Когда команда WordPress выпускает новую версию, они представляют некоторые новые функции не только для пользователей, но и для разработчиков. WordPress предлагает множество инструментов, которые облегчают разработку новых фантастических тем или плагинов.
Одним из последних API, доступных для разработчиков WordPress, является новый Color Picker; эта функция позволяет заменить стандартное текстовое поле приятным и удобным для пользователя палитрой цветов.
В этом уроке я покажу вам, как добавить палитру цветов в ваш проект WordPress. Давайте начнем.
Почему это может быть полезно
Есть несколько интересных причин, по которым разработчики WordPress должны реализовывать выбор цветов с помощью нового API выбора:
Для пользователей
- Это обеспечивает более быстрый и простой способ выбора цвета.
- Пользователям не нужно беспокоиться о том, какой формат цвета они должны вводить — шестнадцатеричный, RBG и так далее.
- Вообще говоря, это обеспечивает в целом лучшее взаимодействие с пользователем.
Для разработчиков
- Ваши страницы панели инструментов будут интегрированы с пользовательским интерфейсом WordPress.
- Это обеспечивает более легкую входную проверку значения поля цвета.
- В результате получается более профессиональный конечный продукт, поскольку он использует встроенные элементы управления.
После того, как мы рассмотрим некоторые из основных аспектов WordPress Color Picker, давайте добавим его в наш плагин или тему.
Включить средства выбора цвета
Прежде чем продолжить, я должен указать, что Color Picker API был представлен в WordPress версии 3.5, поэтому для работы с этим учебником убедитесь, что у вас установлена версия 3.5 или новее.
Чтобы добавить палитру цветов, просто включите файл jQuery и файл таблицы стилей. Строки кода ниже показывают, как это сделать.
|
01
02
03
04
05
06
07
08
09
10
11
12
|
add_action( ‘admin_enqueue_scripts’, ‘wptuts_add_color_picker’ );
function wptuts_add_color_picker( $hook ) {
if( is_admin() ) {
// Add the color picker css file
wp_enqueue_style( ‘wp-color-picker’ );
// Include our custom jQuery file with WordPress Color Picker dependency
wp_enqueue_script( ‘custom-script-handle’, plugins_url( ‘custom-script.js’, __FILE__ ), array( ‘wp-color-picker’ ), false, true );
}
}
|
Обратите внимание, что когда мы включили custom-script.js с зависимостью wp-color-picker . Теперь вы можете применить палитру цветов к вашим текстовым полям внутри вашего файла jQuery.
|
1
2
3
4
5
6
7
8
|
(function( $ ) {
// Add Color Picker to all inputs that have ‘color-field’ class
$(function() {
$(‘.color-field’).wpColorPicker();
});
})( jQuery );
|
Создание плагина, который использует палитру цветов WordPress
На этом этапе пришло время показать, как интегрировать Color Picker в настоящий плагин.
Вот что мы собираемся охватить:
- Как добавить страницу параметров панели мониторинга, которая имитирует страницу настроек темы.
- Как добавить поля настроек, подготовленные для палитры цветов.
- Как проверить и сохранить входные данные.
Шаг 1
Как только вы настроите свой плагин в папке WordPress wp-content/plugins мы готовы начать. На рисунке ниже показано, как я структурировал плагин для этого урока.

Шаг 2
Внутри файла color-picker-plugin.php напишите комментарии с информацией о плагине и создайте новый класс PHP с именем CPA_Theme_Options . Код ниже показывает все методы класса, которые мы собираемся реализовать, шаг за шагом.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
|
/*
Plugin Name: Color Picker API
Plugin URI: http://code.tutsplus.com
Description: Demo about the new Color Picker API
Version: 1.0
Author: code.tutsplus.com
Author URI: http://code.tutsplus.com
*/
/**
* Main Class — CPA stands for Color Picker API
*/
class CPA_Theme_Options {
/*———————————————*
* Attributes
*———————————————*/
/** Refers to a single instance of this class.
private static $instance = null;
/* Saved options */
public $options;
/*———————————————*
* Constructor
*———————————————*/
/**
* Creates or returns an instance of this class.
*
* @return CPA_Theme_Options A single instance of this class.
*/
public static function get_instance() {
if ( null == self::$instance ) {
self::$instance = new self;
}
return self::$instance;
} // end get_instance;
/**
* Initializes the plugin by setting localization, filters, and administration functions.
*/
private function __construct() { }
/*———————————————*
* Functions
*———————————————*/
/**
* Function that will add the options page under Setting Menu.
*/
public function add_page() { }
/**
* Function that will display the options page.
*/
public function display_page() { }
/**
* Function that will register admin page options.
*/
public function register_page_options() { }
/**
* Function that will add javascript file for Color Piker.
*/
public function enqueue_admin_js() { }
/**
* Function that will validate all fields.
*/
public function validate_options( $fields ) { }
/**
* Function that will check if value is a valid HEX color.
*/
public function check_color( $value ) { }
/**
* Callback function for settings section
*/
public function display_section() { /* Leave blank */ }
/**
* Functions that display the fields.
*/
public function title_settings_field() { }
public function bg_settings_field( ) { }
} // end class
CPA_Theme_Options::get_instance();
|
Шаг 3
Сначала давайте реализуем конструктор класса. Код ниже показывает, что плагин будет делать, когда будет создан новый экземпляр.
Это будет:
- добавить новую страницу параметров в разделе «Настройки» в меню администратора WordPress
- зарегистрировать поля настроек на странице настроек
- добавить таблицу стилей CSS для палитры цветов WordPress
- добавить пользовательский файл JavaScript, который вызывает Color Picker
- установите атрибут параметров с сохраненными настройками.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
|
private function __construct() {
// Add the page to the admin menu
add_action( ‘admin_menu’, array( &$this, ‘add_page’ ) );
// Register page options
add_action( ‘admin_init’, array( &$this, ‘register_page_options’) );
// Css rules for Color Picker
wp_enqueue_style( ‘wp-color-picker’ );
// Register javascript
add_action(‘admin_enqueue_scripts’, array( $this, ‘enqueue_admin_js’ ) );
// Get registered option
$this->options = get_option( ‘cpa_settings_options’ );
}
|
Шаг 4
Следующий шаг посвящен тому, как добавить страницу параметров и как ее отобразить.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
|
/**
* Function that will add the options page under Setting Menu.
*/
public function add_page() {
// $page_title, $menu_title, $capability, $menu_slug, $callback_function
add_options_page( ‘Theme Options’, ‘Theme Options’, ‘manage_options’, __FILE__, array( $this, ‘display_page’ ) );
}
/**
* Function that will display the options page.
*/
public function display_page() {
?>
<div class=»wrap»>
<h2>Theme Options</h2>
<form method=»post» action=»options.php»>
<?php
settings_fields(__FILE__);
do_settings_sections(__FILE__);
submit_button();
?>
</form>
</div> <!— /wrap —>
<?php
}
|
Обратите внимание, что мы уже написали — внутри метода display_page() — код, который будет добавлять форму, поля и кнопку отправки для регистрации параметров страницы.
Шаг 5
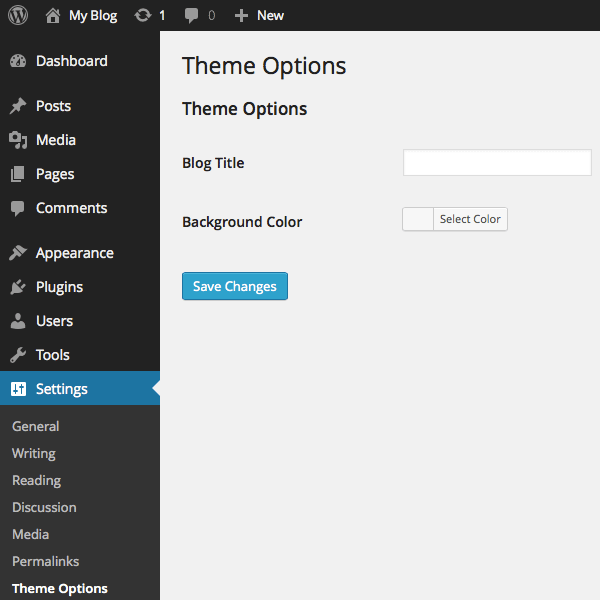
На этом шаге мы собираемся реализовать методы, которые будут регистрировать и отображать два поля настроек: поле « Название блога» и поле « Цвет фона» . Оба поля принадлежат разделу параметров темы .
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
|
/**
* Function that will register admin page options.
*/
public function register_page_options() {
// Add Section for option fields
add_settings_section( ‘cpa_section’, ‘Theme Options’, array( $this, ‘display_section’ ), __FILE__ );
// Add Title Field
add_settings_field( ‘cpa_title_field’, ‘Blog Title’, array( $this, ‘title_settings_field’ ), __FILE__, ‘cpa_section’ );
// Add Background Color Field
add_settings_field( ‘cpa_bg_field’, ‘Background Color’, array( $this, ‘bg_settings_field’ ), __FILE__, ‘cpa_section’ );
// Register Settings
register_setting( __FILE__, ‘cpa_settings_options’, array( $this, ‘validate_options’ ) );
}
/**
* Functions that display the fields.
*/
public function title_settings_field() {
$val = ( isset( $this->options[‘title’] ) ) ?
echo ‘<input type=»text» name=»cpa_settings_options[title]» value=»‘ . $val . ‘» />’;
}
public function bg_settings_field() {
$val = ( isset( $this->options[‘title’] ) ) ?
echo ‘<input type=»text» name=»cpa_settings_options[background]» value=»‘ . $val . ‘» class=»cpa-color-picker» >’;
}
|
Шаг 6
Эти шаги направлены на проверку. Код ниже показывает, как проверить два поля перед их сохранением.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
|
/**
* Function that will validate all fields.
*/
public function validate_options( $fields ) {
$valid_fields = array();
// Validate Title Field
$title = trim( $fields[‘title’] );
$valid_fields[‘title’] = strip_tags( stripslashes( $title ) );
// Validate Background Color
$background = trim( $fields[‘background’] );
$background = strip_tags( stripslashes( $background ) );
// Check if is a valid hex color
if( FALSE === $this->check_color( $background ) ) {
// Set the error message
add_settings_error( ‘cpa_settings_options’, ‘cpa_bg_error’, ‘Insert a valid color for Background’, ‘error’ );
// Get the previous valid value
$valid_fields[‘background’] = $this->options[‘background’];
} else {
$valid_fields[‘background’] = $background;
}
return apply_filters( ‘validate_options’, $valid_fields, $fields);
}
/**
* Function that will check if value is a valid HEX color.
*/
public function check_color( $value ) {
if ( preg_match( ‘/^#[a-f0-9]{6}$/i’, $value ) ) { // if user insert a HEX color with #
return true;
}
return false;
}
|
Если пользователь пытается вставить код цвета вручную, палитра цветов уведомляет его или ее о том, что он / она набрал недопустимое значение в форме отправки; однако, цвет — хотя это может быть неправильно — все равно будет сохранен. Функция check_color() заботится о проверке ввода цвета.
Шаг 7
Это последний шаг, где мы собираемся включить наш файл JavaScript, который преобразует простое текстовое поле в полезную палитру цветов.
|
1
2
3
4
5
6
7
8
|
/**
* Function that will add javascript file for Color Piker.
*/
public function enqueue_admin_js() {
// Make sure to add the wp-color-picker dependecy to js file
wp_enqueue_script( ‘cpa_custom_js’, plugins_url( ‘jquery.custom.js’, __FILE__ ), array( ‘jquery’, ‘wp-color-picker’ ), », true );
}
|
Давайте создадим Файл jquery.custom.js .
|
1
2
3
4
5
6
7
8
|
(function( $ ) {
$(function() {
// Add Color Picker to all inputs that have ‘color-field’ class
$( ‘.cpa-color-picker’ ).wpColorPicker();
});
})( jQuery );
|
Если вы попытаетесь активировать плагин, вы должны получить страницу панели инструментов со всеми полями, как на картинке ниже:

Это оно!
Из этого урока вы узнали, как включить новую палитру цветов, работающую на WordPress. В демонстрационной версии плагина я показал вам, как интегрировать палитру цветов в настоящий плагин, но вы можете использовать API там, где вам нужно, например, внутри мета-блока, формы виджета и так далее.
Color Picker работает с WordPress 3.5+, но если у пользователя есть предыдущая версия, ваш код будет работать. Обязательно проверяйте каждый ввод цвета с помощью check_color() показанного в шаге 6 .
Теперь ваши плагины или темы станут более мощными и удобными для пользователя.