WordPress чрезвычайно популярен среди малых предприятий, но все больше и больше продуктовых компаний также открывают магазины электронной коммерции с помощью Shopify. Можно сохранить существующий информационный сайт и использовать API-интерфейс Shopify с пользовательским шаблоном страницы, чтобы перенаправить поток продуктов из Shopify на сайт WordPress.
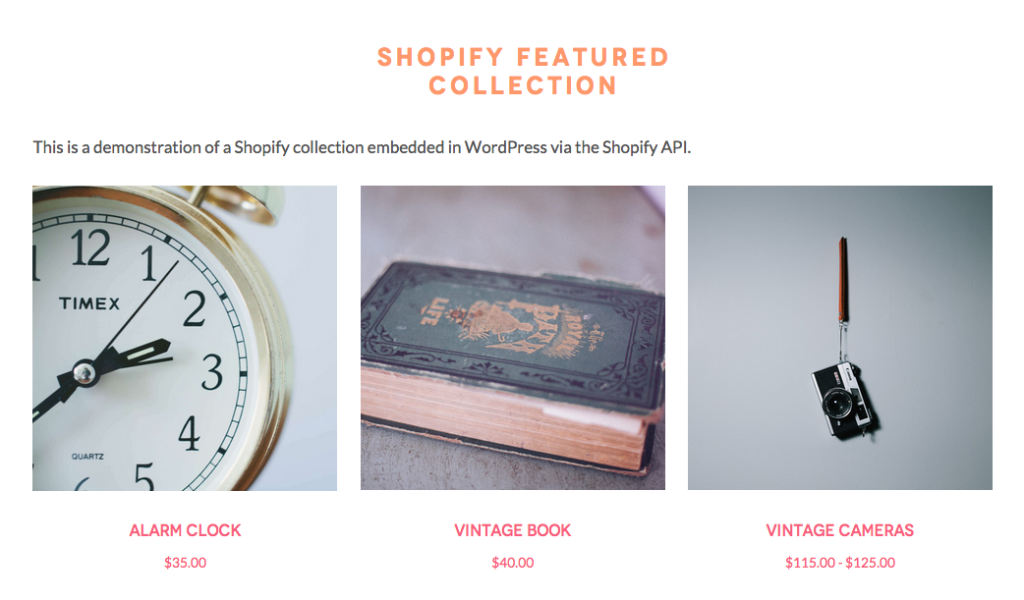
На этой демонстрационной странице есть рабочий поток продуктов, который загружается из демонстрационного магазина Shopify , и конечный результат выглядит следующим образом:
Давайте начнем!
Установить на стороне Shopify
Чтобы настроить интеграцию с Shopify, вам нужно иметь коллекцию для вставки на страницу WordPress и частное приложение, настроенное для вызова API Shopify.
Определите вашу коллекцию
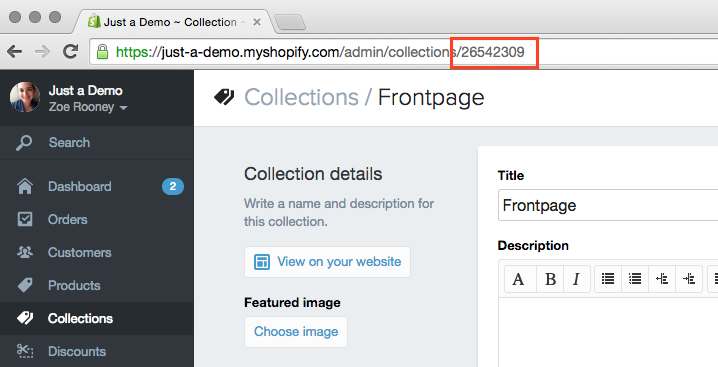
Хотя вы можете использовать заголовок или дескриптор коллекции в шаблонах Shopify, для целей интеграции основным идентификатором является идентификационный номер коллекции. Вы можете найти идентификационный номер для данной коллекции, отредактировав коллекцию в администраторе Shopify и посмотрев на конец URL:
Убедитесь, что в выбранной вами коллекции есть несколько продуктов, и запомните этот идентификационный номер для использования на вашем сайте WordPress.
Создание частного приложения
Пока вы в админе Shopify, вам нужно будет создать личное приложение. Это то, что дает вам доступ к информации о вашем магазине через API-интерфейс Shopify.
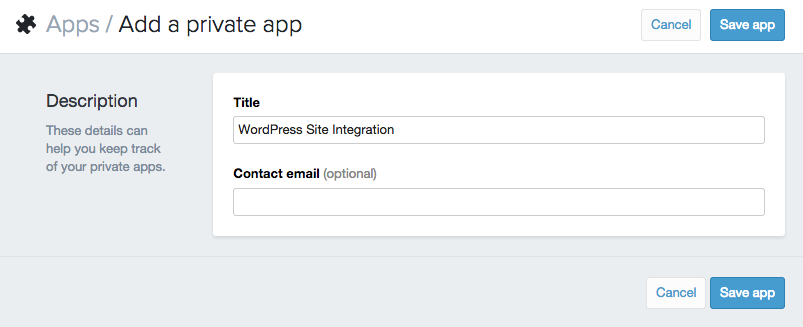
Чтобы создать приложение, перейдите на страницу приложений в администраторе и нажмите кнопку «Частные приложения» в правом верхнем углу. На следующей странице нажмите кнопку, чтобы создать частное приложение. Вам нужно будет присвоить приложению заголовок и при желании вы можете указать контактный адрес электронной почты (если вы не введете адрес электронной почты, по умолчанию будет использоваться адрес электронной почты вашего пользователя).
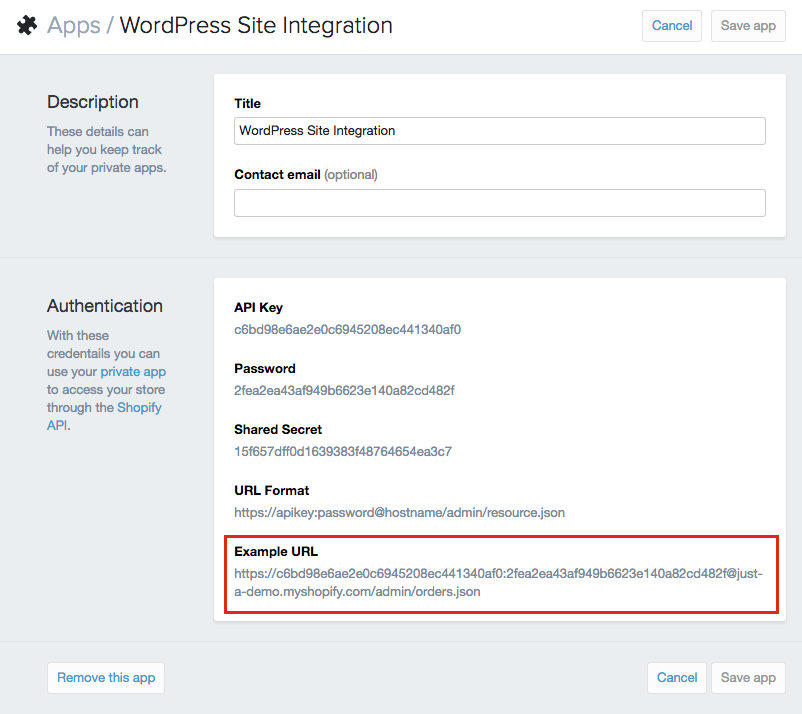
Нажмите кнопку Сохранить, и ваше приложение будет доступно! Нажмите на название приложения в списке «Частные приложения», чтобы получить полный набор данных для аутентификации, которые вам нужно будет подключить через API. Пример URL в самом низу имеет правильное форматирование, так что это отличное место для начала.
Полный пример URL-адреса — это то, что вы использовали бы для доступа к информации о заказах для вашего магазина через API, поэтому вам нужно отметить только начало URL-адреса. В этом примере вы заметите следующее:
https://c6bd98e6ae2e0c6945208ec441340af0:2fea2ea43af949b6623e140a82cd482f@just-a-demo.myshopify.com Просто обратите внимание — в целях безопасности аккаунта это не рабочий URL, поэтому не пытайтесь использовать его для собственных целей тестирования.
Как только у вас есть идентификатор коллекции и URL-адрес частного приложения, все настроено на стороне Shopify!
Настройка WordPress
Основная часть интеграции происходит на стороне WordPress, где вы создадите собственный шаблон для отображения выбранной коллекции. Во-первых, убедитесь, что вы работаете в дочерней или полностью настраиваемой теме, которая не будет перезаписана при обновлении.
Создать новый шаблон страницы
Для этой демонстрации мы создадим пользовательский шаблон страницы с нашим фидом коллекции, поэтому первым шагом будет создание нового файла в теме с именем файла page-shopify.php . Начальное содержимое этой страницы должно выглядеть примерно так:
<?php /** * Template Name: Shopify Collection Demo * */ get_header(); ?> <div id="primary" class="full-width"> <?php while ( have_posts() ) : the_post(); ?> <article id="post-<?php the_ID(); ?>" <?php post_class(); ?>> <header class="entry-header"> <h1 class="page-title"><?php the_title(); ?></h1> </header><!-- .entry-header --> <div class="entry-content"> <?php the_content(); ?> </div><!-- .entry-content --> </article> <?php endwhile; ?> </div><!-- #primary --> <?php get_footer(); ?>
Возможно, вы захотите построить свою HTML-структуру вокруг существующей страницы в вашем шаблоне, поскольку ваш шаблон может не использовать те же классы, идентификаторы или макет HTML, как в приведенном выше примере. Я сохранил заголовок страницы и содержание тела в своем шаблоне, чтобы у меня был начальный текст над сеткой товаров.
Сохраните новый файл и, если применимо, загрузите его на свой сервер разработки.
Создать страницу и назначить шаблон
Самая важная функция, которую нужно поддерживать из приведенного выше примера пользовательского шаблона, — это имя шаблона в первом блоке комментариев — это позволяет вам назначить этот шаблон странице в вашем администраторе WordPress.
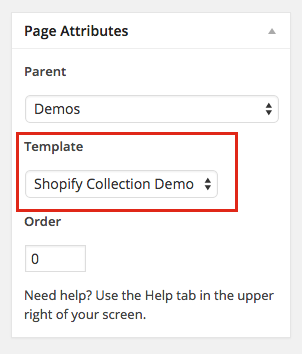
Это то, что вы хотите сделать дальше — создайте новую страницу в WordPress и назначьте новый шаблон для этой страницы:
На этом этапе вы сможете просматривать новую страницу с примененным вами пользовательским шаблоном, но там будет мало что увидеть, поскольку мы еще не добавили код интеграции.
Необязательно: Создайте пользовательские поля для данных Shopify
Хотя вам не обязательно делать этот следующий шаг, мне нравится использовать настраиваемые поля для данных Shopify, такие как идентификатор коллекции и URL-адрес аутентификации API. В отличие от жесткого кодирования этих данных в шаблоне, настраиваемые поля позволяют мне легко изменить эту информацию, если я захочу в будущем. Хотя URL-адрес API может не измениться, вы можете выбрать другую коллекцию, и было бы хорошо, если бы вам не пришлось редактировать шаблон, чтобы внести это изменение.
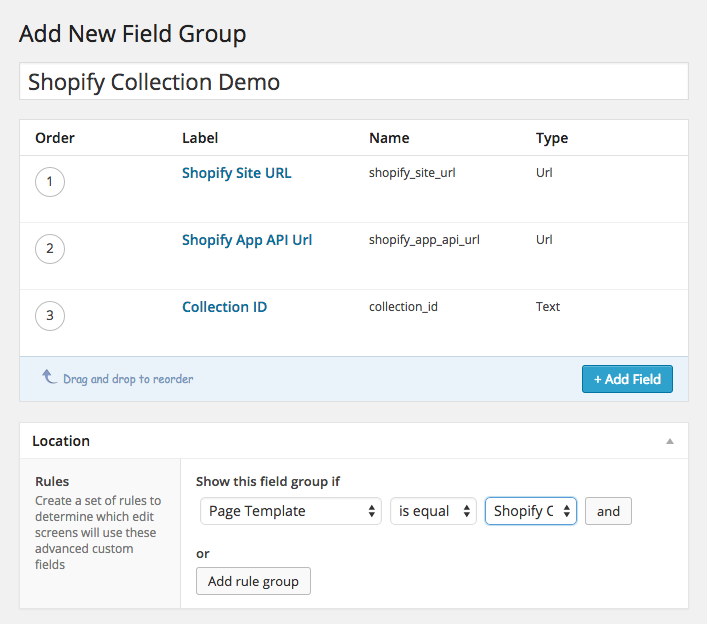
Я использую плагин Advanced Custom Fields (ACF) для этого типа вещей, потому что он бесплатный, быстрый, легкий и создает приятный интерфейс для пользовательских полей. Вы хотите настроить три поля:
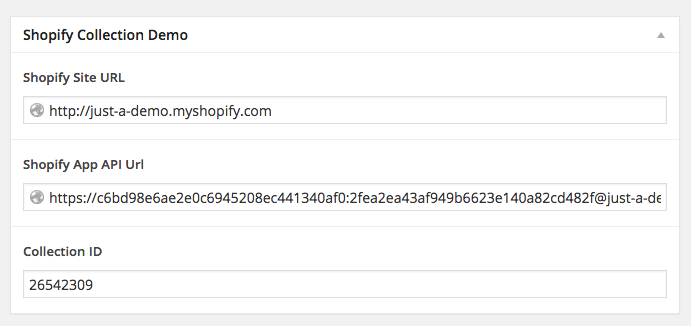
Как только эти поля будут настроены и применены к пользовательскому шаблону страницы, вы увидите их при редактировании новой страницы и сможете использовать их для ввода данных, собранных ранее из вашей учетной записи Shopify:
Вставить коллекцию
Теперь, когда настройка выполняется на обоих сайтах, пришло время перейти к основной массе пользовательского кода для добавления вашей коллекции через API-интерфейс Shopify. Для справки, вы можете получить доступ к полному коду, используемому в моем демонстрационном шаблоне в этом GitHub Gist .
Я начал с создания нового entry-content div, расположенного прямо под моей обычной областью entry-content для хранения моего фида:
<div class="row product-feed"></div>
Назначить базовые переменные
Для начала мы создадим пару переменных PHP для хранения информации Shopify.
С расширенными настраиваемыми полями
Если бы вы использовали Расширенные пользовательские поля, ваша переменная была бы похожа на это:
// Set variables $api_url = get_field( 'shopify_app_api_url' ); $shop_url = get_field( 'shopify_site_url' ); $collection_id = get_field( 'collection_id' );
Опять же, выгода в том, что вы можете изменить эти значения в админке WordPress, не трогая файл шаблона.
Жесткое кодирование ваших ценностей
Если вы не использовали настраиваемые поля, вы все равно можете установить те же переменные, но вы жестко запрограммируете значения на месте, например так:
// Set variables $api_url = 'https://c6bd98e6ae2e0c6945208ec441340af0:2fea2ea43af949b6623e140a82cd482f@just-a-demo.myshopify.com'; $shop_url = 'http://just-a-demo.myshopify.com'; $collection_id = '26542309';
С этого момента мы будем использовать эти переменные в коде, поэтому не имеет значения, какой метод вы использовали.
Доступ к данным API
API-интерфейс Shopify довольно хорошо документирован и имеет множество точек доступа. Мы будем использовать две из этих точек доступа в этом руководстве, собирать и продукт .
Получить список продуктов
Сбор — это своего рода забавная единица, в которой вы никогда не взаимодействуете с администратором Shopify, но это объект, который содержит информацию о том, какие продукты находятся в пользовательской коллекции. Коллекция выведет массив продуктов в коллекции, включая идентификатор каждого продукта.
Таким образом, первый файл, который мы извлечем из API, — это данные для сбора для избранной коллекции, что мы сделаем, установив переменную, эквивалентную URL-адресу для файла JSON для сбора:
// Create the API URL for the Shopify collect $collects_url = $api_url . '/admin/collects.json?collection_id=' . $collection_id . '&limit=3';
Полный формат этого URL: API URL + /admin/collects.json?collection_id= + COLLECTION ID за которым следуют необязательные параметры. Мы использовали наши переменные для URL-адреса API и идентификатора коллекции, а также добавили параметр, чтобы ограничить количество возвращаемых товаров до 3 (если вы хотите вернуть больше или меньше товаров, вы можете отредактировать эту последнюю цифру в URL).
Получить содержимое файла (с кэшированием)
Теперь, когда у нас есть этот URL, мы хотим получить файл, на который он указывает, но чтобы не допустить превышения ограничений API Shopify (и повысить производительность), мы можем использовать переходный процесс WordPress для временного кэширования файла.
Следующий код в файле проверяет переходный процесс с именем shopify_product_feed . Если он не находит его, он получает файл из Shopify и устанавливает переходный режим для хранения этих данных в течение 4 часов:
// Use a transient for the feed URL (performance boost) if ( false === ( $collects_content = get_transient( 'shopify_product_feed' ) ) ) { $collects_content = @file_get_contents( $collects_url ); // Put the results in a transient. Expire after 4 hours. set_transient( 'shopify_product_feed', $collects_content, 4 * HOUR_IN_SECONDS ); } // Decode the JSON in the file $collects = json_decode( $collects_content, true );
Единственный риск, связанный с этим переходным процессом, заключается в том, что ваш фид может немного отстать от вашей коллекции — если вы измените продукты в своей коллекции на Shopify, это изменение может не появиться в WordPress в течение четырех часов (или сколь бы долго вы не установили переходная). В большинстве случаев это приемлемый риск для увеличения производительности.
Обратите внимание, что в начале @file_get_contents есть символ @ . Это подавляет ошибки PHP, если есть проблема с получением содержимого файла, что может произойти, если вы достигнете предела API. Возможно, вы захотите удалить это во время тестирования своей реализации, потому что вы можете захотеть, чтобы эти ошибки появлялись, пока у вас все не заработало.
Последняя строка в приведенном выше фрагменте декодирует данные JSON в файле и сохраняет их в массиве.
Цикл через сбор
Теперь, когда у нас есть исходный массив данных продукта для сбора, мы пройдемся по нему и создадим набор переменных, которые позже будем использовать для отображения данных в шаблоне. Этот цикл начинается:
// Reset variant inventory count $variant_inventory = 0; // Loop through products in the collection for ( $prod = 0; $prod < 3; $prod++ ) { // Get the product ID for the current product $product_id = $collects['collects'][$prod]['product_id'];
Первая строка устанавливает счетчик инвентаря в 0 — это то, что мы хотим сделать перед каждым экземпляром цикла, чтобы мы могли независимо проверять инвентарь для каждого продукта.
Далее мы запускаем цикл for . Если вы изменили номер своего продукта (изменив параметр limit в URL-адресе для сбора), вы также захотите обновить ограничение в этой строке ( $prod ).
В рамках цикла мы начинаем с получения идентификатора продукта для текущего продукта и присвоения его переменной $product_id .
Доступ к данным продукта через API
Получив идентификатор продукта, мы можем вернуться к API Shopify, чтобы получить все данные, которые мы отобразим для этого продукта. Формат этого вызова API:
// Get the product data from the API (using the ID) $product_url = $api_url . '/admin/products/' . $product_id . '.json?fields=images,title,variants,handle'; // Decode the JSON for the product data $product_json = json_decode( @file_get_contents( $product_url ), true );
Как и в случае со сбором, мы собираем URL-адрес для данных о продукте, но на этот раз мы вставляем переменную $product_id мы только что создали, чтобы получить данные определенного продукта. Параметры в конце URL-адреса позволяют нам ограничивать, какие данные возвращаются API — в этом случае мы просто получаем название продукта, дескриптор, изображения и данные вариантов.
Хотя кэширование собираемых данных является хорошей идеей, я бы рекомендовал не кэшировать данные продукта (или, если вы это сделаете, установить более низкий срок действия). Это связано с тем, что данные о продукте, такие как доступность, с большей вероятностью будут меняться в любой момент времени, и вы, вероятно, захотите, чтобы ваш фид отражал до момента данные о ценах и доступности.
Таким образом, для этого файла нет переходного процесса, вместо этого доступ к данным продукта осуществляется напрямую, а результирующий массив информации о продукте присваивается переменной $product_json .
Установка переменных данных продукта
Первые несколько данных, которые мы отобразим для каждого продукта, достаточно просто получить из массива:
// Set some variables for product data $current_product = $product_json['product']; $product_handle = $current_product['handle']; $product_title = $current_product['title'];
Этот фрагмент устанавливает переменную для текущего продукта, а затем назначает дескриптор продукта и заголовок для набора переменных.
Далее мы получим источник изображения продукта. Это немного сложнее, потому что Shopify отправляет URL для исходного (полноразмерного) изображения, которое обычно намного больше того, что вы хотите отобразить. Мы можем избежать ненужной подачи гигантского изображения, изменив этот источник изображения в соответствии с соглашением об именах файлов Shopify, чтобы получить меньший размер изображения:
// Get the product image and modify the file name to get the large size thumbnail $image_src_parts = pathinfo( $current_product['images'][0]['src'] ); $product_image_src = $image_src_parts['dirname'] . '/' . $image_src_parts['filename'] . '_large.' . $image_src_parts['extension'];
В этом фрагменте мы использовали PHP pathinfo для разбивки источника изображения, а затем мы перестраиваем его и добавляем строку _large чтобы указать, какой размер миниатюры нужно вернуть. Это зависит от соглашений об именах файлов Shopify для размеров изображений , но они остаются неизменными с течением времени, поэтому я считаю, что это безопасный шаг.
Последний набор информации о каждом продукте, который мы будем отображать, — это его доступность и цена. Мы будем использовать инвентарь, чтобы определить, должен ли товар отображаться как распроданный, и мы получим информацию о вариантах и ценах, чтобы определить, следует ли указывать одну цену или диапазон.
// Get product variant information, including inventory and pricing $variants = $current_product['variants']; $variant_count = count( $variants ); $variant_price = 0; $variant_prices = array(); if ( $variant_count > 1 ) : for ( $v = 0; $v < $variant_count; $v++ ) { $variant_inventory += $variants[$v]['inventory_quantity']; $variant_prices[] = $variants[$v]['price']; } $price_min = min( $variant_prices ); $price_max = max( $variant_prices ); else : $variant_price = $variants[0]['price']; $variant_inventory = $variants[0]['inventory_quantity']; endif; ?>
Варианты являются собственным массивом, поэтому этот фрагмент присваивает этот массив переменной, а затем подсчитывает, сколько существует вариантов. Затем он устанавливает цену в ноль для начала, что служит сбросом каждый раз, когда мы переходим к другому продукту.
Если существует более одного варианта, мы перебираем варианты и суммируем общее количество запасов, а также создаем массив цен для всех вариантов. Из этого массива мы рассчитываем минимальную цену и максимальную цену, которую мы затем отобразим в виде диапазона под названием продукта.
Если есть только один вариант, мы получаем цену и запас для этого варианта.
Показать каждый продукт
Теперь, когда у нас есть все данные, мы будем отображать переменные, мы можем настроить отображение.
Полная разметка
<div class="product-feed-item"> <a href="<?php echo $shop_url; ?>/products/<?php echo $product_handle; ?>"> <img src="<?php echo $product_image_src; ?>" alt="<?php echo $product_title; ?>"/> <h3><?php echo $product_title; ?></h3> <?php if ( $variant_inventory > 0 ) : ?> <?php if ( $variant_price > 0 ) : ?> <span class="price small"><?php if ( $variant_price > 0 ) : ?>$<?php echo $variant_price; ?><?php else : ?>FREE<?php endif; ?></span> <?php elseif ( ( $price_min > 0 ) && ( $price_max > 0 ) ) : ?> <span class="price small">$<?php echo $price_min; ?> - $<?php echo $price_max; ?></span> <?php endif; ?> <?php else : ?> <span class="sold-out">OUT OF STOCK</span> <?php endif; ?> </a> </div>
Каждый продукт обернут в div с классом «product-feed-item» для стилизации, а затем имеет изображение с названием продукта в качестве тега ALT. URL-адрес продукта создается путем объединения URL-адреса магазина с дескриптором продукта.
Под изображением название продукта отображается в виде
элемент.
Инвентаризация и цена товара
Наконец, существуют некоторые условия, чтобы проверить, есть ли товар в наличии и имеет ли он диапазон цен:
<?php if ( $variant_inventory > 0 ) : ?> <?php if ( $variant_price > 0 ) : ?> <span class="price small"><?php if ( $variant_price > 0 ) : ?>$<?php echo $variant_price; ?><?php else : ?>FREE<?php endif; ?></span> <?php elseif ( ( $price_min > 0 ) && ( $price_max > 0 ) ) : ?> <span class="price small">$<?php echo $price_min; ?> - $<?php echo $price_max; ?></span> <?php endif; ?> <?php else : ?> <span class="sold-out">OUT OF STOCK</span> <?php endif; ?>
Если товарный запас больше нуля, отображается цена (с соответствующим диапазоном), но если он меньше нуля, вместо цены отображается слово «OUT OF STOCK».
Последние несколько строк в файле примера закрывают разметку продукта и цикл продукта.
Стилизация вывода
С подачей продукта на место остается только стилизация. Я включил несколько основных стилей в свою демонстрацию, чтобы придать сетке некоторую форму:
.product-feed-item { display: inline-block; vertical-align: top; width: 31%; margin-right: 2%; text-align: center; } .product-feed-item img { max-width: 100%; height: auto; }
Заворачивать
Существует множество потенциальных приложений для интеграции Shopify API с WordPress, помимо одной коллекции на странице. Созданные мной сайты включили в каждый пост блога рекомендуемые продукты и позволили вам добавить продукт в корзину Shopify из WordPress. Интеграция отдельной коллекции — это отличный первый шаг к ознакомлению с API и его работой в контексте WordPress, но небо — это предел!