Avatar Manager for WordPress — это приятный и простой плагин для локального хранения аватаров и многое другое. С легкостью.
Расширьте возможности своего веб-сайта WordPress, предоставив пользователям возможность выбирать между использованием Gravatar или размещенного в нем аватара прямо с экрана своего профиля. Улучшенный рабочий процесс, генерация изображений по требованию и пользовательские разрешения в собственном интерфейсе. Передайте привет плагину Avatar Manager.
Вступление
Плагин WordPress — это приложение PHP, которое добавляет в WordPress определенный набор функций или сервисов, которые могут быть легко интегрированы с WordPress с помощью точек доступа и методов, предоставляемых API-интерфейсом плагинов WordPress.
Эта статья проведет вас через процесс создания собственного плагина WordPress с нуля.
Примечание. В этой статье предполагается, что вы уже знакомы с основными функциями WordPress и PHP-программирования.
Шаг 1. Настройка рабочего пространства
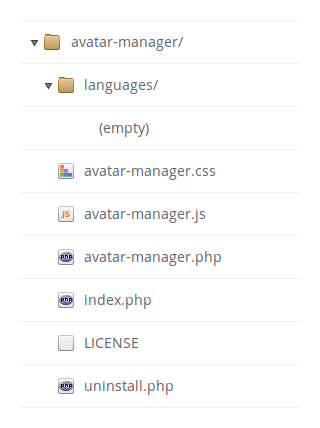
Для начала перейдите в wp-content / plugins / под вашей установкой WordPress. Чтобы настроить рабочее пространство, начните с создания следующей структуры каталогов и пустых файлов, как показано на рисунке ниже:

Структура рабочего пространства для плагина Avatar Manager
Убедитесь, что вы выбрали уникальное имя для каталога плагина и для основного файла PHP, такого как avatar-manager и avatar-manager.php в этом примере, и поместите все файлы плагина в этот каталог.
Молчание — золото
Прежде чем начать писать наш плагин, откройте avatar-manager / index.php и добавьте следующий код:
|
1
2
3
|
<?php
// Silence is golden.
?>
|
Вы можете увидеть этот файл во многих местах WordPress. Это простой трюк, используемый для предотвращения просмотра каталогов.
Шаг 2. Написание базового плагина WordPress
Теперь пришло время поместить некоторую информацию в наш основной PHP-файл плагина.
Стандартная информация о плагине
Верхняя часть основного PHP-файла плагина должна содержать стандартный заголовок информации о плагине. Этот заголовок позволяет WordPress распознавать, что плагин существует, добавлять его на экран управления плагином, чтобы его можно было активировать, загрузить и запустить его функции; без заголовка плагин никогда не будет активирован и никогда не запустится.
Откройте avatar-manager / avatar-manager.php и добавьте следующие строки:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
|
<?php
/**
* @package Avatar_Manager
*/
/*
Plugin Name: Avatar Manager
Plugin URI: http://wordpress.org/extend/plugins/avatar-manager/
Description: Avatar Manager for WordPress is a sweet and simple plugin for storing avatars locally and more.
Version: 1.0.0
Author: Cătălin Dogaru
Author URI: http://profiles.wordpress.org/cdog/
License: GPLv2 or later
*/
?>
|
Минимальная информация, необходимая WordPress для распознавания нашего плагина, — это строка « Plugin Name . Остальная информация (если она есть) будет использована для создания таблицы плагинов на экране управления плагином. Порядок линий не важен.
Чтобы механизм обновления мог правильно прочитать версию нашего плагина, рекомендуется выбрать формат для номера версии и придерживаться его между различными выпусками.
Плагин лицензии должен быть коротким общим идентификатором для лицензии, под которой находится плагин, и предназначен для того, чтобы быть простым способом явно указать лицензию кода.
Versioning
Для обеспечения прозрачности и понимания нашего цикла выпуска, а также для обеспечения обратной совместимости Avatar Manager будет максимально поддерживаться в соответствии с рекомендациями по семантическому версионированию.
Релизы будут пронумерованы в следующем формате:
<major>.<minor>.<patch>
И построен с учетом следующих рекомендаций:
- Нарушение обратной совместимости наносит удар по мажору (и сбрасывает минор и патч).
- Новые дополнения без нарушения обратной совместимости нивелируют незначительное (и сбрасывает патч).
- Исправление ошибок и разное изменение исправляет патч.
Для получения дополнительной информации о SemVer, пожалуйста, посетите semver.org .
Лицензия
Обычно следует следовать стандартному заголовку с информацией о лицензировании для плагина. Большинство плагинов используют одну и ту же лицензию, используемую WordPress, которая является лицензией GPLv2 или лицензией, совместимой с GPLv2 . Чтобы указать лицензию GPLv2, включите в наш плагин следующие строки:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
|
/*
Copyright © 2013 Cătălin Dogaru
This program is free software;
the terms of the GNU General Public License as published by the Free Software
Foundation;
version.
This program is distributed in the hope that it will be useful, but WITHOUT ANY
WARRANTY;
PARTICULAR PURPOSE.
You should have received a copy of the GNU General Public License along with
this program;
Street, Fifth Floor, Boston, MA 02110-1301, USA.
*/
|
Затем откройте avatar-manager / LICENSE и вставьте в него текстовую версию GPLv2 .
Шаг 3. Программирование модуля Avatar Manager
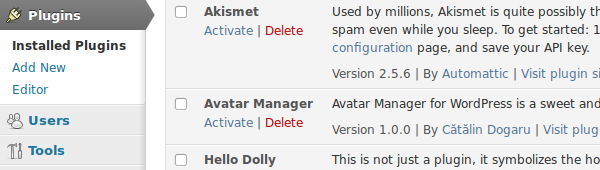
После выполнения предыдущего шага вы сможете найти плагин Avatar Manager под экраном плагинов .
Теперь пришло время заставить наш плагин что-то делать. Активируйте его и добавьте следующие строки кода в основной PHP-файл плагина:
|
1
2
3
4
|
define( ‘AVATAR_MANAGER_VERSION’, ‘1.0.0’ );
define( ‘AVATAR_MANAGER_PLUGIN_URL’, plugin_dir_url( __FILE__ ) );
define( ‘AVATAR_MANAGER_AVATAR_UPLOADS’, 0 );
define( ‘AVATAR_MANAGER_DEFAULT_SIZE’, 96 );
|
Функция define() определяет именованную константу во время выполнения. Функция plugin_dir_url() получает URL (с косой чертой) для __FILE__ плагина __FILE__ . Значение __FILE__ — это полный путь и имя файла текущего файла, и это одна из восьми магических констант, которые предоставляет PHP.
Давайте пойдем дальше и инициализируем наш плагин:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
|
/**
* Sets up plugin defaults and makes Avatar Manager available for translation.
*
* @uses load_theme_textdomain() For translation/localization support.
* @uses plugin_basename() For retrieving the basename of the plugin.
*
* @since Avatar Manager 1.0.0
*/
function avatar_manager_init() {
// Makes Avatar Manager available for translation.
load_plugin_textdomain( ‘avatar-manager’, false, dirname( plugin_basename( __FILE__ ) ) . ‘/languages/’ );
}
add_action( ‘init’, ‘avatar_manager_init’ );
|
Вызов add_action() привязывает функцию к определенному действию. Действие init запускается после завершения загрузки WordPress, но до отправки любых заголовков. Также load_plugin_textdomain() должен быть сделан во время init , иначе пользователи не могут подключиться к нему. Но об этом позже, когда я расскажу об интернационализации нашего плагина. Функция dirname() возвращает путь родительского каталога, а plugin_basename() получает базовое имя плагина.
Крючки, Акции и Фильтры
WordPress предоставляет хуки, чтобы плагин мог подключиться к остальной части WordPress; то есть вызывать функции в плагине в определенные моменты времени и тем самым приводить плагин в движение. Есть два типа крючков:
- Действия — Действия — это ловушки, которые ядро WordPress запускает в определенных точках во время выполнения или при возникновении определенных событий.
- Фильтры — фильтры — это ловушки, которые WordPress запускает для изменения текста различных типов перед добавлением его в базу данных или отправкой на экран браузера.
Шаг 4. Добавление параметров плагина
Далее мы собираемся добавить параметры плагина. Возможность настройки делает плагин более гибким для пользователя.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
|
/**
* Registers sanitization callback and plugin setting fields.
*
* @uses register_setting() For registering a setting and its sanitization
* callback.
* @uses add_settings_field() For registering a settings field to a settings
* page and section.
* @uses __() For retrieving the translated string from the translate().
*
* @since Avatar Manager 1.0.0
*/
function avatar_manager_admin_init() {
// Registers plugin setting and its sanitization callback.
register_setting( ‘discussion’, ‘avatar_manager’, ‘avatar_manager_sanitize_options’ );
// Registers Avatar Uploads settings field under the Settings Discussion
// Screen.
add_settings_field( ‘avatar-manager-avatar_uploads’, __( ‘Avatar Uploads’, ‘avatar-manager’ ), ‘avatar_manager_avatar_uploads_settings_field’, ‘discussion’, ‘avatars’ );
// Registers Default Size settings field under the Settings Discussion
// Screen.
add_settings_field( ‘avatar-manager-default-size’, __( ‘Default Size’, ‘avatar-manager’ ), ‘avatar_manager_default_size_settings_field’, ‘discussion’, ‘avatars’ );
}
add_action( ‘admin_init’, ‘avatar_manager_admin_init’ );
|
Действие admin_init запускается перед любой другой admin_init когда пользователь получает доступ к области администратора. Функция register_setting() регистрирует настройку и ее обратный вызов очистки. Функция add_settings_field() регистрирует поле настроек на странице настроек и в разделе. Мы использовали их, чтобы добавить наши параметры плагина под экраном обсуждения настроек . Функция __() будет объяснена позже, когда я расскажу о процессе интернационализации.
Шаг 5. Добавление обратного вызова Sanitization
Перед написанием обратного вызова avatar_manager_get_default_options() нам нужно определить еще две функции, avatar_manager_get_default_options() и avatar_manager_get_options() .
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
|
/**
* Returns plugin default options.
*
* @since Avatar Manager 1.0.0
*
* @return array Plugin default options.
*/
function avatar_manager_get_default_options() {
$options = array(
‘avatar_uploads’ => AVATAR_MANAGER_AVATAR_UPLOADS,
‘default_size’ => AVATAR_MANAGER_DEFAULT_SIZE
);
return $options;
}
|
Функция avatar_manager_get_default_options() возвращает параметры плагина по умолчанию.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
|
/**
* Returns plugin options.
*
* @uses get_option() For getting values for a named option.
* @uses avatar_manager_get_default_options() For retrieving plugin default
* options.
*
* @since Avatar Manager 1.0.0
*
* @return array Plugin options.
*/
function avatar_manager_get_options() {
return get_option( ‘avatar_manager’, avatar_manager_get_default_options() );
}
|
Функция avatar_manager_get_options() извлекает текущие параметры плагина. Функция get_otpion() возвращает значение указанного параметра или значение по умолчанию, если параметр отсутствует в базе данных.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
|
/**
* Sanitizes and validates plugin options.
*
* @uses avatar_manager_get_default_options() For retrieving plugin default
* options.
* @uses absint() For converting a value to a non-negative integer.
*
* @since Avatar Manager 1.0.0
*
* @return array Sanitized plugin options.
*/
function avatar_manager_sanitize_options( $input ) {
$options = avatar_manager_get_default_options();
if ( isset( $input[‘avatar_uploads’] ) && trim( $input[‘avatar_uploads’] ) )
$options[‘avatar_uploads’] = trim( $input[‘avatar_uploads’] ) ?
if ( isset( $input[‘default_size’] ) && is_numeric( trim( $input[‘default_size’] ) ) ) {
$options[‘default_size’] = absint( trim( $input[‘default_size’] ) );
if ( $options[‘default_size’] < 1 )
$options[‘default_size’] = 1;
elseif ( $options[‘default_size’] > 512 )
$options[‘default_size’] = 512;
}
return $options;
}
|
Функция avatar_manager_sanitize_options() и проверяет параметры плагина. Вызов isset() определяет, установлена ли переменная, а не NULL . Функция trim() удаляет пробелы из начала и конца строки. Функция is_numeric() определяет, является ли переменная числом или числовой строкой. Функция absint() преобразует значение в неотрицательное целое число.
Шаг 6. Добавление полей настроек
Теперь пришло время добавить поля настроек.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
|
/**
* Prints Avatar Uploads settings field.
*
* @uses avatar_manager_get_options() For retrieving plugin options.
* @uses _e() For displaying the translated string from the translate().
* @uses checked() For comparing two given values.
*
* @since Avatar Manager 1.0.0
*/
function avatar_manager_avatar_uploads_settings_field() {
// Retrieves plugin options.
$options = avatar_manager_get_options();
?>
<fieldset>
<legend class=»screen-reader-text»>
<span>
<?php _e( ‘Avatar Uploads’, ‘avatar-manager’ );
</legend><!— .screen-reader-text —>
<label>
<input <?php checked( $options[‘avatar_uploads’], 1, true );
<?php _e( ‘Anyone can upload’, ‘avatar-manager’ );
</label>
</fieldset>
<?php
}
|
avatar_manager_avatar_uploads_settings_field() обратного вызова avatar_manager_avatar_uploads_settings_field() печатает поле настроек avatar_manager_avatar_uploads_settings_field() аватара. Функция checked() сравнивает два заданных значения и, если значения совпадают, добавляет checked атрибут к текущему флажку. Функция _e() будет описана позже, когда я объясню процесс интернационализации.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
|
/**
* Prints Default Size settings field.
*
* @uses avatar_manager_get_options() For retrieving plugin options.
* @uses _e() For displaying the translated string from the translate().
*
* @since Avatar Manager 1.0.0
*/
function avatar_manager_default_size_settings_field() {
// Retrieves plugin options.
$options = avatar_manager_get_options();
?>
<fieldset>
<legend class=»screen-reader-text»>
<span>
<?php _e( ‘Default Size’, ‘avatar-manager’ );
</legend><!— .screen-reader-text —>
<label>
<?php _e( ‘Default size of the avatar image’, ‘avatar-manager’ );
<input class=»small-text» min=»1″ name=»avatar_manager[default_size]» step=»1″ type=»number» value=»<?php echo $options[‘default_size’]; ?>»>
</label>
</fieldset>
<?php
}
|
avatar_manager_default_size_settings_field() обратного вызова avatar_manager_default_size_settings_field() печатает поле настроек размера по умолчанию.
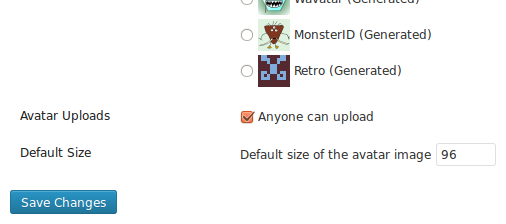
После добавления полей настроек вы сможете найти параметры плагина на экране обсуждения настроек .
Первый параметр определяет, могут ли пользователи с низкими привилегиями загружать изображение аватара или нет, а второй параметр представляет размер по умолчанию для изображения аватара.
Шаг 7. Добавление раздела аватара
Чтобы позволить пользователям управлять своим аватаром, нам нужно добавить новый раздел на страницу своего профиля. Давайте продолжим и добавим раздел «Аватар» под экраном «Ваш профиль пользователя» :
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
|
/**
* Prints Avatar section.
*
* @uses avatar_manager_get_options() For retrieving plugin options.
* @uses get_post_meta() For retrieving attachment meta fields.
* @uses remove_filter() For removing a function attached to a specified action
* hook.
* @uses _e() For displaying the translated string from the translate().
* @uses checked() For comparing two given values.
* @uses get_avatar() For retrieving the avatar for a user.
* @uses esc_attr() For escaping HTML attributes.
* @uses add_query_arg() For retrieving a modified URL (with) query string.
* @uses self_admin_url() For retrieving an admin url link with optional path
* appended.
* @uses current_user_can() For checking whether the current user has a certain
* capability.
* @uses submit_button() For echoing a submit button, with provided text and
* appropriate class.
* @uses __() For retrieving the translated string from the translate().
*
* @since Avatar Manager 1.0.0
*
* @param array $profileuser User to edit.
*/
function avatar_manager_edit_user_profile( $profileuser ) {
// Retrieves plugin options.
$options = avatar_manager_get_options();
$avatar_type = isset( $profileuser->avatar_manager_avatar_type ) ?
if ( isset( $profileuser->avatar_manager_custom_avatar ) ) {
// Retrieves attachment meta fields based on attachment ID.
$custom_avatar_rating = get_post_meta( $profileuser->avatar_manager_custom_avatar, ‘_avatar_manager_custom_avatar_rating’, true );
$user_has_custom_avatar = get_post_meta( $profileuser->avatar_manager_custom_avatar, ‘_avatar_manager_is_custom_avatar’, true );
}
if ( ! isset( $custom_avatar_rating ) || empty( $custom_avatar_rating ) )
$custom_avatar_rating = ‘G’;
if ( ! isset( $user_has_custom_avatar ) || empty( $user_has_custom_avatar ) )
$user_has_custom_avatar = false;
if ( $user_has_custom_avatar )
// Removes the function attached to the specified action hook.
remove_filter( ‘get_avatar’, ‘avatar_manager_get_avatar’ );
?>
<h3>
<?php _e( ‘Avatar’, ‘avatar-manager’ );
</h3>
<table class=»form-table»>
…
</table><!— .form-table —>
<?php
}
add_action( ‘show_user_profile’, ‘avatar_manager_edit_user_profile’ );
add_action( ‘edit_user_profile’, ‘avatar_manager_edit_user_profile’ );
|
Действия show_user_profile и edit_user_profile помогают настроить страницу профиля пользователя. Параметр $profileuser является объектом WP_User редактируемого пользователя. Функция get_post_meta() возвращает значения пользовательских полей с указанным ключом из указанного поста. Функция empty() определяет, является ли переменная пустой. Функция remove_filter() удаляет функцию, прикрепленную к указанному фильтру; требуется удалить нашу пользовательскую функцию для получения изображения аватара.
Далее мы собираемся добавить средство выбора аватара, форму загрузки и средство выбора рейтинга для настраиваемого изображения аватара каждого пользователя.
Аватар Сборщик
Средство выбора аватаров позволяет пользователю выбирать между использованием Gravatar или пользовательским изображением аватара. Чтобы добавить его, напишите следующий код:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
|
<tr>
<th>
<?php _e( ‘Display this avatar’, ‘avatar-manager’ );
</th>
<td class=»avatar-manager»>
<fieldset>
<legend class=»screen-reader-text»>
<span>
<?php _e( ‘Display this avatar’, ‘avatar-manager’ );
</legend>
<label>
<input <?php checked( $avatar_type, ‘gravatar’, true );
<?php echo get_avatar( $profileuser->ID, 32, », false );
<?php _e( ‘Gravatar’, ‘avatar-manager’ );
<span class=»description»>
<?php _e( ‘<a href=»http://codex.wordpress.org/How_to_Use_Gravatars_in_WordPress» target=»_blank»>More information</a>’, ‘avatar-manager’ );
</label>
<?php if ( $user_has_custom_avatar ) : ?>
<br>
<label>
<input <?php checked( $avatar_type, ‘custom’, true );
<?php echo avatar_manager_get_custom_avatar( $profileuser->ID, 32, », false );
<?php _e( ‘Custom’, ‘avatar-manager’ );
</label>
<?php endif;
<?php
if ( $user_has_custom_avatar && ( current_user_can( ‘upload_files’ ) || $options[‘avatar_uploads’] ) ) {
$href = esc_attr( add_query_arg( array(
‘action’ => ‘update’,
‘avatar_manager_action’ => ‘remove-avatar’,
‘avatar_manager_custom_avatar’ => $profileuser->avatar_manager_custom_avatar,
‘user_id’ => $profileuser->ID
),
self_admin_url( IS_PROFILE_PAGE ? ‘profile.php’ : ‘user-edit.php’ ) ) );
?>
<a class=»delete» href=»<?php echo wp_nonce_url( $href, ‘update-user_’ . $profileuser->ID ); ?>» onclick=»return showNotice.warn();»>
<?php _e( ‘Delete’, ‘avatar-manager’ );
</a><!— .delete —>
<?php
}
?>
</fieldset>
</td><!— .avatar-manager —>
</tr>
|
Функция get_avatar() извлекает аватар для пользователя, который предоставил идентификатор пользователя или адрес электронной почты. Чтобы получить пользовательское изображение аватара по идентификатору пользователя, мы использовали avatar_manager_get_custom_avatar() , о которой мы напишем позже. Функция current_user_can() проверяет, имеет ли текущий пользователь определенную возможность. Обычно пользователи с низким уровнем привилегий, такие как подписчики, не могут загружать файлы; Вот почему мы используем переменную $options['avatar_uploads'] . Функция esc_attr() экранирует атрибуты HTML. Функция self_admin_url() извлекает URL-ссылку администратора с добавленным необязательным путем. Константа IS_PROFILE_PAGE сообщает нам, редактируем ли мы наш профиль или профиль другого пользователя. Функция wp_nonce_url() извлекает URL с одноразовым номером, добавленным в URL-запрос. Перед удалением аватара мы просим пользователя подтвердить, вызвав метод showNotice.warn() в событии onclick ссылки Delete, которая отображает предупреждение.
Форма загрузки
Форма загрузки позволяет пользователю просматривать и загружать собственное изображение аватара:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
|
<?php if ( current_user_can( ‘upload_files’ ) || $options[‘avatar_uploads’] ) : ?>
<tr>
<th>
<?php _e( ‘Select Image’, ‘avatar-manager’ );
</th>
<td>
<fieldset>
<legend class=»screen-reader-text»>
<span>
<?php _e( ‘Select Image’, ‘avatar-manager’ );
</legend><!— .screen-reader-text —>
<label class=»description» for=»avatar-manager-upload-avatar»>
<?php _e( ‘Choose an image from your computer:’, ‘avatar-manager’ );
</label><!— .description —>
<br>
<input name=»avatar_manager_import» type=»file»>
<?php submit_button( __( ‘Upload’, ‘avatar-manager’ ), ‘button’, ‘avatar-manager-upload-avatar’, false );
</fieldset>
</td>
</tr>
<?php endif;
|
Функция submit_button() кнопку отправки с предоставленным текстом и соответствующим классом.
Выбор рейтинга
Выбор рейтинга отображается только тогда, когда доступен пользовательский аватар. Чтобы добавить его, напишите следующие строки:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
|
<?php if ( $user_has_custom_avatar ) : ?>
<tr>
<th>
<?php _e( ‘Avatar Rating’, ‘avatar-manager’ );
</th>
<td>
<fieldset>
<legend class=»screen-reader-text»>
<span>
<?php _e( ‘Avatar Rating’, ‘avatar-manager’ );
</legend><!— .screen-reader-text —>
<?php
$ratings = array(
// Translators: Content suitability rating:
// http://bit.ly/89QxZA
‘G’ => __( ‘G — Suitable for all audiences’, ‘avatar-manager’ ),
// Translators: Content suitability rating:
// http://bit.ly/89QxZA
‘PG’ => __( ‘PG — Possibly offensive, usually for audiences 13 and above’, ‘avatar-manager’ ),
// Translators: Content suitability rating:
// http://bit.ly/89QxZA
‘R’ => __( ‘R — Intended for adult audiences above 17’, ‘avatar-manager’ ),
// Translators: Content suitability rating:
// http://bit.ly/89QxZA
‘X’ => __( ‘X — Even more mature than above’, ‘avatar-manager’ )
);
foreach ( $ratings as $key => $rating ) {
?>
<label>
<input <?php checked( $custom_avatar_rating, $key, true );
<?php echo $rating;
</label>
<br>
<?php
}
?>
<span class=»description»>
<?php _e( ‘Choose a rating for your custom avatar.’, ‘avatar-manager’ );
</fieldset>
</td>
</tr>
<?php endif;
|
Это позволяет пользователю выбрать соответствующий рейтинг для используемого изображения аватара.
Шаг 8. Добавление скриптов и стилей
Теперь, когда мы добавили раздел «Аватар», пришло время оформить его. Также мы напишем несколько JS, чтобы изменить кодировку формы; этот шаг необходим, потому что мы добавили к нему элемент управления загрузкой файлов.
Стиль CSS
Чтобы стилизовать наш плагин, откройте avatar-manager / avatar-manager.css и напишите следующие строки:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
|
#profile-page .avatar-manager img {
margin: 2px 0;
vertical-align: middle;
}
#profile-page .avatar-manager .delete {
color: red;
padding: 2px;
}
#profile-page .avatar-manager .delete:hover {
background: red;
color: #fff;
text-decoration: none;
}
|
Это выравнивает изображение аватара по вертикали с радиобоксом и соответственно стилизует ссылку Удалить для бесшовной интеграции с собственным интерфейсом WordPress.
Сценарий JS
Затем откройте avatar-manager / avatar-manager.js и добавьте следующий код:
|
1
2
3
|
jQuery( document ).ready( function() {
jQuery( ‘#your-profile’ ).attr( ‘enctype’, ‘multipart/form-data’ );
} );
|
Функция .attr() устанавливает значение одного или нескольких атрибутов для каждого соответствующего элемента. enctype указывает, как данные формы должны быть закодированы при отправке их на сервер. Нам нужно изменить его значение на multipart/form-data чтобы разрешить загрузку файлов.
Шаг 9. Включение скриптов и стилей
Безопасный и рекомендуемый метод добавления скриптов и стилей на страницу, сгенерированную WordPress, — это использование wp_enqueue_script() и wp_enqueue_style() . Эти функции включают в себя сценарии и стили, если они еще не были включены, и безопасно обрабатывают зависимости.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
|
/**
* Enqueues plugin scripts and styles for Users Your Profile Screen.
*
* @uses wp_register_style() For registering a CSS style file.
* @uses wp_enqueue_style() For enqueuing a CSS style file.
* @uses wp_register_script() For registering a JS script file.
* @uses wp_enqueue_script() For enqueuing a JS script file.
*
* @since Avatar Manager 1.0.0
*/
function avatar_manager_admin_enqueue_scripts() {
global $hook_suffix;
if ( $hook_suffix == ‘profile.php’ || $hook_suffix == ‘user-edit.php’ ) {
// Registers plugin CSS style file.
wp_register_style( ‘avatar-manager.css’, AVATAR_MANAGER_PLUGIN_URL . ‘avatar-manager.css’, array(), ‘1.0.0’ );
// Enqueues plugin CSS style file.
wp_enqueue_style( ‘avatar-manager.css’ );
// Registers plugin JS script file.
wp_register_script( ‘avatar-manager.js’, AVATAR_MANAGER_PLUGIN_URL . ‘avatar-manager.js’, array( ‘jquery’ ), ‘1.0.0’ );
// Enqueues plugin JS script file.
wp_enqueue_script( ‘avatar-manager.js’ );
}
}
add_action( ‘admin_enqueue_scripts’, ‘avatar_manager_admin_enqueue_scripts’ );
|
Действие admin_enqueue_scripts — это первое действие, подключенное к действиям сценариев администратора. Затем глобальная переменная $hook_suffix используется для добавления наших скриптов и стилей только на нужные страницы. Прежде чем ставить в очередь скрипт или стиль, нам нужно сначала его зарегистрировать. Функция wp_register_style() — это безопасный способ зарегистрировать файл стиля CSS для дальнейшего использования; wp_enqueue_style() используется для постановки в очередь. Точно так же функции wp_register_script() и wp_enqueue_script() используются для регистрации и постановки в очередь нашего скриптового файла JS плагина.
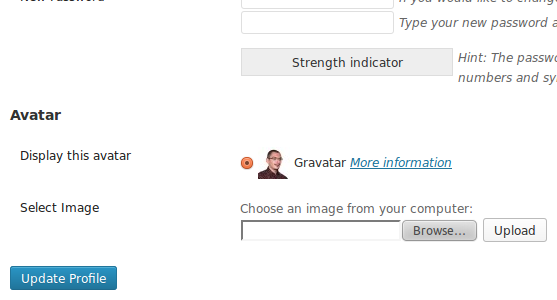
После этого шага вы сможете найти параметры плагина на экране User Your Profile .
Первый вариант позволяет выбирать между использованием Gravatar или аватара с аватаром. Второе поле позволяет просматривать и загружать пользовательское изображение аватара. Параметр «Рейтинг аватаров» отображается только в том случае, если доступен собственный аватар. Но об этом позже, когда мы будем обрабатывать загрузку аватаров.
Что дальше
Это завершает первую часть нашего урока. Надеюсь, вам понравилось время, которое мы провели вместе, и оно оказалось полезным. В следующей части мы собираемся закончить плагин Avatar Manager; мы будем обрабатывать загрузку аватаров и генерацию изображений по запросу, интернационализировать наш плагин и многое другое. Спасибо за прочтение!
Ссылки
- Стандарты кодирования WordPress — Общая информация о стандартах кодирования для разработки WordPress.
- Написание плагина — лучшее место для изучения того, как разрабатывать плагины для WordPress.
- API плагинов — описание того, как использовать ловушки действий и фильтров в вашем плагине WordPress, а также основные функции, которые плагины могут переопределять.
- API настроек — справочник с примерами добавления новых настроек на существующие экраны настроек.
- Справочник по функциям — статья со многими основными функциями WordPress, полезными для разработчиков плагинов и тем; перечисляет большинство основных функций, за исключением тегов шаблона .
- SemVer — спецификация семантического управления версиями (SemVer).
- GPLv2 — GNU General Public License, версия 2.
Внешние ссылки
- Avatar Manager в каталоге плагинов WordPress — официальный сайт для плагина Avatar Manager.
- Avatar Manager на GitHub — Исходный код плагина Avatar Manager.