
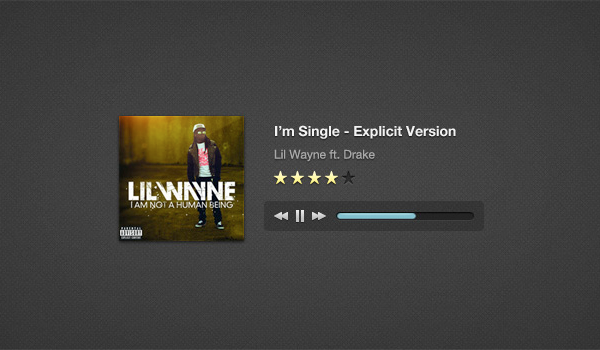
Я покажу, как интегрировать музыкальный проигрыватель HTML 5 в WordPress. После этого мы добавим страницу настроек («опции темы»), чтобы вы могли легко настроить плеер!
Этот музыкальный плеер наконец-то добрался до WP! Первоначально дизайн был создан Орманом Кларком, после чего Салим из Codebase Hero создал из него плагин jQuery.
Сегодня я возьму этот плагин и интегрирую его в WP. Я хотел бы отметить, что я не являюсь продвинутым разработчиком WP, и код, который я буду использовать, скомпилирован из различных учебных материалов в Интернете. Я просто хотел бы поделиться со всеми, как я это сделал. Также я не буду объяснять код плагина jQuery, созданный Saleem, я могу помочь ответить на любые вопросы, но лучше всего просто зайти на страницу плагина и просмотреть документацию. Вы можете скачать исходные файлы и настроить его по своему вкусу. Хорошо, давай уйдем
Что мы будем делать
Надеемся, что к концу этого урока вы сможете:
- Интегрировать музыкальный проигрыватель HTML5 в WP
- Создать пользовательский тип сообщения + пользовательский мета-бокс
- Создать страницу настроек для вашего музыкального плеера
Шаг 1 Скачать исходные файлы
Сначала загрузите необходимые исходные файлы и скопируйте папку с именем «blank» в папку wp-content / themes /, где находятся все ваши темы. Вам понадобятся файлы для завершения этого урока!
Ваш каталог должен выглядеть так: wp-content / themes / blank.
Хорошо, теперь мы будем работать в вашей «пустой» папке темы.
Шаг 2 Создание дополнительных папок и файлов
Перейдите в папку с загруженными исходными файлами и скопируйте папку списка воспроизведения в папку вашей темы. Папка содержит 3 папки css , images и js .
Эти папки содержат все файлы и изображения, поставляемые с музыкальным проигрывателем HTML5, и мы не будем их редактировать.
Давайте создадим еще несколько файлов. Внутри папки playlist создайте 2 файла playlist.php и playlist-post-type.php . Теперь откройте папку css и создайте файл playlist-style.css .
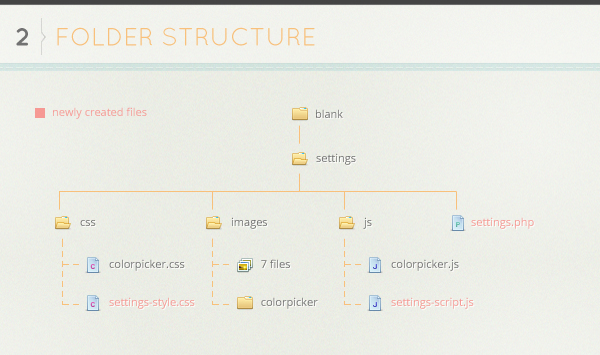
Посмотрите на изображение структуры папок ниже, чтобы убедиться, что у вас есть все правильные файлы.

Шаг 3 Пользовательский тип записи — Плейлист
Давайте создадим тип записи под названием плейлист. Подробнее о пользовательских типах постов на WP Codex. Откройте файл playlist-post-type.php .
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
|
<?php
// Adding Custom Post Type
add_action(‘init’, ‘playlist_register’);
function playlist_register() {
$labels = array(
‘name’ => _x(‘Playlist’,’Music Player’,’Music Player’),
‘singular_name’ => _x(‘Music Player’,’Music Player’, ‘Music Player’),
‘add_new’ => _x(‘Add New Track’, ‘Music Listing’,’Music’),
‘add_new_item’ => __(‘Add New Track’,’Music’),
‘edit_item’ => __(‘Edit Track’,’Music’),
‘new_item’ => __(‘New Music Post Item’,’Music’),
‘view_item’ => __(‘View Music Item’,’Music’),
‘search_items’ => __(‘Search Music Items’,’Music’),
‘not_found’ => __(‘Nothing found’,’Music’),
‘not_found_in_trash’ => __(‘Nothing found in Trash’,’Music’),
‘parent_item_colon’ => »
);
$args = array(
‘labels’ => $labels,
‘public’ => true,
‘exclude_from_search’ => false,
‘show_ui’ => true,
‘capability_type’ => ‘post’,
‘hierarchical’ => false,
‘rewrite’ => array( ‘with_front’ => false ),
‘query_var’ => false,
‘menu_icon’ => get_stylesheet_directory_uri() .
‘supports’ => array(‘title’, ‘editor’, ‘thumbnail’),
);
register_post_type( ‘playlist’ , $args );
}
// Maker sure any other code added to playlist-post-type.php is above this text!
?>
|
Довольно простые вещи здесь, это создаст новый тип записи под названием Playlist в нашем меню панели администратора. Пока вы не сможете его увидеть, потому что мы его еще не прикрепили. Для этого нам нужно вернуться в основной каталог темы и открыть файл functions.php . Добавьте следующее.
|
1
2
3
4
5
|
// DEFINE PATHS
define(‘OD_PLAYER’, TEMPLATEPATH . ‘/playlist/’);
// REQUIRE FILES
require_once(OD_PLAYER . ‘/playlist-post-type.php’);
|
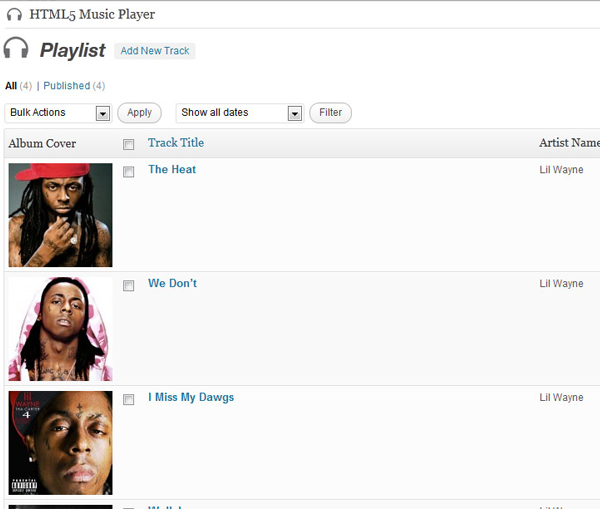
Вернитесь на панель инструментов и обновите страницу, теперь вы сможете увидеть плейлист в меню. Нажмите на Плейлист, и вы заметите, что сейчас у нас есть столбцы по умолчанию, которые отображают заголовок и дату. Мы хотим войти и изменить столбцы на что-то более подходящее для нашего типа записей. Мы добавим столбцы для обложки альбома, названия дорожки и имени исполнителя. Откройте playlist-post-type.php и добавьте это.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
|
//Custom Overview Page<br />add_action(«manage_posts_custom_column», «music_custom_columns»);
add_filter(«manage_edit-playlist_columns», «my_areas_columns»);<br />function my_areas_columns($columns)
{
$columns = array(
«thumbnail» => «Album Cover»,
«cb» => «<input type=\»checkbox\» />»,
«title» => «Track Title»,
«artist» => «Artist Name»
);
return $columns;
}
function music_custom_columns($column)
{
global $post;
if («ID» == $column) echo $post->ID;
elseif («artist» == $column)
echo get_post_meta(get_the_ID(),’music_artist’,true);
elseif («thumbnail» == $column) the_post_thumbnail(‘album-thumb’);
}
|

Это выглядит намного лучше, тебе не кажется? Хорошо, давайте добавим еще кое-что в этот файл. Я хочу иметь собственный значок для этого типа сообщения. Если вы нажмете «Добавить новую дорожку», вы заметите, что текущий значок — это просто «булавка» WP по умолчанию, вместо этого давайте добавим значок наушников.
|
01
02
03
04
05
06
07
08
09
10
11
12
|
// Adding Custom Screen Icons on Edit and Add New Screens
add_action(‘admin_head’, ‘plugin_header’);
function plugin_header() {
global $post_type;
?>
<style>
<?php if (($_GET[‘post_type’] == ‘playlist’) || ($post_type == ‘playlist’)) : ?>
#icon-edit { background:transparent url(‘<?php echo get_stylesheet_directory_uri() .’/playlist/images/playlist_large.png’;?>’) no-repeat;
<?php endif;
</style>
<?php
}
|
Я также хотел бы добавить пользовательский CSS к нашему новому типу записи, поэтому давайте прикрепим к нему файл CSS, добавив следующее.
|
1
2
3
4
5
6
7
|
//Add Custom CSS to the post
add_action(‘admin_head’, ‘tracklist_admin_css’);
function tracklist_admin_css() {
global $post_type;
<link rel=’stylesheet’ type=’text/css’ href='<?php echo get_stylesheet_directory_uri() .’/playlist/css/playlist-style.css’;?>’ />
<?php endif;
}
|
Мы добавим несколько стилей позже, а сейчас давайте продолжим добавлять вещи к нашему типу постов. Последнее, что осталось добавить, это метабокс. Прежде чем мы это сделаем, нам нужно знать, какой тип входов нам нужно добавить. Это легко, потому что мы уже знаем, так как мы опираемся на «готовый» продукт. HTML5 Music Player содержит файл со следующими параметрами.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
|
var myPlaylist = [
{
mp3:’mix/1.mp3′,
oga:’mix/1.ogg’,
title:’Sample’,
artist:’Sample’,
rating:4,
buy:’#’,
price:’0.99′,
duration:’0:30′,
cover:’mix/1.png’
}
];
|
Я должен сразу отметить одну вещь: мы не будем фокусироваться на «рейтинговой» части музыкального плеера. Итак, из этого мы можем сказать, что нам нужны следующие входные данные:
- mp3 (мета вход)
- ogg (мета-ввод)
- название (заголовок сообщения)
- художник (мета вход)
- купить (мета вход)
- цена (мета-вход)
- длительность (мета-вход)
- обложка (лучшее изображение)
Давайте добавим метабокс с этими элементами. Приведенный ниже код будет в основном заполнять поля ввода (мы сделаем их после этого), если в них что-то было сохранено.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
|
// Adding Custom Meta Information for tracks
add_action(‘add_meta_boxes’, ‘music_add_custom_box’);
function music_add_custom_box() {
add_meta_box(‘track_info’, ‘Track Information’, ‘track_box’, ‘playlist’,’normal’, ‘high’);
}
function track_box() {
$music_mp3 = »;
if ( isset($_REQUEST[‘post’]) ) {
$music_mp3 = get_post_meta((int)$_REQUEST[‘post’],’music_mp3′,true);
}
$music_ogg = »;
if ( isset($_REQUEST[‘post’]) ) {
$music_ogg = get_post_meta((int)$_REQUEST[‘post’],’music_ogg’,true);
}
$music_artist = »;
if ( isset($_REQUEST[‘post’]) ) {
$music_artist = get_post_meta((int)$_REQUEST[‘post’],’music_artist’,true);
}
$music_buy = »;
if ( isset($_REQUEST[‘post’]) ) {
$music_buy = get_post_meta((int)$_REQUEST[‘post’],’music_buy’,true);
}
$music_price = »;
if ( isset($_REQUEST[‘post’]) ) {
$music_price = get_post_meta((int)$_REQUEST[‘post’],’music_price’,true);
}
$music_duration = »;
if ( isset($_REQUEST[‘post’]) ) {
$music_duration = get_post_meta((int)$_REQUEST[‘post’],’music_duration’,true);
}
$check = «»;
if ( isset($_REQUEST[‘post’]) ) {
$check = get_post_meta((int)$_REQUEST[post],’music_thumb_url_check’,true);
}
$music_thumb_url = »;
if ( isset($_REQUEST[‘post’]) ) {
$music_thumb_url = get_post_meta((int)$_REQUEST[‘post’],’music_thumb_url’,true);
}
?>
|
Обратите внимание, что на этом этапе мы также закрываем тег php. Мы откроем это позже. Нам пришлось закрыть php, потому что мы будем добавлять html в файл. Выше мы создали функцию, которая просматривает каждое поле ввода и проверяет, сохранено ли что-нибудь, и если да, то оно автоматически заполняет эти значения в полях. Добавим входные данные
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
|
<div id=»track_list»>
<div>
<label for=»music_mp3″>MP3</label>
<input id=»music_mp3″ class=»widefat» name=»music_mp3″ value=»<?php echo $music_mp3; ?>» type=»text»>
</div>
<div>
<label for=»music_ogg»>OGG</label>
<input id=»music_ogg» class=»widefat» name=»music_ogg» value=»<?php echo $music_ogg; ?>» type=»text»>
<p style=»padding-left:140px;»><a href=»http://media.io/» target=»_blank»>Convert your music files online here</a> then use Upload/Insert <img src=»images/media-button-music.gif» /></p>
</div>
<div>
<label for=»music_artist»>Artist</label>
<input id=»music_artist» class=»widefat» name=»music_artist» value=»<?php echo $music_artist; ?>» type=»text»>
</div>
<div>
<label for=»music_buy»>URL To Purchase</label>
<input id=»music_buy» class=»widefat» name=»music_buy» value=»<?php echo $music_buy; ?>» type=»text»>
</div>
<div>
<label for=»music_price»>Song Price</label>
<input id=»music_price» class=»widefat» name=»music_price» value=»<?php echo $music_price; ?>» type=»text»>
</div>
<div>
<label for=»music_duration»>Song Duration</label>
<input id=»music_duration» class=»widefat» name=»music_duration» value=»<?php echo $music_duration; ?>» type=»text»>
</div>
</div>
|
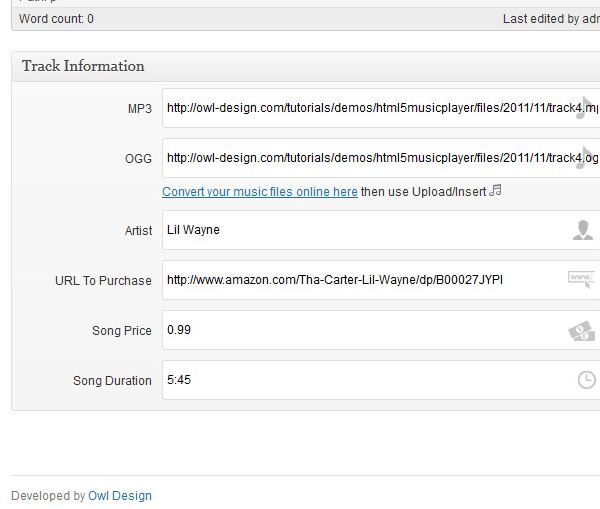
Попробуйте это. Нажмите Add New Track и вы должны увидеть поля ввода. Также вы заметите, что я добавил ссылку под вводом OGG, это то, что я нашел в Интернете для преобразования mp3-файлов в формат OGG онлайн. Мы будем стилизовать все это позже, а пока давайте удостоверимся, что эти поля ввода действительно сохраняют наш ввод, добавим этот код.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
|
<?php
}
add_action(‘save_post’,’catalog_save_meta’);
function catalog_save_meta($postID) {
if ( is_admin() ) {
if ( isset($_POST[‘music_mp3’]) ) {
update_post_meta($postID,’music_mp3′, $_POST[‘music_mp3’]);
}
if ( isset($_POST[‘music_ogg’]) ) {
update_post_meta($postID,’music_ogg’, $_POST[‘music_ogg’]);
}
if ( isset($_POST[‘music_artist’]) ) {
update_post_meta($postID,’music_artist’, $_POST[‘music_artist’]);
}
if ( isset($_POST[‘music_buy’]) ) {
update_post_meta($postID,’music_buy’, $_POST[‘music_buy’]);
}
if ( isset($_POST[‘music_price’]) ) {
update_post_meta($postID,’music_price’, $_POST[‘music_price’]);
}
if ( isset($_POST[‘music_duration’]) ) {
update_post_meta($postID,’music_duration’, $_POST[‘music_duration’]);
}
}
}
|
Хорошо, теперь, если вы попытаетесь сохранить, он сохранит данные. Теперь у нас есть полностью функциональный пользовательский тип сообщения. Давайте добавим немного CSS к нему. Откройте playlist-style.css , помните, ранее мы добавили пользовательский файл css в наш собственный код типа записи? Позволяет стилизовать эти входы. Добавьте следующее.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
|
/* Playlist Overview Page */
.column-thumbnail { width: 125px;
/* Custom CSS For Post Type */
#track_list { background:url(../images/playlist_bg.png) no-repeat right center;}
#track_list label { display:block;
#track_list div { clear:both !important;
#track_list input { height:40px !important;
/* Input Icons */
#music_mp3 { background:url(../images/note_icon.png) no-repeat right center #fff;
#music_ogg { background:url(../images/note_icon.png) no-repeat right center #fff;
#music_artist { background:url(../images/artist_icon.png) no-repeat right center #fff;
#music_rating { background:url(../images/rating_icon.png) no-repeat right center #fff;
#music_buy { background:url(../images/url_icon.png) no-repeat right center #fff;
#music_price { background:url(../images/money_icon.png) no-repeat right center #fff;
#music_duration { background:url(../images/clock_icon.png) no-repeat right center #fff;
|

Теперь мы полностью закончили с нашим пользовательским типом записи.
Еще один файл для редактирования …
Помните этот код, который я показал ранее?
|
01
02
03
04
05
06
07
08
09
10
11
12
13
|
var myPlaylist = [
{
mp3:’mix/1.mp3′,
oga:’mix/1.ogg’,
title:’Sample’,
artist:’Sample’,
rating:4,
buy:’#’,
price:’0.99′,
duration:’0:30′,
cover:’mix/1.png’
}
];
|
Это в основном вся информация, которую мы будем предварительно заполнять созданным нами пользовательским типом записи и мета-блоком. Откройте и добавьте следующий код в playlist.php .
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
|
<script type=»text/javascript»>
var myPlaylist = [
<?php query_posts(array(‘post_type’ => ‘playlist’));
<?php while(have_posts()): the_post();
<?php $thumbnail = wp_get_attachment_image_src( get_post_thumbnail_id ( $post->ID ), «album-thumb»);
{
mp3:'<?php echo get_post_meta(get_the_ID(),’music_mp3′,true);
oga:'<?php echo get_post_meta(get_the_ID(),’music_ogg’,true);
title:'<?php the_title() ?>’,
artist:'<?php echo get_post_meta(get_the_ID(),’music_artist’,true);
buy:'<?php echo get_post_meta(get_the_ID(),’music_buy’,true);
price:'<?php echo get_post_meta(get_the_ID(),’music_price’,true);
duration:'<?php echo get_post_meta(get_the_ID(),’music_duration’,true);
cover:'<?php echo $thumbnail[0] ?>’
},
<?php endwhile;
];
</script>
|
Это наш пользовательский цикл для пользовательского типа записи «playlist». Я использую get_post_meta, чтобы получить необходимые данные. Это все, что нам нужно для цикла. В следующем разделе мы запустим реальный музыкальный проигрыватель. На самом деле, прежде чем мы продолжим, нам нужно сделать небольшое дополнение к файлу functions.php . Откройте его и добавьте следующую строку в область // Опубликовать миниатюры. Это сделано для того, чтобы при добавлении избранного изображения оно обрезалось до размера 125×125.
|
1
|
add_image_size(‘album-thumb’, 125, 125, true);
|
Это должно выглядеть вот так …
|
1
2
3
|
// Post Thumbnails<br />add_theme_support(‘post-thumbnails’);
set_post_thumbnail_size(150, 150);
add_image_size(‘album-thumb’, 125, 125, true);
|
Вот и все, давайте двигаться дальше.
Шаг 4 Начало работы — Музыкальный проигрыватель
Хорошо, теперь, когда наш собственный тип записи полностью действительно позволяет подключить все это к музыкальному проигрывателю.
Вернитесь в каталог темы и откройте header.php . Все следующее.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
|
<!— Playlist Styles —>
<link rel=»stylesheet» href=»<?php bloginfo(‘template_url’); ?>/playlist/css/playlist.css»>
<!— Playlist JavaScripts —>
<script src=»<?php bloginfo(‘template_url’); ?>/playlist/js/jplayer.js»></script>
<script src=»<?php bloginfo(‘template_url’); ?>/playlist/js/music-player.js»></script>
<script>
$(document).ready(function(){
$(‘.music-player’).ttwMusicPlayer(myPlaylist, {
tracksToShow:3,
description:’Hello, this is a demo description’,
jPlayer:{
swfPath: ‘<?php bloginfo(‘template_directory’);
}
});
});
</script>
|
Если вы правильно следовали этому уроку, у вас должен быть полностью работающий музыкальный проигрыватель. Поздравляем!
Если вы сделали это для личного использования, вы можете легко изменить внешний вид музыкального проигрывателя по своему усмотрению. Но если вы похожи на меня и решили пойти еще дальше, давайте продолжим. Например, если бы я делал это для клиента, я знаю, что он не хотел бы иметь ничего общего с файлами CSS. Мне нужно создать страницу «Параметры темы». Для этого урока я назову его страницей «Настройки игрока», и мы вставим ее в меню «Плейлист» чуть ниже «Добавить новый трек».
Я не буду делать слишком много вариантов, но достаточно, чтобы вы, ребята, просто добавили больше, если вам нужно.
Шаг 5 Настройки игрока — Общий вид
Скопируйте папку настроек из загруженных исходных файлов и вставьте ее в пустую папку темы. Внутри папки с настройками создайте php-файл и назовите его settings.php, затем откройте папку css и создайте settings-style.css . Затем вернитесь и внутри папки js создайте файл с именем settings-script.js . Посмотрите изображение структуры папок ниже и убедитесь, что все совпадает!

settings.php
Да, откройте файл settings.php и дайте несколько вариантов. Сначала нам нужно прикрепить те файлы CSS и JS, которые у нас есть, в папке настроек. Используйте этот код, чтобы сделать это.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
|
<?php
// JavaScript
add_action(‘admin_init’, ‘settings_page_include_js’);
function settings_page_include_js(){
wp_register_script(‘settings_page_js’, get_template_directory_uri().’/settings/js/settings-script.js’, false);
wp_enqueue_script(‘settings_page_js’);
wp_register_script(‘settings_page_js_colorpicker’, get_template_directory_uri().’/settings/js/colorpicker.js’, false);
wp_enqueue_script(‘settings_page_js_colorpicker’);
}
// CSS
add_action(‘admin_print_styles’, ‘settings_page_include_styles’);
function settings_page_include_styles(){>
wp_register_style(‘settings_page_style’, get_template_directory_uri().’/settings/css/settings-style.css’, false);
wp_enqueue_style(‘settings_page_style’);
wp_register_style(‘settings_page_colorpicker’, get_template_directory_uri().’/settings/css/colorpicker.css’, false);
wp_enqueue_style(‘settings_page_colorpicker’);
}
|
Здесь мы добавили js и css для средства выбора цвета, а также пользовательские сценарии, которые мы напишем чуть позже. Следующий фрагмент кода инициализирует наши настройки и добавит страницу настроек плеера в подменю типа записи плейлиста.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
|
/* Init plugin options to white list our options */
add_action( ‘admin_init’, ‘theme_options_init’ );
function theme_options_init(){
register_setting( ‘odthemes_options’, ‘odthemes_theme_options’, ‘theme_options_validate’ );
}
/* Add Player Settings Menu to the custom post type ‘tracklist’ */
add_action( ‘admin_menu’, ‘theme_options_add_page’ );
function theme_options_add_page() {
add_submenu_page(‘edit.php?post_type=playlist’, __( ‘Player Settings’, ‘odthemes’ ), __( ‘Player Settings’, ‘odthemes’ ), ‘edit_theme_options’, ‘theme_options’, ‘theme_options_do_page’ );
}
/* Create the options page */
function theme_options_do_page() {
if ( ! isset( $_REQUEST[‘settings-updated’] ) )
$_REQUEST[‘settings-updated’] = false;
?>
|
Если вы обновите страницу своей панели мониторинга, вы еще не увидите ссылку, потому что мы на самом деле не сказали WP запускать файл settings.php . Вернитесь в корень папки вашей темы, откройте файл functions.php и добавьте этот фрагмент кода.
|
1
2
3
|
define(‘OD_THEME_OPTIONS’, TEMPLATEPATH . ‘/settings/’);
require_once( OD_THEME_OPTIONS . ‘/settings.php’ );
|
С нашим старым кодом functions.php строки должны выглядеть следующим образом …
|
1
2
3
4
5
6
7
|
// DEFINE PATHS
define(‘OD_PLAYER’, TEMPLATEPATH . ‘/playlist/’);
define(‘OD_THEME_OPTIONS’, TEMPLATEPATH . ‘/settings/’);// Theme Options Directory
// REQUIRE FILES
require_once(OD_PLAYER . ‘/playlist-post-type.php’);
require_once( OD_THEME_OPTIONS . ‘/settings.php’ );
|
Теперь вернитесь к файлу settings.php и продолжайте. На этом этапе, если вы обновите страницу, вы получите синтаксическую ошибку. Это нормально, потому что мы закрыли php, пока наша функция еще открыта. Мы будем добавлять HTML-код внутри этой функции. Как только мы закончим добавление HTML-кода и закроем функцию, синтаксическая ошибка исчезнет.
Давайте продолжим добавлять код в конец файла settings.php .
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
|
<!— OD Panel Page Wrap —>
<form method=»post» action=»options.php»>
<div id=»od-panel»>
<!— Border Styles all around —>
<div class=»glowbr»>
<!— Header —>
<div id=»od_header» class=»polish»>
<a id=»od_logo» href=»<?php echo get_admin_url(); ?>edit.php?post_type=playlist&page=theme_options»>OD Themes Framework</a>
<div class=»clear»></div>
</div>
<div id=»od_bar»></div> <!— Graphic Bar below the header —>
<!— END Header —>
<!— Save Changes Main Button —>
<div class=»button-zone-wrapper zone-top»>
<div class=»button-zone»>
<span class=»top»><button class=»save secondary» id=»od_save» name=»od_save» type=»submit»><?php _e(«Save Changes»,»odfw»);
</div>
</div>
<?php settings_fields( ‘odthemes_options’ );
<?php $options = get_option( ‘odthemes_theme_options’ );
<!— Content Container —>
<div id=»od_main»>
<!— WE WILL BE ADDING PAGE CONTENT CODE HERE —>
<div class=»clear»></div>
</div><!— END Content Container —>
</div>
<?php if ( false !== $_REQUEST[‘settings-updated’] ) : ?>
<div class=»updated fade»><p><strong><?php _e( ‘Options saved’, ‘odthemes’ );
<?php endif;
</div>
</form>
<!— END OD Panel Page Wrap —>
<?php
}
?>
|
Я добавил несколько комментариев в код, поэтому мне не нужно объяснять, что к чему. Если есть какие-либо вопросы, пожалуйста, добавьте комментарий, в противном случае просто посмотрите на код его основной HTML. Если вы обновите сейчас, вы сможете увидеть наш новый пункт меню под названием Настройки игрока. Страница пуста с заголовком и кнопкой сохранения изменений.
Давайте добавим несколько страниц к нему.
|
1
2
3
4
5
6
7
8
|
<!— Sidebar Navigation Container —>
<div id=»od-panel-sidebar»>
<ul class=»tabs»>
<li class=»general»><a href=»#od-panel-section-general»>General Settings</a></li>
<li class=»appearance»><a href=»#od-panel-section-appearance»>Player Appearance</a></li>
<li class=»misc»><a href=»#od-panel-section-misc»>Miscellaneous</a></li>
</ul>
</div>
|
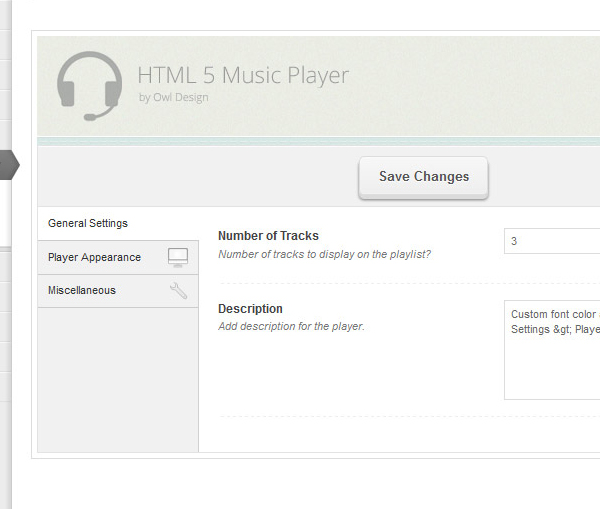
Это будут наши вкладки. Теперь мы добавим контейнер для вкладки, назначим каждому разделу идентификатор, чтобы впоследствии мы могли настроить таргетинг этой конкретной страницы на вкладку.
|
1
|
<!— Tabs Containers —> <div id=»od-panel-content» class=»tab_container»> <!— General Section |
|

В приведенном выше коде я уже добавил несколько вариантов. По сути, это разделение вкладки General Section с двумя вариантами. Опции можно добавить, просто добавив еще один div с классом «od-panel-field». Я добавил следующие параметры: количество отображаемых дорожек и описание музыкального проигрывателя.
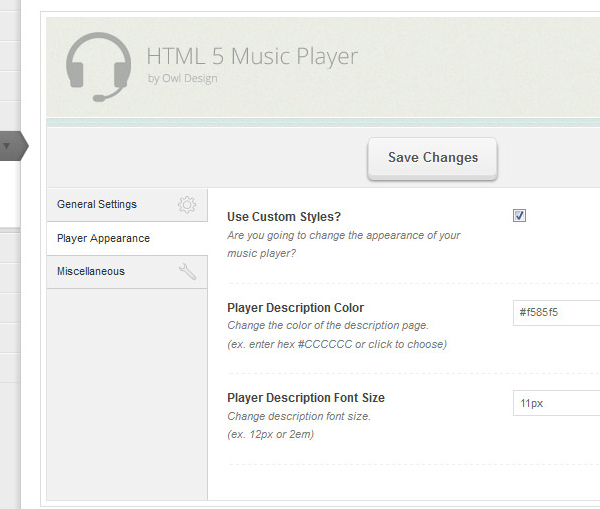
Давайте добавим два других раздела. Внешний вид плеера и разное
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
|
<!— Appearance Section |
<div class=»od-panel-section tab_content» id=»od-panel-section-appearance»>
<!— Change Appearance Checkbox —>
<div class=»od-panel-field»>
<fieldset class=»title»>
<label class=»description» for=»odthemes_theme_options[od_custom_css]»><?php _e( ‘Use Custom Styles?’, ‘odthemes’ );
<div class=»od-panel-description»>Are you going to change the appearance of your music player?</div>
</fieldset>
<fieldset class=»data»>
<input id=»odthemes_theme_options[od_custom_css]» class=»checkme» name=»odthemes_theme_options[od_custom_css]» type=»checkbox» value=»1″ <?php checked( ‘1’, $options[‘od_custom_css’] );
</fieldset>
<div class=»clear»></div>
</div>
<!— Show Settings if Appearance checkbox is checked —>
<div id=»extra»>
<!— Description Font Color —>
<div class=»od-panel-field»>
<fieldset class=»title»>
<label class=»description» for=»odthemes_theme_options[od_font_color]»><?php _e( ‘Player Description Color’, ‘odthemes’ );
<div class=»od-panel-description»>Change the color of the description page.
</fieldset>
<fieldset class=»data»>
<input id=»colorpicker» class=»regular-text» type=»text» name=»odthemes_theme_options[od_font_color]» value=»<?php esc_attr_e( $options[‘od_font_color’] ); ?>» />
</fieldset>
<div class=»clear»></div>
</div>
<!— Description Font Size —>
<div class=»od-panel-field»>
<fieldset class=»title»>
<label class=»description» for=»odthemes_theme_options[od_font_size]»><?php _e( ‘Player Description Font Size’, ‘odthemes’ );
<div class=»od-panel-description»>Change description font size.
</fieldset>
<fieldset class=»data»>
<input id=»odthemes_theme_options[od_font_size]» class=»regular-text» type=»text» name=»odthemes_theme_options[od_font_size]» value=»<?php esc_attr_e( $options[‘od_font_size’] ); ?>» />
</fieldset>
<div class=»clear»></div>
</div>
</div> <!— END Show Settings if Appearance checkbox is checked —>
</div>
<!— Miscellaneous Section |
<div class=»od-panel-section tab_content» id=»od-panel-section-misc»>
<!— Footer Text —>
<div class=»od-panel-field»>
<fieldset class=»title»>
<label class=»description» for=»odthemes_theme_options[od_footer_text]»><?php _e( ‘Player Footer Text’, ‘odthemes’ );
<div class=»od-panel-description»>Change footer text.</div>
</fieldset>
<fieldset class=»data»>
<input id=»odthemes_theme_options[od_footer_text]» class=»regular-text» type=»text» name=»odthemes_theme_options[od_footer_text]» value=»<?php esc_attr_e( $options[‘od_footer_text’] ); ?>» />
</fieldset>
<div class=»clear»></div>
</div>
</div>
|

Краткие пояснения по поводу этих двух разделов. В Внешний вид мы добавили флажок, если установлен флажок, мы будем использовать jQuery для отображения параметров, но если этот флажок снят, параметры будут скрыты. Доступные опции — изменить цвет текста описания и размер шрифта. В разделе Разное мы добавили только одну опцию, и это будет текст области нижнего колонтитула.
Ничего еще не сохраняется. Давайте удостоверимся, что мы можем сохранить наши варианты! Вставьте этот последний фрагмент кода в файл settings.php . Убедитесь, что он добавлен в самую последнюю строку …
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
|
<?php
/* Sanitize and validate input.
function theme_options_validate( $input ) {
// Our checkbox value is either 0 or 1
if ( ! isset( $input[‘od_custom_css’] ) )
$input[‘od_custom_css’] = null;
$input[‘od_custom_css’] = ( $input[‘od_custom_css’] == 1 ? 1 : 0 );
// Text input
$input[‘music_tracks_to_show’] = wp_filter_nohtml_kses( $input[‘music_tracks_to_show’] );
$input[‘od_font_color’] = wp_filter_nohtml_kses( $input[‘od_font_color’] );
$input[‘od_font_size’] = wp_filter_nohtml_kses( $input[‘od_font_size’] );
$input[‘od_footer_text’] = wp_filter_nohtml_kses( $input[‘od_footer_text’] );
// Textarea
$input[‘music_player_description’] = wp_filter_post_kses( $input[‘music_player_description’] );
return $input;
}
|
Теперь, когда все наши опции сохранены, давайте сделаем так, чтобы эта страница выглядела хорошо.
Javascript
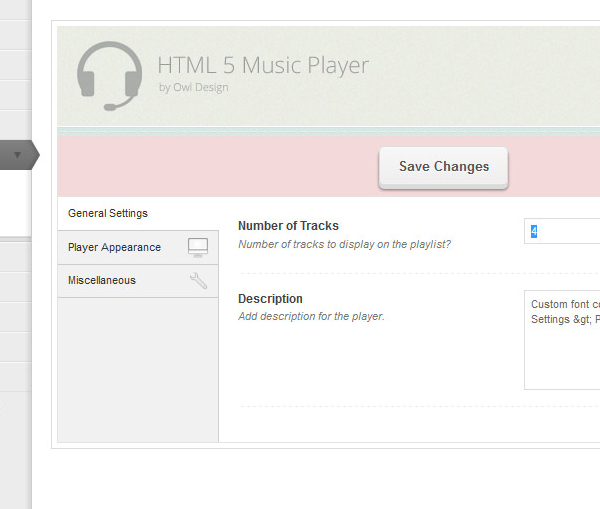
Прежде чем мы добавим стили, давайте добавим функции javascript. Перейдите в папку js и откройте файл settings-script.js . Добавьте следующий код. Это функция, которую мы будем использовать, чтобы изменить цвет элемента div на красный, когда кто-то вносит изменения в какие-либо параметры.
|
1
2
3
4
5
6
7
8
9
|
// Function that will change color do a div whenver someone makes a change to the input fields
function activate_save_animation(e){
jQuery(‘.button-zone’).animate({
backgroundColor: ‘#f3d9d9’,
borderLeftColor: ‘#555’,
borderRightColor: ‘#555’
});
jQuery(‘.button-zone button’).addClass(‘save-me-fool’);
}
|

Следующий фрагмент кода используется, чтобы увидеть, установлен ли флажок в разделе «Внешний вид проигрывателя» или нет. Если он не проверен, он будет скрывать div с идентификатором «extra».
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
|
// This bit of code shows extra options if the checkbox is checked
jQuery(document).ready(function($) {
if($(‘.checkme’).is(‘:checked’)){
$(«#extra»).show(«fast»);
} else
{
$(«#extra»).css(«display»,»none»);
}
});
jQuery(document).ready(function($){
$(«.checkme»).click(function(){
if ($(«.checkme»).is(«:checked»)) {
$(«#extra»).show(«fast»);
} else {
$(«#extra»).hide(«fast»);
}
});
|
Чуть ниже предыдущего кода позволяет добавить следующий код. Мы создали функцию для изменения цвета фона на красный, когда кто-то вносит изменения, теперь мы должны его инициализировать.
|
1
2
3
4
|
// If there was a change to the input fields fire up the ‘activate_save_animation’ functions
$(‘#od-panel input, #od-panel select,#od-panel textarea’).live(‘change’, function(e){
activate_save_animation(e);
);
|
Вы можете проверить его сейчас, попробуйте изменить любые параметры, и вы заметите, что фон вокруг «Сохранить изменения» меняет цвет. Следующий код активирует наши вкладки.
|
01
02
03
04
05
06
07
08
09
10
11
12
|
// Script for Tabs
$(«.tab_content»).hide();
$(«ul.tabs li:first»).addClass(«active»).show();
$(«.tab_content:first»).show();
$(«ul.tabs li»).click(function() {
$(«ul.tabs li»).removeClass(«active»);
$(this).addClass(«active»);
$(«.tab_content»).hide();
var activeTab = $(this).find(«a»).attr(«href»);
$(activeTab).fadeIn();
return false;
});
|
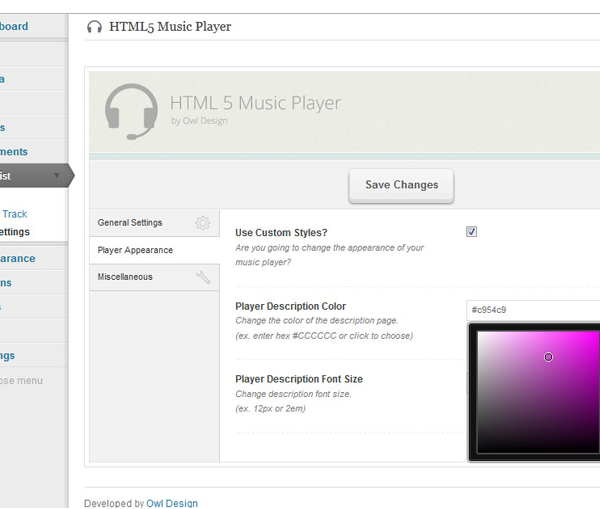
Проверьте это сейчас, теперь они должны перейти к своему конкретному содержимому вкладки. Последний код, который мы добавим, предназначен для палитры цветов.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
|
// Script for color picker
$(‘#colorpicker’).ColorPicker({
color: ‘#ffffff’,
onShow: function (colpkr) {
$(colpkr).fadeIn(500);
return false;
},
onHide: function (colpkr) {
$(colpkr).fadeOut(500);
return false;
},
onChange: function (hsb, hex, rgb) {
$(‘#colorpicker’).attr(‘value’, ‘#’ + hex);
}
});
});
|

Это должен быть весь js-код, который нам понадобится.
CSS
Давайте убедимся, что все выглядит хорошо. Перейдите в папку css и откройте файл settings-style.css . Первый фрагмент кода немного исправит макет и добавит несколько значков.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
|
/* Layout Styling */
.glowbr { background:#FFFFFF;
/* Icons */
#od-panel-sidebar li.general { background:url(../images/general_icon.png) no-repeat center right;
#od-panel-sidebar li.general:hover { background-color: #eaeaea;
#od-panel-sidebar li.appearance { background:url(../images/appearance_icon.png) no-repeat center right;
#od-panel-sidebar li.appearance:hover { background-color: #eaeaea;
#od-panel-sidebar li.misc { background:url(../images/misc_icon.png) no-repeat center right;
#od-panel-sidebar li.misc:hover { background-color: #eaeaea }
#od_logo { background:url(../images/od_logo.png) no-repeat;
#od_header{ height:70px;
#od_bar { display:block;
#od_subheader { background:url(../images/head_bg.jpg) repeat scroll;
#od_subheader { background:url(../images/head_bg.jpg) repeat scroll;
#od_subheader .sublinks { float: left;
#od_subheader .savelink { float: right;
#od_subheader .savelink img { vertical-align:middle;
#od_subheader a { color: #8d8d8d;
#od_subheader .sublinks a { padding: 2px 20px;
#od_subheader .sublinks a:hover { color:#4ca0bf;
.subicon_support { background:url(../images/support_icon.png) 0 0 no-repeat;
.subicon_documentation { background:url(../images/documentation_icon.png) 0 0 no-repeat;
.subicon_log { background:url(../images/log_icon.jpg) 0 0 no-repeat;
.subicon_at { background:url(../images/at_icon.png) 0 0 no-repeat;
#od-panel { margin-top:30px;
#od_main { box-shadow: 0 1px 0 rgba(255,255,255,0.8) inset;
#od-panel-sidebar { float:left;
#od-panel-sidebar ul, #od-panel-sidebar li { list-style-type:none;
#od-panel-sidebar a { display:block;
#od-panel-sidebar li.active a { box-shadow: none;
#od-panel-content { padding: 20px;
#od-panel-content, #od-panel-content p { font-size:11px;
.od-panel-section { display:none;
.od-panel-section.od-panel-active { display:block;
|
Последний код CSS будет стилизовать кнопки и поля формы.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
|
/* Button Style */
#od-panel input[type=»submit»], #od-panel input[type=»button»], #od-panel button, #od-panel .button{
font-family: Arial, Tahoma, sans-serif;
font-weight: bold;
border: 1px solid #2356a1;
padding: 9px 15px;
color: #fff;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
border-radius: 5px;
text-shadow: 0 -1px 0 hsla(214,100%,0%,.5);
background: #1161a0;
cursor: pointer;
background: -webkit-gradient( linear, left top, left bottom, color-stop(.2, #3fa0ff), color-stop(1, #2356a1) );
background: -moz-linear-gradient( center top, #3fa0ff 20%, #2356a1 100% );
-webkit-box-shadow: inset 0 1px 1px hsla(0,100%,100%,.4), inset 0 -1px 0 hsla(0,100%,100%,.3), 0 4px 0 hsla(212,77%,26%,1), 0 5px 2px hsla(214,100%,0%,.5);
-moz-box-shadow: inset 0 1px 1px hsla(0,100%,100%,.4), inset 0 -1px 0 hsla(0,100%,100%,.3), 0 4px 0 hsla(212,77%,26%,1), 0 5px 2px hsla(214,100%,0%,.5);
box-shadow: inset 0 1px 1px hsla(0,100%,100%,.4), inset 0 -1px 0 hsla(0,100%,100%,.3), 0 4px 0 hsla(212,77%,26%,1), 0 5px 2px hsla(214,100%,0%,.5);
}
#od-panel input[type=»submit»]:hover, #od-panel input[type=»button»]:hover, #od-panel button:hover, #od-panel .button:hover {
background: -webkit-gradient( linear, left top, left bottom, color-stop(.2,#5cabf8), color-stop(1, #3970c0) );
background: -moz-linear-gradient( center top, #5cabf8 20%, #3970c0 100% );
#od-panel input[type=»submit»].secondary, #od-panel input[type=»button»].secondary, #od-panel button.secondary, #od-panel .secondary {
border-color: #dddddd;
background: #eeeeee;
color: #555;text-shadow: 0 1px 0 hsla(0,0%,100%,1);
background: -webkit-gradient( linear, left top, left bottom, color-stop(0, #f7f7f7), color-stop(1, #eeeeee) );
background: -moz-linear-gradient( center top, #f7f7f7 0%, #eeeeee 100% );
box-shadow: inset 0 1px 1px hsla(0,100%,100%,.4), inset 0 -1px 0 hsla(0,100%,100%,.3), 0 4px 0 hsla(0, 0%, 86%,1), 0 5px 2px hsla(0,0%,0%,0.5);
-moz-box-shadow: inset 0 1px 1px hsla(0,100%,100%,.4), inset 0 -1px 0 hsla(0,100%,100%,.3), 0 4px 0 hsla(0, 0%, 86%,1), 0 5px 2px hsla(0,0%,0%,0.5);
-webkit-box-shadow: inset 0 1px 1px hsla(0,100%,100%,.4), inset 0 -1px 0 hsla(0,100%,100%,.3), 0 4px 0 hsla(0, 0%, 86%,1), 0 5px 2px hsla(0,0%,0%,0.5);
#od-panel input[type=»submit»].secondary:hover, #od-panel input[type=»button»].secondary:hover, #od-panel button.secondary:hover, #od-panel .secondary:hover { background: -webkit-gradient( linear, left top, left bottom, color-stop(.2, #f2f2f2), color-stop(1, #eee) );
#od-panel input[type=»submit»]:active, #od-panel input[type=»button»]:active, #od-panel button:active, #od-panel .button:active { box-shadow: none;
#od-panel input[type=»submit»].secondary:active, #od-panel input[type=»button»].secondary:active, #od-panel button.secondary:active, #od-panel .secondary:active { box-shadow: none;
#od-panel .button-zone-wrapper { clear: both;
#od-panel .button-zone { padding: 10px;
#od-panel fieldset { width: 50%;
/* Form Styles */
#od-panel-content fieldset.title{ width: 45%;
/* Fields Styling */
#od-panel-content .od-panel-field { margin-bottom:15px;
#od-panel-content label { font-weight:bold;
#od-panel-content .od-panel-description { font-style:italic;
#od-panel-content input[type=text], #od-panel-content textarea, #od-panel-content option, #od-panel-select { border:1px solid #ddd;
#od-panel-content input[type=text], #od-panel-content textarea { padding:5px;
#od-panel-content input[type=text] { width:270px;
#od-panel-content textarea { height:100px;
|
Это все для стилей CSS. Теперь мы полностью закончили со страницей настроек.
Подбор наших вариантов
Хорошо, давайте подключим все наши опции к нашему музыкальному проигрывателю. Вернитесь в корневую папку темы и откройте файл header.php . В самом верху файла добавьте этот кусок кода, он получит все наши опции.
|
1
|
<?php $options = get_option(‘odthemes_theme_options’);
|
Добавьте этот код в раздел <! — Стили плейлиста ->, где находится ваш CSS. Этот код является нашим собственным стилем CSS, который мы установили на странице настроек внешнего вида проигрывателя.
|
1
2
3
4
5
6
7
8
9
|
<?php if( $options[‘od_custom_css’] == ‘1’ ) : ?>
<style type=»text/css» media=»screen»>
.description {
<?php if( $options[‘od_font_color’] != » ) : ?>color:<?php echo $options[‘od_font_color’];
<?php if( $options[‘od_font_size’] != » ) : ?>font-size:<?php echo $options[‘od_font_size’];
}
</style>
<?php else: ?>
<?php endif;
|
Теперь вы можете добавить собственный цвет и размер текста в текст описания. Попробуйте, и если все прошло хорошо, изменения должны вступить в силу.
Давайте внесем еще некоторые изменения, найдите этот код js чуть ниже …
|
01
02
03
04
05
06
07
08
09
10
11
|
<script>
$(document).ready(function(){
$(‘.music-player’).ttwMusicPlayer(myPlaylist, {
tracksToShow:2,
description:’Hello, this is a demo description’,
jPlayer:{
swfPath: ‘<?php bloginfo(‘template_directory’);
}
});
});
</script>
|
У нас есть возможность изменить количество треков и текст описания. Давайте добавим немного кода, чтобы он действительно мог работать. Изменить это:
|
1
2
|
tracksToShow:2,
description:’Hello, this is a demo description’,
|
К этому…
|
1
2
|
tracksToShow:<?php echo $options[‘music_tracks_to_show’];
description:'<?php echo $options[‘music_player_description’];
|
Теперь мы можем сказать игроку, сколько треков нужно показать на странице настроек. Текст описания также может быть установлен.
У нас есть еще один файл для редактирования, и мы будем готовы! Откройте файл footer.php . Замените весь код, который вы видите на этот …
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
|
<?php $options = get_option(‘odthemes_theme_options’);
<div class=»bar»></div>
<div id=»footer»>
<?php if( $options[‘od_footer_text’] != » ) : ?>
<p><?php echo $options[‘od_footer_text’];
<?php else: ?>
<p><a href=»http://owl-design.com/» title=»Owl Design»>Owl Design</a></p>
<?php endif;
</div>
</div>
</body>
</html>
|
Это для раздела Разное, где вы можете добавить свой собственный текст нижнего колонтитула.
Мы сделали!
На этом мы закончили с музыкальным проигрывателем и страницей пользовательских настроек!
Не стесняйтесь комментировать улучшения, которые могут быть сделаны, или если у вас есть предложения, как я сказал, что я не профессионал, и вот как я заставил его работать.