С включением jQuery Masonry в базовую библиотеку WordPress 3.5, никогда не было так легко изменить макет шаблона для последних публикаций.
Обслуживание вашего контента в макете кладки может сделать часть блога вашего сайта более интересной для ваших читателей. С jQuery Masonry, не имеет значения длина вашего отрывка (в пределах разумного), он будет корректироваться, чтобы заполнить каждый бит пространства. В этом руководстве мы рассмотрим идею использования новой библиотеки jQuery Masonry с WordPres 3.5.
Что такое макет кладки?
Если вы слышали о «кирпичной» стене (представьте себе кирпичную стену), то у вас есть довольно хорошее представление о том, как может выглядеть макет каменной кладки на вашем сайте. Если вы все еще в замешательстве, посетите Pinterest и проверьте, как они выложили каждую «булавку» на своем веб-сайте. Все расположено вертикально, заполняя все доступное пространство. Важно отметить термин «вертикаль» в последнем предложении. Вы можете добиться такого же эффекта каменной кладки, используя CSS float, но у вас могут возникнуть проблемы с пробелами. Это происходит потому, что, в отличие от jQuery Masonry, CSS-плавающие элементы будут располагать элементы сначала горизонтально, а затем вертикально. Это может привести к очень непоследовательным и иногда нежелательным пробелам в вашем макете. Использование jQuery Masonry может помочь решить эту проблему.
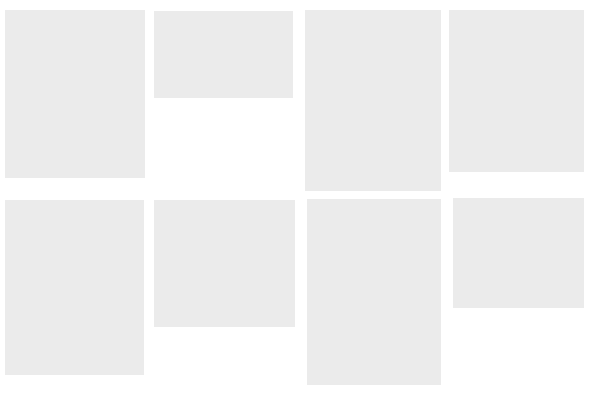
Пример CSS Float

Обратите внимание, что при использовании плавающих элементов CSS существуют промежутки между сообщениями разной высоты.
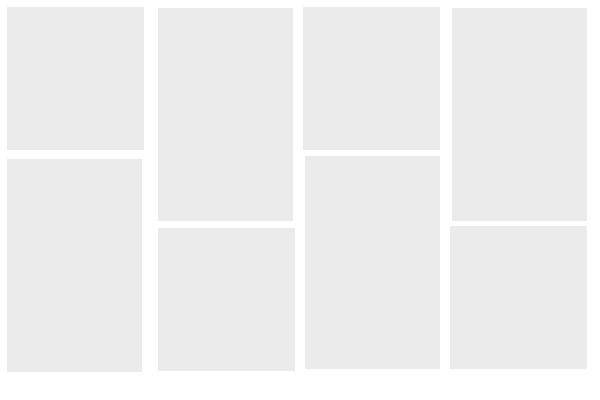
Пример jQuery Masonry

С jQuery Masonry каждый пост прекрасно умещается на месте, не оставляя неловких пробелов.
Теперь, когда мы знаем, что такое макет Masonry, давайте приступим к созданию простого макета jQuery Masonry для наших последних публикаций.
Шаг 1 Использование wp_enqueue_script для загрузки библиотеки
Прежде чем мы сможем начать строить нашу стену, нам нужно загрузить соответствующий скрипт. Вам нужно будет добавить следующий код в ваш файл functions.php .
|
1
2
3
4
|
function mason_script() {
wp_enqueue_script( ‘jquery-masonry’ );
}
add_action( ‘wp_enqueue_scripts’, ‘mason_script’ );
|
Шаг 2 Настройка сетки
Для моей основной структуры кладки я собираюсь внедрить следующий HTML-код в мой цикл (или пользовательский шаблон — везде, где вы планируете построить стену). Сначала я собираюсь установить контейнер для каменной стены, а затем установить контейнер для каждого поста в стене.
|
1
2
3
4
5
6
7
|
<div id=»container»>
<!— start your query before the .brick element —>
<div class=»brick»>
<!— Post Content —>
</div>
<!— end query—>
</div>
|
Настройка вашего CSS
Вам нужно будет определить ширину контейнера и ширину поста, чтобы достичь фактического эффекта кладки. Для моей демонстрации я установил свой контейнер на 960 пикселей в ширину, и я хочу иметь 4 столбца сообщений. Итак, мне нужно сделать простую математику, чтобы определить ширину каждого поста на моей стене.
Ширина кирпича = 960 пикселей / 4 сообщения = 240 пикселей каждый.
Имея это в виду, я могу настроить макет в моей таблице стилей:
|
1
2
3
4
5
6
7
8
|
#container {
width: 960px;
}
.brick {
width: 220px;
padding: 0px 10px 15px 10px;
}
|
Шаг 3 Настройте функцию
Затем нам нужно настроить функцию кладки так, чтобы все наши контейнеры div соединились в стене. Используйте следующий код для этого:
|
1
2
3
|
jQuery( document ).ready( function( $ ) {
$( ‘#container’ ).masonry( { columnWidth: 220 } );
} );
|
Вывод
Masonry поставляется с множеством встроенных опций, которые делают его очень привлекательным для использования с WordPress. Например, вы можете применить параметр анимации, чтобы «анимировать» ваши посты, добавить дополнительные элементы к стене (отлично подходит для макетов портфолио) или включить его в Infinte Scroll от Paul Irish . Независимо от того, как вы планируете использовать скрипт jQuery Masonry, это долгожданное дополнение к WordPress 3.5.