В этом руководстве мы представим API настроек WordPress и создадим страницу администрирования WordPress, где мы продемонстрируем использование этого API.
В целях данного руководства мы включим эту функциональность в плагин, но это также может быть частью темы WordPress.
Как говорится в Кодексе WordPress, API-интерфейс настроек был добавлен в WordPress 2.7 для упрощения добавления различных полей и разделов настроек на страницах администрирования.
Создание плагина
Для начала мы создадим и активируем плагин для инкапсуляции нашей страницы настроек. Мы будем использовать WP CLI для упрощения процесса создания, хотя это оставляет нам гораздо больше файлов, чем нужно в этом руководстве.
Как мы видим, мы используем имя wp scaffold plugin pluginname для создания плагина. После того, как он создан, мы активируем его — при желании также используя WP CLI, с помощью wp plugin activate pluginname
После активации мы открываем основной файл плагина — в этом случае sitepoint-settings-api.php .
Создание страницы администратора
Нет необходимости использовать WP CLI для этого плагина. Мы могли бы просто создать каталог с именем плагина и файл PHP внутри него с тем же именем. В любом случае, создание плагина оставило нам sitepoint-settings-api.php который выглядит следующим образом:
<?php /** * Plugin Name: Sitepoint Settings Api * Plugin URI: PLUGIN SITE HERE * Description: PLUGIN DESCRIPTION HERE * Author: YOUR NAME HERE * Author URI: YOUR SITE HERE * Text Domain: sitepoint-settings-api * Domain Path: /languages * Version: 0.1.0 * * @package Sitepoint_Settings_Api */ ~
Теперь мы можем просто добавить код после окончания комментария.
Чтобы добавить нашу страницу настроек, мы будем использовать add_options_page() (подробнее об этом здесь ). Эта функция принимает аргументы следующим образом:
add_options_page( $page_title, $menu_title, $capability, $menu_slug, $function );
Все аргументы говорят сами за себя. $menu_slug должна быть уникальной строкой, которую WordPress будет использовать внутри, но также будет отражена в URL. $function — это строка с именем функции, которая будет обеспечивать вывод HTML для нашей страницы администратора.
Поэтому мы добавим следующий код в наш файл плагина:
add_action( 'admin_menu', 'sitepoint_settings_page' ); function sitepoint_settings_page() { add_options_page( 'Settings API Page', 'Settings API Page', 'manage_options', 'settings-api-page', 'settings_api_page' ); }
После того, как мы сохранили файл (предположим, что мы активировали наш плагин), мы откроем нашу панель администрирования и найдем нашу страницу API настроек в разделе Настройки в боковом меню.
Мы можем в некоторой степени контролировать порядок или позицию элемента подменю, добавив приоритетный аргумент в нашу функцию add_action() :
add_action( 'admin_menu', 'sitepoint_settings_page', 1 );
Если мы хотим, чтобы наш пункт меню находился в корневом меню, а не в подменю « Настройки», мы будем использовать add_menu_page() , который принимает аналогичные аргументы .
Теперь, если мы откроем страницу в нашем браузере, все, что мы увидим, это пустая страница, потому что мы еще не создали функцию settings_api_page() которую мы указали:
API настроек
API настроек WordPress — это сложный механизм, который позволяет разработчикам легко создавать страницы настроек.
Прежде чем мы перейдем к полному примеру страницы настроек, где отображаются и сохраняются настройки в базе данных WordPress, мы объясним несколько важных функций, которые WordPress предоставляет в рамках своего API настроек .
register_setting () — это функция, которую мы используем для регистрации настройки, равной строке в таблице wp_options . Прежде чем мы сможем создать фактическое поле (или поля, поскольку установка может быть массивом значений), нам нужно зарегистрировать его. Таким образом, мы будем использовать механизм WordPress CRUD для настроек. Аргументы функции следующие:
register_setting( string $option_group, string $option_name, array $args = array() )
Первые два аргумента являются обязательными, первый позволяет нам присваивать ему поля, а $option_name , как мы увидим, является фактическим именем опции в базе данных WordPress.
add_settings_section () определяет / добавляет раздел на страницу администратора. Его аргументы таковы:
add_settings_section( string $id, string $title, callable $callback, string $page )
$callback — это функция, которая выводит HTL-заголовок раздела (он может быть пустым), а $page — это фрагмент страницы администратора, на которой мы его отобразим.
add_settings_field () определяет поле настроек в разделе настроек на странице настроек администратора. Аргументы за это:
add_settings_field( string $id, string $title, callable $callback, string $page, string $section = 'default', array $args = array()
Из них требуются $id , $title , $callback и $page . Функция $callback должна выводить HTML-код поля ввода.
API настроек предоставляет аргумент $page для add_settings_section и add_settings_field в качестве средства добавления разделов и полей на существующие страницы настроек. Мы будем использовать stpPlugin как для нашей группы параметров — в register_setting() — так и для присоединения раздела настроек и полей настроек к странице ‘stpPlugin’ в add_settings_section() и add_settings_field() . Затем мы «процитируем его» в следующих двух функциях в нашем примере, чтобы вывести соответствующий HTML.
settings_fields () выводит «поля nonce, action и option_page для страницы настроек». Он принимает аргумент $option_group , используемый в register_setting() .
do_settings_sections () выводит все разделы с соответствующими полями, зарегистрированными для конкретной страницы $.
$page — единственный аргумент здесь.
Объяснив эти функции, мы теперь переходим к некоторому реальному коду. Предыдущий код PHP, который мы добавили в файл sitepoint-settings-api.php мы заменили следующим:
add_action( 'admin_menu', 'stp_api_add_admin_menu' ); add_action( 'admin_init', 'stp_api_settings_init' ); function stp_api_add_admin_menu( ) { add_options_page( 'Settings API Page', 'Settings API Page', 'manage_options', 'settings-api-page', 'stp_api_options_page' ); } function stp_api_settings_init( ) { register_setting( 'stpPlugin', 'stp_api_settings' ); add_settings_section( 'stp_api_stpPlugin_section', __( 'Our Section Title', 'wordpress' ), 'stp_api_settings_section_callback', 'stpPlugin' ); add_settings_field( 'stp_api_text_field_0', __( 'Our Field 0 Title', 'wordpress' ), 'stp_api_text_field_0_render', 'stpPlugin', 'stp_api_stpPlugin_section' ); add_settings_field( 'stp_api_select_field_1', __( 'Our Field 1 Title', 'wordpress' ), 'stp_api_select_field_1_render', 'stpPlugin', 'stp_api_stpPlugin_section' ); } function stp_api_text_field_0_render( ) { $options = get_option( 'stp_api_settings' ); ?> <input type='text' name='stp_api_settings[stp_api_text_field_0]' value='<?php echo $options['stp_api_text_field_0']; ?>'> <?php } function stp_api_select_field_1_render( ) { $options = get_option( 'stp_api_settings' ); ?> <select name='stp_api_settings[stp_api_select_field_1]'> <option value='1' <?php selected( $options['stp_api_select_field_1'], 1 ); ?>>Option 1</option> <option value='2' <?php selected( $options['stp_api_select_field_1'], 2 ); ?>>Option 2</option> </select> <?php } function stp_api_settings_section_callback( ) { echo __( 'This Section Description', 'wordpress' ); } function stp_api_options_page( ) { ?> <form action='options.php' method='post'> <h2>Sitepoint Settings API Admin Page</h2> <?php settings_fields( 'stpPlugin' ); do_settings_sections( 'stpPlugin' ); submit_button(); ?> </form> <?php }
Здесь мы подключаем stp_api_settings_init() к admin_init . Там мы определяем и регистрируем наши настройки, разделы и поля.
stp_api_text_field_0_render() и stp_api_select_field_1_render() определяют вывод HTML наших двух полей, текста и поля выбора, принадлежащих к одной группе stp_api_settings параметру stp_api_settings — или настройке — в таблице wp_options в базе данных.
Наконец, мы определяем stp_api_options_page() , который выводит HTML для нашей страницы настроек администратора. Мы включаем в него разделы настроек и поля. Мы ссылались на эту функцию в верхней части нашего файла, в функции stp_api_add_admin_menu() , где мы зарегистрировали страницу администратора (опции).
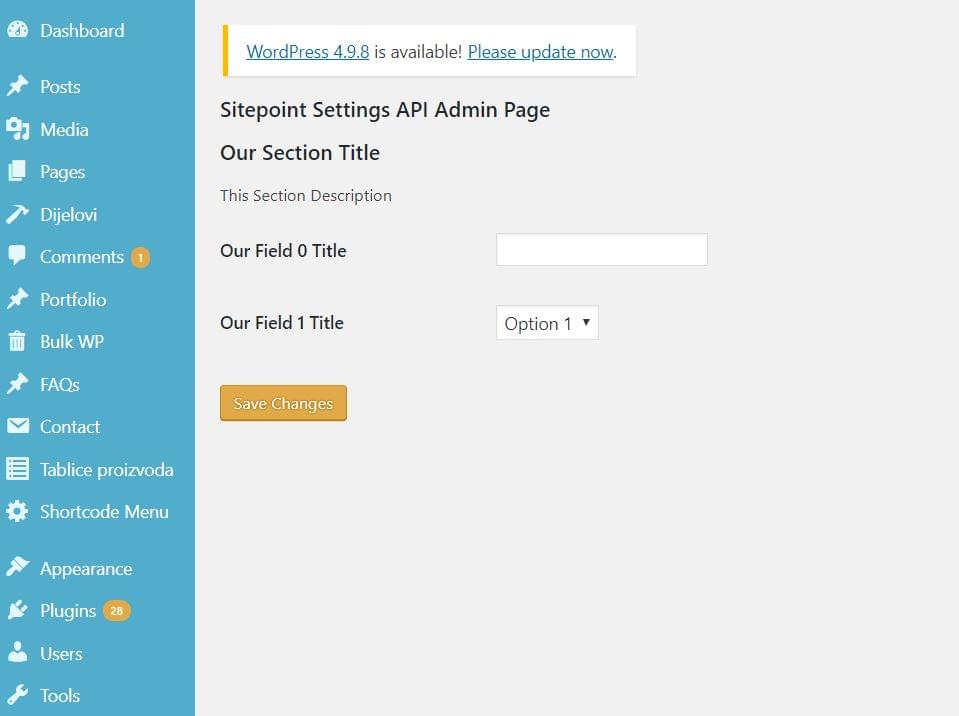
Когда мы снова перейдем на нашу страницу настроек, мы увидим, что она больше не пуста:
Если мы попробуем изменить и сохранить эти поля, при обновлении мы увидим, что это работает! WordPress абстрагирует транзакции базы данных для нас, одноразовых номеров и т. Д.
Мы могли бы дополнительно добавить некоторые функции проверки, дальнейшее оформление этой страницы и другие вещи.
Если мы перейдем к WP CLI и попробуем запустить wp option get stp_api_settings — после того, как мы изменили некоторые значения для этих двух полей — мы получим это:
Это показывает нам, что эти два поля были сохранены в нашей wp_options данных wp_options как поля массива, как параметр stp_api_settings .
Если мы теперь перейдем к оболочке WP CLI, мы можем попробовать код, который мы будем использовать для извлечения этих опций в нашем файле плагина или темы:
Вывод
WordPress приобрел известность в веб-индустрии благодаря простоте использования и легкости обучения для разработчиков. API настроек является одним из примеров такого удобства.
В этом руководстве мы представили API настроек WordPress. Об этой теме можно сказать гораздо больше, но введение, которое мы представили здесь, должно демистифицировать эту тему, чтобы позволить находчивым хакерам создавать свои собственные решения, начиная с этого.