DISQUS поддерживает систему комментариев многих блогов, включая некоторые громкие. DISQUS имеет ряд преимуществ, в том числе улучшенную защиту от спама и лучшее удовлетворение пользователей от необходимости только одного универсального входа в систему, который можно использовать на всех сайтах, использующих DISQUS. Сегодня мы рассмотрим преимущества и недостатки DISQUS, как использовать его с WordPress (спойлер: это невероятно просто) и даже некоторые базовые настройки с помощью CSS.
Плюсы и минусы использования DISQUS
В тех случаях, когда альтернативные системы комментирования, такие как целевые типы блогов Facebook, DISQUS можно использовать практически везде в разных блогах. Обычно он используется на сайтах традиционного формата, но поддерживается рядом полезных преимуществ, что делает его отличным решением для любого сайта.
Однозначно, мой любимый факт о DISQUS — это все, что происходит с вашего сайта. Это несомненный плюс для безопасности, но и для спама, поскольку сторонние сервисы, такие как DISQUS, обычно предлагают лучшую защиту от спама. DISQUS использует Askimet, поэтому он не слишком отличается от обычных комментариев WordPress, но я определенно испытал меньше спама при его использовании.
DISQUS также очень хорошо интегрируется. Когда вы используете DISQUS, подумайте о добавлении своего сайта в сообщество, в котором есть общая система комментариев. Мой сайт использует эту систему комментариев, что означает, что у меня есть одна учетная запись для публикации и модерирования комментариев, а также для публикации на MacStories, Cult of Mac и на всех других сайтах, использующих DISQUS. Это очень удобно для меня как пользователя, поскольку я сохраняю свою личность, не имея миллиона различных учетных записей для управления на уровне сайта.

Все еще на тему интеграции, DISQUS очень настраиваемый. В большинстве случаев DISQUS отлично смотрится на вашем сайте, но вы всегда можете выбрать другой шаблон, манипулировать им с помощью CSS или купить их платную услугу и создать свой собственный. Мы рассмотрим настройку чуть позже в этой статье.
Хотя, безусловно, есть и другие преимущества, есть несколько минусов против использования DISQUS. Справедливости ради, и чтобы вы могли принять лучшее решение, давайте посмотрим на них.
Самая большая проблема, с которой сталкиваются сторонние сервисы — это поисковая оптимизация. Поисковые системы обычно плохо читают DISQUS, то есть некоторые страницы, на которые есть ссылки, не отслеживаются. Есть способы обойти это, но это определенно не так просто, как изначально использовать комментарии.
Кроме того, если DISQUS не работает, то и большая часть вашего сайта может иметь катастрофические последствия для некоторых. Тем не менее, я всегда буду рекомендовать DISQUS большинству людей, так что давайте начнем!
Установка DISQUS
Я не думаю, что мне нужно объяснять многим членам этой аудитории, как установить плагин. Лучший способ установить DISQUS — использовать плагин, потому что он делает весь процесс простым и намного более плавным. Когда вы используете плагин, DISQUS образно заменяет <?php comments_template(); ?> <?php comments_template(); ?> функция для включения потока DISQUS. Итак, куда бы вы ни включили свой файл комментариев, WordPress
автоматически замените это на DISQUS. Это буквально так просто.
Плагин, без сомнения, самый плавный способ интеграции DISQUS. Однако, если вы хотите, вы можете использовать универсальный код для встраивания, хотя это не рекомендуется, и я собираюсь исключить это из этого урока, чтобы упростить задачу.
Если вы не отключите его, DISQUS будет синхронизироваться с WordPress через плагин (универсальный код не будет работать). Это означает, что комментарии могут храниться как в WordPress, так и в DISQUS, что дает вам хороший выходной маршрут, если вы захотите отказаться от DISQUS в будущем.
конфигурация
Естественно, DISQUS имеет несколько вариантов для вас на выбор. Есть некоторые специфичные для плагинов, но они, как правило, относятся к процессу синхронизации и являются скорее планом устранения неполадок.
Кроме того, для каждой учетной записи DISQUS есть опции, которые вы можете выбрать для управления функциональностью вашей установки. Они очень просты и обычно вращаются вокруг ограничения определенных функций, таких как выбор, предлагать ли медиа-вложения, и выбор требований для комментариев.
К счастью для нас, все эти опции обрабатываются с сайта DISQUS и не требуют какого-либо дополнительного кодирования, поэтому мне не о чем поговорить.
Количество комментариев
Отображение количества комментариев может быть довольно сложной задачей. В большинстве случаев DISQUS заменяет <?php comments_number(); ?> <?php comments_number(); ?> функция, и она будет работать нормально. Однако в некоторых случаях этого просто не произойдет, и ваш первый порт вызова — выбрать вывод JavaScript в нижнем колонтитуле в разделе «Дополнительные параметры» в настройках плагина.
DISQUS в игре

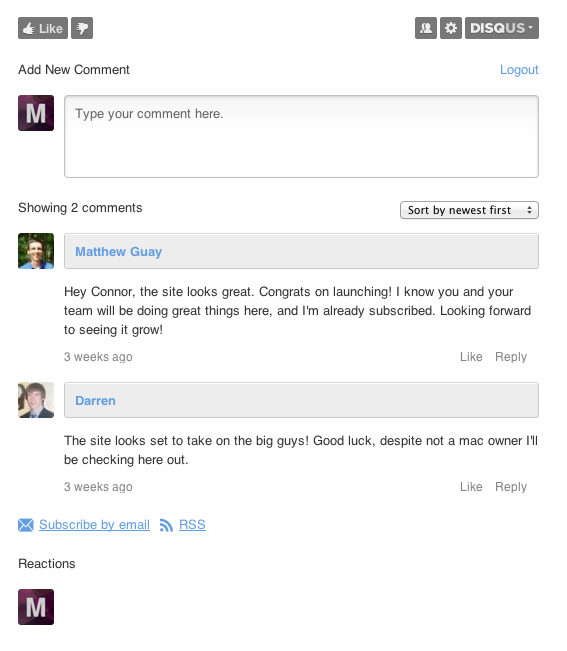
Вы видите выше, что DISQUS установлен как плагин WordPress на живом сайте. Он был настроен обычным способом на странице параметров DISQUS без добавления дополнительных стилей в таблицу стилей.
Если мы быстро оглянемся вокруг, то у DISQUS есть пять основных разделов: кнопки, форма комментариев, ветка комментариев, ссылки и реакции. Мы можем манипулировать каждым из них, используя как страницу настроек DISQUS, так и применяя некоторые перезаписывающие стили CSS. Быстро двигаясь дальше, давайте посмотрим, как это сделать.
Стайлинг DISQUS
Теперь мы рассмотрели все плюсы и минусы использования DISQUS и кратко рассмотрели его установку и работу с WordPress. Теперь давайте посмотрим, как мы можем стилизовать DISQUS, чтобы лучше соответствовать нашей теме.
Сам DISQUS может быть тематическим и поставляется с двумя темами по умолчанию: Гудини и Нарцисс. Они идут с бесплатным пакетом. Если вы решите заплатить за DISQUS (299 или 999 долларов в месяц), вы получите преимущество расширенного редактора тем. Тем не менее, так как это, вероятно, не популярный выбор, мы не будем особо его затрагивать. Однако, если вы воспользуетесь собственным редактором тем, вы обнаружите, что он невероятно прост в использовании и очень похож на тематику с Tumblr.
Вместо этого мы рассмотрим, как стилизовать обычную установку DISQUS, используя стандартную тему Houdini с помощью некоторого CSS, который можно просто поместить в вашу таблицу стилей.
Идентификация классов
Чтобы работать с DISQUS и стилизовать его, нам нужно выбрать классы CSS, которые его составляют.
-
#dsq-content— фактически это контейнер, в котором обрабатывается все встраивание DISQUS. Любые стили, к которым вы примените это, будут применяться повсеместно в DISQUS. -
.dsq-comment-header— это заголовок комментария, в котором отображается имя комментатора. -
.dsq-comment-message— Вы догадались! Это сообщение комментария, и любые стили, добавленные в этот класс, относятся только к самому комментарию. -
#dsq-content h3— Хотя технически это не класс, стилизация этого тега будет стилизовать все заголовки, используемые в DISQUS, например, обозначающие количество комментариев и один над текстовой областью нового комментария. -
#dsq-global-toolbar— Внутри этого идентификатора находится глобальная панель инструментов, или ряд кнопок, которые находятся над окном комментариев.
Стилизация текста
Возможно, главное, что вы захотите изменить, — это текст, чтобы лучше соответствовать размеру и цвету окружающей темы. Это может быть достигнуто путем стилизации контейнера, в котором обрабатывается весь код DISQUS.
|
1
2
3
4
|
#dsq-content {
color: #333333 !important;
font-size: 1em !important;
}
|

Это изменит каждый бит текста на всем протяжении вставки DISQUS. Естественно, вы можете применить дополнительные стили к dsq-content чтобы лучше сравнить его с вашей темой WordPress.
Кроме того, мы можем стилизовать определенные части текста, такие как детали комментатора или заголовки. В большинстве тем мы, вероятно, захотим использовать общий стиль между заголовками в контенте и заголовками в комментариях. Это может быть достигнуто простым изменением класса.
|
1
2
3
4
|
#dsq-content h3 {
color: #666666 !important;
font-size: 1.2em !important;
}
|
Сокрытие Элементов
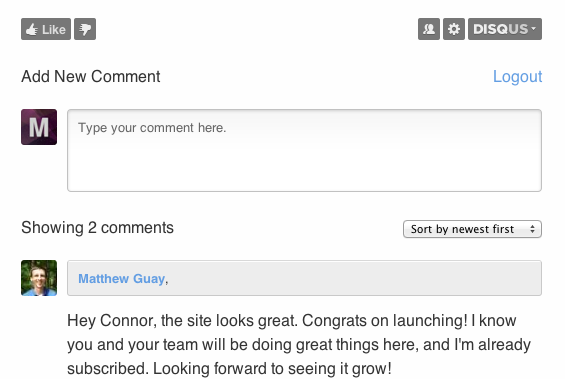
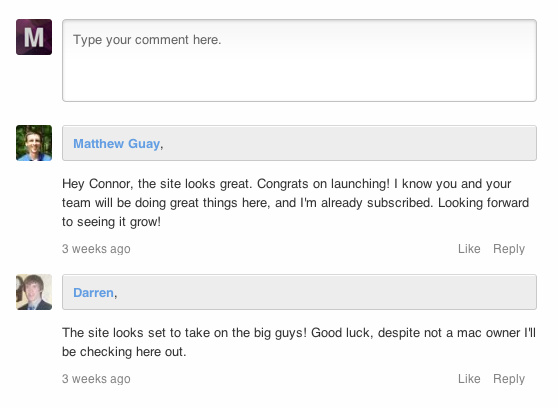
Также есть случаи, когда вы захотите отключить части встраивания DISQUS. На моем сайте я предпочитаю скрывать заголовки, чтобы придать ему более чистый вид. Это, опять же, очень просто сделать, просто установив стиль display на none .
|
1
2
3
|
#dsq-content h3 {
display: none;
}
|

Заворачивать
DISQUS может быть очень мощным дополнением к блогу и может предоставить многочисленные преимущества как блоггерам, так и пользователям (см. Раздел «Преимущества»). Несмотря на то, что у вас могут возникнуть некоторые проблемы, использование опций в разделе «Дополнительные параметры», как правило, настраивает DISQUS и обеспечивает беспроблемную работу с системой комментариев. Кроме того, благодаря простоте добавления стилей с помощью CSS нетрудно настроить DISQUS для любого сайта, который вам нужен.