Вы, несомненно, будете в курсе великого конкурса, который SitePoint проводит в настоящее время совместно с Windows Azure. Push the Web Forward предлагает вам решить одну из трех задач, связанных с загрузкой приложения или веб-сайта в Windows Azure. Есть много денежных призов, до 5000 долларов за самый сложный вызов. Самая основная задача включает загрузку сайта WordPress в Windows Azure, и мы опубликовали некоторые рекомендации для этого в статье Криса Лидса WordPress о Windows Azure за 2 минуты или меньше . Теперь пришло время помочь с более сложными задачами.
Вступление
В этой статье я покажу вам несколько способов, как заставить ваш сайт работать в Windows Azure. Корпорация Microsoft, запущенная в 2010 году с несколькими функциями, быстро расширила свое облачное предложение до универсального сервиса, которым она является сейчас. Вы можете запустить практически любой тип веб-сайта или приложения в облаке Azure, но вам, вероятно, хотелось бы узнать, как это сделать. Я продемонстрирую это следующим образом:
- Показывает портал Windows Azure
- Настройка простого сайта HTML
- Создание магазина электронной коммерции Magento
Я начну с того, что осмотрю панель управления (или портал, как они ее называют), с которого вы можете запускать и управлять своими службами.
Портал Windows Azure
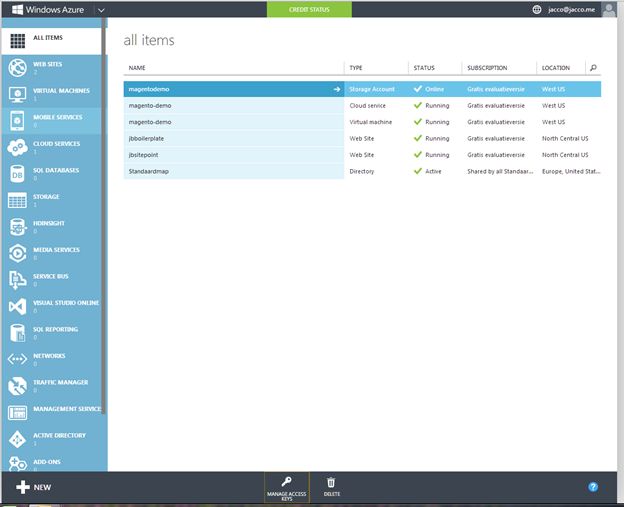
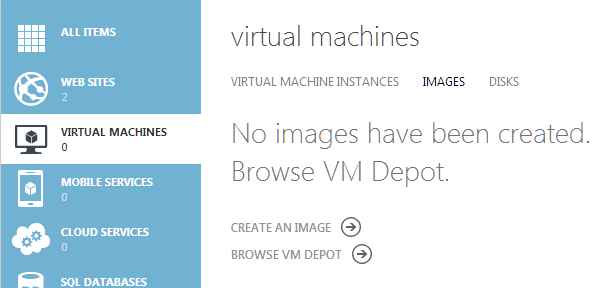
На портале Windows Azure вы создаете и управляете своими развертываниями. Внизу вы найдете большую кнопку «NEW». Здесь вы начинаете все свои развертывания. Слева вы видите количество услуг, которые вы используете, с «Все элементы», показывая список всех из них.
Некоторые приложения созданы из разных сервисов. Как и моя демонстрация Magento, которая использует учетную запись хранения, виртуальную машину и облачный сервис. В этой статье я буду использовать эти сервисы:
- Веб-сайт: Вы можете увидеть это как обычный хостинг. Легко быстро настроить веб-сайт с базой данных или установить приложение из галереи (например, WordPress).
- Виртуальная машина: это облачные серверы, как их знает большинство из нас. Вы можете настроить желаемую ОС, к которой вы, например, добавляете стек LAMP.
- Учетная запись хранения: это сетевое хранилище, которое можно использовать для хранения образа (как в этой статье) или для добавления хранилища на виртуальную машину.
- Облачный сервис: предоставляет консоль управления для ваших экземпляров. Здесь вы также можете настроить масштабирование, и здесь вы можете объединить несколько экземпляров. Как заявляет Microsoft, она позволяет вам сосредоточиться на своем приложении, а не на своей инфраструктуре.
Azure предоставляет вам очень хорошую справочную функцию. В нижней части экрана вы видите знак вопроса. Когда вы нажимаете на нее, она показывает вам справочную информацию, относящуюся к странице, которую вы просматриваете. И это обеспечивает быстрый и легкий путь к превосходному разделу ресурса.
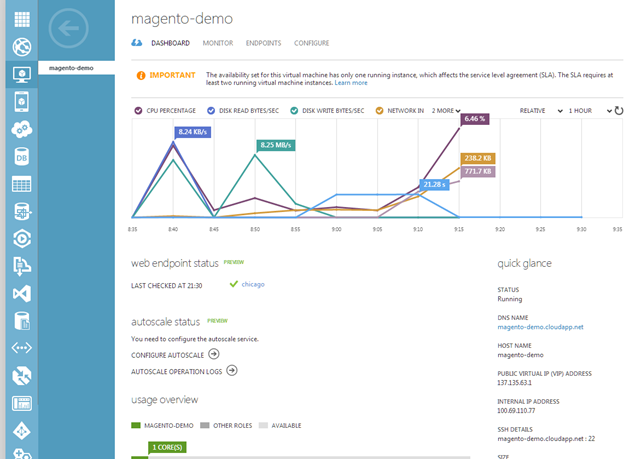
Когда вы нажимаете на один из элементов (в данном случае это виртуальная машина magento-demo), вы получаете специальную консоль управления. Как видите, у вас есть несколько очень хороших графиков использования, а также некоторые дополнительные сервисы, такие как монитор (состояние конечной точки сети) и автоматическое конфигурирование. И здесь у вас также есть ваши данные доступа справа.
Теперь давайте посмотрим, насколько просто запускать реальные веб-сайты в Windows Azure.
Как настроить простой HTML-сайт в Windows Azure
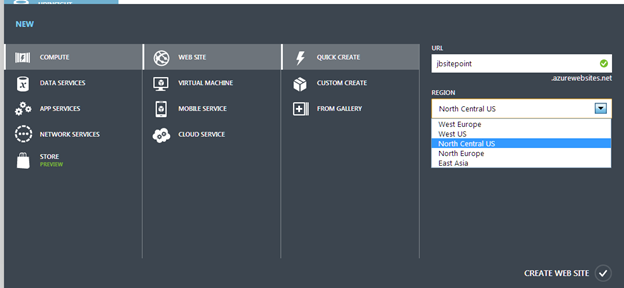
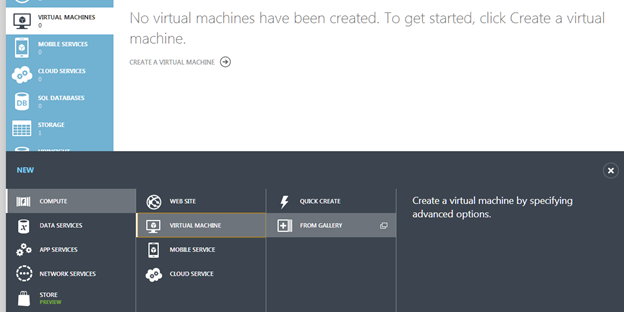
Сейчас я создам простой HTML-сайт, без базы данных или чего-либо другого. Я делаю это, нажимая «Compute» -> «Web Site» -> «Quick Create», заполняя временный URL и нажимая «Create Web Site».
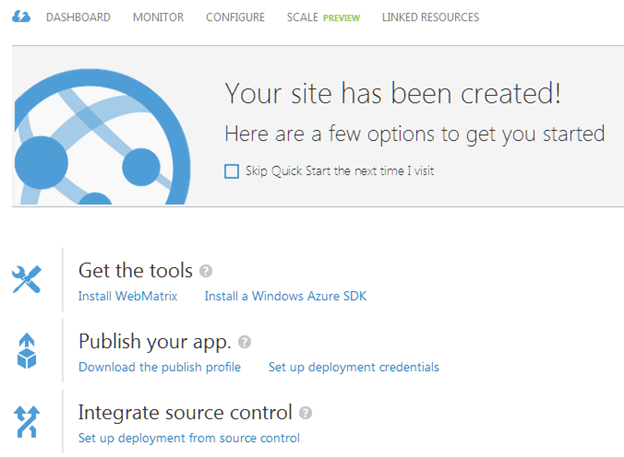
Менее чем через минуту сайт запущен и работает с хорошей целевой страницей, и он виден на моей панели инструментов.
Отсюда вы увидите впечатляющий набор функций, но давайте не будем слишком волноваться сразу. Я расскажу о некоторых из этих функций далее в этой статье. Давайте сосредоточимся на том, чтобы запустить и запустить HTML-сайт.
Вы можете сделать это с помощью FTP или использовать специальный инструмент под названием WebMatrix ( скачать ). WebMatrix бесплатен, и после простой настройки (просто нажимая «Да» и «ОК», вам пока не нужно устанавливать дополнительные сервисы) вы можете подключиться к собственному сайту.
После входа в систему с использованием учетных данных Azure я могу открыть ранее запущенный сайт.
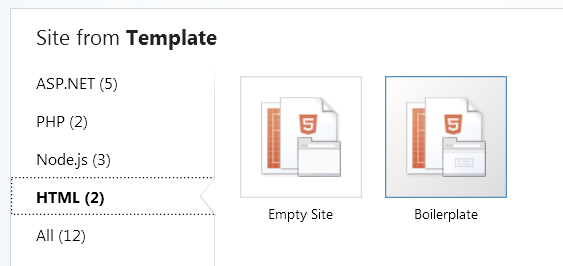
Теперь я могу легко создать простой HTML-сайт. Хороший способ начать — использовать шаблон Boilerplate, который можно загрузить, выбрав «Файл» -> «Новый» -> «Сайт из галереи шаблонов».
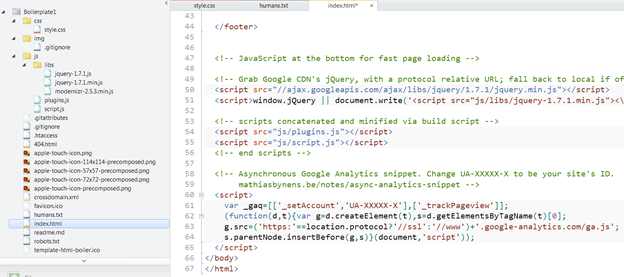
Теперь выберите шаблон «Boilerplate», нажмите «Next», а затем «Skip», чтобы загрузить его локально без настройки. Теперь у вас есть надежная основа для работы.
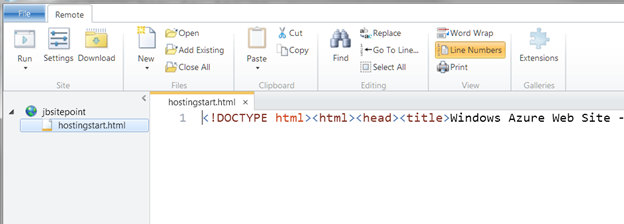
Как вы можете видеть на скриншоте выше, он также заботится о правильной загрузке (в данном случае) кода jQuery (захватывая его из Google CDN), а также готовит код Google Analytics. Уже есть включенный style.css, который вы можете редактировать и расширять.
Теперь я сделаю приятное приветственное сообщение для вас, посетителей SitePoint. Закончив редактирование, я легко могу загрузить свой код в Azure, на моем текущем сайте или на новом (который вы можете создать из WebMatrix). WebMatrix выполняет всю работу, вы просто ждете и нажимаете «Далее» несколько раз. И через несколько минут, вот оно: http://jbboilerplate.azurewebsites.net/
Как настроить электронную торговлю Magento в Windows Azure
Теперь давайте сделаем это немного интереснее, настроив Magento в Azure, чтобы увидеть, насколько просто запустить приложение базы данных. И чтобы дать ему немного сока, я настрою его на поддомене своего сайта.
Так как Magento не предлагается в галерее ( как WordPress ), мне придется использовать другой подход. Скажите «Привет» VMDepot , более богатой версии Галереи. Он работает с изображениями, как те, что использует Amazon AWS. При наличии более 700 изображений, все, что вы не найдете в Галерее, должно быть в виде изображения.
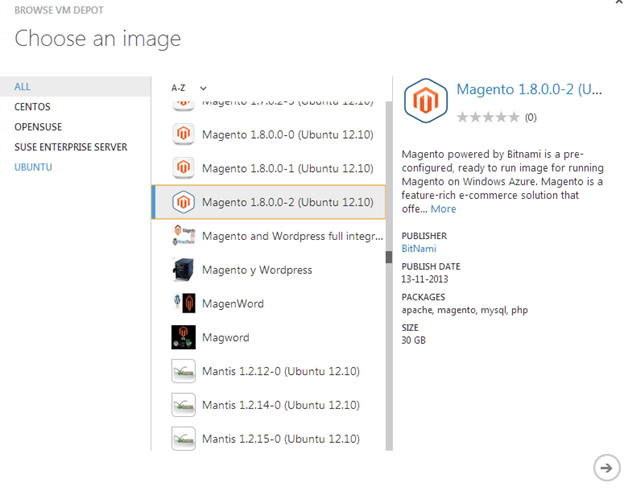
Изображения добавляются на вкладке «Виртуальные машины». Выбор «Обзор VM Depot» дает мне длинный список всех доступных изображений. Сначала вам нужно выбрать изображение для загрузки в свою учетную запись Azure, после чего вы можете создать «Виртуальную машину» поверх этого.
Как видите, все самые последние версии покрыты. В этом случае они предлагаются BitNami, авторитетным поставщиком. Он поставляется с Apache, PHP, MySQL и, конечно, с Magento. Если вы хотите просмотреть список за пределами Azure, он здесь .
На следующем экране вы вводите несколько основных деталей для настройки учетной записи хранения (где фактически находятся файлы). После этого вам просто нужно подождать, пока он будет установлен.
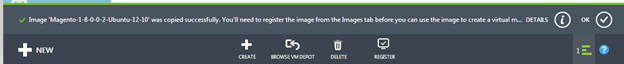
После этого вам необходимо зарегистрировать свое изображение, прежде чем вы сможете продолжить. Ненавязчивое (возможно, слишком ненавязчивое) уведомление предупреждает вас об этом факте, и здесь вы также найдете кнопку «Зарегистрироваться».
Появится всплывающее окно, где вы можете изменить имя вашей установки, если хотите. Затем, после небольшого ожидания, ваше изображение получает статус «Доступен». Теперь вы можете создать свою «Виртуальную машину».
Помните, я сказал, что Magento не было в Галерее? Загрузив изображение, оно теперь есть, и вы можете получить к нему доступ, нажав «Из галереи». Теперь он находится в «Моих изображениях», и вы можете установить его так же, как WordPress , с добавлением настройки доступа SSH.
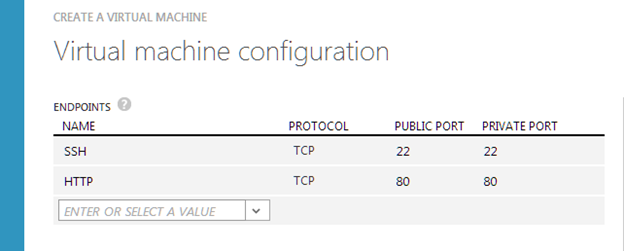
Не забудьте установить конечную точку HTTP на шаге 4, иначе вы не сможете подключиться к своей виртуальной машине. После того, как вы выполнили все шаги, он запускается в течение нескольких минут во время развертывания образа.
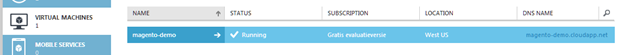
Вот оно: под «DNS-именем» вы найдете свой URL, для которого вы можете настроить CNAME (или получить к нему прямой доступ). Конечно, вам нужно добавить URL вашего сайта CNAME в админку, чтобы он действительно работал.
Если вы видите это, вы знаете, что это сработало. «Доступ к моему приложению» приводит вас к реальной главной странице Magento. Вы можете найти мое демо здесь (оно пустое, но работает):
http://azure.buildyourownwebstore.com/magento/ .
Я надеюсь, что в этой статье вы выбрали несколько приемов, которые пригодятся вам при участии в конкурсе Push the Web Forward . Последний срок подачи заявок — 20 декабря. Не спешите с нетерпением ждать еще одной статьи от меня о некоторых дополнительных советах и хитростях при использовании Windows Azure.