Как разработчики, мы всегда должны искать способы максимально ускорить и автоматизировать наш рабочий процесс, но это не всегда простой процесс. Мы должны помнить, чтобы компилировать, минимизировать, объединять и в целом сделать наши файлы более эффективными, чтобы обеспечить более быстрое время загрузки для наших конечных пользователей при сохранении организованной файловой структуры, которая позволяет нам легко вносить изменения. К счастью, есть инструменты, которые помогают нам в этом процессе, и я хотел бы поделиться тем, как я их настроил, чтобы улучшить мою разработку темы WordPress.
Инструменты торговли
Мы все знаем, что мы должны оптимизировать наши файлы CSS и JavaScript перед развертыванием нашего сайта WordPress. Бомбардировка наших таблиц стилей с @import операторов @import или включение нескольких файлов с использованием тегов <script> или <link> — не самый эффективный способ, поскольку он увеличит количество запросов, которые браузер должен выполнять при загрузке наших сайтов. Изменение этого вручную может быть сложной задачей, добавьте тот факт, что мы также должны оптимизировать наши изображения и HTML-страницы — нас ждет много работы.
К счастью, некоторые действительно умные люди создали отличные инструменты, которые могут помочь нам сделать наш рабочий процесс максимально простым:
Я хотел бы сосредоточиться на том, как реализовать эти технологии для разработки темы WordPress. Я не собираюсь подробно анализировать эти инструменты, поскольку в Tuts + Network уже есть несколько статей, в которых объясняется, как их устанавливать и настраивать, например:
- Мастеринг Sass
- Meet Grunt: инструмент для сборки JavaScript
- Официальное руководство по HTML5 Boilerplate
- Представляем Nettuts + Fetch
Рабочий процесс
Без дальнейших церемоний я собираюсь разработать небольшую тестовую тему, которая опишет шаги, которые я предпринимаю, чтобы объединить эти инструменты вместе.
Шаг 1 Загрузите WordPress
Мы будем использовать пакет Nettuts + Fetch для загрузки последней версии WordPress, конечно, если вы используете IDE, отличную от Sublime Text 2, вам потребуется другой метод.

Шаг 2 Настройте структуру файла темы
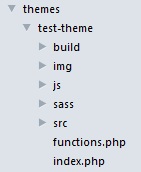
Для нашей тестовой темы мы создадим следующую файловую структуру:

Давайте кратко рассмотрим каждую папку и файл и посмотрим, для чего они предназначены:
- build — скрипт сборки H5BP
- img — Изображения
- js — файлы JavaScript
- sass — Стили
- src — конфигурационные файлы Grunt / Compass
functions.php — Вы можете включить в этот файл любую функцию, которая вам нужна, я начинаю загружать jQuery в своем действии wp_head (лучшие практики говорят, что нужно загружать jQuery и другие скрипты перед закрывающим тегом body, но плагины любят загружать пользовательские скрипты в wp_head и если они полагаются на jQuery, они не будут работать), также я загружаю свои скрипты в действие wp_footer (мы еще не создали этот файл).
|
1
2
3
4
5
6
7
8
|
function jvs_theme_setup() {
// Enqueue jQuery
wp_enqueue_script(‘jquery’);
// Enqueue custom theme scripts in footer
wp_enqueue_script(‘custom-scripts’, get_bloginfo(‘template_url’) . ‘/js/script.min.js’, array(‘jquery’), false, true);
}
add_action(‘after_setup_theme’, ‘jvs_theme_setup’);
|
index.php — здесь нет ничего особенного, просто файл, с которого я хотел бы начать во всех моих проектах, обратите внимание, что главная wp_head стилей вызывается после wp_head это позволяет нам переопределять пользовательские стили, добавляемые плагинами, без использования неприятных !important объявлений.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
|
<!DOCTYPE html>
<html <?php language_attributes();
<head>
<meta charset=»<?php bloginfo(‘charset’); ?>» />
<link rel=»pingback» href=»<?php bloginfo( ‘pingback_url’ ); ?>» />
<link rel=»profile» href=»http://gmpg.org/xfn/11″ />
<meta name=»viewport» content=»width=device-width» />
<title><?php wp_title(‘ | ‘);
<?php wp_head();
<link rel=»stylesheet» href=»<?php bloginfo(‘stylesheet_url’); ?>» />
</head>
<body <?php body_class();
<?php wp_footer();
</body>
</html>
|
Возможно, вы заметили, что ни файлы style.css, ни script.min.js еще не существуют, не волнуйтесь, мы позаботимся об этом.
Шаг 3 Настройка таблиц стилей с помощью Sass / Compass
Сначала нам нужно настроить наш файл config.rb, так как он сообщит компасу, где находятся наши таблицы стилей и как мы хотим их скомпилировать, мы будем хранить его в папке src :
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
|
# Theme directories:
http_path = «»
css_dir = «..»
sass_dir = «../sass»
images_dir = «../img»
javascripts_dir = «../js»
# You can select your preferred output style here (can be overridden via the command line):
output_style = :compact
# To enable relative paths to assets via compass helper functions.
relative_assets = true
# To disable debugging comments that display the original location of your selectors.
# line_comments = false
|
Ничего особенного в этом нет, это просто означает, что Compass будет искать наши файлы .scss в папке sass и помещать скомпилированные таблицы стилей в корневую папку нашей темы, если вы хотите узнать больше о том, как настроить файл конфигурации, просто обратитесь к официальному документация
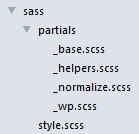
Давайте снова вернемся к нашей папке sass и посмотрим, что мы можем сделать сейчас.

Теперь мы можем разделить связанные стили в их собственные файлы внутри подпапки, называемой partials, и иметь один файл style.scss, в который мы можем поместить основные стили, которые должны выглядеть следующим образом:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
|
// Compass library
@import «compass»;
// Global variables
@import «partials/base.scss»;
// Normalize elements
@import «partials/normalize.scss»;
/* ==|== Primary Styles =====================================================
Author:
========================================================================== */
// Main styles go here
/* ======================================================================= */
// WP-Specific CSS Styles
@import «partials/wp.scss»;
// Non-semantic helper classes
@import «partials/helpers.scss»;
|
Обратите внимание на то, как мы поставили префикс частичных файлов с подчеркиванием, это говорит компасу игнорировать их, так как мы просто хотим скомпилировать основную таблицу стилей. Теперь, если мы перейдем к нашей папке src в нашем терминале и запустим compass compile он создаст новый файл style.css внутри нашей папки sass со всеми нашими частями, объединенными в одну таблицу стилей. Тем не менее, нам не хватает необходимых строк заголовка комментария для тем WordPress, верно?
Шаг 4 Настройка Grunt
Вам нужно будет установить Grunt, который в то же время требует Node.js, но я предполагаю, что он у вас уже есть. По умолчанию Grunt поддерживает функциональность только для файлов JavaScript, но, к счастью, существуют сторонние расширения, такие как grunt-css и grunt-compass, которые могут позаботиться об остальных нужных нам файлах.
Итак, давайте перейдем к нашей папке src в нашем терминале и запустим следующие команды:
|
1
2
|
npm install grunt-css
npm install grunt-compass
|
Это установит оба расширения локально, чтобы мы могли импортировать / загружать их с помощью Grunt.
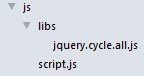
Теперь давайте организуем нашу папку js :

Я создал подпапку libs, в которую мы можем поместить любой сторонний скрипт, который нам нужен, я также создал файл script.js, в котором мы будем кодировать наши пользовательские функции, которые обычно выполняются, когда готов DOM.
Теперь, чтобы настроить параметры конфигурации Grunt, нам нужно создать новый файл с именем grunt.js , поэтому давайте создадим его в нашей папке src со следующим содержимым:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
|
/*global module:false*/
module.exports = function(grunt) {
// Project configuration.
grunt.initConfig({
meta: {
version: ‘0.1.0’,
banner: ‘/*!
‘<%= grunt.template.today(«yyyy-mm-dd») %>\n’ +
‘* http://www.yoursite.com/\n’ +
‘* Copyright (c) <%= grunt.template.today(«yyyy») %> ‘ +
‘Your Company;
wpblock: ‘/*!
‘Theme Name: Test Theme \n’ +
‘Theme URI: http://www.yoursite.com \n’ +
‘Description: Test theme \n’ +
‘Author: Your Name \n’ +
‘Author URI: http://www.yoursite.com \n’ +
‘Version: 1.0 \n’ +
‘*/’
},
lint: {
files: [‘grunt.js’, ‘../js/script.js’]
},
concat: {
dist: {
src: [‘<banner:meta.banner>’, ‘../js/libs/*.js’, ‘../js/script.js’],
dest: ‘../js/script.min.js’
}
},
min: {
dist: {
src: [‘<banner:meta.banner>’, ‘<config:concat.dist.dest>’],
dest: ‘<config:concat.dist.dest>’
}
},
cssmin: {
dist: {
src: [‘<banner:meta.wpblock>’, ‘../sass/style.css’],
dest: ‘../style.css’
}
},
watch: {
files: [‘<config:lint.files>’, ‘../sass/*.scss’],
tasks: ‘default’
},
jshint: {
options: {
curly: true,
eqeqeq: true,
immed: true,
latedef: true,
newcap: true,
noarg: true,
sub: true,
undef: true,
boss: true,
eqnull: true,
jquery: true,
devel: true,
browser: true
},
globals: {}
},
uglify: {},
compass: {
dist: {
forcecompile: true
}
}
});
// Default task.
grunt.registerTask(‘default’, ‘lint concat min compass cssmin’);
// Compass tasks
grunt.loadNpmTasks(‘grunt-compass’);
// CSS tasks
grunt.loadNpmTasks(‘grunt-css’);
};
|
Вот это да! Это намного сложнее, чем наш файл Compass, но я сделаю все возможное, чтобы попытаться объяснить это, еще раз прочитайте официальную документацию Grunt, чтобы узнать больше об этом.
Что файл конфигурации делает, это говорит Grunt делать следующее, по порядку, каждый
раз мы запускаем команду grunt из нашего терминала внутри нашей папки src :
- Проверьте наличие ошибок в наших файлах grunt.js и js / script.js с помощью JSHint.
- Объедините все наши библиотеки JavaScript и пользовательские сценарии вместе в
файл с именем script.min.js, на который мы ссылаемся в нашем файле functions.php . - Сверните файл script.min.js .
- Используйте grunt-compass для компиляции наших таблиц стилей, используя наш файл config.rb .
- Используйте grunt-css, чтобы свернуть наш файл style.css и поместить новую версию в базовую папку нашей темы. Также будет добавлен блок комментариев, который мы установили в опции wpblock, к таблице стилей, чтобы он мог быть прочитан WordPress.
Более того, мы можем запустить grunt watch в нашем терминале, и он будет следить за изменениями
в наших файлах JavaScript и Sass и запускайте задачи автоматически. Сладкий, а?
Кстати, Grunt не только минимизирует файлы javascript, удаляя пробелы и новые строки, но и оптимизирует ваши сценарии, переименовывая переменные, такие как var myLongVariable = true; var a = true; плюс другие виды магии, чтобы сделать их еще меньше! Я должен признать, что я немного скептически относился к этой функции, но на самом деле очень разумно убедиться, что она не сломает ваш код (пока он не сломал мой).
grunt-compass не может минимизировать (по крайней мере, без удаления комментариев), а grunt-css не может читать файлы .scss , поэтому нам сначала нужно было скомпилировать файлы Sass в один файл .css .
Шаг 5 Настройте скрипт сборки H5BP
Мы могли бы использовать то, что у нас есть, и начать кодировать нашу тему, но зачем останавливаться сейчас, когда у нас все еще есть грязные шаблоны и изображения? Чтобы справиться с этим, я изменил скрипт сборки ant, который раньше шел в комплекте с HTML5 Boilerplate . Это зависит от муравья, поэтому убедитесь, что он установлен.
Это очень долго, и я не хочу утомлять вас, ребята, отображая весь файл сборки конфигурации здесь, но в заключение, каждый раз, когда вы готовы развернуть вашу тему в реальном мире, нам просто нужно перейти в нашу папку сборки в нашем терминал и запустить ant build , это будет:
- Оптимизируйте наши изображения в формате PNG и JPEG .
- Оптимизируйте наши файлы шаблонов (index.php, single.php и т. Д.).
- Удалите все ненужные папки и файлы (src, sass и т. Д.).
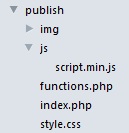
Итак, в конце мы получим новую папку в нашей базовой папке темы
опубликуем, что будет выглядеть так:

Все файлы тем готовы к развертыванию.
Последние мысли
Итак, у вас это есть, это в основном мой рабочий процесс разработки темы. Имейте в виду, что, хотя он выглядит очень долго, вам просто нужно настроить его один раз и загружать файлы базовой темы каждый раз, когда они вам нужны, так что в конце вам просто нужно:
- Получить WordPress
- Получить файлы базовой темы
- Запустите
gruntилиgrunt watchв вашем терминале
Я уверен, что есть способы улучшить его, поэтому дайте мне знать в комментариях ниже, если вы, ребята, найдете что-нибудь интересное, чтобы сделать это еще лучше.
Обновление: мы внесли несколько небольших исправлений в приведенные выше фрагменты кода. Кроме того, теперь есть ссылка для скачивания на репозиторий GitHub для этого руководства, и вы можете найти полные файлы сборки и т.д.