Некоторое время назад у нас было учебное пособие, показывающее, как интегрировать WordPress Media Uploader в настройках тем и плагинов . Основываясь на этой идее, мы разработаем другую ее версию, изменив что-то в JavaScript (в основном, основной PHP-код почти такой же, как и старый). Короче говоря, мы воспользуемся преимуществом jQuery, чтобы создать крошечный плагин jQuery, отвечающий нашей цели.
Планирование и подготовка
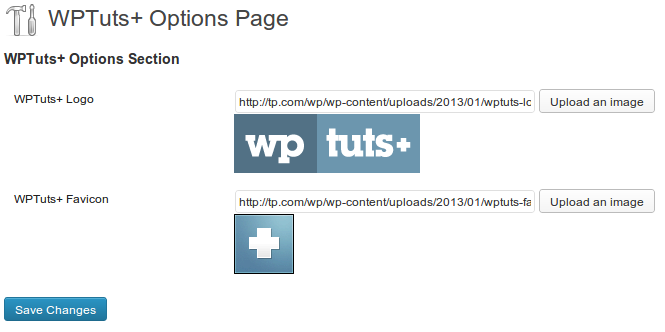
Мы создадим пример страницы параметров, которая содержит два поля формы: логотип и Favicon. Предполагая, что каждый из них имеет 3 компонента, включая: текстовое поле для ввода URL-адреса изображения, кнопку для отображения всплывающего окна WP Media Uploader и поле предварительного просмотра, отображающее выбранное в данный момент изображение.
В каталоге вашей темы создайте два файла с именами wptuts.php и wptuts-upload.js . Затем откройте файл functions.php в том же каталоге и добавьте следующий код:
|
1
|
require( ‘wptuts.php’ );
|
Создание страницы параметров
Установить параметры по умолчанию
Прежде всего, мы должны установить параметры по умолчанию для нашей страницы параметров. Мы намерены сгруппировать все настройки в одну опцию, в данном случае wptuts_options . Вот содержимое wptuts.php :
|
01
02
03
04
05
06
07
08
09
10
11
12
|
add_action( ‘after_setup_theme’, ‘wptuts_default_options’ );
function wptuts_default_options() {
// Check whether or not the ‘wptuts_options’ exists
// If not, create new one.
if ( ! get_option( ‘wptuts_options’ ) ) {
$options = array(
‘logo’ => »,
‘favicon’ => »,
);
update_option( ‘wptuts_options’, $options );
}
}
|
Функция wptuts_default_options будет выполнена сразу после установки темы.
Добавить страницу меню
Затем нам нужна страница параметров, на которой отображаются наши поля формы. Этот пост не будет посвящен API настроек, мы предполагаем, что вы это понимаете. Если вы не знакомы с API настроек, я рекомендую вам обратиться к другим публикациям о нем, например, к Полному руководству по API настроек WordPress .
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
|
add_action( ‘admin_menu’, ‘wptuts_add_page’ );
function wptuts_add_page() {
$wptuts_options_page = add_menu_page( ‘wptuts’, ‘WPTuts Options’, ‘manage_options’, ‘wptuts’, ‘wptuts_options_page’ );
add_action( ‘admin_print_scripts-‘ . $wptuts_options_page, ‘wptuts_print_scripts’ );
}
function wptuts_options_page() {
?>
<div class=’wrap’>
<div id=’icon-tools’ class=’icon32′></br></div>
<h2>WPTuts+ Options Page</h2>
<?php if ( isset( $_GET[‘settings-updated’] ) && $_GET[‘settings-updated’] ) : ?>
<div class=’updated’><p><strong>Settings saved.</strong></p></div>
<?php endif;
<form action=’options.php’ method=’post’>
<?php settings_fields( ‘wptuts_options’ );
<?php do_settings_sections( ‘wptuts’ );
<?php submit_button();
</form>
</div>
<?php
}
<!—?>—>
|
Приведенный выше код просто добавляет новую страницу меню, которая имеет заголовок меню с надписью WPTuts Options и значением slug wptuts . Обратите внимание на функцию обратного вызова функции wptuts_options_page , она будет отображать содержимое нашей страницы настроек. Кроме того, мы также добавляем функцию с именем wptuts_print_scripts которая ставит JavaScript и таблицу стилей на хук нашей страницы параметров, эта функция будет упомянута позже.
Варианты регистрации
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
|
add_action( ‘admin_init’, ‘wptuts_add_options’ );
function wptuts_add_options() {
// Register new options
register_setting( ‘wptuts_options’, ‘wptuts_options’, ‘wptuts_options_validate’ );
add_settings_section( ‘wptuts_section’, ‘WPTuts+ Options Section’, ‘wptuts_section_callback’, ‘wptuts’ );
add_settings_field( ‘wptuts_logo’, ‘WPTuts+ Logo’, ‘wptuts_logo_callback’, ‘wptuts’, ‘wptuts_section’ );
add_settings_field( ‘wptuts_favicon’, ‘WPTuts+ Favicon’, ‘wptuts_favicon_callback’, ‘wptuts’, ‘wptuts_section’ );
}
function wptuts_options_validate( $values ) {
foreach ( $values as $n => $v )
$values[$n] = esc_url( $v );
return $values;
}
|
Помните опцию с именем wptuts_options ? Теперь мы фактически регистрируем его в API настроек. wptuts_options_validate значение будет проверено функцией wptuts_options_validate . Приведенный выше код также регистрирует новый раздел, который содержит наши новые параметры настройки. Следующие три функции будут визуализировать содержимое вновь созданного раздела и настроек:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
|
function wptuts_section_callback() { /* Print nothing */ };
function wptuts_logo_callback() {
$options = get_option( ‘wptuts_options’ );
?>
<span class=’upload’>
<input type=’text’ id=’wptuts_logo’ class=’regular-text text-upload’ name=’wptuts_options[logo]’ value='<?php echo esc_url( $options[«logo»] );
<input type=’button’ class=’button button-upload’ value=’Upload an image’/></br>
<img style=’max-width: 300px;
<?php
}
function wptuts_favicon_callback() {
$options = get_option( ‘wptuts_options’ );
?>
<span class=’upload’>
<input type=’text’ id=’wptuts_favicon’ class=’regular-text text-upload’ name=’wptuts_options[favicon]’ value='<?php echo esc_url( $options[«favicon»] );
<input type=’button’ class=’button button-upload’ value=’Upload an image’/></br>
<img style=’max-width: 300px;
<?php
}
<!—?>—>
|
Видите ли вы, что каждый параметр имеет три основных компонента, которые мы запланировали выше? У текстового поля есть значение класса text-upload , button-upload для кнопки и значение preview-upload для оставшегося поля предварительного просмотра. Мы оставили тело wptuts_section_callback пустым, потому что нам не нужно печатать дополнительную информацию, просто напечатайте все его настройки. Другие классы, которые мы не упоминаем, это встроенные классы WordPress, мы используем их для улучшения пользовательского интерфейса.

Вставить необходимые скрипты
Наконец, как было сказано ранее, мы должны встроить несколько важных встроенных скриптов, включая Thickbox и Media Upload :
|
1
2
3
4
5
6
|
function wptuts_print_scripts() {
wp_enqueue_style( ‘thickbox’ );
wp_enqueue_script( ‘thickbox’ );
wp_enqueue_script( ‘media-upload’ );
wp_enqueue_script( ‘wptuts-upload’, get_template_directory_uri() . ‘/wptuts-upload.js’, array( ‘thickbox’, ‘media-upload’ ) );
}
|
В последней строке функции выше будет встроен наш файл wptuts-upload.js (он пока еще пуст), который мы создали ранее. Весь наш код JavaScript будет написан здесь, поэтому откройте его и перейдите к следующему разделу.
Создать плагин jQuery
В файле wptuts-upload.js первое, что нам нужно сделать, это инициализировать базу нового плагина:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
|
( function( $ ) {
$( function() {
$.fn.wptuts = function( options ) {
var selector = $( this ).selector;
// Set default options
var defaults = {
‘preview’ : ‘.preview-upload’,
‘text’ : ‘.text-upload’,
‘button’ : ‘.button-upload’
};
var options = $.extend( defaults, options );
}
} );
} ( jQuery ) );
|
Мы только что создали плагин jQuery с именем wptuts . selector указывает HTML-элемент или объект, на который будет влиять плагин. Например, если мы напишем JavaScript так:
|
1
|
$( ‘.something’ ).wptuts();
|
Тогда селектором будет HTML-элемент с чем- something классом. Обычно мы передаем обертку HTML, затем плагин jQuery будет манипулировать его дочерними компонентами. Взгляните на две наши созданные настройки, каждая из которых имеет оболочку с именем класса upload . Поэтому в дальнейшем мы сделаем это:
|
1
|
$( ‘.upload’ ).wptuts();
|
Переменная defaults содержит все параметры по умолчанию для нашего плагина. Мы определяем три свойства по умолчанию, имена которых указывают на элементы, на которые они ссылаются, а их значения являются селектором HTML, эти значения направляют наш плагин и определяют, какой дочерний элемент selector является полем «Текст», «Кнопка» или «Просмотр». Конечно, эти параметры могут быть заменены пользовательскими настройками (если они установлены). Параметры — это переменная, которая содержит параметры этого пользователя. Наконец, мы объединяем два вида параметров в одну переменную с именем options .
Далее мы должны добавить обработчик события к элементу кнопки:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
|
$.fn.wptuts = function( options ) {
var selector = $( this ).selector;
// Set default options
var defaults = {
‘preview’ : ‘.preview-upload’,
‘text’ : ‘.text-upload’,
‘button’ : ‘.button-upload’
};
var options = $.extend( defaults, options );
// When the Button is clicked…
$( options.button ).click( function() {
// Get the Text element.
var text = $( this ).siblings( options.text );
// Show WP Media Uploader popup
tb_show( ‘Upload a logo’, ‘media-upload.php?referer=wptuts&type=image&TB_iframe=true&post_id=0’, false );
// Re-define the global function ‘send_to_editor’
// Define where the new value will be sent to
window.send_to_editor = function( html ) {
// Get the URL of new image
var src = $( ‘img’, html ).attr( ‘src’ );
// Send this value to the Text field.
text.attr( ‘value’, src ).trigger( ‘change’ );
tb_remove();
}
return false;
} );
}
|
Когда кнопка нажата, jQuery запускает обработчик события щелчка. Ниже приведен поток этой функции события:
- Найдите текстовое поле, связанное с ним. Поскольку текстовое поле является его родным, мы используем метод
siblingсо значением класса текстового поля в качестве аргумента. - Показать всплывающее окно WP Media Uploader для загрузки нового изображения или выбора изображения из библиотеки.
-
send_to_editorфункциюsend_to_editor. Эта глобальная функция изначально была определена WP Media Uploader, ее основная задача — разместить указатель, на который отправляется новый элемент изображения HTML (если пользователь вставляет изображение из всплывающего окна). Далее мы проанализируем значение постоянной ссылки этого HTML-элемента изображения и сохраним его в переменнойsrc. - Затем это значение становится значением текстового поля. Прежде чем закрыть всплывающее окно с помощью функции
tb_remove, мы инициируем событие с именемchangeдля элемента Text, который определен ниже.
|
1
2
3
4
5
6
7
8
|
$( options.text ).bind( ‘change’, function() {
// Get the value of current object
var url = this.value;
// Determine the Preview field
var preview = $( this ).siblings( options.preview );
// Bind the value to Preview field
$( preview ).attr( ‘src’, url );
} );
|
Если текстовое поле имеет новое значение, это значение будет немедленно привязано к полю предварительного просмотра для отображения вновь выбранного изображения. Финальный JavaScript, создающий плагин, будет:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
|
( function( $ ) {
$( function() {
$.fn.wptuts = function( options ) {
var selector = $( this ).selector;
// Set default options
var defaults = {
‘preview’ : ‘.preview-upload’,
‘text’ : ‘.text-upload’,
‘button’ : ‘.button-upload’
};
var options = $.extend( defaults, options );
// When the Button is clicked…
$( options.button ).click( function() {
// Get the Text element.
var text = $( this ).siblings( options.text );
// Show WP Media Uploader popup
tb_show( ‘Upload a logo’, ‘media-upload.php?referer=wptuts&type=image&TB_iframe=true&post_id=0’, false );
// Re-define the global function ‘send_to_editor’
// Define where the new value will be sent to
window.send_to_editor = function( html ) {
// Get the URL of new image
var src = $( ‘img’, html ).attr( ‘src’ );
// Send this value to the Text field.
text.attr( ‘value’, src ).trigger( ‘change’ );
tb_remove();
}
return false;
} );
$( options.text ).bind( ‘change’, function() {
// Get the value of current object
var url = this.value;
// Determine the Preview field
var preview = $( this ).siblings( options.preview );
// Bind the value to Preview field
$( preview ).attr( ‘src’, url );
} );
}
// Usage
$( ‘.upload’ ).wptuts();
} );
} ( jQuery ) );
|
использование
Наш плагин jQuery готов к использованию. В самом конце приведенного выше фрагмента кода (место, которое мы прокомментировали), просто добавьте этот простой код:
|
1
2
|
// Usage
$( ‘.upload’ ).wptuts();
|
Полный способ использования этого плагина:
|
1
2
3
4
5
|
$( selector ).wptuts(
‘preview’ : /* Preview’s selector */,
‘text’ : /* Text’s selector */,
‘button’ : /* Button’s selector */
);
|
Все, что вам нужно, это правильно заполнить ваши селекторы (в зависимости от вашей структуры HTML).

Чтобы получить значение URL этих изображений, просто сделайте это:
|
1
2
3
|
$wptuts_options = get_option( ‘wptuts_options’ );
$wptuts_logo = $wptuts_options[‘logo’];
$wptuts_favicon = $wptuts_options[‘favicon’];
|
Показать логотип
Просто добавьте следующий код в любой файл шаблона, который вы хотите показать логотип. Попробуйте добавить его в footer.php , например:
|
1
2
3
4
|
<?php $wptuts_options = get_option( ‘wptuts_options’ );
<?php if ( «» != $wptuts_options[‘logo’] ) : ?>
<a href=»<?php echo home_url(); ?>»><img title=»<?php bloginfo( ‘name’ ); ?>» src=»<?php echo esc_url( $wptuts_options[‘logo’] ); ?>»/></a>
<?php endif;
|

Дисплей Фавикон
В wptuts.php добавьте этот код:
|
1
2
3
4
5
6
7
8
9
|
function wptuts_add_favicon() {
$wptuts_options = get_option( ‘wptuts_options’ );
$wptuts_favicon = $wptuts_options[‘favicon’];
?>
<link rel=»icon» type=»image/png» href=»<?php echo esc_url( $wptuts_favicon ); ?>»>
<?php
}
add_action( ‘wp_head’, ‘wptuts_add_favicon’ );
<!—?>—>
|
Вывод
Это простой плагин, он даст вам возможность интегрировать WP Media Uploader намного проще и гибче. Нам не нужно повторять много кода JavaScript для каждого ввода загрузки формы, если у вас есть много входов загрузки, которые необходимо интегрировать с WP Media Uploader. Надеюсь, вам понравится. Любая обратная связь будет оценена.
Вы можете скачать исходный код в верхней части этого поста или найти его на Github .