Узнайте, как создать простой, автоматически сгенерированный плагин галереи изображений с навигацией по миниатюрам для WordPress. Конечным результатом является простая, привлекательная галерея с навигацией по миниатюрам, которая создается автоматически при каждой загрузке изображений в сообщение или страницу. Никаких специальных настроек, никаких опций для настройки, никаких скачков, через которые можно прыгать — это просто работает!
Вступление
Вот предварительный просмотр того, что мы будем создавать:

Использование Instant Gallery для WordPress
Прежде чем мы углубимся в код, давайте кратко рассмотрим, насколько легко использовать эту галерею. Для тех из вас, кто просто хочет захватить код и использовать его, этот раздел покажет вам, как это сделать.
Для тех, кто хочет научиться создавать эту галерею, все еще хорошо, чтобы понять, как она работает, прежде чем мы начнем писать код. Итак, давайте проверим это!
Мгновенная галерея: 2-минутное краткое руководство
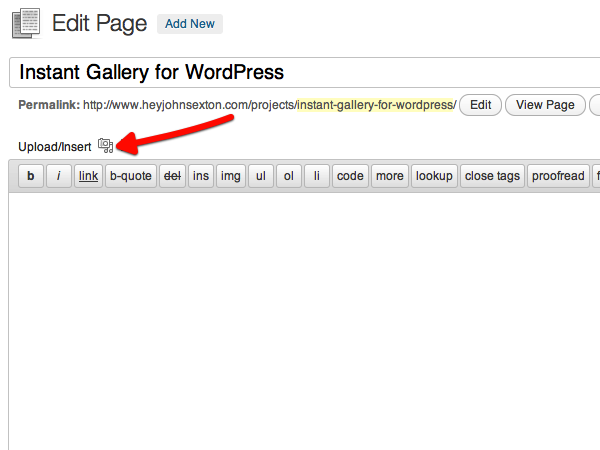
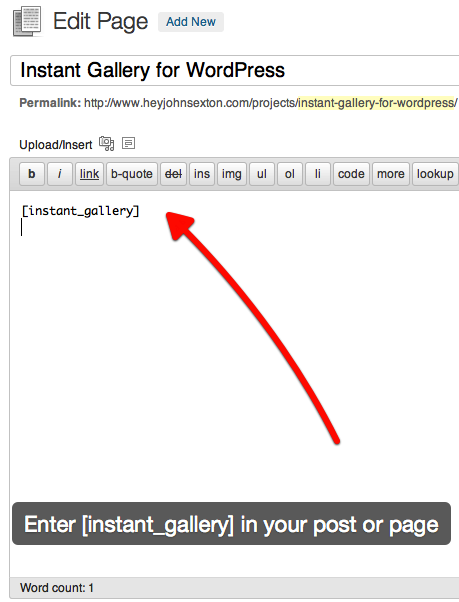
1. Начните с простой, пустой публикации или страницы в WordPress. Нажмите кнопку «Загрузить / вставить медиа».

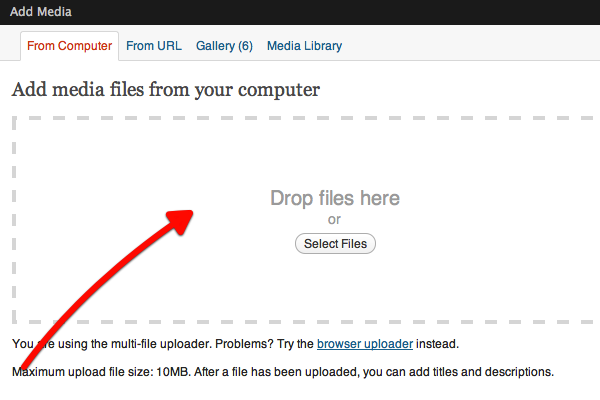
2. Затем загрузите несколько изображений в сообщение или страницу. Просто перетащите ваши изображения в поле.

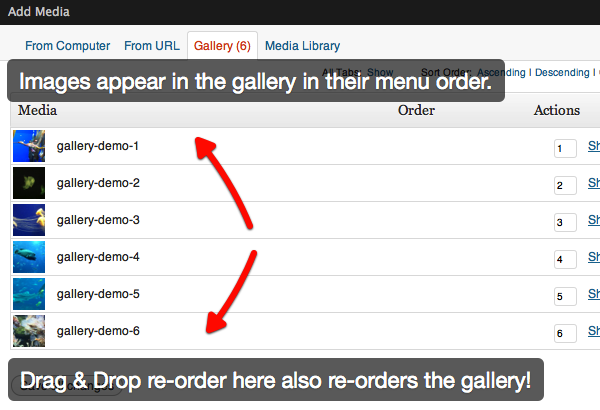
3. По завершении загрузки изображений вы получите список изображений и их свойства. Вы можете перетащить изображения, чтобы изменить их порядок на этом экране. Instant Gallery учитывает порядок меню, установленный в медиабраузере WordPress, поэтому при повторном упорядочивании изображений вы будете переупорядочивать их в галерее.

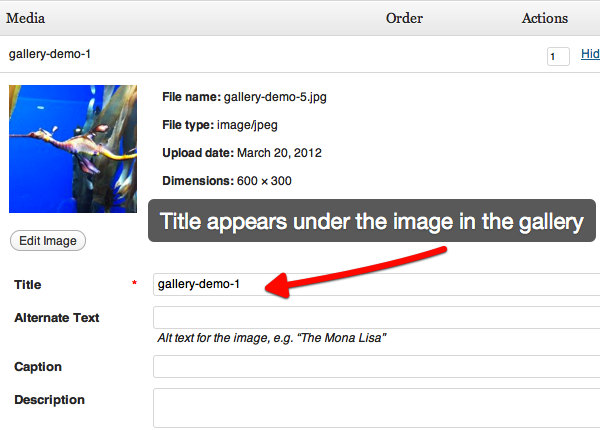
4. Если вы хотите изменить какие-либо свойства изображения, такие как заголовок, подпись или описание, вы можете сделать это так же, как обычно. В своем текущем воплощении Instant Gallery отображает заголовок изображения в галерее между основным изображением и миниатюрами.
Почему отображается заголовок, а не другая информация? Как вы можете видеть из изображения, WordPress автоматически заполняет заголовок изображения (используя имя файла изображения), как только вы загрузите его. В соответствии с темой, как сделать Instant Gallery максимально быстрой и простой в использовании, я хотел использовать поле, которое WordPress заполняет автоматически.

5. Наконец, вернитесь к своей публикации или странице и введите [instant_gallery] в области содержимого. Нажмите сохранить, а затем перейдите на страницу просмотра. Это оно!

Итак, это все, что нужно сделать. Цель Instant Gallery — быть самым быстрым и простым способом создания галереи изображений путем загрузки изображений в публикацию или страницу в WordPress. Если вы думаете, что это будет полезно для вас, тогда хватайте файлы и получайте удовольствие!
Вы будете создавать красивые простые галереи изображений WordPress в одно мгновение!
Давайте еще раз посмотрим на готовый продукт:

Теперь, если вы заинтересованы в том, чтобы узнать, как была создана Instant Gallery, либо для того, чтобы улучшить свои навыки программиста, либо использовать Instant Gallery и улучшить ее, тогда, пожалуйста, продолжайте читать!
Создание мгновенной галереи
Как и в большинстве проектов WordPress, мы будем использовать HTML, CSS, PHP и немного JavaScript для достижения нашей цели.
Мы будем действовать следующим образом:
- HTML — начните с разметки и заполните ее статическим содержимым
- WordPress / PHP — динамически заполняйте нашу разметку контентом
- JavaScript — применить поведение для обмена изображениями
- CSS — завершите внешний вид с помощью CSS
Шаг 1 Разметка
Разметка для нашей галереи очень проста. У нас просто есть основной содержащий элемент, который охватывает всю галерею ( #instant-gallery ), панель основного контента, которая содержит наше основное изображение и его заголовок ( #ig-main ), а затем область навигации по миниатюрам ( #ig-thumbs ) ,
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
|
<div id=»instant-gallery»>
<!— Main Display Area —>
<div id=»ig-main»>
<!— Main «Hero» Image —>
<img id=»ig-hero» src=»http://placehold.it/600×300″ />
<!— Image Title —>
<p id=»ig-title»>Title Goes Here</p>
<!— Close the main display area —>
</div>
<!— Open the Thumbnail navigation —>
<ul id=»ig-thumbs»>
<!— Now, for each of the thumbnail images, label the LI with an ID of the appropriate thumbnail number —>
<li id=»ig-thumb-1″>
<!— Output a thumbnail-sized version of the image —>
<img class=»thumb» src=»http://placehold.it/150×150″ />
</li>
<li id=»ig-thumb-2″>
<img class=»thumb» src=»http://placehold.it/150×150″ />
</li>
<li id=»ig-thumb-3″>
<img class=»thumb» src=»http://placehold.it/150×150″ />
</li>
<!— Close the thumbnail navigation list —>
</ul>
<!— Close the entire Gallery —>
</div>
|
Наша навигация представляет собой неупорядоченный список, и каждый элемент списка содержит эскиз изображения.
Для простоты мы будем использовать три эскиза-заполнителя в статической HTML-версии. В следующем разделе мы будем использовать PHP, чтобы динамически генерировать столько миниатюр, сколько нам нужно.
Если мы проверим нашу разметку сейчас, мы получим что-то похожее на это (просто показывая две миниатюры, чтобы уменьшить размер изображения):

Итак, это основная разметка. Не слишком увлекательный, но простой, чистый HTML является основой практически всего, что мы делаем в Интернете, поэтому стоит потратить время на то, чтобы сделать это правильно.
Шаг 2 WordPress и PHP
Теперь давайте перейдем к части учебника по WordPress. Это может быть самая захватывающая часть для вас Wptuts + читателей.
Давайте начнем с концептуального размышления о том, чего мы хотим достичь. Цель здесь — создать галерею изображений, автоматически генерируемую из любых изображений, загруженных в данный пост или страницу.
Для этого нам нужно знать следующее:
- На каком посте или странице мы находимся?
- Есть ли изображения, прикрепленные к этой странице? Если так, давайте их и немного информации о них.
- Затем для первого изображения мы хотим отобразить его в галерее вместе с заголовком или описательным текстом.
- Затем для всех изображений (включая первое) мы хотим отобразить их в виде миниатюр под галереей.
- Первое изображение также должно быть выделено, чтобы показать, что оно выбрано в данный момент.
Имея в виду эту общую концепцию, давайте взглянем на код разметки из шага 1, который теперь включает в себя код WordPress и PHP, которые нам нужны для получения необходимой информации. Здесь происходит изрядное количество, поэтому давайте разберем его на более мелкие разделы, которые соответствуют списку выше.
Шаг 2.1. Подготовьте запрос
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
|
//————————————————-
// Prepare the query
//————————————————-
global $post;
$args = array(
‘post_parent’ => $post->ID, // For the current post
‘post_type’ => ‘attachment’, // Get all post attachments
‘post_mime_type’ => ‘image’, // Only grab images
‘order’ => ‘ASC’, // List in ascending order
‘orderby’ => ‘menu_order’, // List them in their menu order
‘numberposts’ => -1, // Show all attachments
‘post_status’ => null, // For any post status
);
|
Здесь мы делаем две основные вещи:
Сначала мы устанавливаем глобальную переменную Post ( $post ), чтобы иметь доступ к соответствующим данным о нашей записи.
Во-вторых, мы устанавливаем массив аргументов ( $args ), которые определяют тип информации, которую мы хотим получить. В частности, нам нужно получить изображения , которые прикреплены к текущему сообщению . Мы также собираемся получить их все и вернуть в том же порядке, в каком они появляются в галерее WordPress .
См. Комментарии в фрагменте кода выше, чтобы увидеть, какие строки соответствуют каким параметрам.
Шаг 2.2: Получить изображения
|
01
02
03
04
05
06
07
08
09
10
11
|
// Retrieve the items that match our query;
$attachments = get_posts($args);
// If any images are attached to the current post, do the following:
if ($attachments) {
// Initialize a counter so we can keep track of which image we are on.
$count = 0;
// Now we loop through all of the images that we found
foreach ($attachments as $attachment) {
|
Здесь мы используем функцию get_posts в WordPress для извлечения изображений, которые соответствуют нашим критериям, определенным в $args . Затем мы сохраняем результаты в переменной с именем $attachments .
Затем мы проверяем, существует ли $attachments . Если эта переменная пуста (как в случае, когда к вашему сообщению или странице не прикреплены изображения), дальнейший код выполняться не будет. Если у $attachments есть содержимое, мы переходим к следующему шагу.
Затем мы инициализируем простую переменную счетчика, чтобы мы могли отслеживать, на каком изображении мы находимся. Мы делаем это потому, что есть определенные вещи, которые мы хотим выводить только первый раз через наш цикл (например, разметка главной галереи). Это также дает нам возможность назначать уникальные идентификаторы для каждой миниатюры в навигации, если мы хотим.
Затем мы открываем цикл, который будет проходить через каждое из наших изображений.
Шаг 2.3: Главный район камбуз
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
|
//———————————————————
// Output the main containers and first large image;
// This is stuff we will only want to output one time.
//———————————————————
if($count == 0) { ?>
<!— Whole Gallery container (includes thumbnails) —>
<div id=»instant-gallery»>
<!— Main Display Area —>
<div id=»ig-main»>
<!— Set the parameters for the image we are about to display.
<?php $default_attr = array(
‘id’ => «ig-hero»,
‘alt’ => trim(strip_tags( get_post_meta($attachment_id, ‘_wp_attachment_image_alt’, true) )),
‘title’ => trim(strip_tags( $attachment->post_title )),
);
?>
<!— Display the first image attachment as the large image in the main gallery area —>
<?php echo wp_get_attachment_image($attachment->ID, ‘full’, false, $default_attr);
<!— Image Title —>
<p id=»ig-title»>
<!— Display the Title of this image below the image —>
<?php echo $attachment->post_title;
</p>
<!— Close the main display area —>
</div>
<!— Open the Thumbnail navigation —>
<ul id=»ig-thumbs»>
<!— End the block of stuff that we only do for the first image —>
<?php } ?>
|
Здесь мы используем нашу переменную counter, чтобы определить, сколько раз мы прошли через наш цикл. Если это первый раз, $counter будет равен нулю, и блок кода выше будет выполнен. Этот код устанавливает основные структурные элементы галереи и заполняет основной раздел изображения первым большим изображением. Это должно произойти только один раз. Для последующих поездок по циклу $counter будет больше нуля, и этот блок кода будет пропущен.
Хорошо, так что на самом деле там происходит? Мы уже рассмотрели часть HTML в шаге 1, поэтому давайте сосредоточимся на коде PHP, который находится в основной области галереи.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
|
<!— Set the parameters for the image we are about to display.
<?php $default_attr = array(
‘id’ => «ig-hero»,
‘alt’ => trim(strip_tags( get_post_meta($attachment_id, ‘_wp_attachment_image_alt’, true) )),
‘title’ => trim(strip_tags( $attachment->post_title )),
);
?>
<!— Display the first image attachment as the large image in the main gallery area —>
<?php echo wp_get_attachment_image($attachment->ID, ‘full’, false, $default_attr);
<!— Image Title —>
<p id=»ig-title»>
<!— Display the Title of this image below the main image —>
<?php echo $attachment->post_title;
</p>
|
В первом разделе мы определяем массив параметров, как мы это делали в шаге 2.1. Однако на этот раз вместо параметров для запроса мы устанавливаем параметры для функции WordPress, которая называется wp_get_attachment_image .
Эта функция захватывает текущее вложение (наше текущее изображение), возвращает полный размер изображения (в отличие от меньшего размера, такого как миниатюра; мы вернемся к этому позже), и применяет атрибуты к тегу HTML изображения, которые соответствуют к аргументам, определенным в массиве $default_attr . Теги «alt» и «title» изображения определены так, как вы и ожидаете, а изображению присваивается идентификатор #ig-hero чтобы мы могли легко ориентировать его с помощью CSS.
Наконец, мы снова выводим заголовок изображения, на этот раз как заголовок, который появляется под изображением. По умолчанию WordPress устанавливает заголовок изображения равным имени файла загруженного изображения. Таким образом, когда вы используете эту технику, либо (1) убедитесь, что имена файлов загружаемых вами изображений соответствуют тому, что вы хотели бы видеть в своем слайд-шоу, (2) измените поле «Заголовок» изображений при их загрузке, или ( 3) закомментируйте эту часть кода, чтобы заголовок вообще не отображался в слайд-шоу.
Шаг 2.4: Навигация по миниатюрам
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
|
<!— Open the Thumbnail navigation —>
<ul id=»ig-thumbs»>
<!— End the block of stuff that we only do for the first image —>
<?php } ?>
<!— Now, for each of the thumbnail images, label the LI with an ID of the appropriate thumbnail number —>
<li id=»ig-thumb-<?php echo $count+1; ?>»>
<?php if ($count==0) {
// If this is the first thumbnail, add a class of ‘selected’ to it so it will be highlighted
$thumb_attr = array(
‘class’ => «thumb selected»,
);
} else {
// For all other thumbnails, just add the basic class of ‘thumb’
$thumb_attr = array(
‘class’ => «thumb»,
);
} ?>
<!— Output a thumbnail-sized version of the image that has the attributes defined above —>
<?php echo wp_get_attachment_image($attachment->ID, ‘thumbnail’, false, $thumb_attr);
</li>
<!— Increment the counter so we can keep track of which thumbnail we are on —>
<?php $count = $count + 1;
} ?>
<!— Close the thumbnail navigation list —>
</ul>
<!— Close the entire Gallery —>
</div>
<?php }
} ?>
|
Теперь давайте подробнее рассмотрим навигацию по миниатюрам. В верхней части этого блока кода мы повторили открытие списка #ig-thumbs чтобы помочь вам сориентироваться в коде. Помня об этом, давайте посмотрим на сами элементы списка.
Вы заметите, что мы используем небольшой фрагмент PHP для вывода переменной $count , плюс один, чтобы дать каждому элементу списка свой уникальный идентификатор. Это даст нам еще одну степень контроля над элементами списка с помощью CSS, если мы этого захотим. Мы используем $count+1 чтобы не начинать с нуля.
Внутри элемента списка есть условный оператор, который еще раз проверяет, на какой итерации цикла мы находимся. Как мы делали несколько раз ранее, мы устанавливаем массив; однако на этот раз это атрибут для миниатюрных изображений. Разница здесь в том, что мы устанавливаем немного разные параметры для массива в зависимости от того, находимся ли мы в первом цикле цикла или нет.
Мы всегда присваиваем миниатюре класс «большого пальца», но при первом прохождении цикла мы также даем первой миниатюре класс «отобранных». Это то, на что мы будем ориентироваться с помощью CSS позже, чтобы обеспечить единообразное взаимодействие с пользователем.
Как $thumb_attr атрибуты $thumb_attr установлены, мы снова используем wp_get_attachment_image для вывода изображения. На этот раз главное отметить, что мы берем уменьшенную версию изображения вместо полного размера изображения, которое мы захватили выше.
Затем, поскольку мы находимся в конце нашего цикла, мы увеличиваем наш счетчик и снова начинаем цикл. Как только мы исчерпали все наши вложения к изображениям, мы дойдем до конца цикла. Когда это происходит, мы закрываем неупорядоченный список, затем весь контейнер галереи, а затем наши условные операторы PHP.
Шаг 2.5: Добавьте шорткод
Хорошо, что мы закодировали нашу галерею изображений, но еще лучше, если мы сможем отобразить нашу галерею изображений! На данный момент у нас все еще нет никакого способа показать вывод на WordPress Post или Page. Мы собираемся исправить это прямо сейчас, и, к счастью, этот шаг прост!
|
1
2
3
4
5
|
//————————————————-
// Create the Shortcode for Instant Gallery
//————————————————-
add_shortcode(‘instant_gallery’, ‘instant_gallery’);
|
Приятно иметь хороший быстрый выигрыш после большого блока кода из шага 2.4. Здесь мы просто определяем очень простой шорткод, чтобы мы могли добавить галерею к нашим постам или страницам в WordPress.
Это берет нашу функцию под названием « instant_gallery », которая определена выше, и создает новый шорткод с таким же именем. Затем мы можем вставить галерею в наши сообщения или страницы с помощью [instant_gallery] .
Существует множество подробных статей о шорткодах, включая несколько хороших прямо здесь, на Wptuts +. Если вы новичок в шорткодах, вот несколько хороших отправных точек:
- Начало работы с шорткодами WordPress
- WordPress шорткоды: правильный путь
- Совет: использование шорткодов в разработке тем
- WordPress Shortcode API
Шаг 2.6. Собери наши мысли
Уф! Итак, вот и весь код самой галереи. Код, который мы написали до сих пор, извлечет список вложений изображений из текущего поста или страницы WordPress, а затем автоматически генерирует галерею в соответствии с предоставленной разметкой. Затем шорткод дает нам удобный способ вставлять наши галереи в наши записи или страницы.
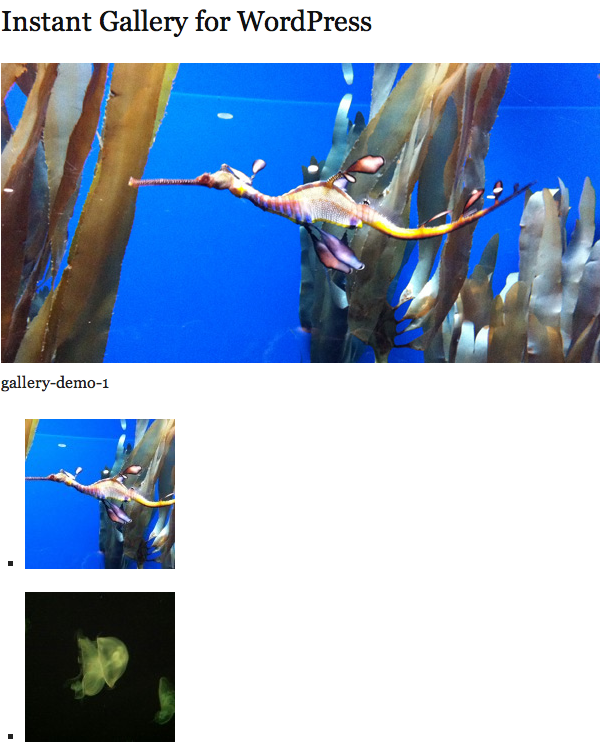
Если мы загрузим несколько потрясающих изображений морских коньков и медуз, а затем проверим наши результаты, вот что у нас получится:

С точки зрения WordPress, мы сделали то, что нам нужно. Однако без JavaScript галерея ничего не сделает. Без CSS это тоже будет выглядеть не очень хорошо. Итак, давайте потратим минуту, чтобы переварить то, что мы уже сделали, а затем перейдем к следующему шагу, где мы оживим нашу галерею!
Шаг 3 JavaScript
Как и следовало ожидать, Instant Gallery использует магию jQuery для достижения базового уровня интерактивности, который ей необходим. На самом деле это две части. Первый — это корректная загрузка библиотеки jQuery в нашу тему, а второй — это реальный код jQuery, который создаст нужное нам поведение (а именно, обмен изображениями и заголовками изображений при нажатии на миниатюру).
Обе эти части предлагают хорошую возможность использовать некоторые идеи и лучшие практики WordPress, поэтому, если вы новичок в работе с jQuery в контексте WordPress, обратите особое внимание!
Шаг 3.1: Использование скрипта-очереди для загрузки jQuery в WordPress
Как вы, возможно, знаете, jQuery (как и многие другие библиотеки JavaScript) поставляется с предустановленной WordPress. Для простоты мы будем использовать версию jQuery, включенную в WordPress для этого примера.
Это хорошая возможность использовать функцию WordPress wp_enqueue_script . Это «правильный» способ загрузки скриптов в WordPress. Это гарантирует, что скрипты загружаются в нужном месте и в то время, когда выполняется WordPress, и избегают конфликтов.
Функция wp_enqueue_script может сбивать с толку, но, к счастью, есть много хороших статей об этом. Вот несколько полезных ресурсов о wp_enqueue_script :
- Как включить JavaScript и CSS в ваши WordPress темы и плагины
- Используйте размещенные в Google библиотеки JavaScript (… все еще правильный путь) (обновлено в декабре 2011 г.)
|
01
02
03
04
05
06
07
08
09
10
11
12
|
//————————————————-
// Enqueue jQuery
//————————————————-
function wptuts_enqueue_jquery() {
wp_enqueue_script(‘jquery’);
}
// Only add the javascript if we are NOT on the admin screen
add_action(«wp_enqueue_scripts», «wptuts_enqueue_jquery», 11);
|
Обратите внимание, что мы присоединяем эту функцию к wp_enqueue_scripts WordPress « wp_enqueue_scripts », который загружает все сценарии, которые были поставлены в очередь « wp_enqueue_script ». Тонкая разница есть, но это важно!
Вот важное замечание о wp_enqueue_scripts из WP Codex :
wp_enqueue_scripts (вместо хука инициализации, на который ссылаются многие статьи), мы избегаем регистрации альтернативного jQuery на страницах администратора, что приведет к прерыванию редактирования поста (среди прочего) после обновления часто.
Шаг 3.2. Использование jQuery для оживления мгновенной галереи
Теперь мы можем перейти к коду jQuery, который обеспечивает обмен изображениями и заголовками. Нам нужно всего несколько строк кода для этого. Некоторые из вас, кто хорошо разбирается в jQuery, могут даже предложить несколько более эффективных способов выполнить свою работу!
Как и в случае с кодом WordPress на шаге 2, давайте пройдемся по этому концептуально, прежде чем углубляться в сам код. Когда мы нажимаем на миниатюру, мы хотим, чтобы произошло несколько вещей:
- Во-первых, и самое главное , мы хотим поменять существующее изображение в позиции главного героя на другое большое изображение — то, которое соответствует миниатюре, на которой мы щелкнули.
- Во-вторых , мы хотим заменить заголовок старого изображения тем, который соответствует новому изображению. Мы сделаем это, воспользовавшись схемой именования файлов WordPress. Мы поговорим о том, как сделать это в одно мгновение.
- В-третьих , мы хотим в любой момент выделить миниатюру, соответствующую нашему большому изображению. Как мы видели в шаге 2.4 выше, мы обозначаем это с помощью класса «selected» на текущей миниатюре.
- Наконец , когда выбирается новое изображение, мы удаляем класс «selected» из всех изображений, а затем снова добавляем его к вновь выбранному эскизу.
Итак, имея в виду эти ключевые действия, давайте посмотрим, как это выглядит в jQuery:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
|
//————————————————-
// Activate Instant Gallery
//————————————————-
function activate_instant_gallery() {
?>
<script>
// Wrap the jQuery code in the generic function to allow use of
// the $ shortcut in WordPress’s no-conflict jQuery environment
( function ($) {
$(‘#ig-thumbs’).delegate(‘img’,’click’, function(){ // When someone clicks on a thumbnail
$(‘#ig-hero’).attr(‘src’,$(this).attr(‘src’).replace(‘-150×150’,»));
$(‘#ig-thumbs li img’).removeClass(«selected»);
$(this).addClass(«selected»);
$(‘#ig-title’).html($(this).attr(‘alt’));
});
})(jQuery);
</script>
<?php
}
// Hook into footer so gallery becomes active after page loads
add_action(‘wp_footer’,’activate_instant_gallery’);
?>
|
К счастью, код jQuery относительно прост и хорошо соответствует нашему списку обязательных действий выше.
Код довольно хорошо документирован, поэтому, если вы не понимаете строку, комментарии должны помочь. Тем не менее, давайте разберем jQuery построчно (оставляя в стороне общую «функцию-обертку» ( function ($) { } ) которую мы обсудим чуть позже.
Строка, начинающаяся с $('#ig-thumbs').delegate определяет область нашей функции. Говорят, всякий раз, когда кто-то нажимает на объект изображения ( img ) внутри контейнера с идентификатором #ig-thumbs , затем выполняет действия внутри функции.
Следующая строка, которая начинается с $('#ig-hero') , обрабатывает фактическую замену нашего текущего изображения на большое изображение, соответствующее миниатюре, по которой щелкнули. В этой функции jQuery миниатюра, по которой щелкнули, называется «this», потому что она была предметом действия «click»; это то, что было нажато и вызвало функцию.
В методе замены изображения используется схема именования файлов WordPress. Например: когда вы загружаете изображение с именем my-image.jpg , WordPress создаст несколько изображений этого размера. Один автоматически созданный размер будет размером с «миниатюру», который по умолчанию равен квадрату 150×150, обрезанному по сравнению с исходным изображением. WordPress назовет этот файл my-image-150×150.jpg . Он просто добавляет «-150×150» в конец вашего имени файла, прямо перед расширением файла.
Итак, если мы хотим заменить уменьшенную версию изображения полноразмерной версией этого изображения, то нам просто нужно удалить «-150×150» из имени файла. Это то, что делает наш jQuery для обмена изображениями.
Если бы мы хотели заменить миниатюру изображения другим размером, а не полноразмерным изображением, нам нужно было бы знать размеры этого другого размера, а затем мы могли бы просто изменить размеры. Например, если мы хотим переключить my-image-150×150.jpg для изображения среднего размера 600×300, то мы просто воспользуемся кодом jQuery для замены «-150×150» на «-600×300», и мы будем осталось с my-image-600×300.jpg .
Далее со строкой, которая начинается с $('#ig-thumbs li img') , мы просто удаляем класс CSS «selected» из всех миниатюр, а затем строку ниже, которая добавляет класс «selected» в « это»; то есть изображение, на которое нажали.
Наконец, с помощью строки, которая начинается с $('#ig-title') , мы переключаем заголовок старого изображения на заголовок нового изображения. Эта строка принимает содержимое содержащего элемента с идентификатором #ig-title
Шаг 3.3: Использование jQuery в контексте WordPress
Теперь, так как мы выполняем все эти операции в контексте WordPress, мы должны знать важную деталь о том, как WordPress загружает jQuery.
WordPress запускает jQuery в «режиме без конфликтов», чтобы избежать конфликтов с другими библиотеками JavaScript. На практике это означает, что полезный ярлык $ обычно используемый в jQuery, не будет работать в WordPress по умолчанию.
К счастью, эта тема уже давно обсуждалась. Если вы хотите узнать больше о причинах этого, у Криса Койера есть отличная статья о поиске в WordPress, которая посвящена именно этой проблеме . Для целей этой статьи нам просто нужно обернуть нашу функцию jQuery в универсальную функцию, чтобы снова включить использование ярлыка $ в нашем фрагменте кода.
Наконец, мы добавляем этот код, используя встроенный хук WordPress — wp_footer — для правильной загрузки скрипта и только после загрузки остальной части страницы.
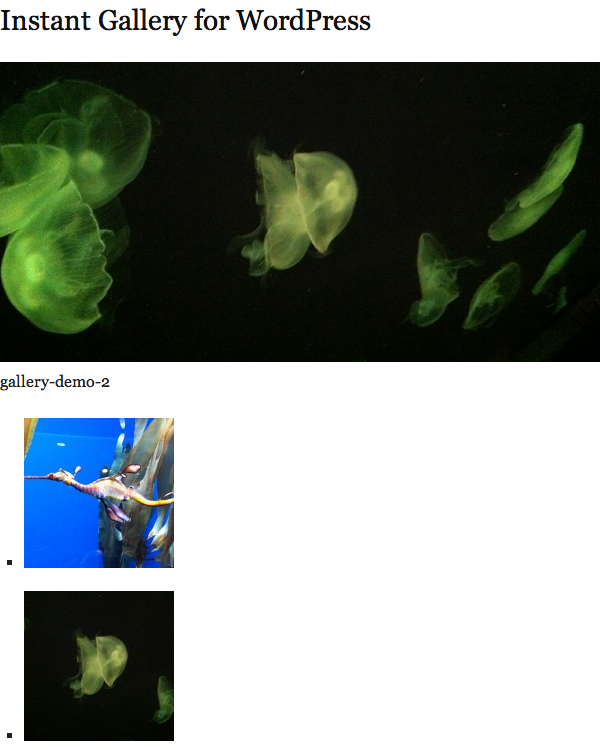
Имея jQuery, давайте посмотрим на то, что мы имеем до сих пор. Теперь наша галерея является интерактивной, и нажатие на одну из миниатюр правильно заменяет основное изображение и соответствующий заголовок. На приведенном ниже примере изображения видно, что мы щелкнули по второму эскизу, и основное изображение и его заголовок были заменены, как и следовало ожидать.

Итак, это работает, но все равно выглядит не очень хорошо. К счастью, мы можем привести в порядок некоторые основные CSS. И это именно то, что мы сделаем на следующем шаге.
Шаг 4 CSS
Шаг 4.1: CSS для мгновенной галереи
Теперь, наконец, пришло время стилизовать наше творение и сделать его более похожим на настоящую галерею изображений. Поскольку основное внимание в этом руководстве уделялось функциональности WordPress и jQuery, я сохранил CSS для этой галереи чрезвычайно простым. Вот код CSS для галереи:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
|
/* Instant Gallery */
#instant-gallery {
overflow: hidden;
display: block;
width: 100%;
margin-bottom: 1.5em;
}
/* Main Display Area */
#ig-main {
width: 100%;
}
#ig-hero {
}
#ig-title {
margin-top: 1.5em;
margin-bottom: 1.5em;
line-height: 1.5em;
}
/* Thumbnails */
#ig-thumbs {
overflow: hidden;
margin: 0;
}
#ig-thumbs li {
margin-right: 1.5em;
margin-bottom: 1.5em;
float: left;
display: block;
cursor: pointer;
}
#ig-thumbs img {
width: 75px;
height: 75px;
padding: 1px;
border: 1px solid #ddd;
}
#ig-thumbs li img:hover,
#ig-thumbs li img.selected {
border: 1px solid #aaa !important;
}
|
В нашем CSS нет ничего сложного. Просто основные селекторы и стили, необходимые для создания галереи. Если вы хотите изменить CSS, чтобы сделать вашу галерею более привлекательной, я предоставил все селекторы, которые вам понадобятся.
Следует отметить, что я ограничил размер миниатюр до 75×75 вместо размера 150×150, при котором мы извлекали их из WordPress. Размер 150×150 слишком велик для моих вкусов; Мне нравятся уменьшенные миниатюры, чтобы вы могли больше вписаться в галерею. Если вы хотите использовать другой размер, все, что вам нужно сделать, это изменить ширину и высоту миниатюр изображений в двух строках, отмеченных на CSS.
Шаг 4.2: Использование Enqueue Style для загрузки CSS в WordPress
Возможно, более интересным, чем сам CSS, является способ, которым мы используем его для загрузки. Мы могли бы просто сделать простой тег ссылки и wp_head его в наш заголовок, используя хук wp_head , но есть лучший способ.
Взяв подсказку от функции enqueue_script которую мы использовали для загрузки jQuery, мы можем использовать аналогичную функцию, wp_enqueue_style , для загрузки нашей таблицы стилей. Как и в случае enqueue_script , это предпочтительный способ загрузки таблиц стилей в WordPress. Полезно практиковать эти приемы даже в таких простых проектах, как этот, потому что это позволяет вам сосредоточиться на понимании этого метода и на том, почему он работает, не беспокоясь об отладке огромных объемов кода. Есть определенное удовлетворение, когда делаешь что-то простое очень хорошо!
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
|
//———————————————————————-
// Import Stylesheet
//———————————————————————-
function add_stylesheets() {
// change this path to load your own custom stylesheet
$css_path = WP_PLUGIN_URL .
// registers your stylesheet
wp_register_style( ‘instantGalleryStyles’, $css_path );
// loads your stylesheet
wp_enqueue_style( ‘instantGalleryStyles’ );
}
// Only add the stylesheet if we are NOT on the admin screen
if (!is_admin()) add_action( ‘wp_enqueue_scripts’, ‘add_stylesheets’ );
|
Вот как вы используете wp_enqueue_style . Очень похоже на enqueue_script . Вы заметите, что здесь есть и другая команда: wp_register_style . Эта функция просто регистрирует файл CSS в WordPress для последующего использования с wp_enqueue_style .
Теперь наша галерея изображений выглядит так же хорошо, как и функционирует!
Все вместе сейчас
Проверьте готовый продукт:

Это выглядит очень просто, и это именно то, что мы хотим. Смысл этой галереи в том, чтобы быть самым простым и быстрым способом автоматического создания галереи изображений из изображений, загруженных в пост WordPress, не более того!
Пожалуйста, не стесняйтесь проверить живую демонстрацию Instant Gallery для WordPress на моем личном сайте.
Завершенный код слишком длинный, чтобы отображаться здесь полностью, поэтому, пожалуйста, не стесняйтесь загружать исходные файлы (вверху статьи) и смотреть на все самостоятельно.
Вывод
Мы только что создали мгновенную галерею изображений с навигацией по миниатюрам для WordPress!
В этом уроке я приложил все усилия, чтобы включить в себя передовые методы во всем: от четкой разметки, семантического CSS и даже до способа загрузки таблиц стилей и JavaScript. Если вы играли вместе и проходили через шаги, то я надеюсь, что вы изучили новую технику или два. Если вы здесь только для готового кода, я надеюсь, что вы найдете его полезным и что вы можете использовать его уверенно и со знанием того, что вы используете какой-то простой код, созданный с любовью.
Как и во всех проектах кодирования, всегда есть способы сделать улучшения. Если вы можете придумать какой-либо способ сделать этот код лучше или надежнее, я приветствую любые и все конструктивные отзывы в комментариях!
Я также приветствую любые предложения о том, как улучшить плагин и сделать его более мощным или элегантным. Однако я не очень заинтересован в том, чтобы сделать его более сложным или добавить множество функций. Уже есть много полнофункциональных галерей изображений, и я хотел бы, чтобы эта галерея оставалась простой и выполняла одну очень конкретную задачу.
Наконец, я хотел бы поблагодарить Джапа Томсона за предоставленную мне возможность написать для Wptuts + и поблагодарить Envato за создание отличного образовательного сообщества в Интернете. Самое главное, спасибо за чтение!
Я с нетерпением жду ваших отзывов, пожалуйста, дайте мне знать в комментариях, если вы используете Instant Gallery на любом из ваших сайтов!