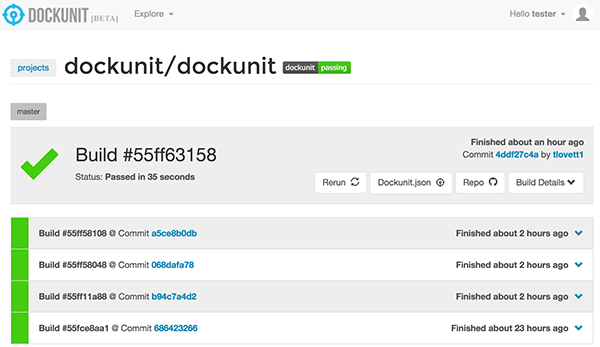
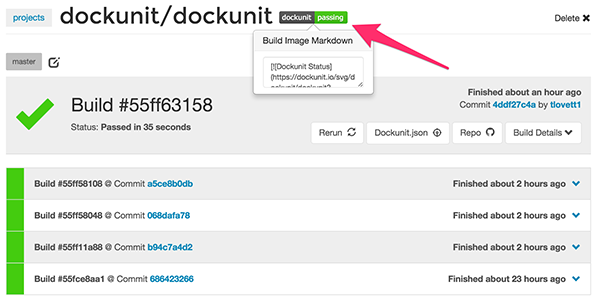
4. Вот и все! Теперь вы можете видеть статус сборки вашего проекта. Он будет обновляться автоматически при нажатии на GitHub:
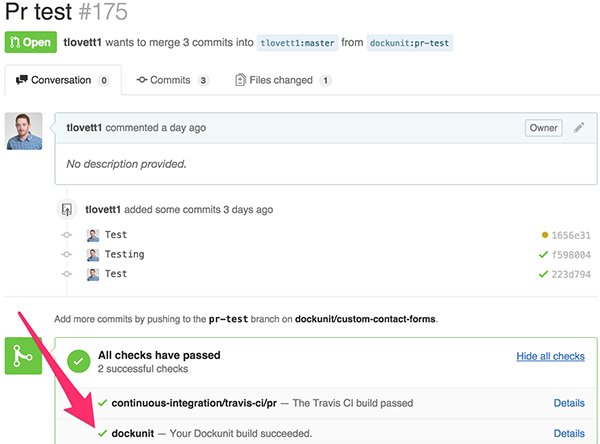
5. В GitHub вы можете видеть статус сборки Dockunit в каждом запросе на извлечение:
6. Не забудьте добавить значок README.md в README.md чтобы показать людям, что вы тщательно тестируете свое программное обеспечение:
Вывод
Тестирование Dockunit в сочетании с непрерывной интеграцией Dockunit.io — очень мощный инструмент, обеспечивающий межплатформенную работу вашего программного обеспечения.
Универсальность Dockunit безгранична, поскольку она опирается на Docker — буквально вы можете протестировать любой язык программирования на любой платформе; не только WordPress. Использование Dockunit также облегчает тестирование распределенных групп, поскольку вместо того, чтобы полагаться на каждого разработчика для правильной настройки своей локальной среды, вы полагаетесь на фиксированные контейнеры Docker.