В предыдущих уроках мы подробно изучили HTTP API WordPress , узнали, как использовать HTTP API в использовании API в плагинах, в ходе создания виджета, отображающего WHOIS и социальные данные домена, и интеграции CAPTCHA с входом в WordPress. форма .
В этом руководстве мы напишем плагин, который на этот раз интегрирует CAPTCHA ( reCAPTCHA от Google ) в стандартную регистрационную форму WordPress. Конечно, HTTP API будет использоваться для связи с конечной точкой reCAPTCHA для проверки ответа, предоставленного пользователем на запрос CAPTCHA.
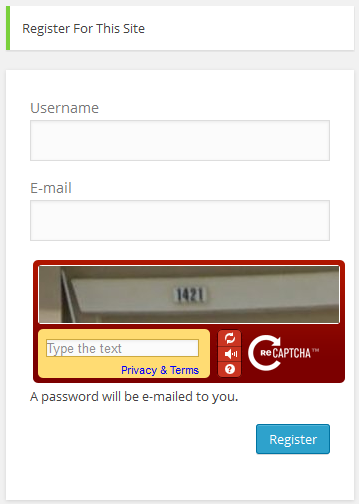
Ниже приведен скриншот формы регистрации, защищенной CAPTCHA для предотвращения регистрации спама.
Зачем включать капчу с регистрационной формой?
Из-за растущей популярности WordPress он стал легкой мишенью для недобросовестного автоматизированного программного обеспечения. Это программное обеспечение сканирует веб-сайты в поисках веб-сайтов, созданных на WordPress, и каждую минуту начинает регистрировать сотни и тысячи учетных записей.
В мои первые дни WordPress я все еще помню, как проснулся однажды утром с моим почтовым ящиком, заполненным уведомлениями для более чем пятидесяти зарегистрированных учетных записей пользователей.
Одним из проверенных и надежных способов сокращения и, возможно, полного устранения спама является внедрение CAPTCHA в веб-формы.
CAPTCHA — это программа, которая защищает веб-сайты от ботов, генерируя и оценивая тесты, которые могут пройти люди, а текущие программы — нет.
Благодаря интеграции CAPTCHA в регистрационную форму WordPress, регистрация спама скоро уйдет в прошлое.
Разработка плагинов
Прежде чем мы начнем кодировать плагин, давайте перейдем к reCAPTCHA , зарегистрируем ваше доменное имя и получим ваши public и private ключи API.
Прежде всего, включите заголовок плагина.
<?php /* Plugin Name: reCAPTCHA in WP Registration Form Plugin URI: http://sitepoint.com Description: Add Google's reCAPTCHA to WordPress registration form Version: 1.0 Author: Agbonghama Collins Author URI: http://w3guy.com License: GPL2 */
Создайте класс PHP с двумя свойствами, в котором будут храниться закрытый и открытый ключи вашей reCAPTCHA.
class Captcha_Registration_Form { /** @type string private key|public key */ private $public_key, $private_key;
Метод конструктора плагинов будет состоять из двух хуков действий, которые добавят запрос CAPTCHA в форму регистрации и подтвердят ответ CAPTCHA.
/** class constructor */ public function __construct() { $this->public_key = '6Le6d-USAAAAAFuYXiezgJh6rDaQFPKFEi84yfMc'; $this->private_key = '6Le6d-USAAAAAKvV-30YdZbdl4DVmg_geKyUxF6b'; // adds the captcha to the registration form add_action( 'register_form', array( $this, 'captcha_display' ) ); // authenticate the captcha answer add_action( 'registration_errors', array( $this, 'validate_captcha_field' ), 10, 3 ); }
Метод captcha_display() который будет выводить вызов reCAPTCHA, добавляется в регистрационную форму WordPress с помощью действия register_form .
Метод validate_captcha_field() , который обеспечивает: поле CAPTCHA не остается пустым и также проверяет ответ, предоставленный пользователем; добавляется в систему проверки регистрации действием registration_errors .
Ниже приведен код для captcha_display() и validate_captcha_field() мы говорили.
/** Output the reCAPTCHA form field. */ public function captcha_display() { ?> <script type="text/javascript" src="http://www.google.com/recaptcha/api/challenge?k=<?=$this->public_key;?>"> </script> <noscript> <iframe src="http://www.google.com/recaptcha/api/noscript?k=<?=$this->public_key;?>" height="300" width="300" frameborder="0"></iframe> <br> <textarea name="recaptcha_challenge_field" rows="3" cols="40"> </textarea> <input type="hidden" name="recaptcha_response_field" value="manual_challenge"> </noscript> <?php }
/** * Verify the captcha answer * * @param $user string login username * @param $password string login password * * @return WP_Error|WP_user */ public function validate_captcha_field($errors, $sanitized_user_login, $user_email) { if ( ! isset( $_POST['recaptcha_response_field'] ) || empty( $_POST['recaptcha_response_field'] ) ) { $errors->add( 'empty_captcha', '<strong>ERROR</strong>: CAPTCHA should not be empty'); } if( $this->recaptcha_response() == 'false' ) { $errors->add( 'invalid_captcha', '<strong>ERROR</strong>: CAPTCHA response was incorrect'); } return $errors; }
При более внимательном рассмотрении validate_captcha_field() частности второго условного оператора if , вызывается recaptcha_response() для проверки правильности ответа CAPTCHA (возвращается false если ответ CAPTCHA неверен).
Давайте посмотрим код и объяснение recaptcha_response() .
/** * Get the reCAPTCHA API response. * * @return string */ public function recaptcha_response() { // reCAPTCHA challenge post data $challenge = isset($_POST['recaptcha_challenge_field']) ? esc_attr($_POST['recaptcha_challenge_field']) : ''; // reCAPTCHA response post data $response = isset($_POST['recaptcha_response_field']) ? esc_attr($_POST['recaptcha_response_field']) : ''; $remote_ip = $_SERVER["REMOTE_ADDR"]; $post_body = array( 'privatekey' => $this->private_key, 'remoteip' => $remote_ip, 'challenge' => $challenge, 'response' => $response ); return $this->recaptcha_post_request( $post_body ); }
Объяснение кода. Чтобы убедиться в правильности ответа CAPTCHA, предоставленного пользователем, в конечную точку отправляется запрос POST http://www.google.com/recaptcha/api/verify со следующими параметрами.
-
privatekeyВаш личный ключ -
remoteipIP-адрес пользователя, который решил CAPTCHA. -
challengeЗначение recaptcha_challenge_field, отправленное через форму. -
responseЗначение поля recaptcha_response_field, отправленного через форму.
Во-первых, данные POST о запросе и ответе, отправленные формой, собираются и сохраняются в $challenge и $response соответственно.
IP-адрес пользователя фиксируется $_SERVER["REMOTE_ADDR"] и сохраняется в $remote_ip .
Чтобы отправить запрос POST через HTTP API , параметры или тело должны быть в форме массива, как показано ниже:
$post_body = array( 'privatekey' => $this->private_key, 'remoteip' => $remote_ip, 'challenge' => $challenge, 'response' => $response );
Параметры POST передаются в качестве аргумента в recaptcha_post_request() который затем отправляет запрос вместе с параметрами на https://www.google.com/recaptcha/api/verify и возвращает ответ API.
recaptcha_post_request() возвращает true если ответ CAPTCHA верный, и false противном случае.
Ниже приведен код для recaptcha_post_request()
/** * Send HTTP POST request and return the response. * * @param $post_body array HTTP POST body * * @return bool */ public function recaptcha_post_request( $post_body ) { $args = array( 'body' => $post_body ); // make a POST request to the Google reCaptcha Server $request = wp_remote_post( 'https://www.google.com/recaptcha/api/verify', $args ); // get the request response body $response_body = wp_remote_retrieve_body( $request ); /** * explode the response body and use the request_status * @see https://developers.google.com/recaptcha/docs/verify */ $answers = explode( "\n", $response_body ); $request_status = trim( $answers[0] ); return $request_status; }
Объяснение кода: $post_body массив $args с телом POST $post_body сохраненным в body ключа.
wp_remote_post отправляет запрос POST с ответом, сохраненным в $request .
Тело ответа извлекается wp_remote_retrieve_body и сохраняется в $response_body .
Если тест CAPTCHA был пройден, API reCAPTCHA возвращает:
true success
В противном случае возвращается следующая ошибка
false incorrect-captcha-sol
Чтобы метод recaptcha_post_request возвращал логическое значение, то есть true при успехе и false при сбое; ответ $response_body разбирается, а данные массива с индексом 0 обрезаются, чтобы удалить все лишние пробелы в начале и конце строки.
Наконец, мы закрываем класс плагина.
} // Captcha_Registration_Form
Чтобы привести класс в действие, нам нужно создать его экземпляр следующим образом:
new reCAPTCHA_Login_Form();
Заворачивать
Если вы хотите использовать плагин на своем сайте WordPress или изучить код, загрузите плагин из моего репозитория GitHub .
Это третья в серии, демонстрирующая, как HTTP-API WordPress можно использовать в плагине для использования API.
Не забудьте следить за каналом WordPress для аналогичных учебных пособий .
Удачного кодирования!