Давно общепризнанно, что одним из самых больших преимуществ WordPress перед конкурентами является пользовательский интерфейс администратора. В целом, он очень прост и интуитивно понятен в использовании. Кроме того, он постоянно совершенствуется и совершенствуется , и теперь экран загрузки мультимедиа является одной из многих вещей, находящихся под пристальным вниманием. К сожалению, есть кое-что, над чем команда WordPress-UI не имеет контроля, что последовательно отменяет всю их тяжелую работу: плагины и темы.
Пользовательский интерфейс вашего плагина (я буду использовать термин плагин в этой статье, но то же самое относится и к пользовательскому интерфейсу вашей темы) является одним из наиболее важных аспектов вашего плагина. Он определяет, как люди взаимодействуют с ним, насколько легко им пользоваться и, возможно, даже насколько им нравится пользоваться им. Это конечная цель вашего плагина: сделать конкретную задачу или задачи более легкой для конечного пользователя (на самом деле это, казалось бы, забытая цель самих компьютеров). Пользовательский интерфейс должен быть привлекательным, но в конечном итоге он должен быть функциональным. Принимая решение о том, как сделать макет вашего плагина, вы должны решить, как сделать ваш плагин простым в использовании — еще лучше, получить обратную связь — это по сути то, что делает WordPress .
Вступление
В последние недели и месяцы было много дискуссий о том, как можно улучшить удобство использования WordPress — от общих улучшений пользовательского интерфейса до доступности (если вы не думаете, что доступность является проблемой для WordPress или вашего плагина, я бы порекомендовал проверить из отличной беседы Грэма Армфилда из WordCamp Edinburgh ). Совсем недавно Том Макфарлин вызвал много дискуссий об интеграции с пользовательским интерфейсом WordPress . Обсуждение перешло к вопросу о необходимости руководства для авторов плагинов, чтобы помочь им обеспечить беспрепятственную интеграцию их в WordPress. Это руководство начинает обретать форму в виде Руководства по пользовательскому интерфейсу WordPress .
В этой серии мы рассмотрим шаги, которые вы можете предпринять, чтобы помочь интегрировать ваш плагин в пользовательский интерфейс WordPress. В этой статье мы сосредоточимся на некоторых основных рекомендациях, а также на некоторых доступных вам интерфейсах API. Пожалуйста, обратите внимание, что эти рекомендации никоим образом не являются «официальными». В последующих статьях мы рассмотрим более «практичные» примеры, в том числе использование метабоксов на пользовательских страницах администратора и использование указателей администратора WordPress.
Почему интеграция с WordPress имеет значение
Пользовательский опыт
Это самая важная причина. Основная цель как пользовательского интерфейса WordPress, так и вашего плагина или темы — облегчить управление контентом и производство для конечного пользователя. Это позволяет пользователю достичь определенной цели. Если ваш плагин или тема представляет пользовательский интерфейс, который сильно отличается от WordPress, вы заставляете пользователя изучать совершенно новый интерфейс. При этом им становится труднее, и они, вероятно, удалят ваш плагин и найдут другой. Согласованность является ключевым здесь.
Во-вторых, просто ужасно, когда плагин или тема торчит как больной палец. Администратор WordPress (в основном) прекрасно согласован, а плагины, которые не вписываются в него, — это просто больная глазка. Это даже не говорит о том, что собственный интерфейс плагина особенно уродлив. Вполне может быть, что интерфейс плагина гладкий, но он все равно будет выглядеть вне контекста.
Лучшие плагины легко вписываются в WordPress до такой степени, что почти невозможно сказать, где останавливается сам WordPress и запускается плагин. Это те плагины, которые пользователям нравится использовать, в основном потому, что они выглядят так, как будто они должны быть там. Плагины должны расширять WordPress, а не превращать их в CMS, которую создал бы Франкенштейн.
Будущее Доказательство вашего плагина
WordPress предоставляет множество способов помочь вам «вписаться» в WordPress. Он также предоставляет много CSS на страницах администратора, которыми вы можете воспользоваться. Выполнение обоих этих действий является эффективным способом «проверки будущего» пользовательского интерфейса вашего плагина. Любые изменения, сделанные в WordPress, будут отражены и в вашем плагине. С другой стороны, если вы «идете в одиночку» со своим пользовательским интерфейсом администратора — каждое обновление WordPress увеличивает вероятность того, что ваш пользовательский интерфейс плагина будет конфликтовать с WordPress. Используя стили и макеты WordPress, вы облегчаете жизнь себе и своим пользователям.
Неофициальные рекомендации по интерфейсу администратора
Уменьшите плагин
Вы можете подумать, что ваш плагин — самая важная вещь в хранилище, и он может быть лучшим в своем роде. Но действительно ли ему нужно главное место в меню администратора? Важным аспектом любого пользовательского интерфейса является простота, которая позволяет пользователям быстро найти то, что они хотят. Загромождение меню противоположно этому.
Вашему плагину может даже не понадобиться собственная подстраница. На всех страницах настроек по умолчанию могут быть добавлены разделы. Если ваш плагин имеет только несколько настроек, и они не будут неуместны на существующей странице настроек, вы должны учитывать это.
Если вашему плагину требуется место в меню верхнего уровня, подумайте о том, куда он должен пойти. Меню администратора разделено на три раздела: панель управления, управление контентом и настройки. От того, куда пойдет ваш пункт меню верхнего уровня, зависит от того, какова основная цель вашего плагина. Если он производит, редактирует и управляет контентом — он должен идти посередине. Если его целью является обслуживание, производительность или конфигурация (например, интеграция со сторонним программным обеспечением, кэширование или резервные подключаемые модули), они, вероятно, должны идти внизу.
Наконец, ваш плагин не должен чрезмерно навязываться. Наполнение вашего плагина ссылками «пожертвования», рекламными объявлениями или новостями из вашего блога не сделает ваш плагин привлекательным для ваших пользователей. Следует избегать плагинов «брендинг», или, по крайней мере, достаточно тонких, чтобы не конфликтовать с пользовательским интерфейсом WordPress.

Хотя это может не повлиять на удобство использования плагина, интеграция с внешним видом WordPress обеспечивает плавное и лучшее взаимодействие с пользователем. Дело не в том, что бренд плагина может быть ужасным (некоторые выглядят фантастически), а скорее в том, что они выглядят неуместно.
Решения, а не варианты
Понятно, что большинство авторов плагинов хотят, чтобы их плагин привлекал максимально широкий круг пользователей. К сожалению, побочным эффектом является то, что пользователю предоставляется куча опций. Частью философии WordPress являются решения, а не варианты:
Как разработчики мы иногда чувствуем, что предоставление опций для всего — это хорошо, у вас никогда не будет слишком много вариантов, верно? В конечном счете, эти решения в конечном итоге становятся техническими, выбор, который не интересует среднего конечного пользователя. Наша обязанность как разработчиков — принимать умные дизайнерские решения и избегать того, чтобы технические решения принимались на себя нашими конечными пользователями.
Есть две вещи, которые необходимо сбалансировать: с одной стороны, вы хотите, чтобы пользователи могли настраивать поведение вашего плагина. С другой стороны, слишком много опций могут затруднить поиск любого из них и могут привести пользователя в замешательство и разочарование. Здесь нет подходящих всем по размеру, и это должно быть сделано на основе вашего опыта того, что просят ваши пользователи.
Однако, опции — не единственный способ настройки вашего плагина:
- Используйте плагин хуки. Иногда, особенно когда речь идет о более технических аспектах вашего плагина, более целесообразно ввести один хук, чтобы позволить изменить настройку или запустить действие, чем вводить множество опций для достижения той же цели.
- Предоставление переопределяемых шаблонов плагинов. Например, в моем плагине Event Organizer включены базовые шаблоны, которые по умолчанию используются. Пользователь может скопировать их в свою тему и отредактировать их там, чтобы переопределить. Это дает пользователю полный контроль, но не требует обширной страницы настроек.
- Быть умным. Например, недавно я создал журнал платежей, который включал столбец даты, который должен быть отформатирован с использованием только чисел. Но американские пользователи нередко ожидают, что даты будут в формате мм-дд-гггг, а европейцы ожидают даты в формате дд-мм-гггг. Журнал форматировал даты в соответствии с часовым поясом сайта (хотя была добавлена опция экрана на случай необходимости ее изменения).
Настройки плагина идут под …
Пункт меню настроек? Или ваше собственное меню верхнего уровня? Я даже нашел некоторые в пункте меню «Плагины» до сих пор. Об этом много споров. Для большинства плагинов, которые не нуждаются в собственном меню верхнего уровня, решение за них принято. Но как насчет плагинов, которые делают? Я могу только высказать свое мнение здесь. Убедительным моментом является то, что некоторые пользователи ожидают найти настройки плагина в меню плагина. Хотя в некоторых случаях я думаю, что это приводит к неправильному использованию меню администратора — меню должно быть не «меню плагина», а меню, связанным с какой-то задачей (например, создание и редактирование сообщений, просмотр комментариев и т. Д.). Как WordPress отделяет задачи от настроек, так и плагины.
Во-вторых, изменение настроек — это отдельная задача, которая выполняется редко, часто только после установки WordPress или плагина. Поскольку он не посещается регулярно, размещение его в пункте меню «Настройки» приводит в порядок подменю вашего плагина для повседневного использования.
Если вы хотите убедиться, что ваша страница настроек не пропущена, я рекомендую вам добавить ссылку на нее под названием вашего плагина на странице «Плагины». Это страница, на которую пользователь попадет при активации плагина, что значительно облегчит поиск ваших настроек.

Вот пример того, как этого добиться:
|
01
02
03
04
05
06
07
08
09
10
|
add_filter(‘plugin_action_links’, ‘wptuts_plugin_settings_link’, 10, 2);
function wptuts_plugin_settings_link($links, $file) {
if ( $file == ‘myplugin/myplugin.php’ ) {
/* Insert the link at the end*/
$links[‘settings’] = sprintf( ‘<a href=»%s»> %s </a>’, admin_url( ‘options-general.php?page=my_plugin_settings’ ), __( ‘Settings’, ‘plugin_domain’ ) );
}
return $links;
}
|
Вкладки страницы
Если настройки вашего плагина не умещаются на одной странице, вам следует рассмотреть возможность использования вкладок для их разделения. WordPress использует вкладки на странице «Внешний вид -> Темы», и они могут быть добавлены в ваши настройки (или пользовательские страницы администратора, если это необходимо). При использовании вкладок страницы очень мало причин не использовать вкладки WordPress. Как это сделать, было описано в серии настроек API Тома Макфарлина здесь, на Wptuts +.
Но что, если вам нужно слишком много вкладок? Горизонтальные вкладки не очень хорошо масштабируются, а переполненные вкладки могут выглядеть запутанно и безобразно. Этот плагин делает хорошую попытку справиться с большим количеством страниц настроек — но строки настроек все еще делают его подавляющим:

Давайте предположим, что все эти вкладки необходимы (а они, вероятно, не нужны), тогда вы можете решить, что вертикальные вкладки являются более подходящим решением. Я видел, как несколько тем реализуют вертикальные вкладки (часто плохо), обычно используя собственный стиль. Хотя WordPress не использует вертикальные вкладки (за исключением вкладок справки) — вы должны основывать свои проекты на том, что доступно вам. Не стесняйтесь экспериментировать, но старайтесь, чтобы WordPress выглядело как родной — будет интересно посмотреть, что придут люди.
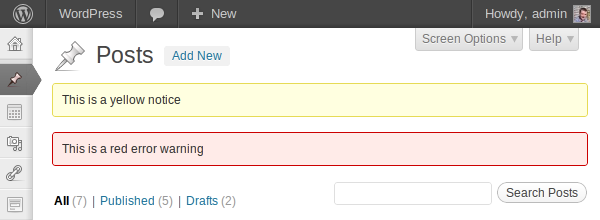
Уведомления администратора
В WordPress есть два типа уведомлений администратора: общие уведомления и сообщения об ошибках — соответственно стили желтого и красного цветов. Если ваш плагин должен отображать уведомление для пользователя, вы должны использовать один или другой в зависимости от контекста сообщения.

Использование API уведомлений WordPress — это очень простой способ предоставить пользователю постоянный опыт. Пример того, как это сделать:
|
01
02
03
04
05
06
07
08
09
10
11
12
|
/*
* Admin notice nag — displays a message
*/
/* Display a notice that can be dismissed */
add_action( ‘admin_notices’, ‘wptuts_admin_notices’ );
function wptuts_admin_notices() {
printf( ‘<div class=»updated»> <p> %s </p> </div>’, esc_html__( ‘This is a yellow notice’, ‘plugin_domain’ ) );
printf( ‘<div class=»error»> <p> %s </p> </div>’, esc_html__( ‘This is a red error warning’, ‘plugin_domain’ ) );
}
|
Очевидно, что вы должны отображать только релевантные сообщения, что означает условное отображение ваших уведомлений только на определенных экранах и для определенных пользователей. Для этого вы можете использовать get_current_user_id() и get_current_screen() :
|
01
02
03
04
05
06
07
08
09
10
11
|
function wptuts_admin_notices() {
// Display notice if user has ‘_wptuts_display_notice’ stored and on screen with id ‘portfolio’
$screen_id = get_current_screen()->id;
$display_notice = get_user_meta( get_current_user_id(), ‘_wptuts_display_notice’, true );
if ( $display_notice && ‘portfolio’ == $screen_id ) {
// Display notices
}
}
|
Для постоянных уведомлений вы должны включить ссылку отклонить, чтобы позволить пользователю скрыть сообщение. Как в следующем примере:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
|
/* Conditionally display notice */
add_action( ‘admin_notices’, ‘wptuts_persistant_notice’ );
function wptuts_persistant_notice() {
/* Check that the user hasn’t already clicked to ignore the message */
if ( ! get_user_meta( get_current_user_id(), ‘_wptuts_hide_notice’, true ) ) {
printf( ‘<div class=»updated»> <p> %1$s | <a href=»%2$s»> %3$s </a> </p> </div>’, __( «This is a persistent notice. To hide it click ‘dismiss'», ‘plugin_domain’ ), esc_url( add_query_arg( ‘wptus_nag’, wp_create_nonce( ‘wptus_nag’ ) ) ), __( ‘Dismiss’, ‘plugin_domain’ ) );
}
}
/* Hide notice */
add_action( ‘admin_init’, ‘wptuts_hide_notice’ );
function wptuts_hide_notice() {
if ( ! isset( $_GET[‘wptus_nag’] ) ) {
return;
}
// Check nonce
check_admin_referer( ‘wptus_nag’, ‘wptus_nag’ );
// updated user meta to indicate dismissed notice
update_user_meta( get_current_user_id(), ‘_wptuts_hide_notice’, 1 );
}
|
Вы также можете использовать ajax для отклонения уведомлений администратора , но вы также должны предоставить запасной вариант, отличный от JavaScript.
Кнопки
WordPress обеспечивает стилизацию для двух «типов» кнопок: «первичная» и «вторичная». Первая отображается в виде синей кнопки, и на любой странице должна быть только одна из этих кнопок. Вторичная кнопка — белая кнопка. WordPress предоставляет несколько вспомогательных функций для создания кнопок: функции get_submit_button() / submit_button() .
|
1
2
3
4
5
|
submit_button(
__( ‘Submit text’, ‘plugin_domain’ ),
‘primary’,
‘submit’
);
|
связи
«Деструктивные» действия, например ссылка, которая удаляет что-то, должны быть красного цвета. Часто вы можете использовать классы (например, trash ), которые сделают это за вас. Для других ссылок WordPress автоматически устанавливает цвета, и это не должно быть переопределено.
Ссылки на таблицы (такие как таблица сообщений) должны фильтровать таблицу, а не перенаправлять пользователя. Исключение составляют «ссылки действий», которые появляются при наведении курсора на строку (например, ссылки «редактировать» и «мусор»).
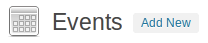
Иконки экрана и меню
Вы можете (и должны) использовать значки страниц на своих страницах администратора. В идеале они должны быть нестандартными (избегайте повторного использования одних и тех же значков для разных целей). Чтобы изменить значок для пользовательского типа сообщения, вы можете (условно) напечатать CSS в голове администратора, чтобы переопределить изображение значка по умолчанию.

Вы должны убедиться, что вы делаете это только для страниц пост-типа, чтобы не перекрывать значки на других страницах. Вот пример того, как:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
|
<?php
// Add screen icon
add_action( ‘admin_head’, ‘wptuts_event_screen_icon’ );
function wptuts_event_screen_icon() {
$post_type = get_current_screen()->post_type;
if ( ‘event’ == $post_type ) {
?>
<style type=»text/css»>
#icon-edit {
background: url(<?php echo plugin_dir_url(__FILE__ ); ?>css/images/icon-32.png);
}
</style>
<?php
}
}
?>
|
Для пользовательских страниц администратора вы также можете использовать screen_icon() . Это печатает HTML для значков на экране. Он принимает один (необязательный) аргумент: либо строку (используется в атрибуте ID контейнера значков), либо экранный объект, который используется для создания соответствующего атрибута ID. Например: screen_icon('myplugin'); напечатает что-то вроде:
<div id = "icon-myplugin" class = "icon32"> <br /> </ DIV>
Используя admin_head выше ловушку admin_head , вы можете настроить таргетинг на #icon-myplugin и предоставить фоновое изображение.
Для пользовательских типов записей меню можно указать при регистрации типа сообщений:
|
1
2
3
4
5
|
register_post_type( ‘event’, array(
…
‘menu_icon’ => plugin_dir_url( __FILE__ ) .
…
));
|
Для вкладок, добавленных в меню с помощью add_menu_page вы можете указать значок в качестве одного из аргументов:
|
1
2
3
4
5
6
7
|
add_menu_page(
__( ‘Page title’, ‘plugin_domain’ ), // Used for the title tags of the page
__( ‘Page title’, ‘plugin_domain’ ), // Page as it appears on the menu
‘manage_options’, // Capabilities to access this page
‘wptuts_custom_page_callback’, // Callback which prints the content of the page
plugin_dir_url( __FILE__ ) .
);
|
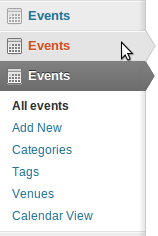
Значки экрана и меню должны быть серого цвета. Цветной значок меню более явно выпирает и выглядит «странным», если не сказать больше. Независимо от того, насколько хорош значок, он разрушает эстетику админ-панели. Хуже того, красочная иконка меню говорит мне, что вы не беспокоитесь о «хорошей игре» с пользовательским интерфейсом WordPress, так что я собираюсь заподозрить, что код плагина не «хорошо играет» с WordPress.
Помните, что значок экрана должен хорошо работать на трех разных фонах:

Вкладки справки
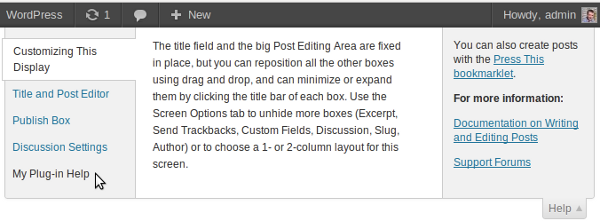
Это всегда хорошая идея, чтобы дать вашим пользователям дополнительное руководство на тот случай, если им это нужно. Тем не менее, включение его на странице может создать беспорядок (и текст справки никогда не является альтернативой интуитивно понятному дизайну пользовательского интерфейса). WordPress позволяет добавлять контент на вкладку «Справка», которая появляется в правом верхнем углу экрана. (Параметры экрана и вкладки справки часто могут игнорироваться пользователями, однако на ранних этапах обсуждаются способы их улучшения. Обратите внимание, что это только обсуждения, и ничего не решено).
Возможность добавления «контекстной справки» существует с 2.7, но с версии 3.3 вкладка справки немного обновилась, добавив панель справки с вкладками.

Вы можете добавить свою собственную вкладку с помощью следующего кода. Важно, чтобы вы добавляли только контекстную справку на соответствующих экранах. Вы также должны проверить, что метод WP_Screen::add_help_tab существует, так как в противном случае версии WordPress до 3.3 WP_Screen::add_help_tab фатальную ошибку.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
|
add_filter( ‘contextual_help’, ‘wptuts_contextual_help’, 10, 3 );
function wptuts_contextual_help( $contextual_help, $screen_id, $screen ) {
// Only add to certain screen(s).
if ( $screen_id != ‘screen_id’ || ! method_exists( $screen, ‘add_help_tab’ ) )
return $contextual_help;
$screen->add_help_tab( array(
‘id’ => ‘wptuts-overview-tab’,
‘title’ => __( ‘Overview’, ‘plugin_domain’ ),
‘content’ => ‘<p>’ .
));
return $contextual_help;
}
|
таблицы
При использовании таблиц на стороне администратора вашего плагина почти всегда лучше использовать тот же стиль, который WordPress использует для своих таблиц. Макет и внешний вид идеально подходят для представления таких данных, как продажи продуктов, журналы операций и т. Д., Предоставляя пользователям единый интерфейс. Важно отметить, что пользователи будут инстинктивно ожидать, что при наведении курсора на строку появятся «ссылки действий», а ссылки в столбцах будут фильтровать таблицу. Не бойтесь адаптировать свою таблицу к вашим конкретным потребностям (изменение ширины столбцов, индивидуальный стиль для изображений в столбце и т. Д.), Но важно представлять ваши данные в общедоступном и интуитивно понятном виде. ваши пользователи.
Безусловно, самый простой способ репликации админ-таблицы WordPress — это расширение класса WP_List_Table . Существует множество статей, объясняющих, как это сделать, но лучшим «учебником» является плагин «Таблица пользовательских списков» , который предоставляет вам работающий пример и невероятно хорошо прокомментирован. Однако следует WP_List_Table , что, хотя Кодекс говорит, что класс WP_List_Table подходит для расширения разработчиками, фактический исходный код помечает этот класс как «Частный». Потенциально WordPress может изменить класс — и если такие изменения произойдут, вам нужно будет убедиться, что они не нарушают вашу таблицу.
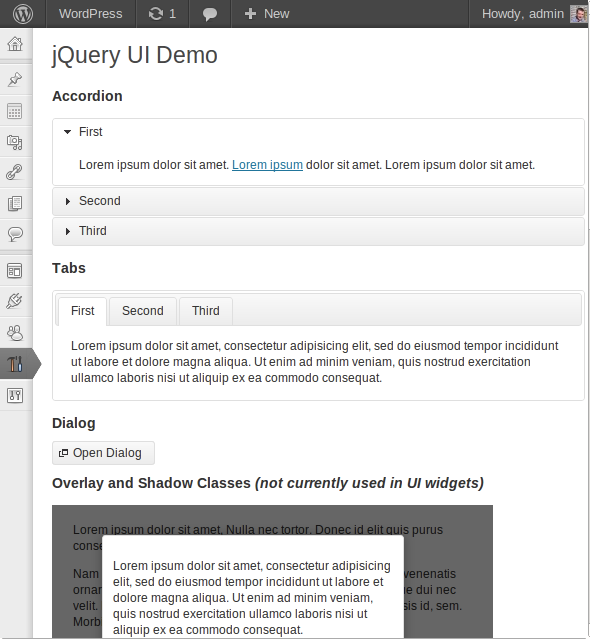
JQuery UI Styling
Весь пользовательский интерфейс jQuery предоставляется в WordPress (и если ваш плагин использует какой-либо из них, он должен использовать скрипты, предоставляемые WordPress). К сожалению, не обязательно соответствующие стили CSS. В настоящее время это оставлено для предоставления плагинов. Тем не менее, существует вероятность того, что это изменится с этим билетом Trac . Хелен Хоу Санди, основной разработчик WordPress, работала над двумя темами jQuery UI, которые дополняют WordPress (по одной для каждой цветовой схемы администратора). Нет никакой гарантии, что это войдет в WordPress * — но в любом случае вам следует скачать обе темы и использовать их со своими плагинами.
Демо-плагин можно скачать здесь . Из этого вы также можете извлечь две темы:
- jquery-ui-fresh.css (серая цветовая схема по умолчанию)
- jquery-ui-classic.css (синяя цветовая схема)

Поместите их в папку плагинов. При регистрации скриптов используйте тему, выбранную пользователем:
|
01
02
03
04
05
06
07
08
09
10
|
add_action( ‘wp_enqueue_scripts’, ‘wptuts_register_scripts’ );
function wptuts_register_scripts() {
if ( ‘classic’ == get_user_option( ‘admin_color’ ) ) {
wp_register_style ( ‘wptuts-plugin-jquery-ui-css’, plugin_dir_url( __FILE__ ) . ‘jquery-ui-classic.css’ );
} else {
wp_register_style ( ‘wptuts-plugin-jquery-ui-css’, plugin_dir_url( __FILE__ ) . ‘jquery-ui-fresh.css’ );
}
}
|
Затем вы можете вызвать wp_enqueue_style( 'wptuts-plugin-jquery-ui-css' ) где вам нужно (очевидно, вы должны дать стилям другой дескриптор, уникальный для вашего плагина). Одно это может помочь придать вашему плагину внешний вид, совместимый с WordPress.
* Если он превращается в WordPress, то вы можете удалить вышеперечисленное из вашего плагина и использовать вместо этого предоставленный стиль WordPress.
Мышление вне коробки
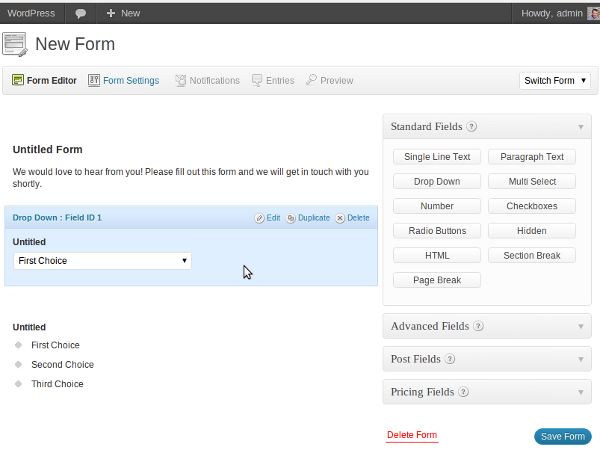
Не весь контент в WordPress представляет собой пост, комментарий или вложение, и иногда существующий пользовательский интерфейс не обеспечивает то, что вам нужно. В этих случаях просто неуместно навязывать ему «постовые» структуры, которые существуют изначально. Например, Gravity Forms — это плагин, который позволяет вам добавлять формы на свой сайт и управлять ими. Если бы они ограничивались собственным пользовательским интерфейсом WordPress, например, представляя формы почти как посты, результатом было бы худшее взаимодействие с пользователем и меньше продаж для Gravity Forms.
Предоставить своим пользователям лучший UX — это не просто поместить все в списки и метабоксы. Если ваш плагин должен представлять информацию способом, чуждым нативному пользовательскому интерфейсу WordPress — не стесняйтесь проявлять творческий подход и экспериментировать. Но как провести черту между творчеством и интеграцией с пользовательским интерфейсом WordPress? Это было что-то поднятое в комментариях к сообщению Тома, упомянутых ранее Правда в том, что все сводится к личному суждению и экспериментам, чтобы увидеть, что работает. Гравитационные формы, в целом, делают это хорошо:

Важно отметить, что хотя пользовательский интерфейс WordPress может не обеспечивать именно то, что вам нужно, есть из чего черпать вдохновение. Например, если вы хотите, чтобы ваши пользователи могли перетаскивать элементы, вы можете обратиться к странице меню за указаниями. Вы не должны полностью отбрасывать интерфейс администратора. Некоторые «принципы» пользовательского интерфейса администратора (некоторые из перечисленных выше) могут быть переведены независимо от того, чего вы пытаетесь достичь, например: использование цвета, ссылок, кнопок и значков. И детали важны — правильное использование градиентов, радиуса и шрифта важно для обеспечения согласованности, особенно когда вы делаете что-то «другое». Для примера перетаскивания вы можете использовать серый заполнитель с пунктирной рамкой.
Такое внимание к деталям может показаться трудным, но сделать его правильно — на самом деле ленивый (и в данном случае, соответственно) способ. WordPress добавляет много стилей на страницу администратора — и по большей части это будет автоматически унаследовано вашим плагином. В других случаях это просто вопрос добавления правильных классов к вашим элементам.
Вывод
Следующие статьи в этой серии будут намного более «практичными», но, надеюсь, эта статья проиллюстрировала некоторые немедленные и простые шаги по предоставлению пользователям более последовательного администратора. Приведенные здесь рекомендации ни в коем случае не являются официальными и не являются исчерпывающими, и я приветствую обсуждение и предложения!