Сегодня я хотел бы показать вам, как легко добавлять пользовательские боковые панели для использования в ваших сообщениях и страницах. Это может быть полезно для отображения различных виджетов в зависимости от вашей страницы или темы сообщения.
Мы увидим, как использовать мета-блоки WordPress для хранения и извлечения выбранной боковой панели для определенного сообщения. Пользовательские боковые панели будут добавлены в разделе параметров темы.
Вступление
Раньше я имел дело с отличным плагином логики виджетов для отображения различных виджетов на разных страницах, но страница виджетов стала очень нечеткой и сложной для обслуживания. Так почему бы не использовать несколько боковых панелей и выбрать, какую из них отображать в конкретном сообщении? Это то, что я расскажу в этом уроке.
Шаг 1 Добавление боковых панелей на странице параметров темы (двадцать одиннадцать)
В этом уроке я буду использовать отличную тему WordPress по умолчанию Twenty Eleven, чтобы продемонстрировать, как использовать пользовательские боковые панели в вашей теме.
Во-первых, мы собираемся добавить новый параметр в Внешний вид -> Параметры темы . Вы можете обратиться к этому замечательному учебнику, чтобы узнать, как добавить настройки .
Откройте файл theme-options.php , расположенный в twentyeleven / inc, и добавьте этот код в конец функции twentyeleven_theme_options_init() :
|
1
|
add_settings_field( ‘custom_sidebar’, __( ‘Custom sidebars’, ‘twentyeleven’ ), ‘twentyeleven_settings_field_custom_sidebar’, ‘theme_options’, ‘general’ );
|
Затем добавьте значение по умолчанию (пустой массив) к значениям параметров темы по умолчанию в конце функции twentyeleven_get_default_theme_options() :
|
1
2
3
4
5
6
|
$default_theme_options = array(
‘color_scheme’ => ‘light’,
‘link_color’ => twentyeleven_get_default_link_color( ‘light’ ),
‘theme_layout’ => ‘content-sidebar’,
‘custom_sidebar’ => array()
);
|
Теперь мы собираемся создать функцию обратного вызова, которая обрабатывает отображение настроек.
Давайте добавим jQuery для обработки взаимодействий, таких как добавление и удаление боковых панелей, которые в основном представляют собой некоторые элементы списка, содержащие скрытый ввод. Мы также сгенерируем эти элементы списка из уже сохраненных боковых панелей.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
|
function twentyeleven_settings_field_custom_sidebar()
{
// Retrieve theme options
$opts = twentyeleven_get_theme_options();
// A bit of jQuery to handle interactions (add / remove sidebars)
$output = «<script type=’text/javascript’>»;
$output .= ‘
var $ = jQuery;
$(document).ready(function(){
$(«.sidebar_management»).on(«click», «.delete», function(){
$(this).parent().remove();
});
$(«#add_sidebar»).click(function(){
$(«.sidebar_management ul»).append(«<li>»+$(«#new_sidebar_name»).val()+» <a href=\’#\’ class=\’delete\’>’.__(«delete», $themename).'</a> <input type=\’hidden\’ name=\’twentyeleven_theme_options[custom_sidebar][]\’ value=\'»+$(«#new_sidebar_name»).val()+»\’ /></li>»);
$(«#new_sidebar_name»).val(«»);
})
})
‘;
$output .= «</script>»;
$output .= «<div class=’sidebar_management’>»;
$output .= «<p><input type=’text’ id=’new_sidebar_name’ /> <input class=’button-primary’ type=’button’ id=’add_sidebar’ value='».__(«add», $themename).»‘ /></p>»;
$output .= «<ul>»;
// Display every custom sidebar
if(isset($opts[‘custom_sidebar’]))
{
$i = 0;
foreach($opts[‘custom_sidebar’] as $sidebar)
{
$output .= «<li>».$sidebar.» <a href=’#’ class=’delete’>».__(«delete», $themename).»</a> <input type=’hidden’ name=’twentyeleven_theme_options[custom_sidebar][]’ value='».$sidebar.»‘ /></li>»;
$i++;
}
}
$output .= «</ul>»;
$output .= «</div>»;
echo $output;
}
|
В конце концов, добавьте этот код в twentyeleven_theme_options_validate() для очистки и проверки ввода формы:
|
1
2
3
|
if ( isset( $input[‘custom_sidebar’] ) ) {
$output[‘custom_sidebar’] = $input[‘custom_sidebar’];
}
|
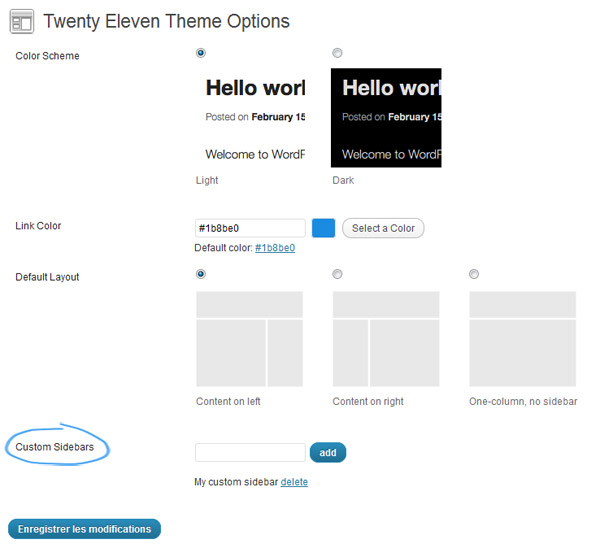
На этом этапе вы сможете управлять и сохранять собственные боковые панели в своей теме. Например, давайте создадим новую пользовательскую боковую панель под названием «Моя пользовательская боковая панель». Ваша страница настроек темы должна выглядеть так:

Шаг 2 Зарегистрируйте пользовательские боковые панели
Теперь мы можем добавлять пользовательские боковые панели, нам нужно зарегистрировать их, чтобы они могли появляться на странице администрирования виджетов.
В теме Twenty Eleven это делается с twentyeleven_widgets_init() функции twentyeleven_widgets_init() . Итак, в конце этой функции добавьте это:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
|
$options = twentyeleven_get_theme_options();
if(isset($options[‘custom_sidebar’]) && sizeof($options[‘custom_sidebar’]) > 0)
{
foreach($options[‘custom_sidebar’] as $sidebar)
{
register_sidebar( array(
‘name’ => __( $sidebar, ‘twentyeleven’ ),
‘id’ => generateSlug($sidebar, 45),
‘before_widget’ => ‘<aside id=»%1$s» class=»widget %2$s»>’,
‘after_widget’ => «</aside>»,
‘before_title’ => ‘<h3 class=»widget-title»>’,
‘after_title’ => ‘</h3>’,
) );
}
}
|
Мы получаем параметры темы, проверяем наличие хотя бы одной настраиваемой боковой панели и регистрируем ее. Мы используем быструю функцию для генерации фрагмента имени боковой панели, который будет использоваться в качестве идентификатора боковой панели.
|
01
02
03
04
05
06
07
08
09
10
11
|
function generateSlug($phrase, $maxLength)
{
$result = strtolower($phrase);
$result = preg_replace(«/[^a-z0-9\s-]/», «», $result);
$result = trim(preg_replace(«/[\s-]+/», » «, $result));
$result = trim(substr($result, 0, $maxLength));
$result = preg_replace(«/\s/», «-«, $result);
return $result;
}
|
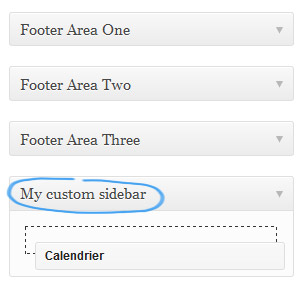
Теперь перейдите в Внешний вид -> Виджеты, и вы должны увидеть нашу новую пользовательскую боковую панель.

Шаг 3 Добавление мета-бокса
Теперь наши пользовательские боковые панели доступны, мы добавим мета-поле, чтобы отобразить список всех боковых панелей, доступных внутри формы редактирования сообщения.
Если вы не знакомы с мета-окнами, вы можете обратиться к этим ссылкам:
-
add_meta_boxв кодексе WordPress - Как создавать собственные WordPress записи / мета-боксы
- Многоразовые мета-боксы
Теперь давайте углубимся в код.
Добавить мета-боксы
Сначала мы просто добавим наши мета-блоки. Нам нужно объявить два мета-блока, один для постов и один для страниц. Нам также нужно зарегистрировать два хука, один для добавления мета-блоков, а другой для их сохранения.
Итак, откройте ваш файл functions.php и добавьте это:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
|
/* Define the custom box */
add_action( ‘add_meta_boxes’, ‘add_sidebar_metabox’ );
add_action( ‘save_post’, ‘save_sidebar_postdata’ );
/* Adds a box to the side column on the Post and Page edit screens */
function add_sidebar_metabox()
{
add_meta_box(
‘custom_sidebar’,
__( ‘Custom Sidebar’, ‘twentyeleven’ ),
‘custom_sidebar_callback’,
‘post’,
‘side’
);
add_meta_box(
‘custom_sidebar’,
__( ‘Custom Sidebar’, ‘twentyeleven’ ),
‘custom_sidebar_callback’,
‘page’,
‘side’
);
}
|
Создать функцию обратного вызова
Теперь давайте создадим функцию custom_sidebar_callback , которая будет распечатывать разметку мета-блоков.
В этой функции есть несколько ключевых шагов:
- Получить все зарегистрированные боковые панели (включая боковые панели по умолчанию) с помощью глобальной переменной
$wp_registered_sidebars. - Получить пост метас
- Создать одноразовую защиту
- Добавьте элемент select со всеми боковыми панелями плюс элемент по умолчанию, который определяется непосредственно в файле шаблона.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
|
/* Prints the box content */
function custom_sidebar_callback( $post )
{
global $wp_registered_sidebars;
$custom = get_post_custom($post->ID);
if(isset($custom[‘custom_sidebar’]))
$val = $custom[‘custom_sidebar’][0];
else
$val = «default»;
// Use nonce for verification
wp_nonce_field( plugin_basename( __FILE__ ), ‘custom_sidebar_nonce’ );
// The actual fields for data entry
$output = ‘<p><label for=»myplugin_new_field»>’.__(«Choose a sidebar to display», ‘twentyeleven’ ).'</label></p>’;
$output .= «<select name=’custom_sidebar’>»;
// Add a default option
$output .= «<option»;
if($val == «default»)
$output .= » selected=’selected'»;
$output .= » value=’default’>».__(‘default’, $themename).»</option>»;
// Fill the select element with all registered sidebars
foreach($wp_registered_sidebars as $sidebar_id => $sidebar)
{
$output .= «<option»;
if($sidebar_id == $val)
$output .= » selected=’selected'»;
$output .= » value='».$sidebar_id.»‘>».$sidebar[‘name’].»</option>»;
}
$output .= «</select>»;
echo $output;
}
|
Сохранить Meta Box
Теперь давайте сохраним наш пост мета. Опять несколько шагов здесь:
- Проверка WordPress не является автосохранением
- Проверьте одноразовые номера и разрешения
- Сохранить post_meta
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
|
/* When the post is saved, saves our custom data */
function save_sidebar_postdata( $post_id )
{
// verify if this is an auto save routine.
// If it is our form has not been submitted, so we dont want to do anything
if ( defined( ‘DOING_AUTOSAVE’ ) && DOING_AUTOSAVE )
return;
// verify this came from our screen and with proper authorization,
// because save_post can be triggered at other times
if ( !wp_verify_nonce( $_POST[‘custom_sidebar_nonce’], plugin_basename( __FILE__ ) ) )
return;
if ( !current_user_can( ‘edit_page’, $post_id ) )
return;
$data = $_POST[‘custom_sidebar’];
update_post_meta($post_id, «custom_sidebar», $data);
}
|
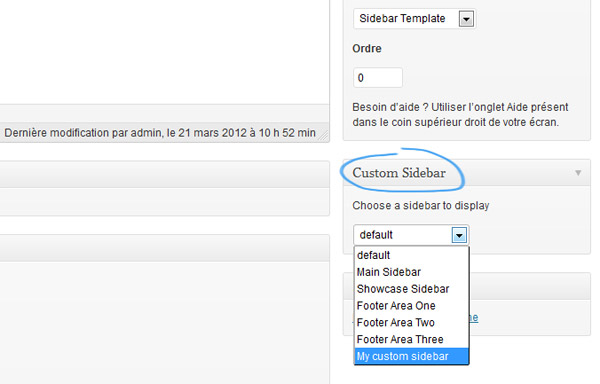
Теперь вы должны увидеть это поле на странице редактирования сообщения в правом столбце. Если нет, убедитесь, что на панели параметров верхнего экрана отображается поле настраиваемой боковой панели.

Шаг 4 Настройте файлы шаблонов
Теперь все настроено правильно, осталось только обновить наши шаблоны, чтобы они могли отображать пользовательские боковые панели.
Давайте создадим новую страницу на основе шаблона боковой панели (доступно в поле атрибутов страницы). Этот шаблон опирается на файл sidebar-page.php . Отредактируйте этот файл и добавьте эти строки вверху (под заголовком комментария шаблона):
|
01
02
03
04
05
06
07
08
09
10
|
$options = get_post_custom(get_the_ID());
if(isset($options[‘custom_sidebar’]))
{
$sidebar_choice = $options[‘custom_sidebar’][0];
}
else
{
$sidebar_choice = «default»;
}
|
Мы получаем метаданные текущего поста, чтобы получить выбранную боковую панель.
Чтобы переключиться между пользовательской боковой get_sidebar() и get_sidebar() по умолчанию, измените get_sidebar() в нижней части этого файла:
|
1
2
3
4
5
6
7
8
|
if($sidebar_choice && $sidebar_choice != «default»)
{
get_sidebar(«custom»);
}
else
{
get_sidebar();
}
|
get_sidebar($slug) вызывает sidebar-slug.php . Итак, что нам нужно сделать, это создать файл с именем sidebar-custom.php и добавить его внутрь:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
|
$options = get_post_custom($post->ID);
$sidebar_choice = $options[‘custom_sidebar’][0];
?>
<aside id=»sidebar» class=»floatleft»>
<ul class=»widgets»>
<?php if ( !function_exists(‘dynamic_sidebar’) || !dynamic_sidebar() ) :
dynamic_sidebar($sidebar_choice);
else :
/* No widget */
endif;
</ul>
</aside>
|
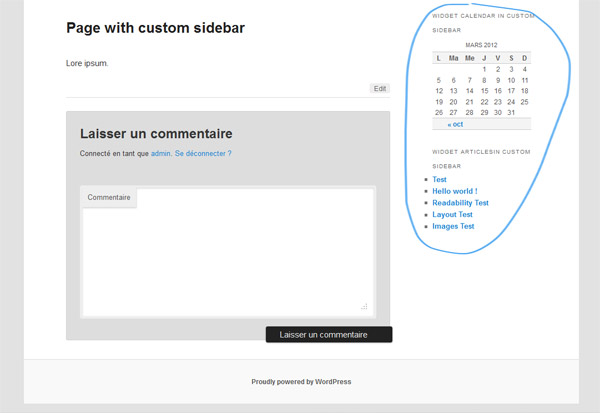
Теперь ваша страница должна отображать выбранную вами боковую панель. Например, я добавил два виджета в мою пользовательскую боковую панель:

Я не буду рассказывать, как применить это к сообщениям, поскольку это точно такое же поведение, вам просто нужно обновить файл content-single.php для управления пользовательскими боковыми панелями.
Вывод
Это все, ребята! Теперь вы можете использовать неограниченное количество боковых панелей для своих страниц и сообщений. Это всего лишь одно решение среди других, но это быстрый и простой способ реализации пользовательских боковых панелей, поэтому не стесняйтесь оставлять комментарии, делиться своими идеями и оставлять отзывы!