
canvas По сути, если вы дизайнер, который сыт по горло или смущен тем, что не можете разместить любой тип, который вы чертовски хорошо, пожалуйста, на своем веб-сайте, Cufon может помочь. Для более полного обзора того, как работает замена текста, прочитайте статью Алекса .
Если вы раньше не слышали о Cufon и используете WordPress, это немного мечта веб-дизайнера. В течение многих лет возможность установки любого шрифта по вашему выбору была ограничена такими опциями, как SIFR и @font face. Оба предлагают дизайнерам возможность использовать шрифт, отличный от старых, надежных (Times New Roman, Arial, Georgia и т. Д.), Но у них также есть свои недостатки. SIFR основан на Flash и немного сложен в использовании. @font-face Cufon находится где-то посередине этих двух и прост в использовании.
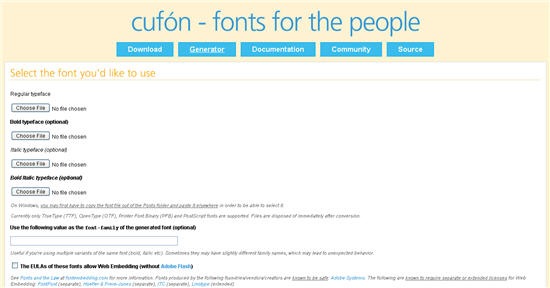
Чтобы использовать Cufon в WordPress, вам нужно сначала установить плагин , который можно найти на странице расширения WordPress. Следующим шагом является использование генератора шрифтов .
Здесь есть несколько маленьких привередливых кусочков, и я обнаружил, что мне нужно было извлечь нужный шрифт из основной папки шрифтов в Windows, прежде чем я смог успешно загрузить его. Вы также должны подтвердить (поставив галочку), что вы по праву владеете шрифтом, который используете. скачать фильмы
См. Шрифты и Закон на fontembedding.com для получения дополнительной информации. Известно, что шрифты, произведенные следующими литейными производителями / поставщиками / создателями, безопасны: Adobe Systems . Известно, что для веб-встраивания требуются отдельные или расширенные лицензии: FontFont (отдельный), Hoefler & Frere-Jones (отдельный), ITC (отдельный), Linotype (расширенный).
После того, как я это сделал, шрифт преобразуется, и вам предоставляется файл .js, который вы загружаете в папку плагинов WordPress.
Плагин Cufon обнаружит правильно созданный файл в папке подключаемых модулей и сделает его доступным для использования на вашем сайте WordPress. Это основная часть вашей работы. На странице плагина Cufon приведены примеры использования CSS со шрифтами .js.
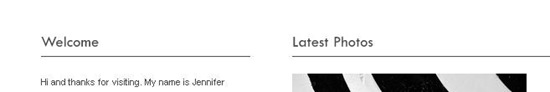
Я хотел использовать шрифт Tw Cen MT в заголовках моего блога, поэтому добавил в CSS следующее пространство на странице плагина:
Cufon.replace('h1', { fontFamily: 'Tw Cen MT' });
Cufon.replace('h2', { fontFamily: 'Tw Cen MT' });
Полученные заголовки выглядят так:
И это все, что нужно было сделать. Быстрый и простой способ получить больше контроля над моим дизайном WordPress без использования изображений или Flash для типографики.
Вы использовали Cufon? Считаете ли вы простым в использовании? Вы используете это в блоге?