В предыдущем уроке мы подробно изучили HTTP API WordPress, и я обещал показать вам, как API можно использовать через HTTP API в плагине WordPress.
Мы видели пример плагина, использующего HTTP API, в ходе создания виджета WordPress для домена WHOIS и социальных данных, и в сегодняшнем уроке мы напишем плагин, который интегрирует CAPTCHA с системой входа в WordPress с использованием reCAPTCHA от Google. И, конечно, HTTP API будет использоваться для отправки запроса POST в reCAPTCHA для проверки ответа пользователя на вызов CAPTCHA.
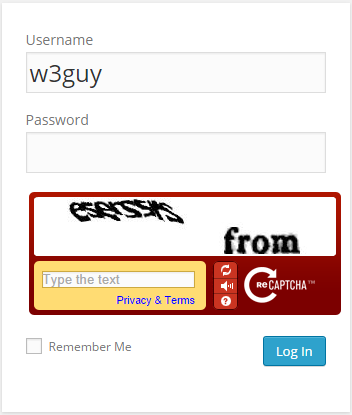
Ниже приведен скриншот формы входа в WordPress по умолчанию, защищенной CAPTCHA при активации плагина, который будет разработан во время этого урока.
Разработка плагинов
Прежде чем мы начнем кодировать плагин, зайдите в reCAPTCHA , зарегистрируйте ваше доменное имя и получите ваши
publicиprivateключи API.
Прежде всего, включите заголовок плагина.
<?php /* Plugin Name: WP Login Form with reCAPTCHA Plugin URI: http://sitepoint.com Description: Add Google's reCAPTCHA to WordPress Login Version: 1.0 Author: Agbonghama Collins Author URI: http://w3guy.com License: GPL2 */
Создайте класс PHP с двумя свойствами, в котором будут храниться закрытый и открытый ключи вашей reCAPTCHA.
class reCAPTCHA_Login_Form { /** @type string private key|public key */ private $public_key, $private_key;
При написании плагинов WordPress методом ООП все хуки действий и фильтров должны быть в конструкторе ( __construct ).
Метод магического конструктора нашего плагина будет состоять всего из двух хуков действий, которые добавят CAPTCHA в форму входа в систему и подтвердят ответ CAPTCHA.
/** class constructor */ public function __construct() { $this->public_key = '6Le6d-USAAAAAFuYXiezgJh6rDaQFPKFEi84yfMc'; $this->private_key = '6Le6d-USAAAAAKvV-30YdZbdl4DVmg_geKyUxF6b'; // adds the captcha to the login form add_action( 'login_form', array( $this, 'captcha_display' ) ); // authenticate the captcha answer add_action( 'wp_authenticate_user', array( $this, 'validate_captcha_field' ), 10, 2 ); }
Объяснение кода: во- первых, мой открытый и закрытый ключи reCAPTCHA сохраняются в свойствах их классов.
Метод captcha_display() который будет выводить вызов reCAPTCHA, добавляется в логин WordPress с помощью действия login_form .
Метод validate_captcha_field() , который обеспечит — поле CAPTCHA не оставлено пустым, а также правильный ответ — включен в систему проверки входа в систему действием wp_authenticate_user .
Ниже приведен код для captcha_display() и validate_captcha_field() мы говорили.
/** Output the reCAPTCHA form field. */ public function captcha_display() { ?> <script type="text/javascript" src="http://www.google.com/recaptcha/api/challenge?k=<?=$this->public_key;?>"> </script> <noscript> <iframe src="http://www.google.com/recaptcha/api/noscript?k=<?=$this->public_key;?>" height="300" width="300" frameborder="0"></iframe> <br> <textarea name="recaptcha_challenge_field" rows="3" cols="40"> </textarea> <input type="hidden" name="recaptcha_response_field" value="manual_challenge"> </noscript> <?php }
/** * Verify the captcha answer * * @param $user string login username * @param $password string login password * * @return WP_Error|WP_user */ public function validate_captcha_field($user, $password) { if ( ! isset( $_POST['recaptcha_response_field'] ) || empty( $_POST['recaptcha_response_field'] ) ) { return new WP_Error( 'empty_captcha', 'CAPTCHA should not be empty'); } if( isset( $_POST['recaptcha_response_field'] ) && $this->recaptcha_response() == 'false' ) { return new WP_Error( 'invalid_captcha', 'CAPTCHA response was incorrect'); } return $user; }
При более внимательном рассмотрении validate_captcha_field() именно второго условного оператора if , вызывается recaptcha_response() для проверки правильности ответа CAPTCHA (т.е. возвращает false, если ответ CAPTCHA неверен).
Давайте посмотрим код и объяснение recaptcha_response() .
/** * Get the reCAPTCHA API response. * * @return string */ public function recaptcha_response() { // reCAPTCHA challenge post data $challenge = isset($_POST['recaptcha_challenge_field']) ? esc_attr($_POST['recaptcha_challenge_field']) : ''; // reCAPTCHA response post data $response = isset($_POST['recaptcha_response_field']) ? esc_attr($_POST['recaptcha_response_field']) : ''; $remote_ip = $_SERVER["REMOTE_ADDR"]; $post_body = array( 'privatekey' => $this->private_key, 'remoteip' => $remote_ip, 'challenge' => $challenge, 'response' => $response ); return $this->recaptcha_post_request( $post_body ); }
Объяснение кода: Чтобы убедиться, что ответ CAPTCHA, предоставленный пользователем, является правильным, необходимо отправить запрос POST в конечную точку http://www.google.com/recaptcha/api/verify со следующими параметрами или телом.
-
privatekey: ваш личный ключ -
remoteipIP-адрес пользователя, который решил CAPTCHA. -
challengeЗначение recaptcha_challenge_field, отправленное через форму. -
responseЗначение поля recaptcha_response_field, отправленного через форму.
Во-первых, данные POST о запросе и ответе, отправленные формой, собираются и сохраняются в $challenge и $response соответственно.
IP-адрес пользователя фиксируется $_SERVER["REMOTE_ADDR"] и сохраняется в $remote_ip .
Чтобы отправить запрос POST через HTTP API , параметры или тело должны быть в форме массива следующим образом:
$post_body = array( 'privatekey' => $this->private_key, 'remoteip' => $remote_ip, 'challenge' => $challenge, 'response' => $response );
Параметры POST передаются в качестве аргумента функции recaptcha_post_request() которая отправит запрос вместе с параметрами на https://www.google.com/recaptcha/api/verify с возвращенным ответом API.
recaptcha_post_request() возвращает true если ответ CAPTCHA верный, и false противном случае.
Ниже приведен код для recaptcha_post_request()
/** * Send HTTP POST request and return the response. * * @param $post_body array HTTP POST body * * @return bool */ public function recaptcha_post_request( $post_body ) { $args = array( 'body' => $post_body ); // make a POST request to the Google reCaptcha Server $request = wp_remote_post( 'https://www.google.com/recaptcha/api/verify', $args ); // get the request response body $response_body = wp_remote_retrieve_body( $request ); /** * explode the response body and use the request_status * @see https://developers.google.com/recaptcha/docs/verify */ $answers = explode( "\n", $response_body ); $request_status = trim( $answers[0] ); return $request_status; }
Объяснение кода: $post_body массив $args с телом POST $post_body сохраняемым в body ключа.
wp_remote_post отправляет запрос POST с сохранением ответа в $request .
Тело ответа извлекается wp_remote_retrieve_body и сохраняется в $response_body .
Если тест captcha был пройден, API reCAPTCHA возвращает:
true success
В противном случае возвращается следующая ошибка
false incorrect-captcha-sol
Чтобы метод recaptcha_post_request возвращал логическое значение, то есть true при успехе и false при сбое; ответ $response_body разбирается, а данные массива с индексом 0 обрезаются, чтобы удалить все лишние пробелы в начале и конце строки.
Наконец, мы закрываем класс плагина.
} // reCAPTCHA_Login_Form
Мы закончили кодирование класса плагина. Чтобы заставить класс работать, нам нужно создать его экземпляр следующим образом:
new reCAPTCHA_Login_Form();
Заворачивать
Если вы хотите использовать плагин на своем сайте WordPress или для углубленного изучения кода, загрузите плагин .
Это вторая из серии статей, в которой будет продемонстрировано, как HTTP-API WordPress используется в плагине.
Не забудьте следить за каналом WordPress для аналогичных учебных пособий.
Удачного кодирования!