На большинстве сайтов WordPress отправка электронной почты — это не то, о чем вы много думаете. Функциональность по умолчанию просто прекрасна: электронная почта отправляется прямо с вашего веб-хоста с использованием почтовых функций PHP, и в большинстве случаев она достигает получателя просто отлично.
Тем не менее, есть некоторые проекты, такие как электронная коммерция или членские сайты, где этого недостаточно: когда электронная почта является важной частью вашего бизнеса, вам необходимо обеспечить как можно более надежную и быструю доставку сообщений. Если вы также можете отслеживать открытость и рейтинг кликов, даже лучше.
В этих случаях вам нужно изучить такие транзакционные почтовые сервисы, как Mandrill и Postmark . В этом руководстве мы сосредоточимся на Mandrill: сервис транзакционной отправки электронной почты, разработанный компанией за популярной службой списков рассылки MailChimp . Mandrill быстр и надежен, и, самое главное, он бесплатен для 12 000 сообщений в месяц, что означает, что небольшие веб-сайты и предприятия (почти) никогда не будут платить за услугу вообще.
В этом уроке я сначала покажу вам, как подключить Mandrill к WordPress, чтобы он делал всю электронную почту для нас. Затем мы сделаем интеграцию еще дальше и заменим стандартное приветственное сообщение для нового пользователя красивым HTML-сообщением, отправленным с использованием Mandrill API.
Требования к Mandrill API следующие:
- PHP 5.2.x или выше
- Расширение PHP cURL
Давайте начнем.
Создать плагин WordPress
При разработке новой функциональности WordPress, первый вопрос, который нужно задать себе, должен ли то, что вы создаете, быть плагином или частью темы. С точки зрения кода, оба настолько похожи, что вы всегда можете пойти в любом направлении. Вот почему, чтобы ответить на вопрос, нам нужно подумать об использовании: поскольку электронная почта — это то, что не зависит от темы блога, и один и тот же код может использоваться на любом сайте и любой теме, эта функциональность, по-видимому, лучше всего реализована. в плагине.
Для начала давайте создадим плагин и добавим некоторые основные функции.
Если вам не хочется кодировать плагин во время чтения учебного пособия, вы можете загрузить весь плагин в виде вложения учебного пособия и пройти его, следуя коду плагинов .
Шаг 1: создайте плагин
Сначала создайте каталог для плагина и назовите его mandrill_emailer .
В этом каталоге создайте два файла PHP: index.php для функциональности плагина и mandrill_settings.php для хранения страницы настроек для плагина.
В index.php добавьте базовое объявление плагина и строку, чтобы включить страницу настроек в плагин. Исходный файл для страницы настроек, mandrill_settings.php , все еще может быть пустым.
|
01
02
03
04
05
06
07
08
09
10
|
<?php
/**
* Plugin Name: Mandrill Emailer
* Description: Routes all outgoing email through Mandrill.
* Author: Jarkko Laine
* Version: 1.0
*/
require_once «mandrill_settings.php»;
?>
|
Шаг 2: Загрузите и включите Mandrill API
На первом этапе интеграции с Mandrill вам пока не понадобится API. Итак, если все, что вас интересует, — это использовать Mandrill в качестве почтового сервера и не заботиться о электронной почте и шаблонах в формате HTML, вы можете пропустить этот шаг и перейти к следующему разделу.
Однако, если вы планируете пройти весь путь и использовать API для отправки красивых сообщений электронной почты, сейчас самое подходящее время для установки API, чем любое другое.
Вы можете загрузить Mandrill API со страницы загрузки либо в виде zip-файла, либо с помощью диспетчера зависимостей PHP Composer . Zip-файл очень прост, поэтому если вы не знакомы с Composer, просто скачайте пакет, распакуйте его, затем скопируйте его содержимое (файл Mandrill.php и подкаталог Mandrill ) в каталог плагинов.
Теперь, когда вы разместили библиотеку Mandrill API внутри базы кода плагина, вам все равно нужно включить ее в проект. Для этого добавьте новую строку в index.php , прямо над строкой, которая импортирует страницу настроек Mandrill:
|
1
2
|
require_once ‘Mandrill.php’;
require_once ‘mandrill_settings.php’;
|
Mandrill API теперь включен в проект, и у нас есть базовый плагин. Если хотите, включите его в настройках WordPress (пока он ничего не делает).
Шаг 3: Создать страницу настроек
Прежде чем углубиться в функциональность электронной почты, давайте сделаем один последний шаг настройки и добавим некоторый контент в mandrill_settings.php .
Вот список опций, которые я определил как полезные для плагина на данный момент:
| Название варианта | Описание |
|---|---|
mandrill_emailer_use_mandrill |
Общий флажок для включения и отключения функции Mandrill. |
mandrill_emailer_username |
Ваше имя пользователя Mandrill |
mandrill_emailer_api_key |
Ваш ключ API Mandrill |
mandrill_emailer_from_name |
Имя для использования в качестве отправителя (заголовок От ) в сообщениях электронной почты, отправляемых через Mandrill |
mandrill_emailer_from_email |
Адрес электронной почты для использования в качестве отправителя (заголовок От ) в сообщениях электронной почты, отправляемых через Mandrill. |
В дополнение к этим общим настройкам нам понадобятся имена шаблонов Mandrill, используемых для отправки сообщений HTML. Мы вернемся к ним через некоторое время, когда будем говорить об электронной почте в формате HTML.
Поскольку это руководство посвящено отправке электронной почты, а не настройкам, я кратко расскажу код страницы настроек. Вы можете более подробно взглянуть на то, как была создана страница, изучив файл mandrill_settings.php в прилагаемой загрузке. Чтобы получить хорошее руководство по созданию страниц настроек, ознакомьтесь с Полным руководством к серии API настроек WordPress, написанным Томом Макфарлином.
Создайте функцию для инициализации страницы параметров и зарегистрируйте ее как действие с помощью admin_menu действий admin_menu :
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
|
add_action( ‘admin_menu’, ‘mandrill_emailer_settings_init’ );
/**
* The action function for initializing the settings page.
*/
function mandrill_emailer_settings_init() {
add_options_page( __( ‘Mandrill Emailer Settings’, ‘mandrill_emailer’ ),
__( ‘Mandrill Emailer’, ‘mandrill_emailer’ ),
‘manage_options’,
‘mandrill-emailer’,
‘mandrill_emailer_settings_page’
);
// Settings sections:
// — General
// — Templates
add_settings_section(
‘mandrill_emailer_setting_section_general’,
__( ‘General Settings’, ‘mandrill_emailer’ ),
‘mandrill_emailer_settings_section_callback_general’,
‘mandrill-emailer’
);
add_settings_section(
‘mandrill_emailer_setting_section_templates’,
__( ‘Templates’, ‘mandrill_emailer’ ),
‘mandrill_emailer_settings_section_callback_templates’,
‘mandrill-emailer’
);
// Settings fields
add_settings_field(
‘mandrill_emailer_use_mandrill’,
__( ‘Use Mandrill for email’, ‘mandrill_emailer’ ),
‘mandrill_emailer_setting_callback_use_mandrill’,
‘mandrill-emailer’,
‘mandrill_emailer_setting_section_general’
);
register_setting( ‘mandrill-emailer’, ‘mandrill_emailer_use_mandrill’ );
add_settings_field(
‘mandrill_emailer_username’,
__( ‘Mandrill user name’, ‘mandrill_emailer’ ),
‘mandrill_emailer_setting_callback_username’,
‘mandrill-emailer’,
‘mandrill_emailer_setting_section_general’
);
register_setting( ‘mandrill-emailer’, ‘mandrill_emailer_username’ );
add_settings_field(
‘mandrill_emailer_api_key’,
__( ‘Mandrill API key’, ‘mandrill_emailer’ ),
‘mandrill_emailer_setting_callback_api_key’,
‘mandrill-emailer’,
‘mandrill_emailer_setting_section_general’
);
register_setting( ‘mandrill-emailer’, ‘mandrill_emailer_api_key’ );
add_settings_field(
‘mandrill_emailer_from_name’,
__( ‘Mandrill «From» name’, ‘mandrill_emailer’ ),
‘mandrill_emailer_setting_callback_from_name’,
‘mandrill-emailer’,
‘mandrill_emailer_setting_section_general’
);
register_setting( ‘mandrill-emailer’, ‘mandrill_emailer_from_name’ );
add_settings_field(
‘mandrill_emailer_from_email’,
__( ‘Mandrill «From» email’, ‘mandrill_emailer’ ),
‘mandrill_emailer_setting_callback_from_email’,
‘mandrill-emailer’,
‘mandrill_emailer_setting_section_general’
);
register_setting( ‘mandrill-emailer’, ‘mandrill_emailer_from_email’ );
add_settings_field(
‘mandrill_emailer_new_user_template’,
__( ‘New user welcome’, ‘mandrill_emailer’ ),
‘mandrill_emailer_setting_callback_new_user_template’,
‘mandrill-emailer’,
‘mandrill_emailer_setting_section_templates’
);
register_setting( ‘mandrill-emailer’, ‘mandrill_emailer_new_user_template’ );
}
|
Давайте рассмотрим ключевые моменты в функции:
Сначала в строках 7-12 мы создаем страницу настроек, превращая ее в подменю на страницу параметров WordPress по умолчанию. mandrill_emailer_settings_page — это имя функции обратного вызова, которая будет выполнять рендеринг для страницы настроек:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
|
function mandrill_emailer_settings_page() {
?>
<div class=»wrap»>
<div id=»icon-themes» class=»icon32″></div>
<h2>Mandrill Emailer Settings</h2>
<?php settings_errors();
<!— Create the form that will be used to render our options —>
<form method=»post» action=»options.php»>
<?php settings_fields( ‘mandrill-emailer’ );
<?php do_settings_sections( ‘mandrill-emailer’ );
<?php submit_button();
</form>
</div>
<?php
}
|
Во-вторых, все еще в mandrill_emailer_settings_init , в строках 18-30 , мы создаем два раздела настроек, один для общих настроек Mandrill, таких как ключ API и имя пользователя, и один для имен шаблонов, которые будут использоваться при отправке электронной почты в формате HTML. Здесь также обе секции настроек нуждаются в функции обратного вызова для их рендеринга:
|
1
2
3
4
5
6
7
|
function mandrill_emailer_settings_section_callback_general() {
echo ‘<p>Mandrill API configuration.</p>’;
}
function mandrill_emailer_settings_section_callback_templates() {
echo ‘<p>Copy template names from Mandrill template definition page.</p>’;
}
|
Наконец, оставшаяся часть mandrill_emailer_settings_init полностью посвящена созданию и регистрации полей фактических настроек одно за другим.
В качестве примера приведем определение параметра ключа Mandrill API снова:
|
1
2
3
4
5
6
7
8
|
add_settings_field(
‘mandrill_emailer_api_key’,
__(‘Mandrill API key’, ‘mandrill_emailer’),
‘mandrill_emailer_setting_callback_api_key’,
‘mandrill-emailer’,
‘mandrill_emailer_setting_section_general’
);
register_setting( ‘mandrill-emailer’, ‘mandrill_emailer_api_key’ );
|
И функция обратного вызова, которая отображает поле ввода для настройки:
|
1
2
3
4
|
function mandrill_emailer_setting_callback_api_key() {
echo ‘<input name=»mandrill_emailer_api_key» id=»mandrill_emailer_api_key» ‘
.
}
|
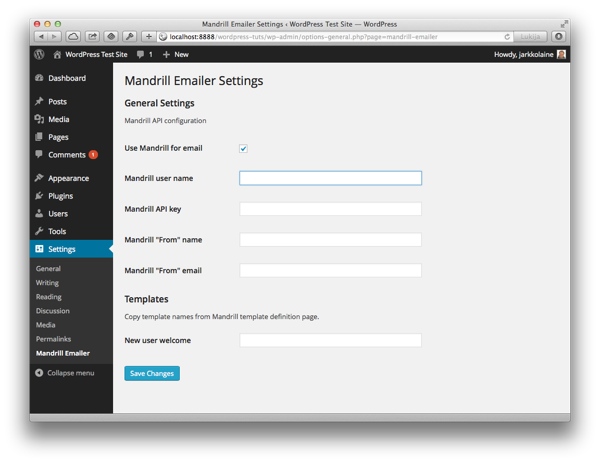
Проверьте код плагина (вложение) для остальных настроек. И, наконец, со всеми из них, вот как будет выглядеть страница настроек:

Теперь, когда плагин и его страница настроек созданы, мы наконец можем приступить к работе над Mandrill и отправкой электронной почты.
Давайте начнем с того, что отправим всю исходящую почту через Mandrill.
Используйте SMTP для маршрутизации всей исходящей электронной почты через Mandrill
Если все, о чем мы беспокоимся, это доставляемость и отслеживание, мы можем уйти с небольшим количеством кода: нам просто нужно направить исходящую электронную почту, чтобы пройти через почтовый сервер Mandrill. На самом деле, как я упоминал выше, нам даже не понадобится API (нам нужны две из приведенных выше настроек: ключ API и имя пользователя. Имя From и адрес электронной почты не обязательны, но приятно иметь).
SMTP (сокращение от Simple Mail Transfer Protocol ) — это стандартный почтовый протокол для отправки электронной почты, который использовался с момента появления электронной почты (впервые определен в 1982 году!). Таким образом, отправка почты с помощью Mandrill с использованием протокола SMTP фактически аналогична отправке почты через обычного поставщика услуг электронной почты.
Вот как вы можете сделать это в WordPress.
Шаг 1. Создание действия для настройки инициализации PHPMailer
В WordPress отправка всей электронной почты осуществляется через функцию wp_mail (ее определение можно найти в pluggable.php ). Функция выполняет все виды проверки параметров и форматирования электронной почты, а затем передает сообщение классу PHPMailer, который, наконец, отправляет сообщение. По умолчанию PHPMailer настроен на отправку электронной почты с помощью функции почты PHP.
Но мы не ограничены использованием конфигурации по умолчанию: WordPress предоставляет ловушку действия phpmailer_init которую мы можем использовать для настройки PHPMailer любым phpmailer_init нас способом. В этом случае мы хотим, чтобы он использовал протокол SMTP и сервер Mandrill ( smtp.mandrillapp.com , порт 587):
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
|
/**
* SMTP configuration to pass all emails (even non-templated ones)
* through Mandrill.
*/
add_action( ‘phpmailer_init’, ‘mandrill_emailer_phpmailer_init’ );
function mandrill_emailer_phpmailer_init( $phpmailer ) {
$phpmailer->isSMTP();
$phpmailer->SMTPAuth = true;
$phpmailer->SMTPSecure = «tls»;
$phpmailer->Host = «smtp.mandrillapp.com»;
$phpmailer->Port = «587»;
// Credentials for SMTP authentication
$phpmailer->Username = get_option(«mandrill_emailer_username»);
$phpmailer->Password = get_option(«mandrill_emailer_api_key»);
// From email and name
$from_name = get_option(«mandrill_emailer_from_name»);
if ( ! isset( $from_name ) ) {
$from_name = ‘WordPress’;
}
$from_email = get_option(«mandrill_emailer_from_email»);
if ( ! isset( $from_email ) ) {
// Get the site domain and get rid of www.
$sitename = strtolower( $_SERVER[‘SERVER_NAME’] );
if ( ‘www.’ == substr( $sitename, 0, 4 ) ) {
$sitename = substr( $sitename, 4 );
}
$from_email = ‘wordpress@’ .
}
$phpmailer->From = $from_email;
$phpmailer->FromName = $from_name;
}
|
В строках 8-13 мы настраиваем PHPMailer на использование аутентифицированной версии протокола SMTP и указываем URL-адрес и порт сервера Mandrill.
В строках 16-17 мы извлекаем имя пользователя и пароль пользователя из опций WordPress и устанавливаем передачу их в PHPMailer
Наконец, мы устанавливаем заголовки From используя настройки, которые мы создали ранее. Если в настройках не сохранено значение, имя От и адрес электронной почты генерируются так же, как и в функции wp_mail по умолчанию, с использованием URL-адреса сайта.
Шаг 2. Найдите и сохраните учетные данные API
Теперь мы создали действие для настройки PHPMailer на использование Mandrill вместо mail PHP, но прежде чем он сможет работать, нам нужно дать ему правильное имя пользователя и пароль.
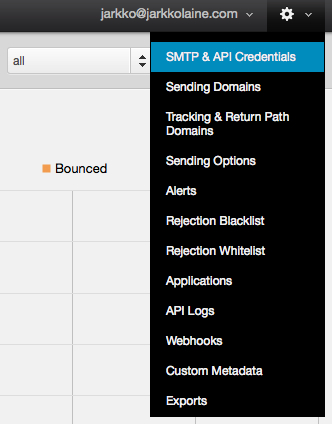
Для этого войдите в Mandrill (или создайте учетную запись, если у вас ее еще нет). После входа нажмите SMTP & API Credentials в правом верхнем раскрывающемся меню:

На странице SMTP & API Credentials создайте новый ключ API.
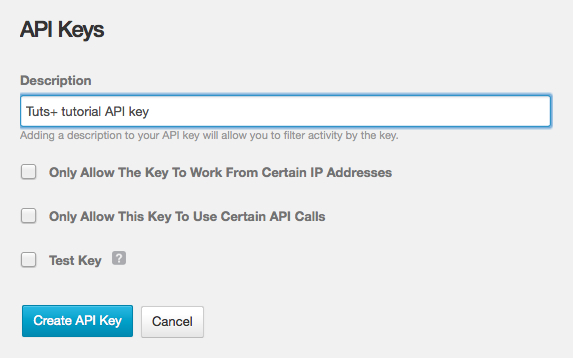
Для этого начните с нажатия кнопки + Новый ключ API . На его месте появится меню для создания нового ключа API.

В появившемся меню введите описание ключа API и нажмите « Создать ключ API» . Если вы используете API на нескольких сайтах или в приложениях, рекомендуется создать отдельный ключ API для каждого из них, чтобы в случае взлома одного из них вы могли просто отключить этот ключ API, не затрагивая другие сайты.

Ключ API добавляется в список ключей API. Скопируйте только что созданный ключ API и сохраните его в настройках WordPress, используя страницу настроек Mandrill Emailer , которую мы создали ранее. Адрес электронной почты, который вы используете для входа в свою учетную запись Mandrill, является вашим именем пользователя.
С сохраненными настройками я уверен, что вы хотите проверить, действительно ли электронная почта доставляется Mandrill, а не вашим веб-сервером. Для этого зайдите в свой блог WordPress как зарегистрированный пользователь и оставьте комментарий. Затем проверьте свою электронную почту, чтобы увидеть, откуда пришло письмо с новым уведомлением о комментариях:

Как показано на снимке экрана выше, по крайней мере, если вы используете Gmail, вы увидите, что mandrillapp.com упоминается как фактический отправитель сообщения, определяемый словом «через» сразу после информации, которую вы указали в качестве имени и адреса электронной почты в настройках.
Тест подтверждает это: сообщения электронной почты теперь отправляются Mandrill.
Но, хотя это обеспечивает доставку, мы все еще можем добиться большего … Пришло время взглянуть на шаблоны!
4. Сделайте электронную почту красивой, используя шаблоны HTML
Теперь, когда мы заставили WordPress отправлять все наши электронные письма через SMTP-сервер Mandrill, пришло время сделать еще один шаг вперед в интеграции и использовать Mandrill API для отправки электронной почты в формате HTML.
Шаблоны — это удобный способ отделить дизайн письма от кода, который используется для его отправки. В нашем случае это означает, что мы можем разработать HTML-шаблон, который соответствует теме сайта и брендингу, и хранить его в другом месте вне базы кода плагина для упрощения обслуживания. В более крупном проекте, возможно, дизайнер будет работать над HTML, в то время как программист пишет код.
Теперь мы возьмем одно из стандартных действий электронной почты в потоке WordPress, приветственное сообщение для нового пользователя , и заменим его собственным HTML-сообщением электронной почты, отправленным через Mandrill.
Шаг 1. Создайте электронную почту в формате HTML
Давайте начнем с разработки HTML-сообщения. Я пройдусь по шагам довольно быстро, но если вы хотите узнать больше о дизайне электронной почты, здесь, в Tuts +, есть отличные учебные пособия и курсы .
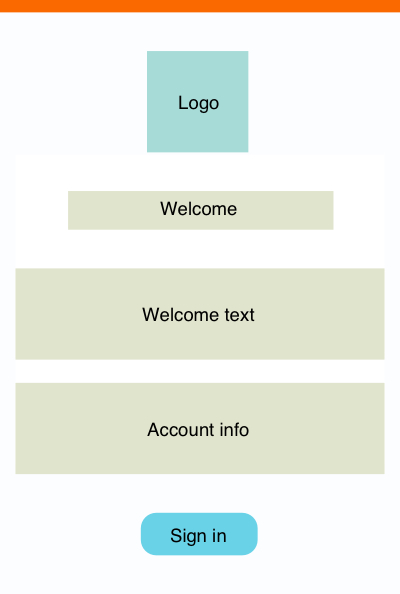
Вот простой набросок, который я сделал, чтобы спланировать, как следует выложить приветственное сообщение. Сообщение будет начинаться с логотипа, за которым следует короткий текст приветствия и информация об учетной записи. Внизу будет ссылка на сайт:

Используя эскиз в качестве ориентира, мы сейчас создадим базовый шаблон HTML.
Как видно из приведенного ниже кода, при написании HTML для электронной почты вам необходимо отказаться от многих лучших практик и писать HTML, как если бы это был 1995 год: просто продолжайте и используйте таблицы, вставьте свой CSS и сделайте все плохие вещи, которые вы уже давно оставили в Интернете.
Не сделайте этого, и некоторые получатели электронной почты не увидят красивый дизайн, который вы для них создали …
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
|
<!DOCTYPE html PUBLIC «-//W3C//DTD XHTML 1.0 Transitional//EN» «http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd»>
<html xmlns=»http://www.w3.org/1999/xhtml»>
<head>
<meta http-equiv=»Content-Type» content=»text/html; charset=UTF-8″/>
<meta name=»viewport» content=»width=device-width, initial-scale=1.0″/>
<title>Message Title</title>
</head>
<body style=»margin:0; padding:0; font-family:Helvetica,sans-serif; font-size:13pt; line-height:150%;»>
<table border=»0″ cellpadding=»0″ cellspacing=»0″ width=»100%»>
<tr>
<td>
<table align=»center» border=»0″ cellpadding=»0″ cellspacing=»0″ width=»600″>
<tr>
<td style=»text-align:center; padding:20px 0px 0px 0px; border-top:10px solid #FA6900;»>
<img src=»https://s3.amazonaws.com/jl-tutsplus/logo.png» width=»113″ height=»116″ alt=»Logo»/>
</td>
</tr>
</table>
</td>
</tr>
<tr>
<td>
<table align=»center» border=»0″ cellpadding=»0″ cellspacing=»0″ width=»600″
style=»border-collapse:collapse; border:0px; background-color:#ffffff;»>
<tr>
<td style=»padding: 20px 0 30px 0;»>
<table align=»center» border=»0″ cellpadding=»0″ cellspacing=»0″ width=»520″
style=»border-collapse: collapse;»>
<tr>
<td style=»font-size: 14px; padding: 0px 0px 10px 0px;»>
<p style=»text-align:center; margin-bottom: 25px;»>
<b style=»font-size:24px;»>Welcome, John!</b>
</p>
<p>
It’s great to have you with us!
Here’s your account information.
Click on the link below to sign in and edit your account.
</p>
</td>
</tr>
<tr>
<td style=»text-align: center;»>
<table width=»400″ border=»0″ style=»border-collapse: collapse; margin: auto;»>
<tr>
<th style=»text-align: right; border-bottom: 1px solid #A7DBD8; padding: 10px;»>User name:</th>
<td style=»text-align: left; border-bottom: 1px solid #A7DBD8; padding: 10px;»>john_doe</td>
</tr>
<tr>
<th style=»text-align: right; border-bottom: 1px solid #A7DBD8; padding: 10px;»>Password:</th>
<td style=»text-align: left; border-bottom: 1px solid #A7DBD8; padding: 10px;»>abc123</td>
</tr>
<tr>
<th style=»text-align: right; border-bottom: 1px solid #A7DBD8; padding: 10px;»>First name:</th>
<td style=»text-align: left; border-bottom: 1px solid #A7DBD8; padding: 10px;»>John</td>
</tr>
<tr>
<th style=»text-align: right; border-bottom: 1px solid #A7DBD8; padding: 10px;»>Last name:</th>
<td style=»text-align: left; border-bottom: 1px solid #A7DBD8; padding: 10px;»>Doe</td>
</tr>
<tr>
<th style=»text-align: right; padding: 10px;»>E-mail address:</th>
<td style=»text-align: left; padding: 10px;»>johndoe@email.com</td>
</tr>
</table>
<p>
</p>
</td>
</tr>
<tr>
<td>
<a href=»#login» style=»display: block; width: 100px; text-align: center; background-color: #69D2E7; color: #ffffff; text-decoration: none; padding: 15px 30px; border-radius: 5px; margin: auto;»>Sign In</a>
</td>
</tr>
</table>
</td>
</tr>
</table>
</td>
</tr>
<tr>
<td>
<table align=»center» border=»0″ cellpadding=»0″ cellspacing=»0″ width=»600″>
<tr>
<td style=»text-align: center; padding: 20px; border-bottom: 30px solid #E0E4CC;»> </td>
</tr>
</table>
</td>
</tr>
</table>
</body>
</html>
|
Это много HTML, но ничего особенного — в основном только вложенные таблицы и некоторые строки, созданные с помощью встроенного CSS.
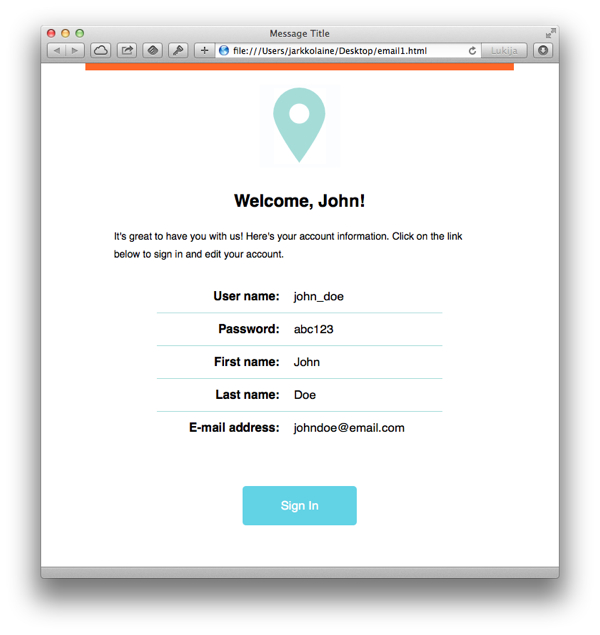
При открытии в веб-браузере наш HTML-шаблон выглядит довольно красиво. Но у нас еще есть над чем поработать: вся информация, показанная в шаблоне, жестко запрограммирована и должна быть заменена переменными.

Шаг 2: Поместите переменные в шаблон
Разработав шаблон HTML, наша следующая задача — пометить разделы, которые будут меняться от одного сообщения к другому:
- Имя
- Фамилия
- Имя пользователя
- Адрес электронной почты
- Войдите в ссылку
В шаблонах Mandrill вы можете пометить переменное содержимое двумя способами (оба также используются в шаблонах MailChimp, поэтому, если вы когда-либо разрабатывали шаблон новостной рассылки, вы уже видели это):
| Формат | Как это устроено? |
|---|---|
*|VARIABLE|* |
Используя эту запись, вы можете встраивать переменные в любом месте шаблона. Полезно для встраивания текста в строки текста. Это также единственный способ включить переменные в текстовое сообщение. |
mc:edit="VARIABLE" |
Эта нотация может использоваться в элементах HTML, чтобы определить, что содержимое элемента будет заменено значением, переданным в VARIABLE .
Полезно, когда вам нужно изменить более длинные блоки контента, даже передав некоторый HTML. |
Теперь давайте рассмотрим части HTML, которые мы хотим изменить на переменные.
Во-первых, заголовок. Здесь мы хотим использовать имя пользователя, который только что зарегистрировался. Создайте «переменную слияния» и назовите ее FIRST_NAME :
|
1
2
3
|
<p style=»text-align:center; margin-bottom: 25px;»>
<b style=»font-size:24px;»>Welcome, *|FIRST_NAME|*</b>
</p>
|
Текст приветствия лучше всего хранить в шаблоне, чтобы его было легче обновлять, поэтому следующее место для переменных находится в таблице, содержащей информацию об учетной записи.
LAST_NAME переменные USER_NAME , PASSWORD , FIRST_NAME , LAST_NAME и EMAIL :
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
|
<table width=»400″ border=»0″ style=»border-collapse: collapse; margin: auto;»>
<tr>
<th style=»text-align: right; border-bottom: 1px solid #A7DBD8; padding: 10px;»>User name:</th>
<td style=»text-align: left; border-bottom: 1px solid #A7DBD8; padding: 10px;»>*|USER_NAME|*</td>
</tr>
<tr>
<th style=»text-align: right; border-bottom: 1px solid #A7DBD8; padding: 10px;»>Password:</th>
<td style=»text-align: left; border-bottom: 1px solid #A7DBD8; padding: 10px;»>*|PASSWORD|*</td>
</tr>
<tr>
<th style=»text-align: right; border-bottom: 1px solid #A7DBD8; padding: 10px;»>First name:</th>
<td style=»text-align: left; border-bottom: 1px solid #A7DBD8; padding: 10px;»>*|FIRST_NAME|*</td>
</tr>
<tr>
<th style=»text-align: right; border-bottom: 1px solid #A7DBD8; padding: 10px;»>Last name:</th>
<td style=»text-align: left; border-bottom: 1px solid #A7DBD8; padding: 10px;»>*|LAST_NAME|*</td>
</tr>
<tr>
<th style=»text-align: right; padding: 10px;»>E-mail address:</th>
<td style=»text-align: left; padding: 10px;»>*|EMAIL|*</td>
</tr>
</table>
|
Наконец, LOGIN_URL ссылку для входа на сайт ( LOGIN_URL ):
|
1
|
<a href=»*|LOGIN_URL|*» style=»display: block; width: 100px; text-align: center; background-color: #69D2E7; color: #ffffff; text-decoration: none; padding: 15px 30px; border-radius: 5px; margin: auto;»>Sign In</a>
|
Вот и все. Шаблон готов к использованию.
Шаг 4: Загрузить шаблон в Mandrill
Теперь, когда мы создали наш HTML-шаблон, давайте загрузим его в Mandrill, чтобы мы могли начать отправлять его нашим новым пользователям.
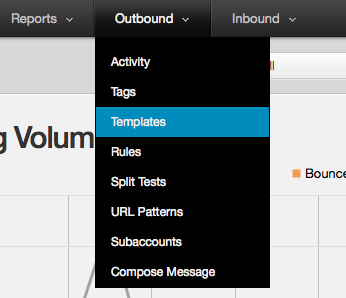
Чтобы создать новый шаблон в Mandrill, начните с выбора пункта « Шаблоны» в раскрывающемся меню « Исходящие» :

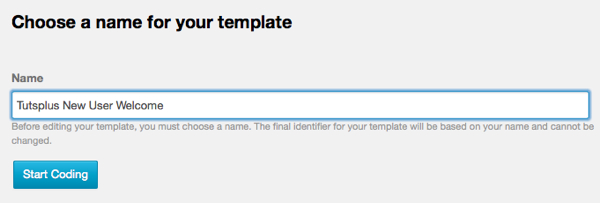
На следующей странице вам будет предложено назвать свой шаблон. Окончательный идентификатор шаблона будет создан с использованием этого имени и не может быть изменен, поэтому подумайте над тем, что вы хотите назвать шаблоном. Я называю мое приветствие Tutsplus New User Welcome , которое будет tutsplus-new-user-welcome при превращении в ID.

Нажмите на Начать кодирование .
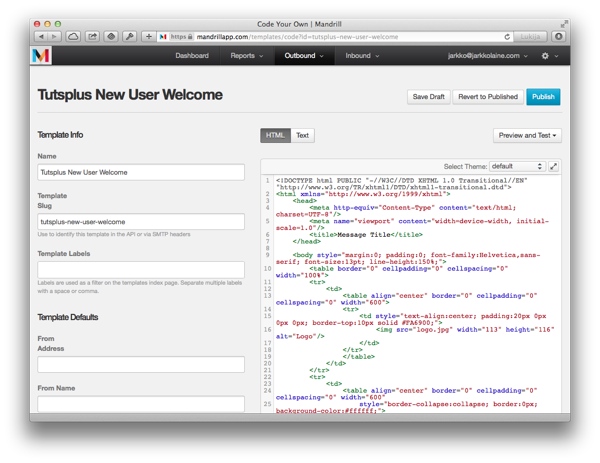
Теперь вы можете ввести свой HTML. Скопируйте и вставьте шаблон HTML в большое текстовое поле справа:

Сохраните шаблон с помощью кнопки « Сохранить черновик» .
Шаг 5: Включить текстовую версию
Хотя большинство почтовых клиентов нормально обрабатывают электронную почту в формате HTML, все же есть некоторые луддиты, которые хотят читать свои электронные письма только в виде простого текста. Чтобы убедиться, что даже эти пользователи получают наши сообщения в порядке, нам нужно не забыть создать текстовую версию шаблона.
Для этого используйте вкладку « Текст » на странице редактирования шаблона в администраторе Mandrill:
За исключением того факта, что вы не можете использовать HTML в текстовой версии, все почти так же, как и раньше. Используя те же теги шаблона, что и выше, давайте создадим простой текстовый шаблон:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
|
Welcome, *|FIRST_NAME|*!
It’s great to have you with us!
information.
edit your account.
User name: *|USER_NAME|*
Password: *|PASSWORD|*
First name: *|FIRST_NAME|*
Last name: *|LAST_NAME|*
E-mail address: *|EMAIL|*
Sign in:
*|LOGIN_URL|*
|
Сохраните шаблон и сделайте его доступным для плагина, нажав « Опубликовать» . Скопируйте идентификатор шаблона и сохраните его в настройках плагина.
И теперь у нас все готово для отправки сообщения. Пришло время написать код.
Сделать WordPress Отправить HTML-сообщение
Теперь, когда мы создали наш HTML-шаблон и загрузили его в Mandrill, пришло время его использовать. Чтобы сделать это, мы сначала создадим функцию для вызова API, а затем заменим функциональность уведомления пользователя WordPress на новую функцию.
Шаг 1. Создание функции для отправки электронной почты с помощью Mandrill API
Давайте начнем с создания функции, которая будет отправлять сообщения электронной почты через API Mandrill с использованием шаблона HTML.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
|
/**
* Function for sending templated email messages through Mandrill API.
*
* @param string $to The recipient’s e-mail address
* @param string $to_name The recipient’s name
* @param string $template The name of the HTML template to use
* @param string $subject The subject of the e-mail message
* @param array $data The data for the template fields
*/
function mandrill_send_mail( $to, $to_name, $template, $subject, $data ) {
try {
// Init Mandrill API
$mandrill = new Mandrill( get_option( ‘mandrill_emailer_api_key’ ) );
// From email and name
$from_name = get_option( ‘mandrill_emailer_from_name’ );
if ( ! isset( $from_name ) ) {
$from_name = ‘WordPress’;
}
$from_email = get_option( ‘mandrill_emailer_from_email’ );
if ( ! isset( $from_email ) ) {
// Get the site domain and get rid of www.
$sitename = strtolower( $_SERVER[‘SERVER_NAME’] );
if ( substr( $sitename, 0, 4 ) == ‘www.’ ) {
$sitename = substr( $sitename, 4 );
}
$from_email = ‘wordpress@’ .
}
// Message recipient and contents
$mandrill_to = array( array( ’email’ => $to, ‘name’ => $to_name, ‘type’ => ‘to’ ) );
$message = array(
‘subject’ => $subject,
‘from_email’ => apply_filters( ‘wp_mail_from’, $from_email ),
‘from_name’ => apply_filters( ‘wp_mail_from_name’, $from_name ),
‘to’ => $mandrill_to,
// Pass the same parameters for merge vars and template params
// to make them available in both variable passing methods
‘global_merge_vars’ => $data
);
$result = $mandrill->messages->sendTemplate( $template, $data, $message );
return true;
} catch( Mandrill_Error $e ) {
echo ‘A mandrill error occurred: ‘ .
return false;
}
}
|
А теперь давайте рассмотрим приведенный выше код более подробно.
Сначала в строке 13 мы инициализируем API Mandrill. Ключ API извлекается из настроек WordPress.
В строках 15-30 вы найдете те же функции для настройки информации об отправителе, которые мы уже реализовали в конфигурации электронной почты SMTP. (Это было бы хорошим местом для некоторого рефакторинга, переместив синтаксический анализ from_email и from_name в их собственные функции …).
Оттуда мы переходим к созданию массива получателей электронной почты ( строка 33 ). Если вы отправляете нескольким получателям, вы можете добавить их в массив следующим образом:
|
1
2
3
4
5
|
$mandrill_to = array(
array(’email’ => $to, ‘name’ => $to_name, ‘type’ => ‘to’),
array(’email’ => $to_2, ‘name’ => $to_name_2, ‘type’ => ‘to’),
// etc…
);
|
Затем, когда данные отформатированы правильно, мы собираем их все вместе ( строки 35-44 ) и собираем параметры в массив, который мы назвали $message . Большая часть массива не требует пояснений, но последний параметр требует некоторого объяснения.
Это одно из двух мест, где мы передаем наши переменные данные в шаблон. Как вы помните из шаблона, который мы создали выше, шаблон Mandrill может содержать два вида полей для размещения переменных данных. Для простоты для дизайнера мы отправляем одинаковый набор переменных для обеих опций, сначала здесь как global_merge_vars а затем снова в строке 46 в качестве второго параметра функции отправки электронной почты sendTemplate .
Это простое использование метода API sendTemplate , и все, что нам нужно для функциональности, созданной в этом руководстве. Для остальных доступных параметров ознакомьтесь с документацией по API . Одним из наиболее интересных является merge_vars (который позволяет отправлять конкретные параметры получателя — полезно при отправке электронной почты нескольким пользователям одновременно).
Шаг 2: заменить функцию уведомлений
Одна из приятных (и не слишком известных) функций WordPress с точки зрения разработчиков плагинов заключается в том, что каждая функция, определенная в pluggable.php может быть заменена в плагине. Если функция определена в плагине, эта версия функции будет использоваться вместо версии из ядра WordPress.
Это мощная функция, и вы должны быть осторожны с ней (если многие плагины начали делать это все сразу, это может привести к нежелательным побочным эффектам), но это также то, что нам нужно для того, что мы делаем.
Уведомления по электронной почте при добавлении нового пользователя отправляются в функции wp_new_user_notification . Так что это то, что нам нужно заменить нашей собственной функцией, если мы хотим отправить собственное приветственное сообщение через Mandrill.
Для этого в index.php добавьте следующую функцию:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
|
/**
* Email login credentials to a newly registered user.
*
* A new user registration notification is also sent to admin email.
*
* @since 2.0.0
*
* @param int $user_id User ID.
* @param string $plaintext_pass Optional.
*/
function wp_new_user_notification( $user_id, $plaintext_pass = » ) {
$user = get_userdata( $user_id );
// The blogname option is escaped with esc_html on the way into
// the database in sanitize_option we want to reverse this for the plain
// text arena of emails.
$blogname = wp_specialchars_decode( get_option( ‘blogname’ ), ENT_QUOTES );
// To keep things simple, we still send the admin notification
// through wp_mail just as in the default version
$message = sprintf( __( ‘New user registration on your site %s:’ ), $blogname ) .
$message .= sprintf( __( ‘Username: %s’ ), $user->user_login ) .
$message .= sprintf( __( ‘E-mail: %s’ ), $user->user_email ) .
@wp_mail( get_option( ‘admin_email’ ), sprintf( __( ‘[%s] New User Registration’ ), $blogname ), $message );
// Send welcome e-mail to new user
$email_params = array(
array( ‘name’ => ‘BLOGNAME’, ‘content’ => $blogname ),
array( ‘name’ => ‘USER_NAME’, ‘content’ => $user->user_login ),
array( ‘name’ => ‘EMAIL’, ‘content’ => $user->user_email ),
array( ‘name’ => ‘FIRST_NAME’, ‘content’ => $user->first_name ),
array( ‘name’ => ‘LAST_NAME’, ‘content’ => $user->last_name ),
array( ‘name’ => ‘PASSWORD’, ‘content’ => $plaintext_pass ),
array( ‘name’ => ‘LOGIN_URL’, ‘content’ => wp_login_url() ),
);
$template = get_option( ‘mandrill_emailer_new_user_template’ );
$subject = sprintf( __( ‘[%s] Your username and password’ ), $blogname );
$to_name = $user->first_name .
mandrill_send_mail( $user->user_email, $to_name, $template, $subject, $email_params );
}
|
Первая часть функции точно такая же, как оригинал из pluggable.php ( строки 12-25 ). Этот блок кода отправляет уведомление о новом пользователе администратору.
После этого все становится интереснее.
Теперь вместо отправки сообщения через wp_mail как мы делаем при отправке уведомления администратора, чтобы отправить приветственное сообщение, мы используем mandrill_send_mail и шаблон, который мы только что создали.
Самым интересным в этой функции является раздел в строках 28-36, где мы инициализируем параметры, предназначенные для использования в шаблоне HTML. Параметры передаются в виде массива, содержащего массивы, каждый из которых представляет одну переменную:
|
1
|
array( «name» => «BLOGNAME», «content» => $blog_name )
|
Как вы видите выше, определение переменной хранится в виде массива, состоящего из двух элементов: имени переменной ( name ) и текста, который заменит его в шаблоне ( content ).
Шаг 3: Тест
Теперь функциональность на месте, поэтому давайте попробуем: В админке WordPress используйте меню Пользователи> Добавить нового, чтобы создать нового пользователя. Обязательно выберите адрес электронной почты, к которому у вас есть доступ, чтобы вы получили приветственное письмо и могли его проверить.
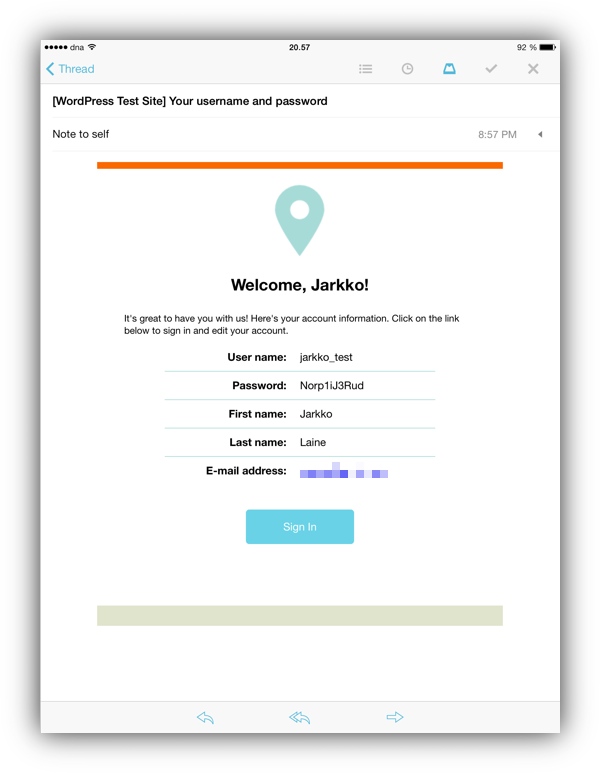
Создайте нового пользователя и дождитесь приветственного письма. Это должно появиться быстро и выглядеть так:

Что дальше?
Теперь мы успешно создали плагин WordPress, который направляет все исходящие сообщения электронной почты через Mandrill, и создали шаблон электронной почты в формате HTML, чтобы отправить приятное и удобное приветственное сообщение новым участникам, которые зарегистрировались на сайте.
Следующим естественным шагом в расширении плагина будет добавление похожих шаблонов ко всем другим действиям по обмену сообщениями WordPress. Сначала для уведомления администратора о новом пользователе, которого мы все еще не wp_notify_postauthor , а затем три других функции обмена сообщениями в pluggable.php : wp_notify_postauthor , wp_notify_moderator и wp_password_change_notification .
Еще одна идея для дальнейшего развития заключается в улучшении обработки ошибок плагина: хотя вы всегда можете использовать страницу администрирования Mandrill для отслеживания доставки и выяснения, не удалось ли некоторым вашим исходящим сообщениям добраться до пользователя (например, если он неправильно набрал свою электронную почту) адрес), Mandrill также предоставляет набор веб-хуков, которые вы можете использовать, чтобы Mandrill уведомлял ваш сайт WordPress об этих событиях. Внедрение веб-хука выходит за рамки данного руководства, но это хороший способ лучше понять, что происходит с вашей электронной почтой после ее отправки.
Наконец, вы также можете использовать функцию планирования электронной почты в Mandrill (платная функция), чтобы создать нечто вроде автоответчика, который будет напоминать пользователю о вашем сайте, например, через неделю после регистрации.
Приятного письма!