Это вторая часть серии, в которой рассказывается о том, как ваш плагин и тема могут обеспечить наилучшее взаимодействие с пользователем, «вписываясь» в собственный пользовательский интерфейс WordPress. Это означает больше, чем просто просмотр части WordPress (которую мы рассмотрели в первой части ), но, где это уместно, имитирование того же рабочего процесса, который (надеюсь) будет знаком пользователям WordPress. Отчасти это то, как вы структурируете страницы и предоставляете информацию конечному пользователю. Невероятно полезный инструмент с точки зрения как пользовательского интерфейса, так и разработчика — это мета-блок. В этом уроке мы рассмотрим, как вы можете добавить мета-блоки на свою собственную страницу администратора.
Использование мета-блоков широко распространено в WordPress. Он используется на страницах виджетов, меню и панели инструментов и, конечно, на экране редактирования поста. Они могут быть фантастическим инструментом для улучшения пользовательского опыта:
- Они обеспечивают естественную группировку информации. На экране редактирования сообщения есть мета-поле для обработки публикации сообщения, по одному для каждой таксономии, а другое — для обсуждения обсуждения. Мета-боксы визуально разбивают информацию на более простые в обращении куски.
- Пользователь решает, что важно. Конечный пользователь может решить, какие мета-блоки и где отображаться, и может полностью скрыть мета-блоки, которые ему не нужны. Проще говоря, это позволяет пользователю управлять страницей так, чтобы она была организована таким образом, чтобы облегчить их рабочий процесс.
- Минимизировать или удалить. Точка, аналогичная приведенной выше: нерелевантные мета-блоки можно свернуть или полностью скрыть.
- Выглядит хорошо. В целом метабоксы выглядят хорошо. Так как они довольно распространены в WordPress, другие примеры мета-блоков (то есть мета-блоков, которые не похожи на собственные мета-блоки) просто выглядят неуместными.
Последний момент, который не должен остаться незамеченным: при правильной реализации мета-боксы также позволяют сторонним лицам добавлять или удалять контент со страницы администратора, что делает плагин или тему легко расширяемыми.
Обратите внимание, я не защищаю использование мета-блоков для всего — только там, где это имеет смысл. Как обсуждалось в первой части, бывают случаи, когда существующий пользовательский интерфейс WordPress недостаточен или не подходит для того, что пытается сделать ваш плагин. В этих случаях вы не должны ограничивать себя интерфейсом администратора — но вы также не должны игнорировать его.
Макет страницы
WordPress очень хорош в расширении, и мета-блоки не являются исключением. Скрипты и стили, которые WordPress использует для размещения, стиля и анимации мета-блоков, также доступны для нас. Их использование означает, что мета-блоки (вместе со всеми их «функциями») могут быть добавлены с относительно небольшим количеством кода.
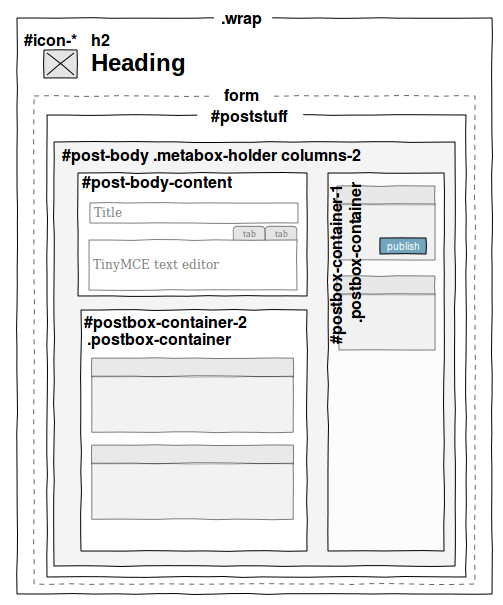
Однако, чтобы воспользоваться этим, нам нужно имитировать макет страницы администратора WordPress, чтобы селекторы, используемые в скриптах и стилях, применялись к нашей странице. Теперь, конечно, разные страницы реализуют мета-блоки по-разному. Например, панель инструментов имеет до 4 столбцов мета-полей одинакового размера, в то время как страница пост-редактирования допускает только 1 или 2, при этом один выступает в качестве боковой панели. В зависимости от того, как вы хотите, чтобы ваша страница отображалась, вам необходимо соответствующим образом структурировать ее. В этом уроке я расскажу о макете окна 1/2 мета на экране редактирования поста. Итак, давайте посмотрим на основной каркас страницы администратора.

.wrap
Этот элемент оборачивает всю вашу страницу администратора. Это добавляет поле к верхней и правой сторонам, чтобы держать страницу администратора вдали от сторон экрана. Это должно быть использовано на всех ваших страницах администратора.
|
1
2
3
|
<div class=»wrap»>
<!— Admin page here —>
</div>
|
Значок экрана
Далее идет значок экрана. Это снова должно появиться на всех ваших страницах администратора. screen_icon() для значка экрана может быть сгенерирована с помощью функции screen_icon() . Мы рассмотрели его использование в первой части этой серии. screen_icon('my-id') создает HTML:
|
1
2
3
|
<div id=»icon-my-id» class=»icon32″>
<br />
</div>
|
Heading
Далее идет заголовок страницы. Заголовок должен быть заключен в теги <h2></h2> . При необходимости внутри этих тегов может быть добавлена ссылка «добавить новое»:
|
1
2
3
4
5
6
7
8
|
<?php
printf(
‘<h2> %s <a href=»%s» > %s </a></h2>’,
esc_html__(‘Page Title’,’plugin_domain’),
esc_url(admin_url(admin.php?page=my-link-to-add-new)),
esc_html__(‘Add New’,’plugin_domain’)
);
?>
|
форма
Обычно с метаблоками вы принимаете какую-то форму ввода от пользователя. Для этого вам нужно обернуть всю страницу внутри формы. В любом случае требуется сохранить настройки мета-блоков (какие мета-блоки закрыты, а также расположение мета-блоков).
|
01
02
03
04
05
06
07
08
09
10
11
|
<form name=»my_form» method=»post»>
<input type=»hidden» name=»action» value=»some-action»>
<?php wp_nonce_field( ‘some-action-nonce’ );
/* Used to save closed meta boxes and their order */
wp_nonce_field( ‘meta-box-order’, ‘meta-box-order-nonce’, false );
wp_nonce_field( ‘closedpostboxes’, ‘closedpostboxesnonce’, false );
<!— Rest of admin page here —>
</form>
|
#poststuff
Этот элемент оборачивает держатель мета-бокса. Это важный элемент, так как WordPress использует его для определения своих стилей и сценариев.
|
1
2
3
|
<div id=»poststuff»>
<!— #post-body .metabox-holder goes here —>
</div>
|
#post-body
Этот элемент действует как держатель мета-бокса. У него есть два важных класса:
metabox-holder columns-* и columns-* . Второй из них определяет макет страницы (имеет ли он 1 или 2 столбца). Определяемый пользователем параметр макета может быть получен с помощью get_current_screen()->get_columns() . Далее мы используем это, чтобы добавить класс columns-1 или columns-2 соответственно (последний по умолчанию).
|
1
2
3
|
<div id=»post-body» class=»metabox-holder columns-<?php echo 1 == get_current_screen()->get_columns() ? ‘1’ : ‘2’; ?>»>
<!— meta box containers here —>
</div>
|
Контейнеры Meta Box Inside #post-body
Существует два контейнера мета-блоков, которые действуют как «столбцы» мета-блоков. Первый, .postbox-container-1 , выступает в качестве боковой панели в макете с 2 столбцами, а в макете с 1 столбцом находится чуть выше второго контейнера мета-блока. Тогда есть #post-body-content . Этот (необязательный) элемент не содержит мета-блоков, но содержит любой контент, который вы хотите разместить в верхней части страницы, и который нельзя перемещать. Например, на экране редактирования сообщения он содержит заголовок сообщения и редактор TinyMCE.
Чтобы напечатать мета-блоки внутри соответствующего контейнера, мы используем функцию do_meta_boxes которая принимает три аргумента:
-
$screen— идентификатор экрана (или мы можем использовать пустую строку для использования текущего идентификатора экрана). -
$context— это строковый идентификатор, используемый при регистрации мета-блока. Это может быть что угодно, но должно быть описательным (например, «сторона» и «нормальный»). Это позволяет вам определять положение и порядок мета-блоков по умолчанию. -
$object— это передается обратному вызову метабокса в качестве первого аргумента, и обычно это редактируемый объект (например, объект post на экране редактирования post). Если это не относится к вашей странице администратора, вы можете передать значениеnull.
|
01
02
03
04
05
06
07
08
09
10
11
12
|
<div id=»post-body-content»>
<!— #post-body-content —>
</div>
<div id=»postbox-container-1″ class=»postbox-container»>
<?php do_meta_boxes(»,’side’,$object);
</div>
<div id=»postbox-container-2″ class=»postbox-container»>
<?php do_meta_boxes(»,’normal’,$object);
<?php do_meta_boxes(»,’advanced’,$object);
</div>
|
Пример макета
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
|
<div class=»wrap»>
<?php screen_icon();
<h2><?php esc_html_e(‘Page Title’,’domain’);
<form name=»my_form» method=»post»>
<input type=»hidden» name=»action» value=»some-action»>
<?php wp_nonce_field( ‘some-action-nonce’ );
/* Used to save closed meta boxes and their order */
wp_nonce_field( ‘meta-box-order’, ‘meta-box-order-nonce’, false );
wp_nonce_field( ‘closedpostboxes’, ‘closedpostboxesnonce’, false );
<div id=»poststuff»>
<div id=»post-body» class=»metabox-holder columns-<?php echo 1 == get_current_screen()->get_columns() ? ‘1’ : ‘2’; ?>»>
<div id=»post-body-content»>
<!— #post-body-content —>
</div>
<div id=»postbox-container-1″ class=»postbox-container»>
<?php do_meta_boxes(»,’side’,null);
</div>
<div id=»postbox-container-2″ class=»postbox-container»>
<?php do_meta_boxes(»,’normal’,null);
<?php do_meta_boxes(»,’advanced’,null);
</div>
</div> <!— #post-body —>
</div> <!— #poststuff —>
</form>
</div><!— .wrap —>
|
Добавление мета-боксов и параметров экрана
Теперь у нас есть структура страницы, которую мы хотим, чтобы мы (или любая третья сторона) могли добавлять мета-блоки на страницу. Мы также хотели бы загрузить необходимый JavaScript, который позволяет минимизировать, скрыть или переместить эти мета-блоки.
Чтобы разрешить добавление мета-блоков, нам нужно запустить два хука. Первый:
|
1
|
add_meta_box_{screen_id}
|
Пропускает редактируемый объект (или ноль). Секунда:
|
1
|
add_meta_box
|
Пропускает две переменные: идентификатор экрана и редактируемый объект. Затем пользователи могут подключиться к этим действиям и добавить свои мета-блоки на страницу.
Далее мы хотим загрузить скрипт WordPress postbox.js . Этот скрипт позволяет пользователю перемещать, минимизировать или закрывать мета-блоки (и сохраняет их настройки). Сценарий должен быть инициализирован, поэтому для этого нам нужно напечатать одну строку javascript в нижнем колонтитуле.
Наконец, мы добавляем опцию экрана, позволяющую пользователю переключаться между макетом одного и двух столбцов. Параметры экрана, позволяющие пользователю скрывать метаблоки, добавляются автоматически. Мы будем использовать крюк load-{$pagenow} чтобы запустить обратный вызов только на соответствующей странице. Для пользовательских страниц администратора $pagenow — это идентификатор экрана.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
|
<?php
/* Throughout $screen_id is assumed to hold the screen ID */
/* Add callbacks for this screen only.
add_action(‘load-‘.$screen_id, ‘wptuts_add_screen_meta_boxes’);
add_action(‘admin_footer-‘.$screen_id,’wptuts_print_script_in_footer’);
/*
* Actions to be taken prior to page loading.
* @uses load-$hook
*/
function wptuts_add_screen_meta_boxes() {
/* Trigger the add_meta_boxes hooks to allow meta boxes to be added */
do_action(‘add_meta_boxes_’.$screen_id, null);
do_action(‘add_meta_boxes’, $screen_id, null);
/* Enqueue WordPress’ script for handling the meta boxes */
wp_enqueue_script(‘postbox’);
/* Add screen option: user can choose between 1 or 2 columns (default 2) */
add_screen_option(‘layout_columns’, array(‘max’ => 2, ‘default’ => 2) );
}
/* Prints script in footer.
function wptuts_print_script_in_footer() {
?>
<script>jQuery(document).ready(function(){ postboxes.add_postbox_toggles(pagenow); });</script>
<?php
}
?>
|
Осталось только добавить мета-блоки.
Добавление мета-боксов на страницу
Обычно мета-блоки могут быть добавлены с помощью add_meta_boxes или, еще лучше, add_meta_boxes_{post_type} . В более общем смысле тип сообщения можно рассматривать как идентификатор экрана. Мы запустили эти хуки внутри функции wptuts_add_screen_meta_boxes() выше. Осталось только подключить эти действия и использовать add_meta_box() .
|
01
02
03
04
05
06
07
08
09
10
11
12
|
/* Throughout $screen_id is assumed to hold the screen ID */
add_action(‘add_meta_boxes_’.$screen_id,’wptuts_add_my_meta_box’);
function wptuts_add_my_meta_box() {
add_meta_box(
‘my_meta_box_id’, //Meta box ID
__(‘My Meta Box’,’plugin_domain’), //Meta box Title
‘wptuts_my_meta_box_callback’, //Callback defining the plugin’s innards
$screen_id, // Screen to which to add the meta box
‘normal’ // Context
);
}
|
Код
Вы можете скачать простой класс административной страницы на основе этого руководства с GitHub .