Панель инструментов WordPress — это отличное место для просмотра обновлений или любой информации, связанной с вашей деятельностью. В этом уроке мы увидим, как избавиться от виджетов по умолчанию и как создавать свои собственные виджеты.
Мы собираемся создать простой плагин, чтобы справиться с этим, чтобы он мог применяться к любой теме.
1. Создайте плагин
Создайте новую папку в каталоге плагинов ( wp-content / plugins ) и поместите туда файл с именем dashboard_widgets.php .
|
01
02
03
04
05
06
07
08
09
10
|
<?php
/*
Plugin Name: Wptuts+ Dashboard Widgets
Plugin URI:
Description: Create custom dashboard widgets
Version: 0.1
Author: Guillaume Voisin
Author URI: http://wp.tutsplus.com/author/guillaumevoisin
License: GPL2
*/
|
Сохраните его, и он уже будет доступен для активации на странице плагинов.
Теперь мы собираемся создать класс, который будет содержать наши функции.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
|
class Wptuts_Dashboard_Widgets {
function __construct() {
add_action( ‘wp_dashboard_setup’, array( $this, ‘remove_dashboard_widgets’ ) );
add_action( ‘wp_dashboard_setup’, array( $this, ‘add_dashboard_widgets’ ) );
}
function remove_dashboard_widgets() {
}
function add_dashboard_widgets() {
}
}
$wdw = new Wptuts_Dashboard_Widgets();
|
Мы будем использовать хук wp_dashboard_setup для связывания двух функций:
-
remove_dashboard_widgetsбудет использоваться для удаления виджетов по умолчанию -
add_dashboard_widgetsбудет использоваться для добавления некоторых наших
array( $this, 'remove_dashboard_widgets' ) функций array( $this, 'remove_dashboard_widgets' ) . Поскольку это класс, вы должны сказать WordPress, что функция принадлежит этому классу. 2. Определите наши виджеты
Давайте создадим еще один файл с именем custom_widgets.php . Он будет содержать наши определения виджетов (как для удаления по умолчанию, так и для добавления новых).
Во-первых, давайте добавим некоторые виджеты для удаления. В основном это массив, который содержит идентификаторы удаляемых виджетов и информацию о том, где их удалять ( страница и контекст ).
Для этой цели мы будем использовать функцию remove_meta_box() поскольку виджеты инструментальной панели создаются в виде метабоксов. Функция имеет три аргумента:
- Я БЫ
- Страница — Где мы можем найти этот виджет (панель инструментов / сообщение / вложение / …)
- Контекст — в какой области находится виджет (обычный / расширенный / боковой)
Теперь давайте установим эти параметры:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
|
$remove_defaults_widgets = array(
‘dashboard_incoming_links’ => array(
‘page’ => ‘dashboard’,
‘context’ => ‘normal’
),
‘dashboard_right_now’ => array(
‘page’ => ‘dashboard’,
‘context’ => ‘normal’
),
‘dashboard_recent_drafts’ => array(
‘page’ => ‘dashboard’,
‘context’ => ‘side’
),
‘dashboard_quick_press’ => array(
‘page’ => ‘dashboard’,
‘context’ => ‘side’
),
‘dashboard_plugins’ => array(
‘page’ => ‘dashboard’,
‘context’ => ‘normal’
),
‘dashboard_primary’ => array(
‘page’ => ‘dashboard’,
‘context’ => ‘side’
),
‘dashboard_secondary’ => array(
‘page’ => ‘dashboard’,
‘context’ => ‘side’
),
‘dashboard_recent_comments’ => array(
‘page’ => ‘dashboard’,
‘context’ => ‘normal’
)
);
|
Затем мы определяем пользовательские виджеты, которые мы хотим добавить. Чтобы добавить пользовательские виджеты WordPress, мы будем использовать встроенную функцию wp_add_dashboard_widget() . Функция принимает несколько аргументов:
- Я БЫ
- Заголовок — название нашего виджета
- Callback — функция для обработки содержимого виджета
Итак, давайте определим наш виджет и установим эти параметры. Для этого урока мы создадим очень простой виджет панели инструментов, который будет отображать последние опубликованные сообщения текущих пользователей.
|
1
2
3
4
5
6
|
$custom_dashboard_widgets = array(
‘my-dashboard-widget’ => array(
‘title’ => ‘My Dashboard Widget’,
‘callback’ => ‘dashboardWidgetContent’
)
);
|
Поскольку для функции обратного вызова требовалась допустимая функция для обработки содержимого виджета, давайте добавим функцию для этого.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
|
function dashboardWidgetContent() {
$user = wp_get_current_user();
echo «Hello <strong>» .
$r = new WP_Query( apply_filters( ‘widget_posts_args’, array(
‘posts_per_page’ => 10,
‘post_status’ => ‘publish’,
‘author’ => $user->ID
) ) );
if ( $r->have_posts() ) :
?>
<?php
endif;
}
|
Теперь мы определили виджеты, которые мы хотим удалить с панели инструментов, а также те, которые мы хотим создать, мы можем сосредоточиться на нашем классе.
3. Сделай магию!
Теперь осталось только добавить и удалить эти виджеты.
Итак, вернитесь к нашему классу и давайте заполним пробелы, оставленные на шаге 1
Прежде всего, давайте включим наше определение виджетов, чтобы они были доступны в нашем классе. Добавьте эту строку вверху dashboard_widgets.php :
|
1
|
require_once( plugin_dir_path( __FILE__ ) . ‘/custom_widgets.php’ );
|
Удалить виджеты
|
1
2
3
4
5
6
7
|
function remove_dashboard_widgets() {
global $remove_defaults_widgets;
foreach ( $remove_defaults_widgets as $widget_id => $options ) {
remove_meta_box( $widget_id, $options[‘page’], $options[‘context’] );
}
}
|
Чтобы удалить наши виджеты, мы просто перебираем наш массив $remove_defaults_widgets и применяем функцию remove_meta_box с параметрами, которые мы устанавливаем для каждого виджета.
$remove_defaults_widgets , иначе вы не сможете ее использовать. Добавить пользовательские виджеты
|
01
02
03
04
05
06
07
08
09
10
11
|
function add_dashboard_widgets() {
global $custom_dashboard_widgets;
foreach ( $custom_dashboard_widgets as $widget_id => $options ) {
wp_add_dashboard_widget(
$widget_id,
$options[‘title’],
$options[‘callback’]
);
}
}
|
Точно такой же процесс здесь, за исключением того, что мы применяем функцию wp_add_dashboard_widget .
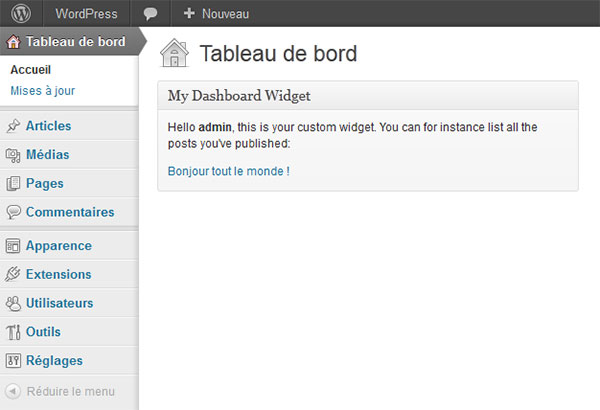
Теперь сохраните и перейдите на свою панель инструментов, вы должны прийти к чему-то вроде ниже:
Вывод
Теперь вы можете добавить любой виджет на панель управления WordPress, просто добавив параметры и обратные вызовы в файл custom_widgets.php .
Это всегда хорошая идея, чтобы настроить панель, особенно когда это для клиента. Вы можете перечислить их последние статьи, комментарии, напоминания и т. Д. Таким образом, это станет удобным местом для начала.
Дайте нам знать, что вы думаете в комментариях ниже, особенно если у вас есть больше предложений по настройке WordPress Dashboard для клиентов.