В этой статье мы завершим наш набросок создания темы WordPress с нуля, сосредоточившись на доработке наших шаблонов, добавлении метаинформации, миниатюр постов, боковых панелей, удобных элементов управления и многого другого.
Это третья и последняя часть серии WordPress по созданию темы WordPress. Часть 1 представила темы WordPress, а во второй части мы создали базовую тему . Мы использовали шаблон Clean Blog от StartBootstrap, чтобы добавить стиль в нашу тему WordPress. Код, который мы написали до сих пор, доступен на GitHub .
single.php мы добавили single.php , page.php , archive.php и index.php , но мы оставили задачу его завершения для этой части задачи. Мы представили functions.php — файл, который WordPress использует для автоматического включения функций, характерных для нашей темы, и добавили в него функции. Мы добавили динамическую функцию заголовка в наш header.php , и мы разделили эту функциональность в нашем functions.php . В идеале это должно быть организовано в отдельный файл — возможно, в папку inc внутри нашей темы — чтобы все было чисто.
Во второй части мы также представили footer.php — footer.php и header.php .
Уточнение шаблонов
В предыдущей статье мы разделили наш <body> — открывающий — в header.php и добавили <?php body_class(); ?> <?php body_class(); ?> к этому. Это добавляет некоторые семантические классы к body которые сообщают нам, находимся ли мы на page , post , вошли ли мы в систему или нет, и т. Д., Что позволяет нам стилизовать различные элементы нашего веб-сайта в зависимости от посещаемых страниц и другие вещи.
Если мы посетим домашнюю страницу и откроем консоль браузера для проверки этих классов, то увидим, что нам не хватает текущей информации о шаблонах среди этих классов:
Чтобы иметь возможность изменять то, что отображает WordPress, нам нужно знать, какой файл используется. В нашем случае index.php используется в качестве резервного шаблона по умолчанию. Эта инфографика показывает иерархию используемых шаблонов. Это может очень пригодиться при переопределении или создании тем.
В предыдущей статье мы начали дорабатывать цикл archive.php , добавляя метаинформацию и публикуя миниатюры в предполагаемые статьи. Мы разделим этот цикл в отдельный файл, включим его в archive.php и index.php и закончим его уточнение.
Во-первых, мы заменим содержимое в обоих файлах между while и endwhile одной строкой, которая запрашивает частичный файл, поэтому index.php будет выглядеть примерно так:
<?php /** * @package Botega_Scratch_Theme */ get_header(); ?> <?php if ( have_posts() ) : while ( have_posts() ): the_post(); get_template_part( 'partials/content', get_post_type() ); endwhile; endif; ?> <?php get_footer(); ?>
Как только мы это сделаем, мы поместим замененный контент в archive.php в файл partials/content.php :
<div <?php post_class( 'post-preview' ); ?> id="post-<?php the_ID(); ?>"> <header class="entry-header"> <?php if ( is_singular() ) : the_title( '<h1 class="entry-title">', '</h1>' ); else : the_title( '<h2 class="entry-title"><a href="' . esc_url( get_permalink() ) . '" rel="bookmark">', '</a></h2>' ); endif; if ( 'post' === get_post_type() ) : ?> <div class="entry-meta"> <?php bsimple_posted_on(); bsimple_posted_by(); ?> </div><!-- .entry-meta --> <?php endif; ?> </header><!-- .entry-header --> <a class="post-thumbnail" href="<?php the_permalink(); ?>" aria-hidden="true" tabindex="-1"> <?php the_post_thumbnail( 'post-thumbnail', array( ) ); ?> </a> <?php the_excerpt(); ?> </div>
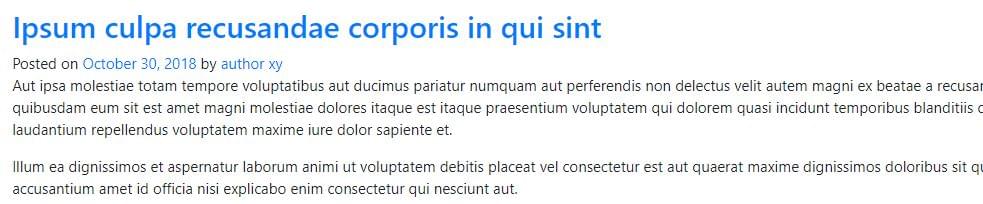
После того, как мы загрузим эти изменения на сервер, мы увидим, что наша главная страница теперь, в каждом сообщении в списке сообщений, содержит метаинформацию — дату и ссылки на автора:
Это означает, что наши частичные работы.
Миниатюры сообщений
Мы видим, что ни один из наших поддельных постов не имеет никаких изображений вообще, и никаких избранных изображений специально. Если мы перейдем на панель инструментов WordPress и попытаемся добавить избранные изображения к нашей записи / странице, мы увидим, что в самой правой боковой панели нет поля загрузки файла. (Для тех, кто не знаком с WordPress, подробнее об этой функции можно прочитать здесь .)
Миниатюры сообщений не включены по умолчанию в темах WordPress. Эта функция должна быть включена специально в новых темах. В большинстве тем он включен.
Для этого мы add_theme_support( 'post-thumbnails' ); линия к нашим functions.php .
Теперь миниатюры включены.
Теперь мы можем очистить нашу установку WordPress от всего содержимого с помощью команды wp-cli wp site empty --allow-root (или мы можем сделать это вручную с панели инструментов WordPress) и снова заполнить ее FakerPress. Он должен заполнять посты и страницы избранными изображениями, которые он берет из Интернета. (Нам нужно будет заново создать главное меню, как и раньше, и назначить ему страницы и сообщения.)
Один совет: если мы создаем темы для продажи или, как правило, темы, которые будут выпущены для более широкой аудитории, мы можем использовать данные модульного теста темы, предоставленные Automattic, так как он может предоставить контент для тестирования более широкого круга случаев и детали темы.
Мы можем указать размеры изображения для FakerPress, но это, по всей вероятности, все равно приведет к грязному виду.
Когда мы создаем тему, один из методов, используемых для достижения отполированного, стандартизированного вида, заключается в указании размеров миниатюр . Это стандартные размеры WordPress изменяет размеры всех загружаемых изображений, чтобы соответствовать. Мы будем использовать функцию add_image_size () WordPress для добавления изображений нескольких размеров, которые будет использовать наша тема:
add_image_size( 'list-thumb-1', 730, 400, true); add_image_size( 'small-list-thumb-1', 400, 200, true); add_image_size( 'small-list-thumb-2', 300, 200, true); add_image_size( 'small-list-thumb-3', 220, 140, true);
Затем мы выведем любое отформатированное изображение с помощью the_post_thumbnail () в нашем content.php :
<a class="post-thumbnail" href="<?php the_permalink(); ?>" aria-hidden="true" tabindex="-1"> <?php the_post_thumbnail( 'small-list-thumb-1'); ?> </a>
Чтобы получить красиво отформатированный отрывок из нашего архива или списка блогов, мы увеличим размер шрифта, но для этого мы уменьшим количество слов, выводимых с помощью the_excerpt () :
# functions.php function custom_excerpt_length( $length ) { return 40; } add_filter( 'excerpt_length', 'custom_excerpt_length', 999 );
Чтобы иметь возможность плавать изображение (миниатюру, которую мы только что упомянули) и отрывок, мы добавляем следующее к селектору родительского элемента в нашем css:
.home .post-preview.post { overflow: hidden; }
(Мы не рассматриваем здесь небольшие изменения стиля, которые не имеют решающего значения для самой темы.)
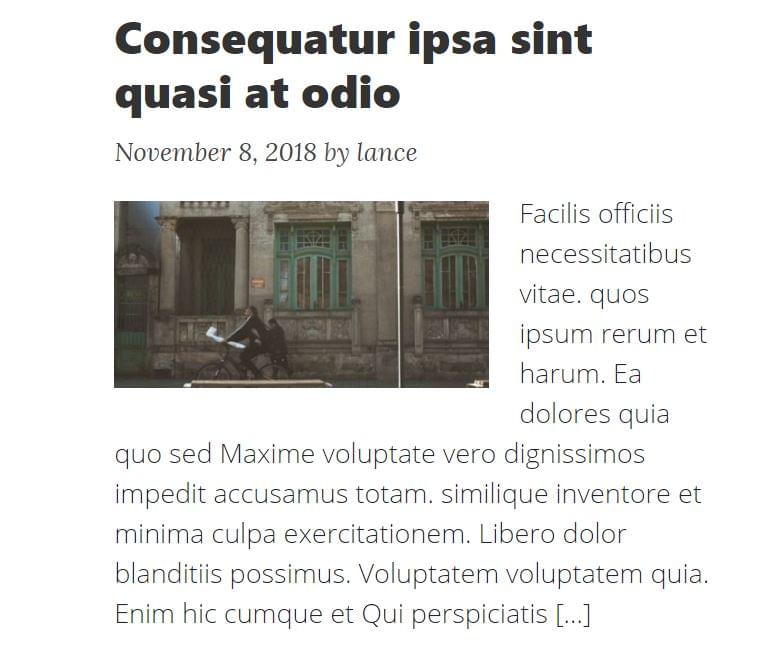
Теперь мы можем увеличить размер шрифта и плавать фрагмент изображения вокруг изображения, перемещая изображение (вместе с родительским элементом):
Мы также будем использовать post_thumbnails позже, на отдельных постах / страницах.
Тематические боковые панели
Боковые панели темы — это области виджетов в теме. Они должны быть зарегистрированы в системе WordPress, чтобы мы могли размещать различные виджеты в этих областях. Как только мы это сделаем, мы напечатаем — или выведем — эти виджеты в наших файлах шаблонов.
Мы зарегистрируем несколько боковых панелей в нашей теме, которые можно увидеть в репозитории GitHub темы . Мы делаем это, добавляя следующий код в наши functions.php :
// Register custom sidebars function sidebar_register() { $args = array( 'name' => __( 'home_header', 'bsimple' ), 'description' => __( 'home_header', 'bsimple' ), 'id' => 'h_h', 'class' => 'home_header', 'before_widget' => ' <div class="dyn-sidebar side sidebar">', 'after_widget' => '</div>', 'before_title' => '<h2 class="widgettitle">', 'after_title' => '</h2>', ); register_sidebar($args); $args = array( 'name' => __( 'archive_sidebar_1', 'bsimple' ), 'description' => __( 'Archive Sidebar no 1', 'bsimple' ), 'id' => 'a_s_1', 'class' => 'archive_sidebar_1', 'before_widget' => ' <div class="dyn-sidebar side sidebar">', 'after_widget' => '</div>', 'before_title' => '<h2 class="widgettitle">', 'after_title' => '</h2>', ); register_sidebar($args); $args = array( 'name' => __( 'bottom_center_sidebar', 'bsimple' ), 'description' => __( 'Bottom Center Sidebar', 'bsimple' ), 'id' => 'b_c_s', 'class' => 'bottom_center_sidebar', 'before_widget' => '<div id="bottom-center-sidebar">', 'after_widget' => '</div>', 'before_title' => '<h2 class="widgettitle">', 'after_title' => '</h2>', ); register_sidebar($args); } add_action( 'widgets_init', 'sidebar_register' );
Здесь мы покажем, как зарегистрировать две боковые панели. Более подробную информацию о функции register_sidebar() можно найти на wordpress.org .
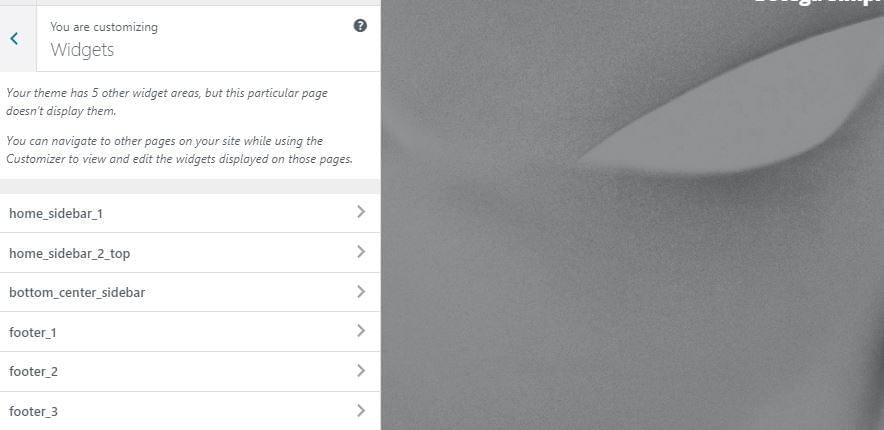
Мы регистрируем одиннадцать боковых панелей, но нам не нужно выводить их все во все шаблоны страниц или местоположения веб-сайтов. Если они отображаются на текущей настроенной странице, они доступны в Настройщике под виджетами:
Вот пример фактического вывода боковой панели или области виджета в footer.php — что означает, что он может отображаться глобально:
<?php if ( is_active_sidebar( 'b_c_s' ) ) : ?> <div class="row b_c_s"><div class="col-lg-8 mx-auto top-widget col-md-10 "> <?php get_sidebar( 'BottomCenterSidebar' ); ?> </div></div> <?php endif; ?>
Здесь мы используем идентификатор боковой панели, который мы использовали в функции register_sidebar для функции bottom_center_sidebar выше.
Мы также обусловили ширину центрального контейнера содержимого на домашней странице в зависимости от наличия боковых панелей с активными виджетами ( is_active_sidebar() ):
# index.php <div class="row"> <?php if ( (is_home() && is_active_sidebar( 'h_s_1' )) || (is_archive() && is_active_sidebar( 'archive_sidebar_1' )) ) { ?> <div class="col-lg-7 col-md-9"> <?php } else { ?> <div class="col-lg-12 col-md-10 mx-auto"> <?php } ?> <?php if ( have_posts() ) : while ( have_posts() ): the_post(); get_template_part( 'partials/content', get_post_type() ); endwhile; endif; ?> </div> <?php if ( (is_home() && is_active_sidebar( 'h_s_1' )) || (is_archive() && is_active_sidebar( 'archive_sidebar_1' )) ) { ?> <div class="col-lg-4 offset-lg-1 col-md-10 col-sm-12 arch- sidebar-side-cont"> <?php } if ( is_home() ) : get_sidebar( 'HomeSidebar1' ); elseif ( is_archive() ) : get_sidebar( 'ArchiveSidebar1' ); endif; ?> <?php if ( (is_home() && is_active_sidebar( 'h_s_1' )) || (is_archive() && is_active_sidebar( 'archive_sidebar_1' )) ) { ?> </div> <?php } ?> </div>
Мы выводим классы Bootstrap в зависимости от этих условий, чтобы убедиться, что тема не будет выглядеть пустой, если мы не будем настраивать виджеты для таких страниц, как home .
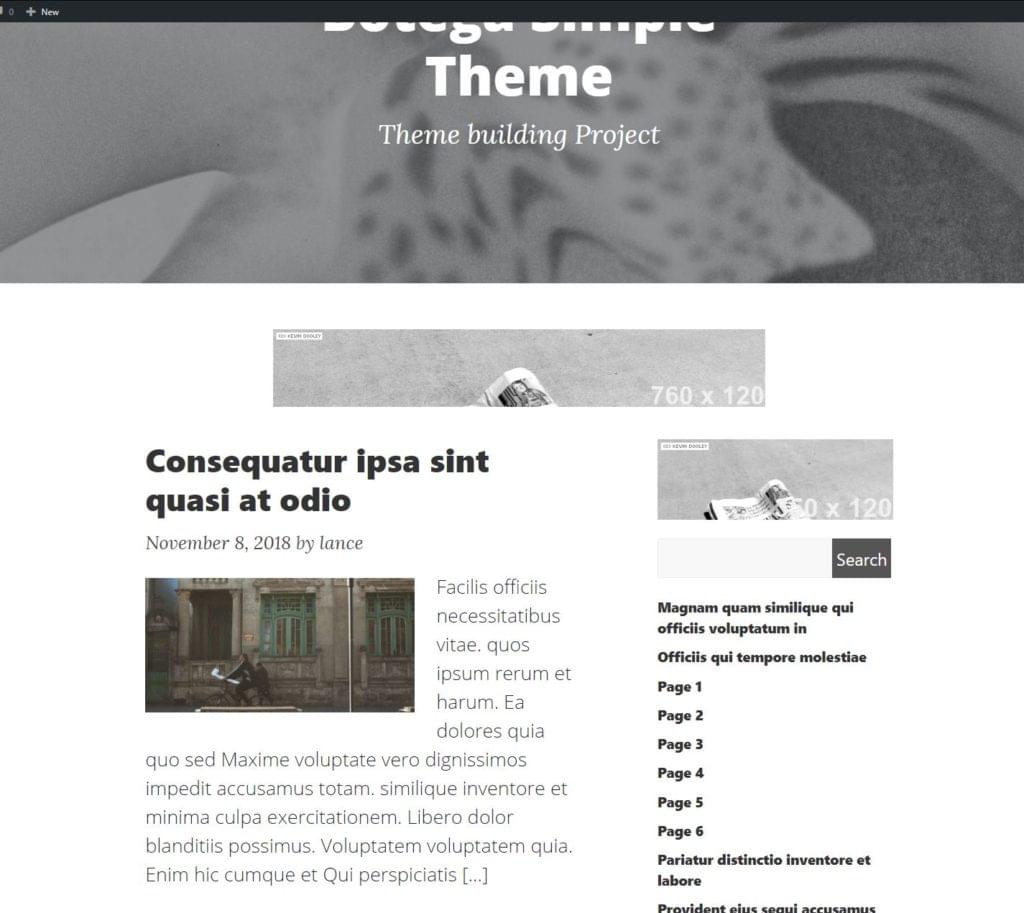
После того, как мы заполним эти области виджетов виджетами и изображениями, вот что мы получаем:
Тема складывается красиво. Читатели, конечно же, адаптируют стиль по своему вкусу.
API настройщика
Когда мы говорим о стилях, мы упомянем API настройщика и покажем, как его использовать, чтобы обеспечить удобный контроль над фоновыми изображениями для заголовков.
Вот пример того, как мы создаем новую панель , раздел и элемент управления в нашей теме (снова functions.php ):
function register_customizer_controls( $wp_customize ) { // Create custom panel. $wp_customize->add_panel( 'basic_stylings', array( 'priority' => 70, 'theme_supports' => '', 'title' => __( 'Basic Stylings', 'bsimple' ), 'description' => __( 'Set main website headers.', 'bsimple' ), ) ); // Add section $wp_customize->add_section( 'frontpage_settings' , array( 'title' => __( 'Frontpage Settings','bsimple' ), 'panel' => 'basic_stylings', 'priority' => 20, ) ); // Add setting. $wp_customize->add_setting( 'frontpage_header_bg_img', array( 'default' => get_stylesheet_directory_uri() . '/images/basic_header_bg.jpg', ) ); // Add control. $wp_customize->add_control( new WP_Customize_Image_Control( $wp_customize, 'frontpage_background_image', array( 'label' => __( 'Add Home Header Background Image Here, the width should be approx 1900px', 'bsimple' ), 'section' => 'frontpage_settings', 'settings' => 'frontpage_header_bg_img', ) ) ); } add_action( 'customize_register', 'register_customizer_controls' );
Главное здесь — это ловушка customize_register и порядок методов $wp_customize ( add_panel , add_section , add_setting , add_control . Порядок имеет значение. Кодекс WordPress содержит подробную ссылку на API-интерфейс Customizer .
Как только мы добавим наши настройки и элементы управления в functions.php , мы добавим следующий код в bsimple_scripts() функции bsimple_scripts() мы создали, чтобы поставить в очередь наши сценарии и стили:
$css = ''; $home_header_bg_image = get_theme_mod( 'home_header_bg_img' , get_stylesheet_directory_uri() . '/images/basic_header_bg.jpg' ); $frontpage_header_bg_image = get_theme_mod( 'frontpage_header_bg_img' , get_stylesheet_directory_uri() . '/images/basic_header_bg.jpg' ); $global_header_bg_image = get_theme_mod( 'global_header_bg_img' , get_stylesheet_directory_uri() . '/images/basic_header_bg.jpg' ); $css .= ( !empty($home_header_bg_image) ) ? sprintf(' #main_header.phome { background: url(%s) no-repeat center; } ', $home_header_bg_image ) : ''; $css .= ( !empty($frontpage_header_bg_image) ) ? sprintf(' #main_header.pfront { background: url(%s) no-repeat center; } ', $frontpage_header_bg_image ) : ''; $css .= ( !empty($global_header_bg_image) ) ? sprintf(' #main_header.pglobal { background: url(%s) no-repeat center; } ', $global_header_bg_image ) : ''; if ( $css ) { wp_add_inline_style( "bsimple-style" , $css ); }
Мы добавили phome , pfront и pglobal в наши контейнеры заголовков. Теперь мы используем wp_add_inline_style () и bsimple-style мы использовали в начале нашего базового стиля темы — для вывода настроек настройщика, которые мы только что создали. Мы используем get_theme_mod() чтобы получить каждый зарегистрированный нами параметр.
Таким образом, мы можем установить изображения для заголовков, которые мы разделили в функцию dynamic_header() во второй части руководства:
if(!function_exists('dynamic_header')){ function dynamic_header(){ global $post; ?> <?php if (is_home()){ ?> <header class="masthead phome" id="main_header"> <div class="overlay"></div> <div class="container"> <div class="row"> <div class="col-lg-8 col-md-10 mx-auto"> <div class="site-heading"> <h1 class="site-title"><?php bloginfo( 'name' ); ?></h1> <span class="subheading"><?php bloginfo( 'description', 'raw' );?></span> </div> </div> </div> </div> </header> <!-- etc. -->
Отдельные страницы и сообщения
Иерархия шаблонов WordPress помогает нам ориентироваться на точный URL-адрес и публикацию, которые загружаются при посещении, так что мы можем атомарно спроектировать вывод HTML для каждого из них. Много раз нам не нужно будет создавать все шаблоны.
Добавление общего фонового изображения для всех постов или страниц не имеет большого смысла. Таким образом, наша стратегия Customizer будет работать для архивов, для списка сообщений в блоге, для главной страницы и даже для терминов, может быть. Но для определенных страниц и постов мы, вероятно, захотим установить изображения индивидуально.
как нам это сделать?
В нашей функции dynamic_header() мы точно определили заголовок для страниц , поэтому теперь мы будем использовать встроенный стиль и get_the_post_thumbnail_url() для установки get_the_post_thumbnail_url() изображения страниц в качестве фона заголовка:
<?php } else if (is_page()){ ?> <header class="masthead ppage" id="main_header" style="background-image:url(<?php echo get_the_post_thumbnail_url($post, "full" ); ?>)"> <div class="overlay"></div> <div class="container"> <div class="row"> <div class="col-lg-8 col-md-10 mx-auto"> <div class="site-heading"> <h1 class="site-title"><?php the_title() ?></h1> <span class="subheading"><?php echo get_post_meta($post->ID, "subtitle_", true);?></span> </div> </div> </div> </div> </header>
Теперь пользователь может установить изображение заголовка для каждой отдельной страницы. Мы можем сделать то же самое для is_single() , который будет применять одно и то же решение для всех сообщений, включая пользовательские типы сообщений.
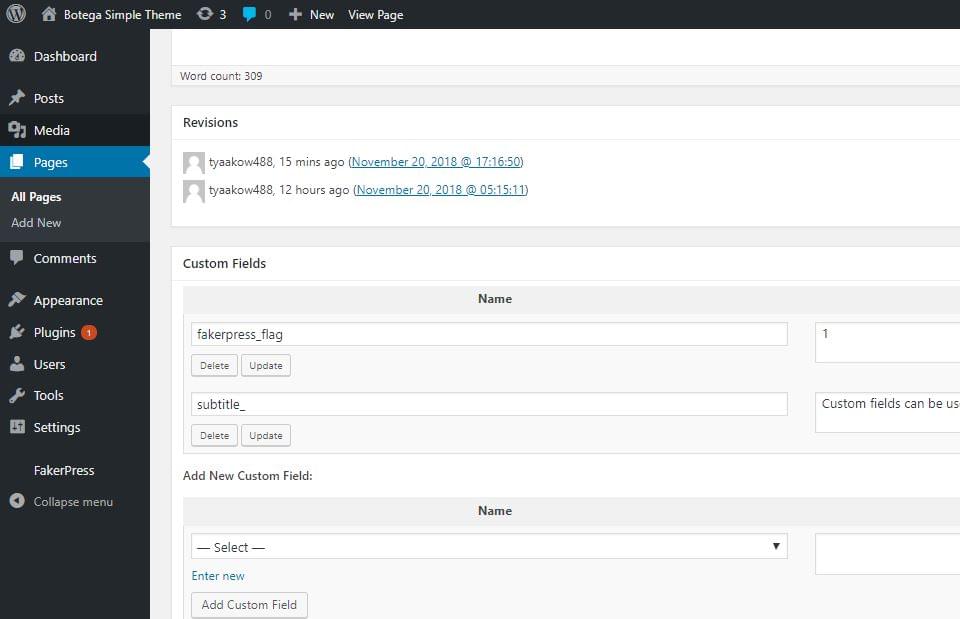
Эта строка позволит пользователям добавлять настраиваемое поле для каждой страницы с именем subtitle_ , и оно будет выведено в заголовок страницы:
<span class="subheading"><?php echo get_post_meta($post->ID, "subtitle_", true);?></span>
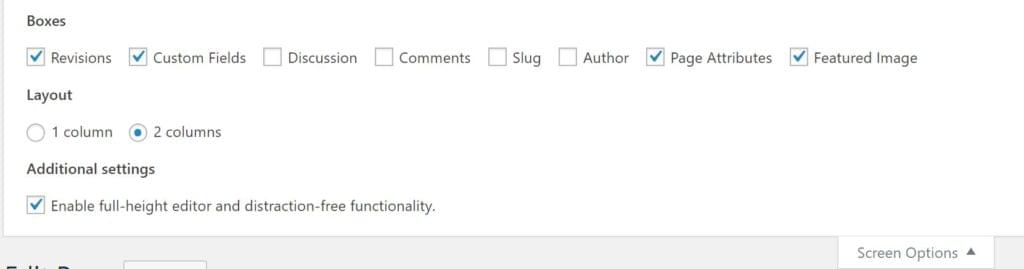
Если мы не видим раздел «Пользовательские поля», мы можем включить его через Параметры экрана в правом углу экрана редактирования:
После этого мы увидим наше метаполе subtitle_ отображаемое под заголовком страницы на отдельных страницах:
Все эти вещи — и стили — могут быть применены и к сообщениям .
Теперь нам нужно отформатировать вывод также в single.php и page.php .
Из-за нехватки места в этом руководстве мы создадим контент, который будем использовать в обоих из этих шаблонов, но структура позволит читателям адаптировать и настраивать эти шаблоны более конкретно при необходимости:
<?php /** * * @package Botega Simple Theme */ get_header(); ?> <div class="col-lg-10 mx-auto col-md-10 col-md-offset-1 single-container"> <?php if ( have_posts() ) : ?> <?php while ( have_posts() ) : the_post(); ?> <?php get_template_part( 'partials/content', 'single' ); ?> <?php endwhile; // End of the loop. ?> <?php endif; ?> </div> <!-- /.col-lg-8.col-lg-offset-2.col-md-10.col-md-offset-1 --> <?php get_footer(); ?>
Здесь мы используем макет с одним столбцом шириной 10/12 с центром в классе mx-auto . Мы используем частичный content-single.php для вывода фактического контента.
В этом the_content() мы используем the_content() и wp_link_pages() :
<?php /** * Template part for displaying single posts. * * @package Botega Simple Theme */ ?> <?php the_content(); wp_link_pages(); ?>
Теперь у нас есть базовый минимум для отдельных страниц и постов, но больше можно добавить с помощью функций WordPress. Мы можем автоматически указать, какие данные мы хотим, чтобы WordPress выводил в одном сообщении, одной странице и страницах, принадлежащих к определенным категориям и т. Д.
Глобальные виджеты и нижний колонтитул
Мы создали три области виджетов (боковой панели) для нашего footer.php колонтитула и добавили вывод в footer.php . Мы также добавили раздел — или область виджетов — чуть выше тега footer . Эти виджеты не относятся только к домашней странице, страницам или архивам, но они скорее глобальные. Как только мы назначим им виджеты, они будут отображаться по всему сайту:
<?php /** * Footer template partial * * @package Botega_Scratch_Theme * */ ?> <?php if ( is_active_sidebar( 'b_c_s' ) ) : ?> <div class="row b_c_s"><div class="col-lg-8 mx-auto top-widget col-md-10 "> <?php get_sidebar( 'BottomCenterSidebar' ); ?> </div></div> <?php endif; ?> </div> <!-- /.container --> <!-- Footer --> <footer id="footer"> <div class="container"> <div class="row"> <div class="col-lg-4 col-sm-12" id="f_1"> <?php get_sidebar( 'Footer1' ); ?> </div> <div class="col-lg-4 col-sm-12" id="f_2"> <?php get_sidebar( 'Footer2' ); ?> </div> <div class="col-lg-4 col-sm-12" id="f_3"> <?php get_sidebar( 'Footer3' ); ?> </div> </div><!-- /.row --> </div><!-- /.container --> </footer><!-- /footer --> <?php wp_footer(); ?> </body> </html>
Мы получаем простую область нижнего и нижнего колонтитула, которую мы можем заполнить виджетами:
Теперь у нас есть минимальная, но функциональная тема, которую мы можем использовать для отображения контента.
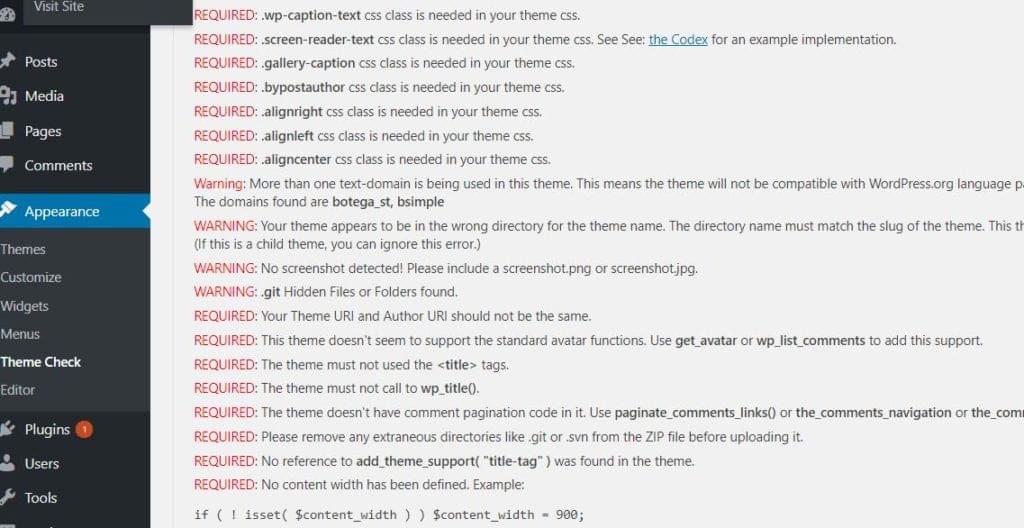
Это руководство на этом остановится, но следующая вещь, которую потенциальный сборщик тем может захотеть сделать, — убедиться, что все варианты использования покрыты, и тема на 100% полнофункциональна. Для этого установите плагин Theme Check , среди прочих инструментов, чтобы проверить, чего не хватает в нашей теме, и убедитесь, что все соответствует стандартам:
Вывод
Цель этого руководства — дать полное представление о построении тем WordPress. Надеемся, что он представил все основные концепции построения тем WordPress и продемонстрировал, как они объединяются.
Но есть еще кое-что для изучения — например, частичные комментарии, шаблоны авторов, 404 страницы и многие другие мелкие детали, которые следует рассмотреть, если мы хотим стать более профессиональными в этой теме.
Начальный код для этой серии доступен на GitHub здесь , а финальная версия темы, которую мы создали в этом руководстве, доступна здесь .
На этих основах можно построить гораздо больше с помощью всеобъемлющего Кодекса WordPress .
В этой серии есть три статьи по созданию темы WordPress с нуля:
- понимание структуры темы
- основы темы
- уточнение темы