QR-коды (или «коды быстрого отклика») являются одним из самых популярных типов штрих-кодов, используемых сегодня, с возможностью кодирования до 4296 символов. QR-код стал невероятно популярным благодаря своей быстрой читаемости и большей емкости хранения по сравнению с другими типами штрих-кодов.
Типичные приложения QR-кода включают отслеживание продуктов, идентификацию товаров, отслеживание времени, управление документами, общий маркетинг, URL-адреса и многое другое. Он также используется для отслеживания физических предметов, таких как почта и посылки. Штрих-коды в настоящее время обычно используются для билетов, которые сканируются, чтобы обеспечить доступ к событиям.
QR-коды широко используются на веб-сайтах, где они обычно представляют URL-адрес веб-сайта. Когда кто-то хочет прочитать содержимое вашей веб-страницы на своем мобильном телефоне, он может отсканировать QR-код, который открывает URL-адрес в браузере, а не вводить длинный URL-адрес вручную.
Существует несколько типов QR-кодов: Модель 1, Микро, IQR, SQRC и LogoQ. Модель 1 — это самый распространенный тип QR-кода, который мы будем использовать в нашем примере.
В этом уроке я покажу вам, как создать плагин, который добавляет QR-код в конец каждого поста WordPress, который представляет полный URL-адрес.
Создание каталога плагинов и файла плагинов
В моем примере я назову плагин «Удивительный QR-код», вы можете назвать его как угодно. Сначала вам нужно будет создать каталог с именем плагина, а затем файл PHP с тем же именем плагина.
--awesome-qr-code -awesome-qr-code.php Поместите этот код в файл awesome-qr-code.php:
<?php
Включая библиотеку QR Code Generator
Скачайте и распакуйте QR Code Generator внутри вашего каталога плагинов. После этого в вашем каталоге будет файл с именем qrcode.php .
Теперь нам нужно включить этот файл:
include("qrcode.php");
Фильтровать контент
Далее нам нужно добавить изображение QR-кода в конец каждого сообщения WordPress. Для этого нам нужно отфильтровать содержимое публикации и добавить HTML в конец содержимого.
Мы можем сделать это, используя фильтр the_content. Фильтр the_content используется для фильтрации содержимого сообщения после его извлечения из базы данных и до его вывода на экран. Обратите внимание, что функция фильтра должна возвращать контент после завершения его обработки, иначе посетители сайта увидят пустую страницу, и другие плагины, которые также фильтруют контент, могут вызвать ошибки.
function qr_code($content) { $url = get_permalink(); $qr = new qrcode(); $qr->text($url); $html = "<p><b>QR Code:</b></p><p><img src='".$qr->get_link()."' border='0'/></p>"; $content .= $html; return $content; } add_filter("the_content", "qr_code");
Давайте разберем приведенный выше код:
-
qr_code— это функция фильтра, которая берет содержимое поста и фильтрует его передqr_codeвывода. - Функция
get_permalinkиспользуется для получения полного URL текущего сообщения. - Мы использовали библиотеку QR-кодов для создания изображения QR-кода, представляющего постоянную ссылку.
- Мы добавили его в конец содержимого сообщения.
Как видите, это довольно просто, если вы хотите сделать это самостоятельно. Однако вы, скорее всего, будете писать код для генерации QR-кода, только если создаете плагин или тему. Если вы хотите интегрировать QR-коды в существующий веб-сайт, то было бы намного проще установить готовый плагин QR-кода.
Популярные плагины QR Code
Некоторые из популярных плагинов QR-кода — это QR Code Generator и JM Simple QR code Widget .
Генератор QR-кода полезен, если вы хотите добавить QR-код в содержимое сообщения. Принимая во внимание, что JM Simple QR Code Widget полезен, если вы хотите отобразить QR-код в качестве виджета.
Тестирование ваших QR-кодов
Для сканирования и проверки вашего QR-кода на вашем телефоне вам необходимо установить приложение для сканирования штрих-кодов, которое может сканировать и декодировать штрих-код. Популярными приложениями для сканирования штрих-кодов являются Barcode Scanner для Android и RedLaser для iOS.
Приложения, использующие QR-коды
QR-коды используются повсеместно, вот небольшой список сайтов, использующих QR-коды, чтобы помочь генерировать некоторые идеи:
- Digital Inspiration (labnol.org) печатает QR-коды в конце при печати веб-страницы.
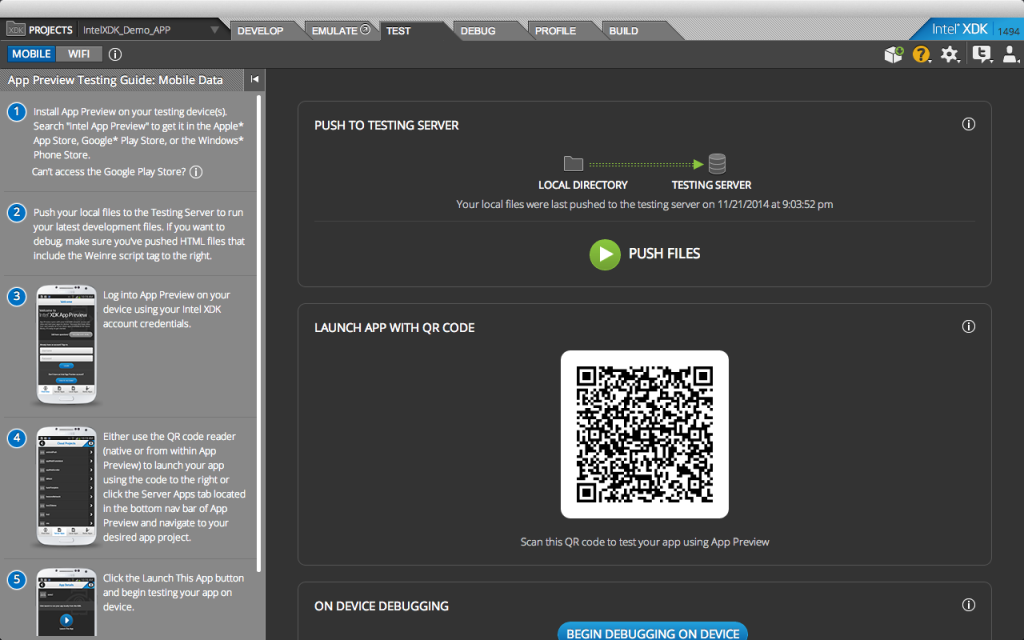
- Среда разработки Intel XDK использует штрих-код для установки приложения. Штрих-код представляет URL-адрес приложения в облаке Intel App Preview.
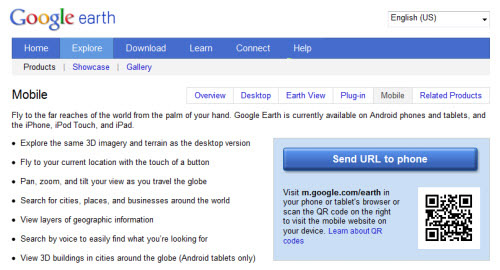
- Google Планета Земля позволяет вам посетить их мобильный сайт с помощью QR-кода.
- Есть много других сайтов, таких как Delivr, GoQR и Kaywa, которые используют QR-коды.
Вывод
Добавление QR-кодов в ваши сообщения WordPress может помочь вашим пользователям читать ваш контент на ходу. Это достаточно просто реализовать в виде плагина, или вы можете легко добавить эту функциональность в ваши собственные проекты, используя тот же код выше. Пожалуйста, поделитесь своим опытом и реализацией, с которыми вы столкнулись ниже.