WordPress (Sonny) версия 3.3 была выпущена вчера вечером. Полусонный, я скачал новую версию, настроил базу данных и установил ее. Необычный новый прием, мне это нравится. Затем я пошел и настроил мои настройки так, как мне нравится. Исправьте слоган, установите постоянные ссылки ( внешний вид, % postname% , удивительный, удивительный максимум), установите формат даты и времени и т. Д. И т. Д. Затем я отключил админ-бар. Нажал «Обновить профиль». Большой! Эй, подожди минутку. Админ-бар все еще там !? Что за [Вставить исчерпывающее]!
Почему я не могу избавиться от админ-бара?
С новой версией WordPress разработчики ядра WordPress решили, что панель администратора является неотъемлемой частью раздела администратора (насколько я понимаю). Личный, я не нахожу много пользы для этого. Для меня это просто уродливая полоса в верхней части страницы с только некоторыми из опций, найденных в боковом меню. Не то, чтобы у меня была невыносимая ненависть админ-бара. Мне просто это не нравится.
В предыдущих версиях WordPress вы могли просто зайти в профиль пользователя, чтобы отключить админ-бар, или использовать этот популярный код в файле functions.php .
|
1
|
add_filter(‘show_admin_bar’, ‘__return_false’);
|
С выпуском версии 3.3 нам больше не предоставляется возможность отключить админ-бар в разделе администратора. Я приветствую основную команду разработчиков WordPress за то, что она пыталась сделать WordPress более простым в использовании и более доступным, но им, похоже, что-то не хватает в их мышлении. Людям нравится иметь варианты, и им не нравится, когда эти варианты убирают. Особенно, когда они использовали эти варианты.
Итак, я быстро придумал это решение, чтобы отключить админ-бар.
Отключение админ-бара в разделе администратора
Этот код будет помещен в файл functions.php , поэтому откройте его в своем любимом текстовом редакторе.
Сначала давайте настроим функцию с проверкой.
|
1
2
3
4
5
6
7
|
if (!function_exists(‘disableAdminBar’)) {
function disableAdminBar(){
}
}
|
Это позволит убедиться, что функция disableAdminBar еще не существует. Если этого не произойдет, наша функция будет работать.
Далее давайте удалим действие, которое включит админ-бар.
|
1
2
3
4
5
6
7
8
9
|
if (!function_exists(‘disableAdminBar’)) {
function disableAdminBar(){
remove_action( ‘admin_footer’, ‘wp_admin_bar_render’, 1000 );
}
}
|
Теперь для ловушки действий, которая инициализирует функцию disableAdminBar.
|
01
02
03
04
05
06
07
08
09
10
11
|
if (!function_exists(‘disableAdminBar’)) {
function disableAdminBar(){
remove_action( ‘admin_footer’, ‘wp_admin_bar_render’, 1000 );
}
}
add_filter(‘admin_head’,’remove_admin_bar_style_backend’);
|
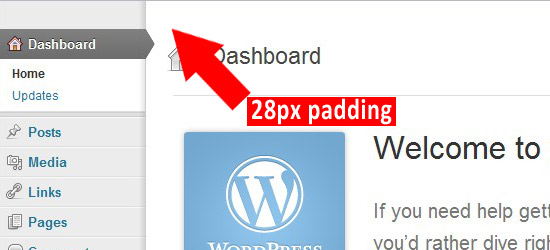
Хорошо, это отключило админ-бар, но в верхней части страницы все еще есть отступ в 28 пикселей.

Вы можете зайти в файл admin-bar.css и отредактировать там css, чтобы удалить отступы. Вот свойство css, которое вы хотите редактировать.
|
1
2
3
4
|
body.admin-bar #wpcontent,
body.admin-bar #adminmenu{
padding-top:28px;
}
|
Вы можете покопаться в файле wp-admin.css и изменить там css, но я думаю, что лучше сохранить основные файлы. Итак, я собираюсь переопределить CSS в функции, которую мы только что сделали. Это функция, которую мы собираемся использовать для переопределения CSS.
|
1
2
3
4
5
|
function remove_admin_bar_style_backend() {
echo ‘<style>body.admin-bar #wpcontent, body.admin-bar #adminmenu { padding-top: 0px !important;
}
add_filter(‘admin_head’,’remove_admin_bar_style_backend’);
|
Вот целая функция, чтобы отключить админ-бар и переопределить CSS все вместе.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
|
if (!function_exists(‘disableAdminBar’)) {
function disableAdminBar(){
remove_action( ‘admin_footer’, ‘wp_admin_bar_render’, 1000 );
function remove_admin_bar_style_backend() {
echo ‘<style>body.admin-bar #wpcontent, body.admin-bar #adminmenu { padding-top: 0px !important;
}
add_filter(‘admin_head’,’remove_admin_bar_style_backend’);
}
}
add_filter(‘admin_head’,’remove_admin_bar_style_backend’);
|
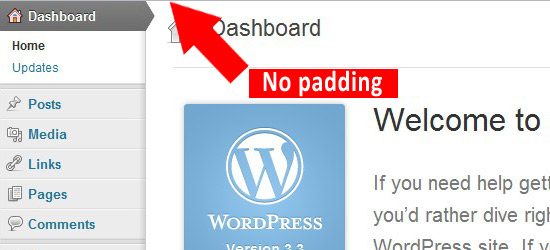
Теперь, когда отступы 28px должны быть удалены.

Это не красиво, но работает, также перезаписывая CSS таким образом. Если вы когда-нибудь захотите снова включить админ-бар. Вам не придется менять основной CSS обратно.
Отключение админ-бара в разделе администратора
Если вы хотите отключить панель администратора внешнего интерфейса вашего сайта, вы можете зайти в свой профиль пользователя и снять флажок « Показывать панель инструментов при просмотре сайта ». Это достаточно просто, но если вы хотите отключить админ-бар все вместе, нам нужно добавить еще немного к функции disableAdminBar.
Вот действие, чтобы отключить админ-бар на веб-интерфейсе.
|
1
|
remove_action( ‘wp_footer’, ‘wp_admin_bar_render’, 1000 );
|
В нашей функции ‘disableAdminBar’. Похоже на это.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
|
if (!function_exists(‘disableAdminBar’)) {
function disableAdminBar(){
remove_action( ‘admin_footer’, ‘wp_admin_bar_render’, 1000 );
remove_action( ‘wp_footer’, ‘wp_admin_bar_render’, 1000 );
function remove_admin_bar_style_backend() {
echo ‘<style>body.admin-bar #wpcontent, body.admin-bar #adminmenu { padding-top: 0px !important;
}
add_filter(‘admin_head’,’remove_admin_bar_style_backend’);
}
}
add_filter(‘admin_head’,’remove_admin_bar_style_backend’);
|
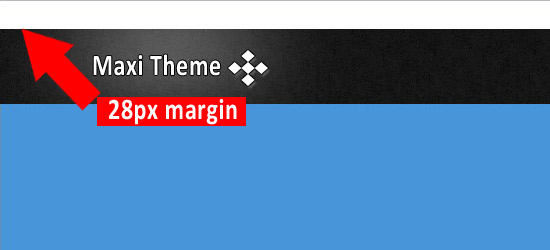
Админ-бар ушел, но одна проблема. Теперь в верхней части вашего сайта есть поле размером 28px.

Этот хитрый. Этот CSS жестко запрограммирован в <head>, когда установлен флажок « Показывать панель инструментов при просмотре сайта ». Я не смог выяснить, как удалить CSS, поэтому нам придется переопределить его, как в разделе администратора с помощью этой функции.
|
1
2
3
4
5
6
7
8
|
function remove_admin_bar_style_frontend() {
echo ‘<style type=»text/css» media=»screen»>
html { margin-top: 0px !important;
* html body { margin-top: 0px !important;
</style>’;
}
add_filter(‘wp_head’,’remove_admin_bar_style_frontend’, 99);
|
Символ 99 в конце ловушки add_filter предназначен для того, чтобы убедиться, что css находится в <head> после исходного жестко закодированного css в <head>

Вот наша законченная функция.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
|
if (!function_exists(‘disableAdminBar’)) {
function disableAdminBar(){
remove_action( ‘admin_footer’, ‘wp_admin_bar_render’, 1000 );
remove_action( ‘wp_footer’, ‘wp_admin_bar_render’, 1000 );
function remove_admin_bar_style_backend() { // css override for the admin page
echo ‘<style>body.admin-bar #wpcontent, body.admin-bar #adminmenu { padding-top: 0px !important;
}
add_filter(‘admin_head’,’remove_admin_bar_style_backend’);
function remove_admin_bar_style_frontend() { // css override for the frontend
echo ‘<style type=»text/css» media=»screen»>
html { margin-top: 0px !important;
* html body { margin-top: 0px !important;
</style>’;
}
add_filter(‘wp_head’,’remove_admin_bar_style_frontend’, 99);
}
}
// add_filter(‘admin_head’,’remove_admin_bar_style_backend’);
add_action(‘init’,’disableAdminBar’);
|
Вывод
Возможно, это не самое красноречивое решение, но пока оно работает быстро. Я не могу дождаться, чтобы увидеть, какие другие решения и WordPress хаки будут в будущем.
Ну, WordPress версии 3.3 (он же Сонни) наконец-то здесь. Если вы еще не обновились, перейдите к нему.