WordPress Hybrid Client (WPHC) — это проект с открытым исходным кодом, доступный на GitHub, который позволяет вам легко создавать версии вашего веб-сайта WordPress для iOS и Android.
WPHC основан на гибридном стеке Open Source Ionic SDK , Cordova и Crosswalk .
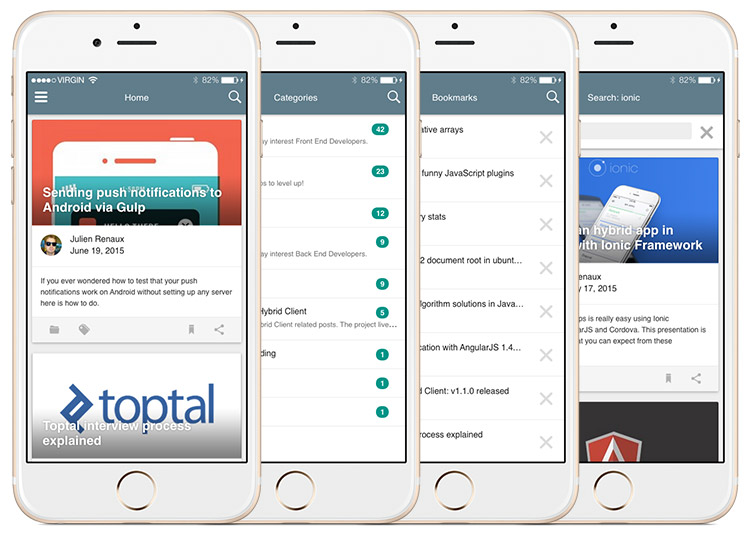
Характеристики
- Всплывающее уведомление
- Закладки (автономный режим)
- Поддержка Google Analytics
- Автоматическое обновление контента
- Социальные кнопки
- Доступность (размер шрифта сообщения)
- Несколько языков (английский, французский, китайский)
- Бесконечная прокрутка
- Подсветка синтаксиса для технических блогов
- Кэш изображений
- Скорость приложения
Построен с WPHC
Вот несколько примеров проектов, созданных с использованием WPHC:
- https://play.google.com/store/apps/details?id=com.shprinkinc.wordpresshybridclient
- http://hiwaldorf.com/app/
Установка
Предупреждение : эта установка работает как на OS X, так и на Linux. Windows пока не поддерживается.
Прежде всего вам нужно клонировать проект (не нужно его разветвлять):
$ git clone https://github.com/shprink/wordpress-hybrid-client.git
# Open the project folder
$ cd wordpress-hybrid-client
# List all tags
$ git tag
v1.0.0
v1.1.0
v1.2.0
v1.3.0
v1.3.1
v1.4.2
# checkout the latest version available
$ git checkout v1.4.2Затем все, что вам нужно сделать, это запустить следующий скрипт и ждать:
sh ./install.sh
Вы можете найти больше информации по установке здесь.
конфигурация
Теперь, когда установка завершена, у вас будет два конфигурационных файла, созданных в корне проекта:
-
config.json -
config.scss
заявка
Большая часть поведения приложения настраивается через файл config.json Вот простое представление о том, что вы можете настроить:
- заглавие
- апи
- BaseUrl
- Тайм-аут
- maxAttempt
- меню
- exposeAsideWhen
- список
- настройки
- кэш
- взгляды
- вперед
- IMG
- данные
- закладка
- Почта
- syntaxHighlighter
- таксономиями
- сообщений
- перевод
- доступный
- Предпочтительнее
- аналитика
- Cordova
- statubar
- appRate
- всплывающее уведомление
Вы можете найти больше информации здесь .
Стиль
Вы можете перезаписать любые переменные Sonic Ionic или WPHC в файле config.scss Это также место для добавления любых конкретных стилей, которые могут вам потребоваться.
Вы можете найти больше информации здесь .
Веб-сервис
Установите этот плагин https://wordpress.org/plugins/json-rest-api/ и активируйте его, затем измените config.json
"api": {
"baseUrl": "http://YourDomain.com/wp-json"
},
Теперь ваш веб-сервис готов к запросу.
Всплывающее уведомление
Установите этот плагин https://wordpress.org/plugins/push-notifications-for-wp/ и активируйте его, затем измените config.json Если вы не хотите, чтобы push-уведомления были включены, установите "enabled": false
"pushNotifications": {
"enabled": true,
"baseUrl" : "http://yourDomain.com/pnfw",
"android": {
"senderID": ""
},
"ios": {
"badge": true,
"sound": true,
"alert": true
}
}
Android
Если вы этого еще не сделали, вам нужно настроить проект API Google, чтобы сгенерировать свой senderID. Для этого выполните следующие действия .
Получите ваш идентификатор отправителя, выполнив действия по обмену сообщениями в облаке по адресу https://developers.google.com/mobile/add .
Совет: идентификатор отправителя представляет собой 12-значный номер.
Откройте страницу администрирования WordPress и перейдите в Push Notifications > Settings
- Основные параметры> Отправка push-уведомлений при публикации нового сообщения
- Основные параметры> Устройства Android
- Отправить Push-уведомления для> сообщений
- Разное> В уведомлении Android добавьте поле сообщения
Затем перейдите в раздел «Push-уведомления Android (через GMC)» и введите свой ключ API Google.
Не забудьте сохранить.
IOS
Откройте страницу администрирования WordPress и перейдите в Push Notifications > Settings
- Основные параметры> Отправка push-уведомлений при публикации нового сообщения
- Основные параметры> Устройства iOS
- Отправить Push-уведомления для> сообщений
Получите файлы .perm и загрузите их в разделе iOS Push Notifications
Вы можете найти больше информации о push-уведомлениях здесь .
Разработка (веб)
Теперь, когда установка завершена, убедитесь, что проект работает правильно. Для этого выполните следующую команду:
npm run devserver
Затем откройте http: // localhost: 8080 / webpack-dev-server / и проверьте, все ли работает должным образом . Каждая модификация исходного кода (или конфигурация) автоматически создает проект и перезагружает приложение. Вы сразу увидите результат.
Сборка (родная)
Установите платформы и плагины Cordova
Все, что вам нужно сделать, это запустить одну команду и ответить на вопросы: npm run installCordova
$ npm run installCordova
> wordpress-hybrid-client@1.4.0 installCordova /Users/shprink/Sites/demos/wphc-1.4
> sh ./install_cordova.sh
Which platforms do you want to build? (android ios):
После того, как вы выбрали платформы, для которых вы хотите построить, скрипт установит все необходимые плагины Cordova.
Android
Предпосылки
- Android SDK
- Муравей
Сборка и запуск версии Dev (не минифицирована и не отлажена)
Подключите ваше устройство, если оно у вас есть (убедитесь, что ваше устройство указано в списке, запустив: $ adb devices
# Dump dev files within the www folder
npm run dumpdev
npm run runAndroid
Совет для профессионалов : если вы хотите протестировать минификацию, вы также можете запустить версию prod в режиме отладки, используя npm run dumpprodnpm run dumpdev
IOS
Предпосылки
- OS X
- Xcode
- Профиль обеспечения
- iOS Симулятор
sudo npm install -g ios-sim npm install ios-deploy
Сборка и запуск версии Dev (не минифицирована и не отлажена)
Подключите ваше устройство, если оно у вас есть, или позвольте симулятору iOS справиться с этим.
# Dump dev files within the www folder
npm run dumpdev
npm run runIOS
Совет для профессионалов : если вы хотите протестировать минификацию, вы также можете запустить версию prod в режиме отладки, используя npm run dumpprodnpm run dumpdev
Вы можете найти больше информации здесь .
Выпуск
Убедитесь, что у вас установлены платформы iOS и / или Android. Если вы правильно запустили npm run installCordova
Android
Получить и сохранить лицензионный ключ
https://support.google.com/googleplay/android-developer/answer/186113?hl=en
Скопируйте и вставьте ключ в папку ~/.sshandroid_wphc.keystore
NB : Вы можете поместить ключ куда угодно и даже переименовать его. Но если вы сделаете это, вам нужно будет соответствующим образом изменить release.sh
Построить PROD APK
npm run build
Затем следуйте инструкциям.
IOS
Документация
Сборка для iOS может быть болезненной, если вы сначала не прочитали следующую документацию:
https://developer.apple.com/programs/ios/gettingstarted/
http://codewithchris.com/submit-your-app-to-the-app-store/
Установить вздох
«Вздох» позволяет нам подписывать .app с помощью файла обеспечения через терминал.
# https://github.com/KrauseFx/sigh
sudo gem install sigh
Строй ПРОД ИПА
npm run build
Снова следуйте инструкциям.
Вы можете найти больше информации здесь .
Вывод
К настоящему времени у вас должно быть запущено приложение на вашем сайте WordPress. Если вам нравится этот проект, вы можете внести свой вклад (есть много замечательных функций), следить за блогом или даже общаться с нами !
Также, если ваше приложение доступно в магазинах, не стесняйтесь делиться им с нами, мы будем продвигать его в нашем разделе «Построен с WPHC» !
Если WPHC не совсем то, что вы ищете, вот список моих любимых платных услуг: