Всплывающие окна выхода — это сообщения, которые показываются посетителям, когда они собираются покинуть веб-сайт. Они в основном используются для того, чтобы побудить посетителей совершить покупку или сделать так, чтобы посетитель подписывался на список адресов электронной почты, или просто заставляли их дольше оставаться на месте, предлагая продукты или контент, который их может заинтересовать. Их также можно использовать для запроса обратной связи о вашем сайт.
Прелесть выходных всплывающих окон заключается в том, что они не отвлекают пользователя, когда он взаимодействует с вашим контентом или совершает покупки на вашем веб-сайте. Они появляются только тогда, когда посетители собираются покинуть сайт.
Выходные всплывающие окна работают, отслеживая движение курсора; это означает, что всякий раз, когда курсор перемещается из области содержимого браузера, он вызывает всплывающее окно.
Как создать успешную всплывающую кампанию
Давайте рассмотрим некоторые вещи, которые следует учитывать при создании всплывающих окон, чтобы обеспечить лучший опыт для ваших пользователей и гарантированные результаты для ваших кампаний.
Держите всплывающие окна на минимальное количество
Я уверен, что вы посетили сайт, где было так много всплывающих окон, что вы в конечном итоге покинули сайт. Не будьте тем человеком, который бомбардирует пользователей ненужными всплывающими окнами.
Убедитесь, что всплывающие окна служат цели
Всегда есть причина каждого всплывающего окна, которое вы активируете.
Убедитесь, что всплывающие окна показываются нужной аудитории
Для сайта электронной коммерции начинающие покупатели могут по достоинству оценить всплывающее окно, предлагающее им скидку, но для частых покупателей это может быть неприменимо. Например, пользователь, который уже вошел в систему, не оценит всплывающее окно, которое хочет, чтобы они зарегистрировались.
Используйте только одно всплывающее окно на любой странице
Желательно, чтобы на одной странице было только одно активное всплывающее окно. Слишком много всплывающих окон на одной странице будет полностью отвлекать ваших посетителей.
Имейте непреодолимое предложение
Предложение должно быть достаточно заманчивым, чтобы посетители действовали во всплывающем окне. Например, вы можете дать им специальную скидку или предложить отправить бесплатный контент, если они подпишутся.
Сделайте ваши всплывающие окна красивыми
Всегда хорошо убедиться, что ваше всплывающее окно соответствует теме вашего сайта. Также должно быть красиво смотреться с точки зрения образов, языка и дизайна.
Начало работы с плагином Layered Popups
Мы будем использовать плагин Layered Popups для создания всплывающих окон для сайта WordPress.
Первым шагом будет загрузка плагина с Envato Market . Если у вас нет учетной записи, просто перейдите на страницу регистрации и создайте ее. Зайдя на сайт, вы можете приобрести плагин на странице продукта .
Затем вы получите ссылку на файлы, или вы можете просто зайти в раздел загрузок своей учетной записи и скачать заархивированные файлы.
Теперь войдите в свою учетную запись WordPress. Перейдите в Плагины> Добавить новый и загрузите ZIP-файлы. Затем нажмите « Установить сейчас» и после завершения установки нажмите « Активировать сейчас» . Теперь вы готовы начать создавать свои всплывающие окна.
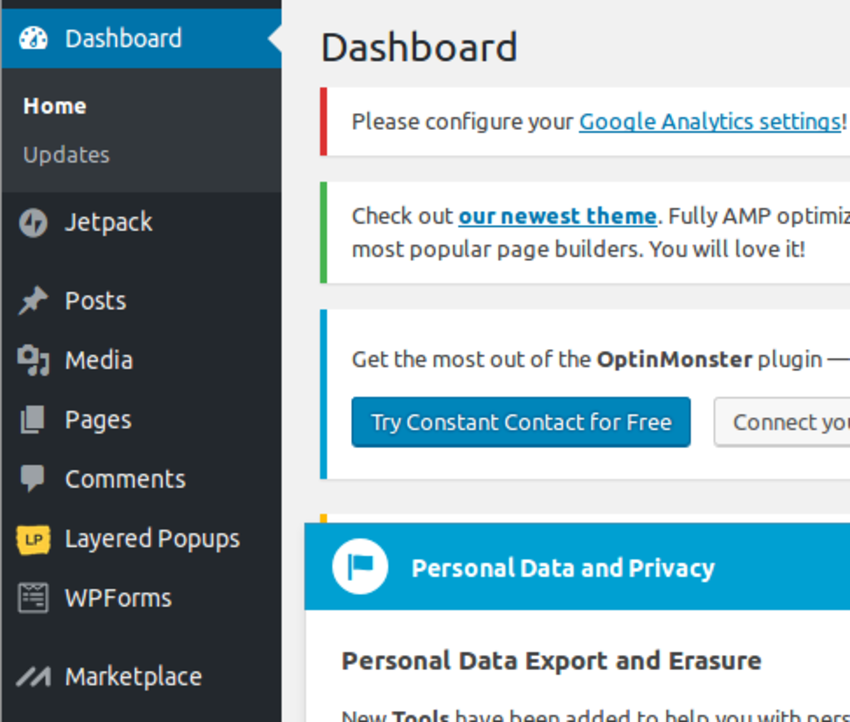
Теперь вы должны увидеть слоистые всплывающие окна в меню слева. Чтобы начать использовать его, просто наведите курсор мыши на ссылку, и вы увидите все параметры, доступные для всплывающего окна.

Все о слоистых всплывающих окнах
Layered Popups поставляется с 200+ готовыми шаблонами. Просто выберите дизайн, отредактируйте контент, и вы сможете показывать всплывающие окна в считанные минуты. У вас также есть возможность создавать свои собственные всплывающие окна с нуля, что очень легко сделать.
Кроме того, многослойные всплывающие окна полностью анимированы и имеют возможность интегрировать кнопки общего доступа для различных социальных сетей, таких как Facebook, Twitter и LinkedIn.
В этом разделе мы рассмотрим, как создать всплывающее окно выхода, которое гарантированно преобразуется. Давайте начнем.
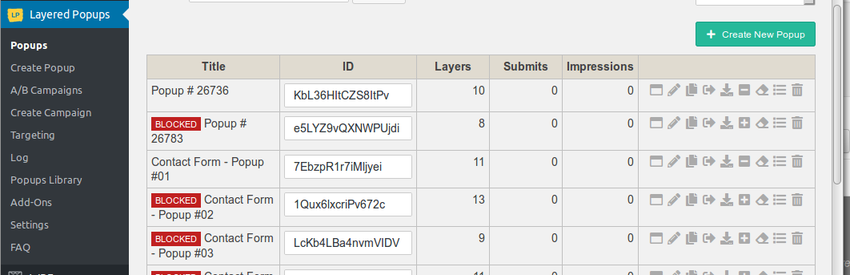
Слоистых всплывающих окон поставляется с более 30 демо-всплывающих окон, чтобы вы начали. Вы можете найти их через Layered Popups > Popups . Чтобы иметь возможность активировать любой, просто нажмите на кнопку +, и ваше всплывающее окно будет запущено.

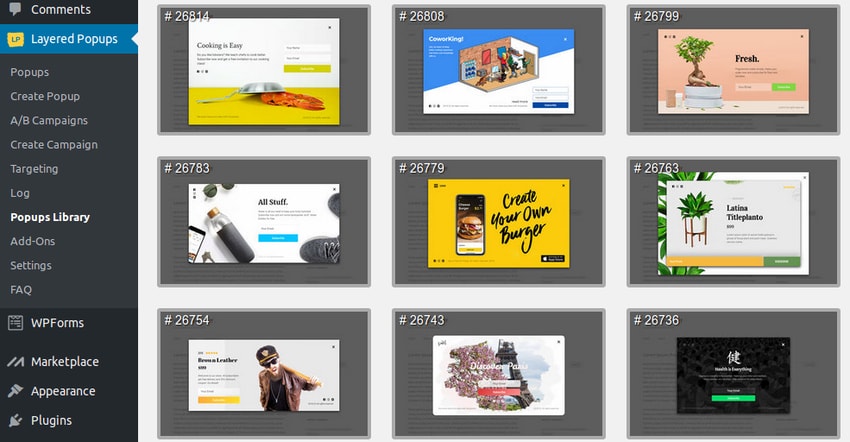
Остальные всплывающие окна можно найти в подменю « Библиотека всплывающих окон».

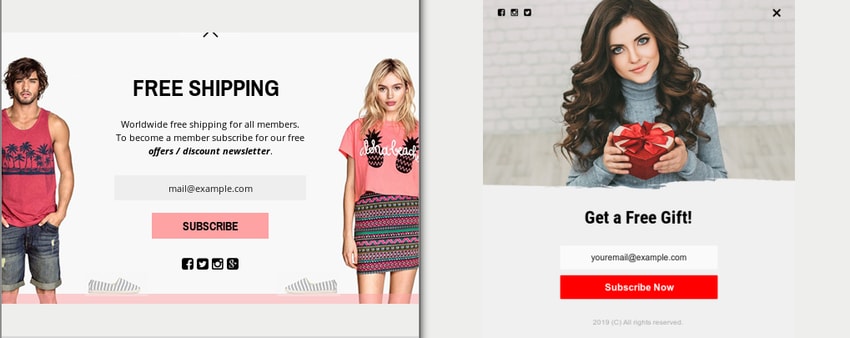
Как вы можете видеть выше, существует множество готовых всплывающих шаблонов любого типа, включая формы контактов, формы подписки и социальные сети. Вам не нужно быть экспертом в дизайне — просто импортируйте и настраивайте нужные вам всплывающие окна.
Создание собственного всплывающего окна
В некоторых случаях вы можете просто создать собственное всплывающее окно. К счастью, вы можете сделать это с помощью опции « Создать всплывающее окно» . Чтобы начать, нажмите Создать всплывающее окно .
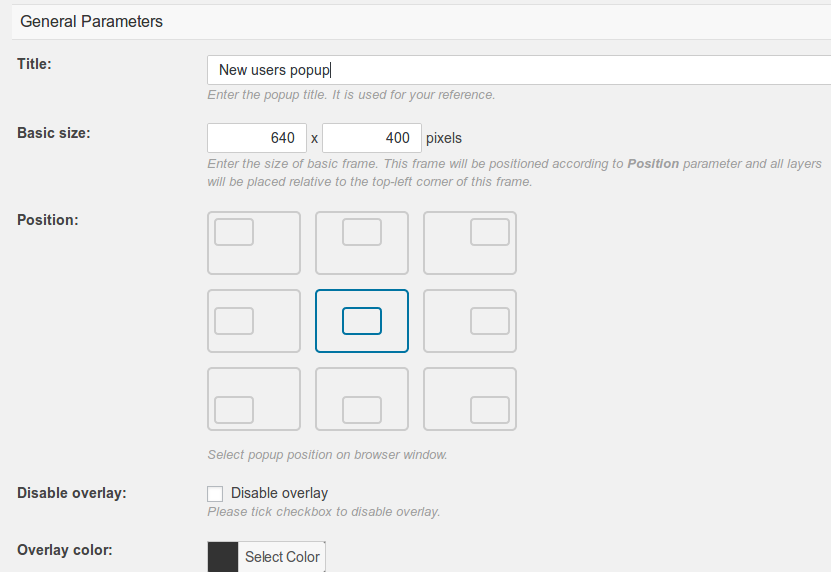
Первое, что нужно сделать, это установить заголовок всплывающего окна. Это должно быть как можно более наглядным, чтобы вам не приходилось запоминать, какое всплывающее окно предназначено для каких целей. Наше всплывающее окно будет называться Новые пользователи .
Далее вы захотите установить размер всплывающего окна в пикселях. Не беспокойтесь об этом, так как вы, вероятно, измените его, когда увидите конечный результат.
Следующим шагом будет выбор позиции всплывающего окна в окне браузера. В зависимости от ваших требований вы можете выбрать его в центре, по бокам, снизу или сверху.
Если вы хотите, чтобы всплывающее окно имело наложение, выберите и нажмите кнопку «Наложение», а затем заполните остальные сведения о наложении, такие как непрозрачность, цвет и анимация.

Создание всплывающего окна с помощью конструктора
Давайте перейдем к самой важной части нового процесса создания всплывающих окон — конструктору. Здесь вы разрабатываете, как вы хотите, чтобы ваше всплывающее окно выглядело. Перед тем, как приступить к дизайну, необходимо убедиться, что выбранные вами цвета соответствуют теме вашего сайта.
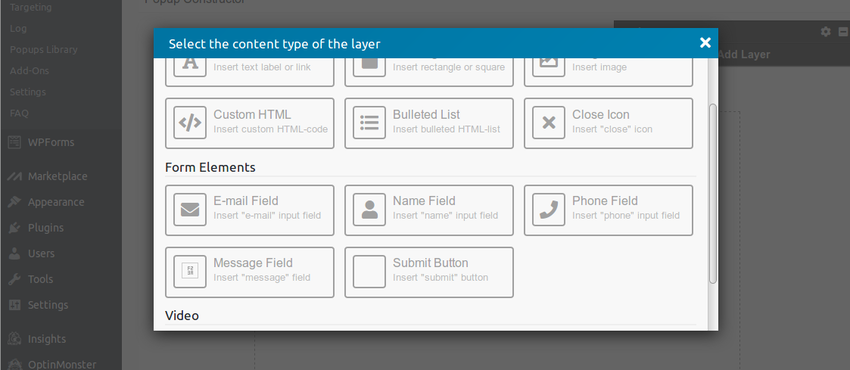
Каждый элемент всплывающего окна называется слоем, поэтому вы просто нажмете « Добавить слой» и выберите тип содержимого, который вы хотите видеть во всплывающем окне.

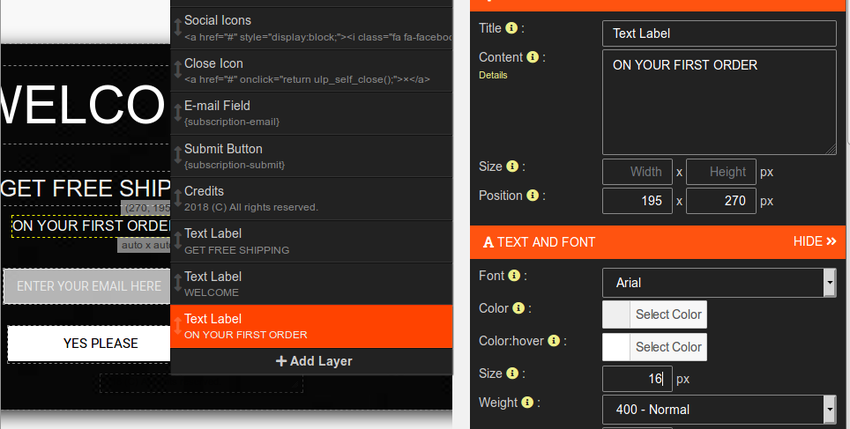
Теперь вам просто нужно добавить весь контент для вашего всплывающего окна.
Например, в нашем случае мы собираемся добавить фоновое изображение, заголовок заголовка, текстовое поле, которое описывает предложение для посетителя, и кнопку подписки. Последнее, но не менее важное, конечно, кнопка закрытия всплывающего окна.

Как вы можете видеть выше, вы можете редактировать любой атрибут слоя, например размер, положение, стиль и даже анимацию.
Добавление элементов формы во всплывающее окно
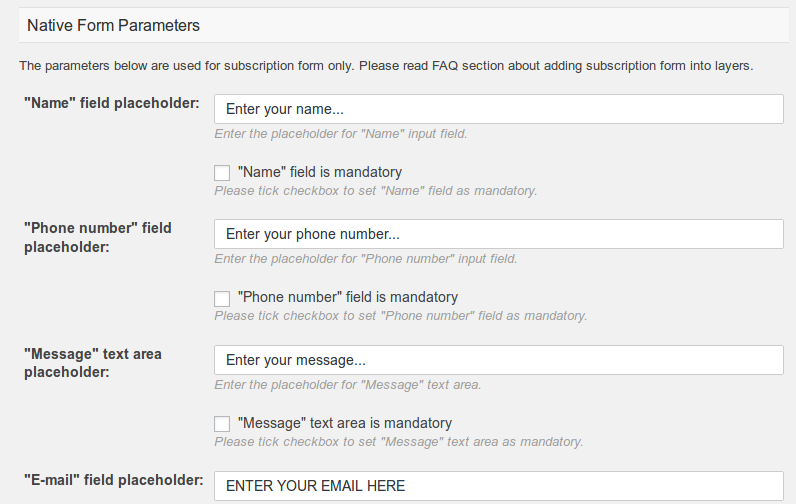
Теперь, когда наше всплывающее окно завершено, мы можем перейти к тому, чтобы указать, какие элементы формы будут показаны посетителю. Например, мы хотим, чтобы посетители вводили свой адрес электронной почты, поэтому это поле будет обязательным.

Определите элементы формы и сохраните всплывающее окно.
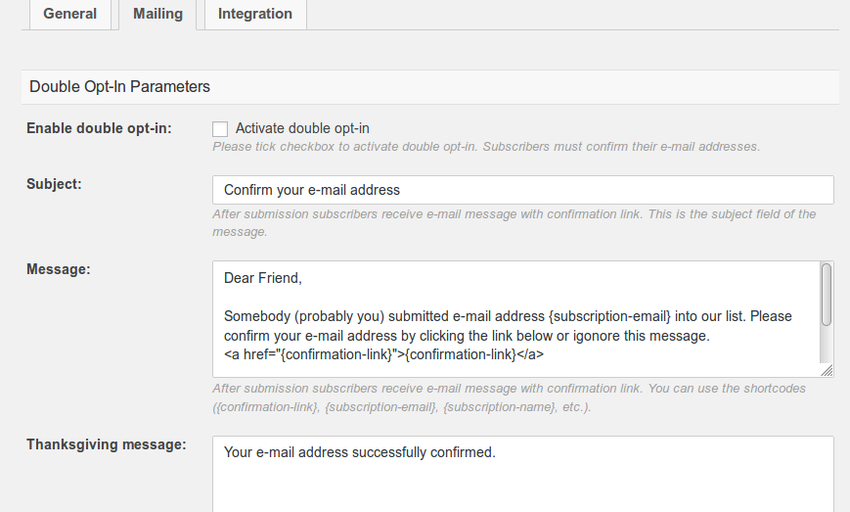
Варианты рассылки
Этот раздел содержит параметры Double Opt-In и Admin Notification
Двойной выбор — дополнительный шаг в процессе подписки, когда пользователь должен подтвердить свой адрес электронной почты. Здесь мы заполним, какое сообщение вы хотите, чтобы ваш пользователь получил после подписки.

Рост ваших подписчиков должен быть связан с качеством, а не с количеством. Это гарантирует, что все люди в вашем списке заинтересованы и способствуют экспоненциальному росту вашего сайта.
Уведомление администратора позволяет вам указать, хотите ли вы получать отправленные контакты по электронной почте.

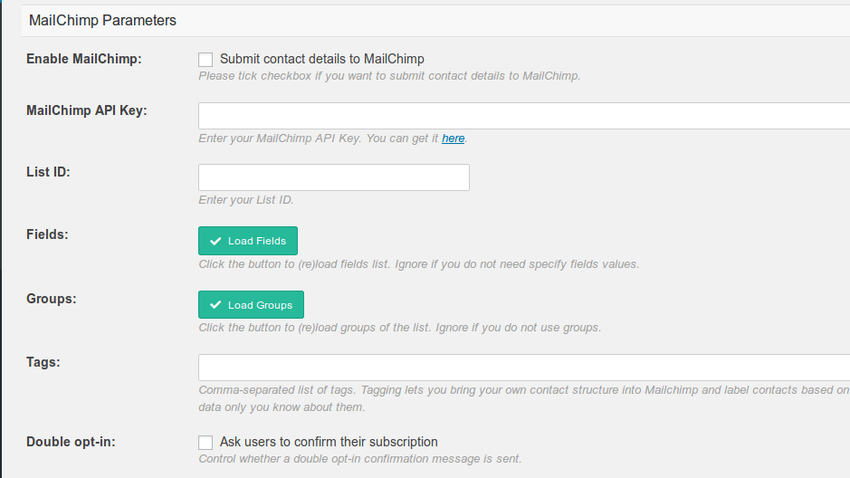
интеграция
Эта опция позволяет вам интегрировать всплывающие окна с вашим маркетинговым провайдером для лучшей аналитики данных. У вас уже должен быть ключ API, который позволит вам интегрироваться, как показано ниже.

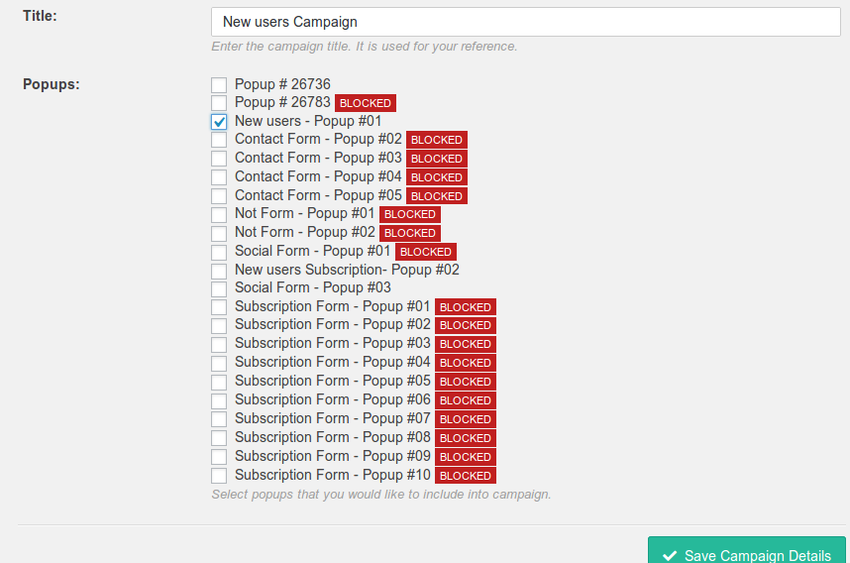
Кампании
Проведение кампаний является важным шагом в развитии любого онлайн-бизнеса. Для этого вам нужно запустить всплывающие кампании. Например, кампания, направленная на привлечение новых пользователей на ваш сайт, повлечет за собой создание и показ всплывающих окон, которые предназначены для обучения, привлечения и предоставления интересных предложений только для нового посетителя.

Чтобы создать кампанию, перейдите к A / B Кампании> Создать новую кампанию . Введите название кампании, выберите нужные всплывающие окна в этой конкретной кампании и сохраните изменения.

Ориентация на всплывающее окно
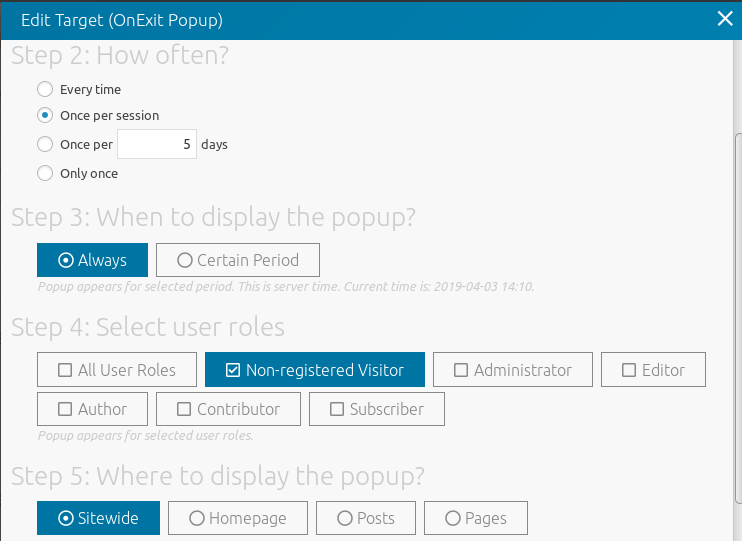
Мы настроили всплывающее окно, но до сих пор оно не было активировано на сайте. Чтобы сделать его активным, просто перейдите в Layered Popups> Targeting . Но перед этим вам необходимо знать следующее:
- Как отображается всплывающее окно — это определяет, какое событие вызовет всплывающее окно. В нашем случае это будет OnExit.
- Когда отображается всплывающее окно — указывает даты, когда оно будет отображаться.
- Где отображается всплывающее окно — здесь указывается, где оно будет отображаться. Это может быть на домашней странице, в определенных сообщениях или любом другом месте.
Это также поможет вам указать, какие всплывающие окна будут отображаться на каких устройствах. Это означает, что вы можете выбрать разные всплывающие окна для настольных компьютеров и мобильных устройств или для обоих.
Нашей целью будет всплывающее окно OnExit, только для настольных компьютеров, и оно должно отображаться один раз за сеанс незарегистрированным пользователям.

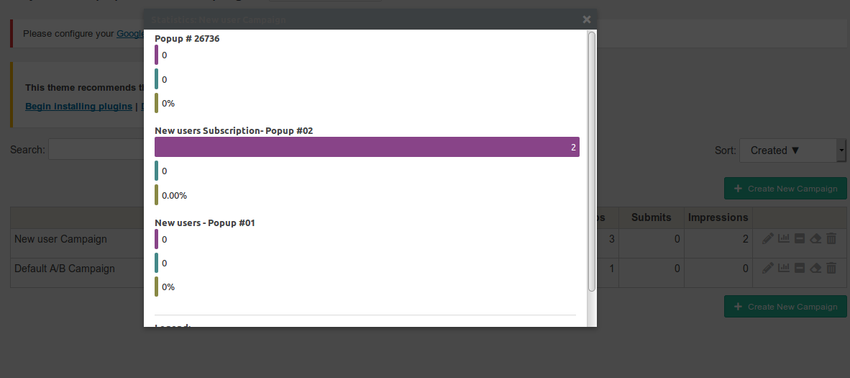
Теперь, когда ваше всплывающее окно активно, вы можете просмотреть, сколько людей видели ваши всплывающие окна, с помощью статистики кампании.

Вывод
Наличие всплывающих окон на вашем сайте — отличный способ повысить конверсию и, возможно, привлечь потенциальных клиентов. Однако, если вы используете их правильно, чрезмерные или навязчивые всплывающие окна будут только отталкивать ваших посетителей.
Пока вы здесь, ознакомьтесь с некоторыми другими всплывающими плагинами, доступными в CodeCanyon.