В моей предыдущей статье мы рассмотрели, что такое Docker и как начать работу с помощью нескольких команд. Тем не менее, мы пока не сделали ничего полезного. Существует множество способов получить среду WordPress с помощью Docker, в этой статье я покажу вам, как вручную настроить контейнеры Docker для работы с WordPress. Если вы хотите быстро познакомиться с Docker, вы можете вернуться к первой статье здесь .
Настройка MySQL
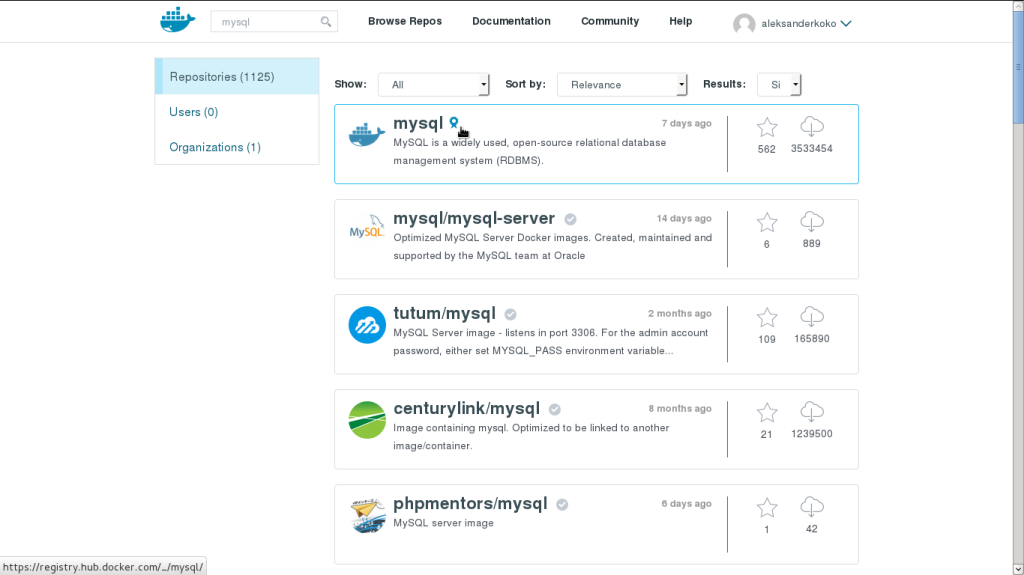
Каждая установка WordPress нуждается в базе данных MySQL. Для этого мы направляемся в Docker Hub и находим образ MySQL.
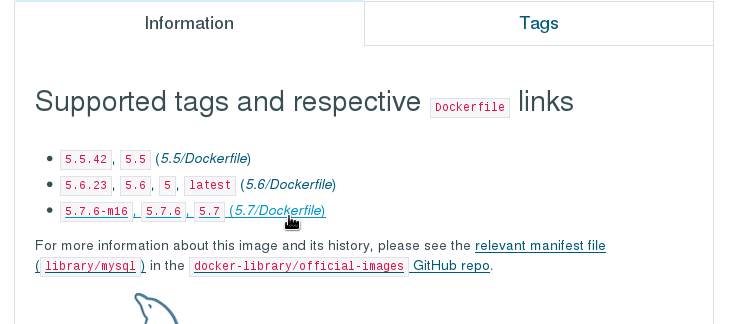
Команда Docker уже имеет готовый для использования образ MySQL. Перед выполнением любых команд на терминале обязательно прочитайте документацию по этому образу . Последняя версия на момент написания статьи 5.7. Однако последнее имя тега — 5.6. Последняя версия изображения может быть для любой предыдущей версии, но в стабильном состоянии.
Основная команда для настройки контейнера с помощью этого изображения:
docker run --name wordpressdb -d mysql:5.7
Если у вас еще нет копии изображения локально, Docker извлечет ее для вас из Docker Hub. Мы знаем, что --name-d
Если вы запустите docker pswordpressdb Это должно быть запущено, хотя. Запустите docker logs wordpressdb
error: database is uninitialized and MYSQL_ROOT_PASSWORD not set
Did you forget to add -e MYSQL_ROOT_PASSWORD=... ?
Это почему? Это потому, что мы не передавали пароль root в качестве аргумента при первой сборке контейнера. Итак, давайте сделаем это. Во-первых, нам нужно удалить созданный нами контейнер с именем wordpressdb, используя docker rm wordpressdb Это связано с тем, что новый контейнер будет использовать то же имя, и не может быть двух контейнеров с одинаковым именем.
Итак, давайте создадим наш контейнер снова. Нам нужно передать переменную среды, когда мы сначала создаем контейнер. Это должно выглядеть примерно так:
docker run --name wordpressdb -e MYSQL_ROOT_PASSWORD=password -d mysql:5.7
-e MYSQL_ROOT_PASSWORD=password Когда контейнер создается из образа, он читает эту переменную и устанавливает пароль для пользователя root на указанное значение, которое в этом случае является password
Если вы сейчас проверите в docker logs wordpressdb Снова запустите docker pswordpressdb
Вы также можете передать другие переменные окружения в свой контейнер, вы можете найти полный список в документации по образу MySQL . Вот еще один пример:
docker run --name wordpressdb -e MYSQL_ROOT_PASSWORD=password -e MYSQL_DATABASE=wordpress -d mysql:5.7
Если вы попытались удалить предыдущий контейнер с именем wordpressdb , возможно, это не удалось. Это потому, что контейнер все еще работал в фоновом режиме. Вы можете сначала остановить работающий контейнер, а затем удалить его или просто принудительно удалить его:
docker rm -f wordpressdb
Если мы используем MYSQL_DATABASE Таким образом, мы точно знаем, что такое имя базы данных и пароль root. Вы также можете создать другого пользователя с паролем и базой данных. Вот быстрый тест для вас, посмотрите на их документы и попробуйте сделать это самостоятельно.
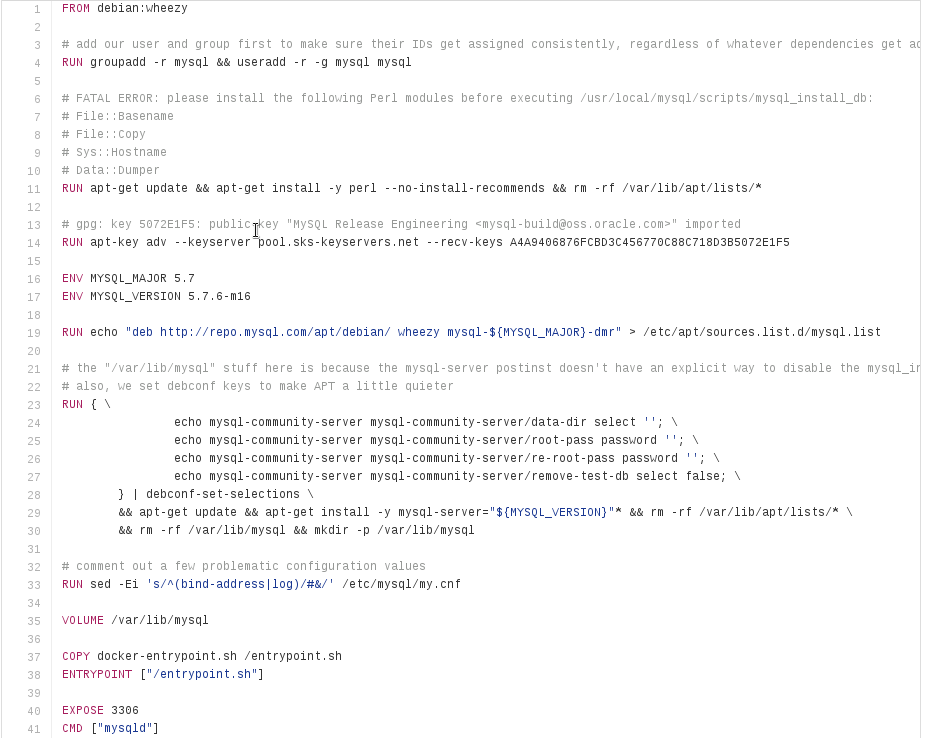
Если вы хотите узнать больше о том, как построен этот контейнер, посмотрите на Dockerfile . Он использует debian wheezy и собирает контейнер с помощью команд bash. Он извлекает его из хранилища и затем запускает mysqld При сборке вашего контейнера из этого образа, он в первый раз выполнит команды из файла сборки. При использовании контейнера он будет выполнять только mysqld
Теперь, когда у нас запущен контейнер MySQL, мы можем запустить контейнер, который запускает WordPress.
Создание контейнера WordPress
Для этого контейнера мы будем использовать изображение PHP. Существует три типа изображений PHP, нам нужен только образ PHP, который поставляется с Apache.
docker run --name wordpress php:5.6-apache
Без опции -ddocker logs [container_name]
Из вывода видно, что он автоматически назначил IP этому контейнеру. В моем случае это 172.17.0.35 Если вы зайдете по этому адресу через браузер, вы получите запрещенную ошибку. Это почему? Это потому, что в папке /var/www/html
Итак, как мы можем поместить файлы в эту папку? По умолчанию эта папка остается внутри контейнера, и она невидима. Однако ненадолго (не забудьте docker rm wordpress Сначала создайте папку и перейдите в нее (не забудьте удалить старый контейнер WordPress ).
docker run --name wordpress -v "$PWD/":/var/www/html php:5.6-apache
-v Первая часть — это папка в вашей ОС, а вторая — папка в файловой системе контейнеров. В Unix-подобных системах "$PWD" Когда вы впервые запустите терминал, вы окажетесь в вашем домашнем каталоге. Эквивалентом для Windows является cdPWD можно найти здесь .
Итак, в нашем примере первая часть — это «$ PWD /», которая является локальным каталогом, а вторая часть — /var/www/html/ -v Однако, если мы посмотрим в наш рабочий каталог, то увидим, что там нет файлов. Создайте файл с именем index.php
<?php
phpinfo();
?>
Проверьте это снова в вашем браузере. На этот раз вы заметите, что IP-адрес изменился, потому что мы создали новый контейнер. Каждый раз, когда мы создаем новый контейнер, он меняет свой IP. Если вы видите это сообщение в своем браузере, значит, вы все сделали правильно.
Посмотрим, что произойдет, если мы поместим туда файлы WordPress. Остановите контейнер с помощью docker stop wordpress Возьмите последнюю версию WordPress с wordpress.org Снова docker start wordpresschmod -R 777 projectfolder Также обратите внимание, что изначально вам нужно сделать файлы читаемыми. Вы можете запустить
Your PHP installation appears to be missing the MySQL extension which is required by WordPress.
php:5.6-apache
По умолчанию в образе PHP не установлено расширение MySQL, но мы можем это исправить. На этот раз мы создадим контейнер через Dockerfile. Мы уже видели, как работают Dockerfiles. Они построены из базового образа, выполняют некоторую обработку, а затем выполняют одну команду в конце.
Создайте новый файл с именем Dockerfile:
Мы хотим использовать образ
FROM php:5.6-apache
mysqli
Затем мы установим расширение
RUN docker-php-ext-install mysqli
apache2-foreground
Далее нам нужно выполнить
CMD ["apache2-foreground"]
docker build -t phpwithmysql .
Используя файлы сборки, мы можем создавать изображения. Используя это изображение, мы создаем контейнер.
-t
. . сообщает Docker, где находится Dockerfile. Поскольку Dockerfile находится в рабочем каталоге,. сообщает докеру, что он находится в рабочем каталоге.
Если вы проверите изображения с помощью изображений docker images Теперь создайте контейнер с этим изображением, как мы сделали с изображением php5.6-apache.
docker run --name wordpress -v "$PWD/":/var/www/html phpwithmysql
Проверьте ваш браузер на наличие IP-адреса контейнеров, и вы увидите что-то вроде этого:
Если вы получили это далеко, то вы все сделали правильно. Теперь мы должны связать WordPress с базой данных. Это далеко от знаменитой 5-минутной установки WordPress и более сложная, но в долгосрочной перспективе вы увидите преимущества Docker.
Итак, как мы связываем WordPress с базой данных? Сначала нам нужно связать контейнер wordpress с контейнером базы данных ( wordpressdb ). Это можно сделать, связав два контейнера. Подробнее о ссылках можно узнать здесь .
docker run --name wordpress --link wordpressdb:mysql -v "$PWD/":/var/www/html phpwithmysql
Новые аргументы — --link Первая часть wordpressdbmysql Docker изменяет хост контейнера wordpresswordpressdbmysql Поэтому, когда мы заполняем информацию для базы данных в конфигурации WordPress, мы устанавливаем хост на «mysql».
Теперь зайдите в ваш браузер, используя IP контейнера (новый IP). Заполните информацию для базы данных и войдите в панель администратора. Если вы попытаетесь установить новую тему (которая попытается внести изменения в файловую систему), вы увидите что-то вроде этого:
Это почему? Это потому, что пользователь, который запускает Apache, не имеет доступа для записи в файловой системе. Здесь все становится немного сложнее. Нам нужно создать новую версию образа phpwithmysql Перейдите в свой Dockerfile и измените его так, чтобы он выглядел следующим образом:
FROM php:5.6-apache
RUN docker-php-ext-install mysqli
COPY entrypoint.sh /entrypoint.sh
RUN chmod 777 /entrypoint.sh
ENTRYPOINT ["/entrypoint.sh"]
CMD ["apache2-foreground"]
Мы еще не создали файл entrypoint.sh, но сделаем это в ближайшее время. COPYentrypoint.sh/ chmod 777 /entrypoint.sh И наконец ENTRYPOINT Теперь создайте файл entrypoint.sh
#!/bin/bash
chown -R www-data:www-data .
exec "$@"
Это упрощенный обход официального образа WordPress, но он гарантирует, что у нас есть доступ на запись к файловой системе контейнеров. Теперь мы можем создать новый образ:
docker build -t phpwithmysql:v2 .
Обязательно удалите старые контейнеры и создайте новые контейнеры:
docker rm -f wordpress
docker rm -f wordpressdb
docker run --name wordpressdb -e MYSQL_ROOT_PASSWORD=password -e MYSQL_DATABASE=wordpress -d mysql:5.7
docker run --name wordpress --link wordpressdb:mysql -v "$PWD/":/var/www/html phpwithmysql:v2
Также удалите старый файл wp-config.php
Теперь проверьте IP для вашего контейнера wordpress На этот раз вы можете установить темы и плагины и внести изменения в файловую систему контейнеров.
Некоторые из приведенных выше шагов могут показаться довольно загадочными и сложными. Вот почему существуют официальные изображения для разных фреймворков и языков. Каждый фреймворк или язык имеет разные спецификации того, как они работают. По умолчанию Docker не позволяет приложению писать в файловой системе. Это плохо или хорошо? Я думаю, что это хорошо. Мы могли бы создать третий контейнер, который содержит только файлы. Там приложение может записывать файлы. Таким образом, у нас будет более модульная архитектура. Но для тех платформ, которые нельзя изменить (например, WordPress), есть обходные пути.
Финальные настройки
Последнее, что нам нужно сделать, — это обойти проблему, возникающую при остановке контейнера WordPress , и запустить его снова. Проблема в том, что WordPress сохраняет последний IP-адрес в виде URL-адреса «Дом» и «Сайт». Остановите контейнер WordPress и запустите его снова. На этот раз у него будет новый IP. Если вы попробуете это в вашем браузере, вы увидите, что изображения, файлы CSS и JavaScript не включены должным образом. Решение простое, просто измените wp-config.php
define('WP_HOME',$_SERVER['SERVER_ADDR']);
define('WP_SITEURL',$_SERVER['SERVER_ADDR']);
Обратите внимание, что если вы определите эти значения в файле wp-config.php
Вывод
В этой статье мы рассмотрели, как мы можем создавать контейнеры для WordPress. Мы сделали это довольно загадочно, с длинными командами, которые трудно запомнить. Там должен быть более простой способ, и есть! Команда Docker создала образ WordPress, который вы можете легко настроить за считанные минуты. В конце концов, кто хочет запомнить каждую команду для настройки WordPress?
В следующей статье этой серии я ”покажу вам, как использовать официальный образ WordPress, и мы также узнаем, как использовать Docker Compose, чтобы сделать вещи еще проще.
Так почему я написал эту статью, если есть более простой способ? По сути, это было для того, чтобы лучше понять, как работает Docker, для этого вам нужно запачкать руки с основными сложностями. Это скорее личное правило, поэтому, когда я смогу использовать Docker завтра, я узнаю больше о том, как он работает и как настроить его для своих нужд. Я надеюсь, что у вас также теперь есть более глубокое понимание того, как Docker работает за кулисами. Следите за третьей статьей этой серии, где мы еще больше повеселимся с Docker и WordPress.
Что вы думаете о Docker до сих пор? Считаете ли вы это на своем следующем проекте? Позвольте мне знать в комментариях ниже.