WordPress — это отличная CMS по разным причинам. Он прост в использовании, имеет большое сообщество, настраивается и многое другое. Тем не менее, одна вещь, с которой пользователи WordPress часто сталкиваются с трудностями — это производительность их сайтов WordPress. В этом посте мы рассмотрим сжатие Brotli и его влияние на производительность WordPress.
Отказ от ответственности: я работаю в KeyCDN и ссылаюсь на пару их статей и инструментов здесь.
В Интернете доступно множество «Ускоренных постов WordPress», которые дают отличное представление о том, как улучшить время загрузки вашего сайта, используя различные методы, включая оптимизацию с помощью плагинов . Тем не менее, после выпуска компанией Google своего новейшего алгоритма сжатия — Brotli , было собрано не так много данных, чтобы определить, с какими улучшениями производительности можно столкнуться, включив его на сайте WordPress.
В этой статье мы собираемся измерить эффекты сжатия Brotli путем тестирования производительности WordPress в трех различных сценариях:
- WordPress с включенным Gzip
- WordPress с включенным Brotli
- WordPress с Brotli + сеть доставки контента с поддержкой Brotli
Что такое компрессия Бротли?
Названный в честь швейцарского хлебобулочного изделия, Brotli — это относительно новый алгоритм сжатия, выпущенный Google еще в 2015 году. Согласно Google, сжатие Brotli использует комбинацию современного варианта алгоритма LZ77 , кодирования Хаффмана и моделирования контекста 2-го порядка.
Google провел различные тесты, используя алгоритм сжатия Brotli, и сравнил результаты с другими современными алгоритмами сжатия. Основываясь на этом исследовании , Google обнаружил, что Brotli превзошел Zopfli (еще один современный алгоритм сжатия) в среднем на 20-26% по степени сжатия. Когда дело доходит до производительности, сжатие ваших файлов для уменьшения их размера всегда приветствуется.
Установите и настройте Brotli на вашем сервере
Одним из незначительных недостатков Brotli является то, что он еще официально не распространяется ни на каких популярных веб-серверах. Это означает, что если вы хотите, чтобы Brotli был включен на вашем сервере сегодня, вам нужно будет немного поработать над настройкой. Для следующих тестов производительности Brotli все было выполнено на Ubuntu 16.04.2 LTS под управлением Nginx ( Нужно узнать об использовании Nginx? Ознакомьтесь с курсом SitePoint Premium более быстрых сайтов с Nginx ). Ниже мы рассмотрим процесс настройки и запуска Brotli с использованием одной и той же ОС и веб-сервера.
Ubuntu 16.04 — это первый дистрибутив Ubuntu, который позволяет устанавливать Brotli с помощью apt-get Для этого просто запустите:
$ apt-get update && apt install brotli
После этого вам нужно установить модуль Nginx для сжатия Brotli и скомпилировать последнюю версию Nginx (в настоящее время 1.13.0 ):
$ git clone --recursive https://github.com/google/ngx_brotli ngx_brotli
$ wget http://nginx.org/download/nginx-1.13.0.tar.gz
$ tar zxvf nginx-1.13.0.tar.gz
$ cd nginx-1.13.0
$ ./configure --add-module=../ngx_brotli
$ make && make install
Brotli теперь должен быть правильно установлен на вашем сервере. Затем вам необходимо настроить файл nginx.conf Следующие директивы были использованы для целей этих тестов производительности; однако вы можете изменить их по своему усмотрению.
Настройки Бротли
brotli on;
brotli_comp_level 3;
brotli_types text/plain text/css application/json application/javascript application/x-javascript text/xml application/xml application/xml+rss text/javascript;
Полный список директив можно найти на странице Github модуля Nginx .
Поскольку файл nginx.conf Для этого выполните следующую команду:
systemctl reload nginx
Тестирование поддержки Brotli
Brotli теперь должен быть установлен и настроен на вашем сервере. Чтобы убедиться в этом, у вас есть два варианта.
- Используйте инструмент тестирования Brotli , который на основе домена будет проверять, поддерживает ли сервер Brotli.
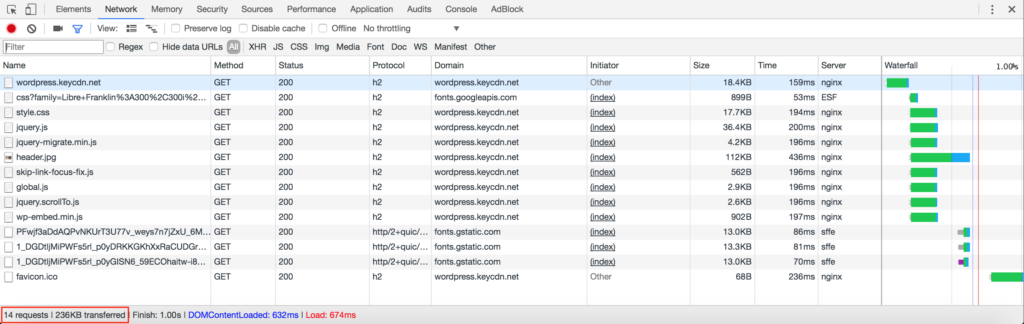
- С помощью браузера Chrome откройте инструменты разработчика Chrome и перейдите на вкладку «Сеть». Обновите страницу и выберите один из ваших активов. Вы должны увидеть, что значение для кодирования контента теперь равно
br
Настройка Brotli для работы с WordPress
На этом этапе вы должны быть в состоянии правильно доставить свои активы WordPress, используя сжатие Brotli. Однако, если вы проверите подробности заголовка запроса для документа HTML, вы, вероятно, заметите, что значение кодировки контента все еще равно «Gzip». Это связано с тем, что PHP-код WordPress основан на настройке PHP `zlib.output_compression`« Вкл ».
К сожалению, это не то, что можно изменить с помощью фильтра WP на данный момент. Однако, поскольку популярность Brotli продолжает расти, возможно, WordPress может предложить простое исправление. На данный момент вам необходимо отключить zlib.output_compressionphp.ini/etc/php/7.0/fpm/php.ini Просто установите zlib.output_compression = Offsystemctl restart php7.0-fpm.service
Теперь вы должны видеть значение br
Тестирование производительности Brotli на WordPress
Как упоминалось выше, наши тесты производительности Brotli проводились в трех отдельных сценариях.
- WordPress с включенным Gzip
- WordPress с включенным Brotli
- WordPress с поддержкой Brotli + CDN с поддержкой Brotli
Оба уровня сжатия Brotli и Gzip были установлены на «3». Уровни сжатия могут быть изменены в зависимости от количества сохраненных файлов и времени сжатия, которое вы предпочитаете. В каждом тесте использовалась ванильная установка WordPress с темой «2017». По умолчанию эта тема загружает 14 ресурсов и передает данные на 236 КБ.
Следует отметить, что не все активы на вышеуказанном испытательном полигоне являются сжимаемыми. Например, изображения не сжимаются ни Gzip, ни Brotli, а любые сторонние ресурсы, такие как шрифты, также не сжимаются Brotli. Таким образом, базовый уровень для общего размера всех сжатых активов с Gzip составляет 84,7 КБ. Чтобы учесть изменения времени загрузки, мы жестко обновляли страницу три раза каждый и рассчитывали среднее время загрузки для каждого тестового сценария. Таким образом, все ресурсы загружались с сервера, а не из кэша браузера.
В следующей таблице приведены результаты того, что было найдено как для скоростей загрузки, так и для размеров сжатых активов.
| WordPress Gzip | WordPress Brotli | WordPress Brotli + CDN | |
|---|---|---|---|
| Скорость загрузки | 780 мс | 690 мс | 630 мс |
| Сжатый размер | 84,7 КБ | 81,7 КБ | 81,7 КБ |
Как видно из результатов, оба случая сжатия Brotli привели к более быстрому времени загрузки и меньшему сжатому размеру, чем Gzip. Несмотря на то, что разница в размере страницы не является существенной, помните, что эти тесты были выполнены на чистой установке WordPress. Для тех, у кого есть сайты с большим количеством ресурсов, небольшая экономия на нескольких активах наверняка составит.
Кроме того, в целях тестирования мы устанавливаем оба метода сжатия на их максимальные уровни, чтобы наблюдать разницу в размерах сжимаемых активов. Результаты были следующими:
- Brotli 11 — сжатый размер: 67,7 КБ
- Gzip 9 — сжатый размер: 76,7 КБ
Хотя в обоих случаях установка уровней сжатия на максимум может не потребоваться (из-за гораздо более высокого времени сжатия), интересно отметить, что размер сжимаемых активов сайта Brotli был на 13,2% меньше, чем размер сжимаемых активов сайта Gzip.
Каков статус поддержки Brotli?
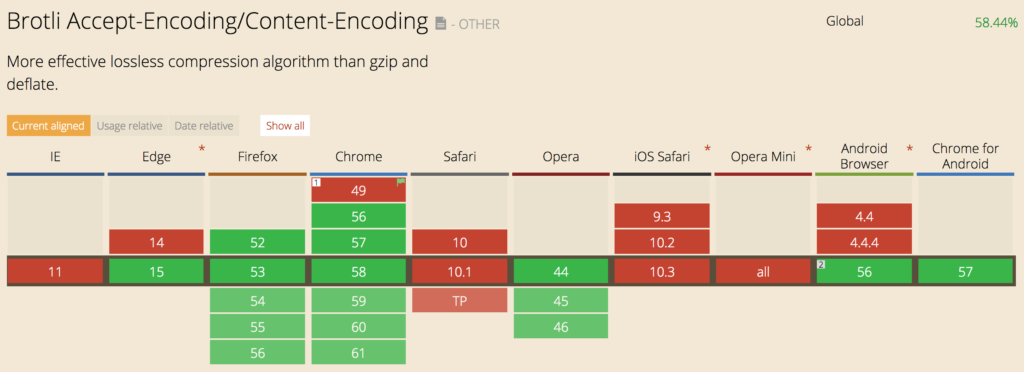
Brotli не поддерживается повсеместно во всех браузерах, хотя в настоящее время его поддерживает большое количество популярных браузеров (по состоянию на май 2017 года).
http://caniuse.com/#feat=brotli
Что касается поддержки серверов, большинство популярных веб-серверов предлагают либо официальный, либо созданный сообществом модуль. Как показано в процессе установки этой статьи, пользователи Nginx должны установить расширение и скомпилировать Nginx с поддержкой Brotli. Аналогично, пользователи Apache могут реализовать модуль mod_brotli для доставки сжатого контента Brotli.
Плюсы и минусы Бротли
Как и все, есть еще плюсы и минусы в использовании Brotli. Ниже приведены несколько моментов для рассмотрения.
Pros
- Меньшие результаты сжатия
- Более быстрое время загрузки
- Сравнительное время сжатия в Gzip
Cons
- В настоящее время немного громоздко принять
- Неуниверсальная поддержка браузера
- Ручная настройка необходима для полной реализации с WordPress
Кроме того, Brotli можно использовать только через HTTPS, который можно рассматривать как за и против. С одной стороны, это помогает большему количеству сайтов переходить с HTTP на HTTPS, создавая более безопасный Интернет. Хотя, с другой стороны, он вводит больше работы для тех, кто хочет включить Brotli, но все еще использует HTTP.
Резюме
Как показано в результатах теста, результаты внедрения Brotli на сайте WordPress весьма полезны с точки зрения производительности. Реализация Brotli на исходном сервере позволяет выполнять сжатие на стороне сервера, а затем кэшировать этот контент в CDN, поддерживающем сжатие Brotli, для еще более быстрой доставки активов.
Хотя Brotli еще не универсально поддерживается всеми браузерами, важно определить, какой браузер (-ы) используют ваши посетители, и удовлетворить их, обеспечивая еще более быстрое время загрузки. Кроме того, для тех, кто использует браузеры, которые еще не поддерживаются, эти браузеры просто откажутся от использования Gzip — беспроигрышный вариант.