Двадцать девятнадцать — это последняя тема WordPress по умолчанию, которая в настоящее время доступна и была включена в релиз WordPress 5.0. Он уже пользуется популярностью: на сегодняшний день установлено более 800 000 активных установок.

Это также доступно пользователям WordPress.com , что еще больше увеличивает базу пользователей. Она описана как минимальная и не универсальная тема с простой, но сложной типографикой и поддерживает несколько языков, включая:
- арабский
- китайский язык
- греческий
- иврит
- Японский
- корейский язык
- тайский
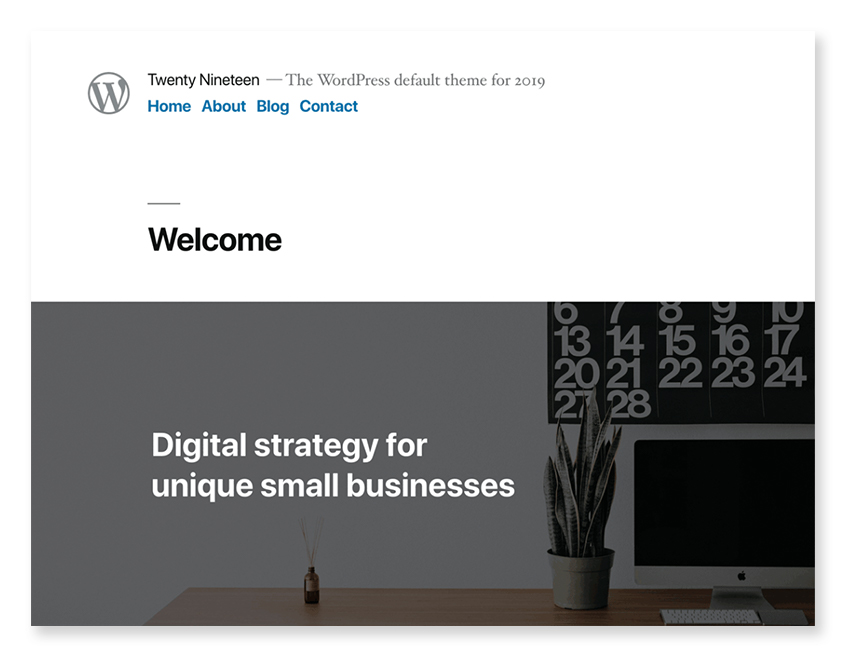
Дизайн предназначен для различных типов сайтов, таких как фотоблог, малый бизнес, некоммерческий или типографский блог.
Мне лично нравится дизайн, и я уверен, что он будет продолжать работать хорошо. Он чувствует себя легким и доступным, приятен для глаз и имеет очень чистый и элегантный вид.
Тем не менее, минималистичный дизайн может поляризовать некоторых пользователей, которые ищут больше утверждений о дизайне из темы WordPress по умолчанию. Однако все еще рано, и я уверен, что по мере того, как будет доступно больше ресурсов, чтобы помочь пользователям настроить Twenty Nineteen, это поможет в дальнейшем позитивном принятии.
Тем не менее, если вы считаете, что он нуждается в особой настройке, то вместо альтернативной темы может быть меньше работы. Хотя я вижу, что эта тема очень популярна на сайтах с большим количеством текста (например, в блогах). Типография, интервалы и минималистичный дизайн, кажется, очень хорошо подходят для такого типа сайтов.
Для разработчиков тем
Если вы разрабатываете темы WordPress, вам, вероятно, будут интересны функции, включенные в Twenty Nineteen, и, в частности, как он работает с новым редактором (с кодовым названием Gutenberg), включенным в WordPress 5.0.
Двадцать девятнадцать были тщательно спроектированы для совместной работы с новым редактором и служат демонстрацией того, как правильно интегрироваться с ним. Если вы решите не поддерживать этот новый способ создания контента страницы с блоками в вашей теме, тогда он будет иметь очень ограниченную привлекательность в будущем. Возможно, не так много в краткосрочной перспективе, но я ожидаю, что пользователи будут быстро расти, чтобы ожидать тесной интеграции редактора как минимального требования для тем.
Процесс редактирования очень плавный и максимально приближает представление администратора к представлению внешнего интерфейса. Каждый основной блок, включенный в WordPress 5.0, имеет собственные стили, применяемые в соответствии с темой. И это делает довольно хорошую работу из этого.
Обычно полезно поддерживать темы в регулярном цикле разработки, чтобы поддерживать их в актуальном состоянии с последними функциями и лучшими практиками, ожидаемыми в современной теме. Имея это в виду, тема Twenty Nineteen является хорошим эталоном для сравнения вашей темы.
Если вы знакомы с популярной стартовой темой WordPress, тогда у вас будет преимущество, поскольку Twenty Nineteen частично основана на этой и другой теме: стартовой теме Гутенберга .
Особенности с первого взгляда
Давайте теперь посмотрим на некоторые выдающиеся особенности Двадцать Девятнадцать. Но перед этим стоит упомянуть, что версия темы, которую мы используем для этой статьи, v1.2. Если вы используете более позднюю версию, возможно, некоторые функции темы тем временем изменились.
Возможно, наиболее заметным аспектом Twenty Nineteen является отсутствие поддержки боковой панели. По умолчанию вы ограничены одним столбцом на всех страницах. Так что, если вы хотите использовать многоколоночные макеты из коробки, вы будете разочарованы.
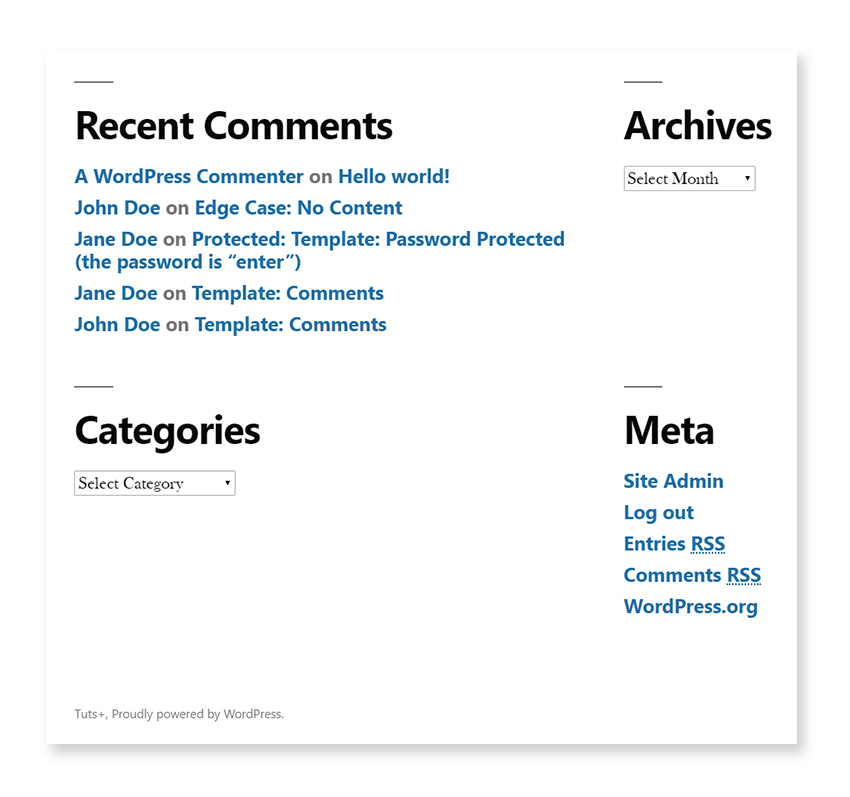
Под содержимым сайта расположена область виджета нижнего колонтитула. Кто-то может сказать, что это технически боковая панель, но ее нельзя использовать для отображения боковой панели в традиционном смысле макета столбца — если, конечно, вы не используете какое-то пользовательское волшебство CSS!

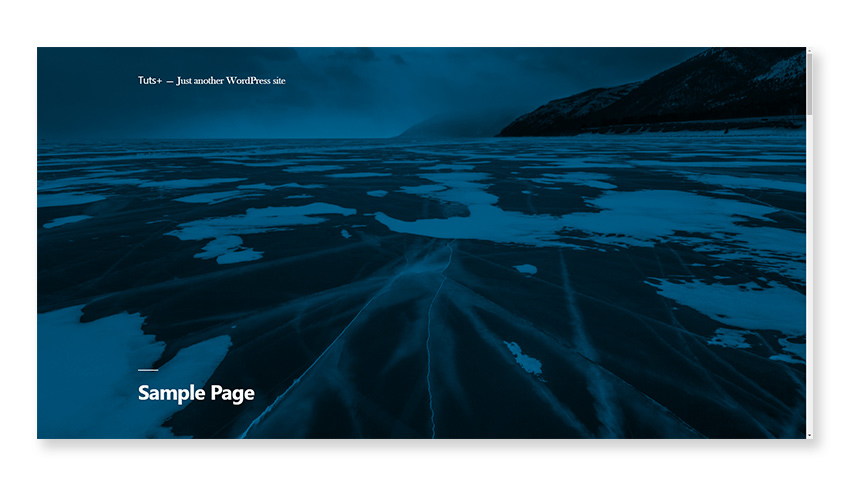
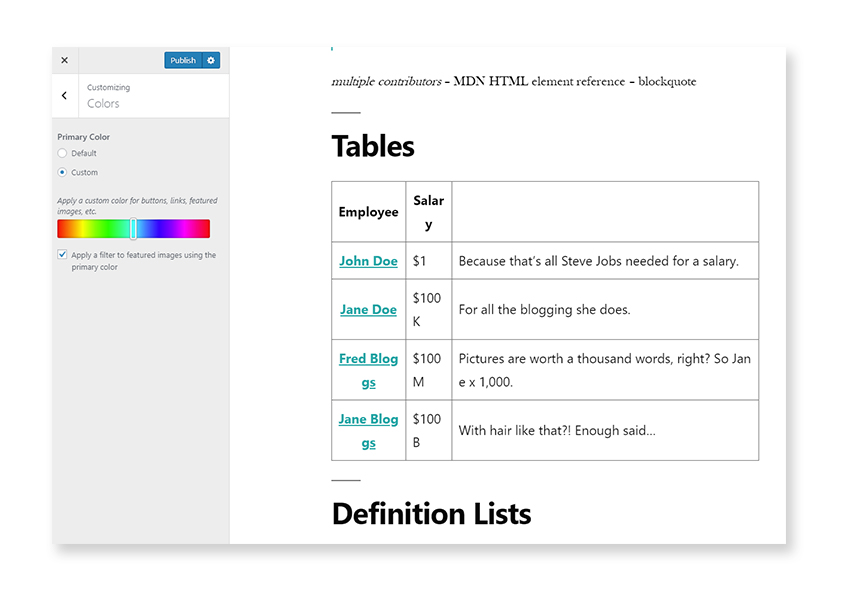
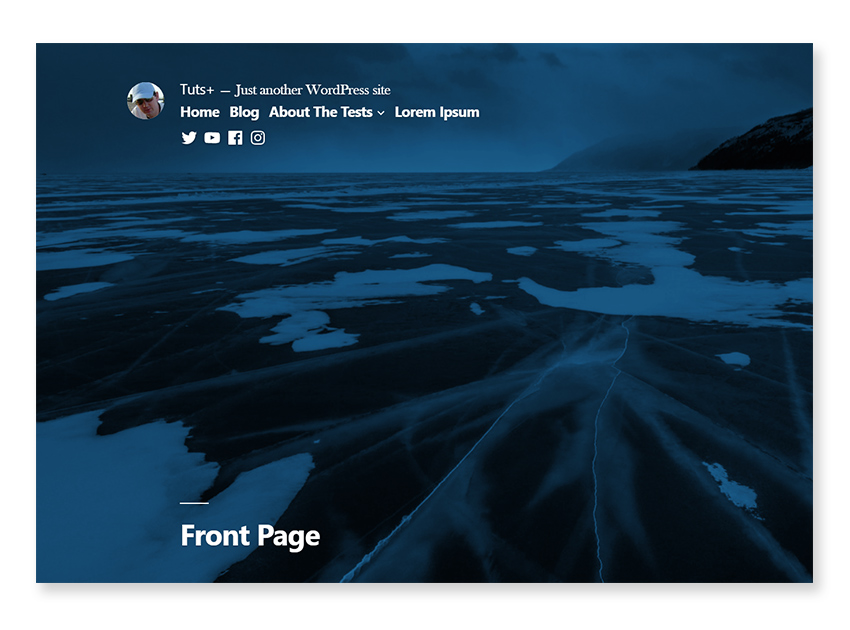
Избранные изображения могут быть добавлены к сообщениям и страницам, и для достижения наилучших результатов рекомендуется иметь размеры 2000 x 1200 пикселей. Есть даже опция темы в настройщике, чтобы подкрасить цвет всех показанных изображений.

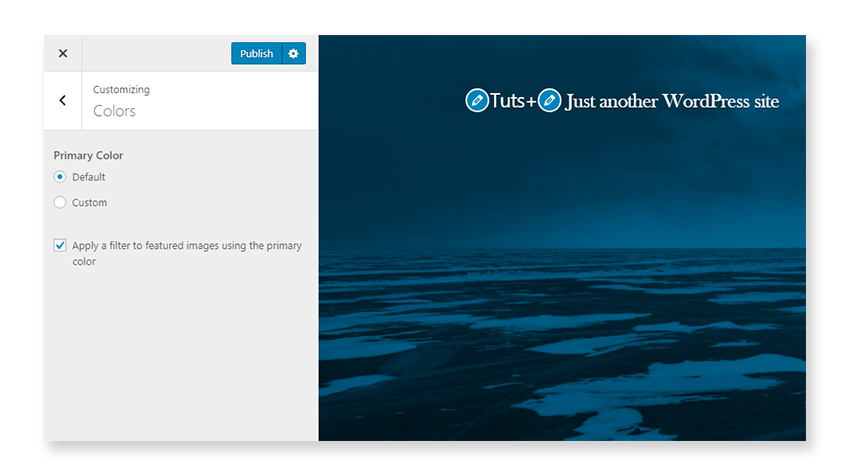
Вы можете включить тонирование через настройщик. Просто откройте его и нажмите на меню « Цвета» . Затем установите флажок « Применить фильтр к избранным изображениям, используя основной цвет» .

Независимо от того, 100vh изображение установлено в качестве 100vh будет отображаться при 100vh при 100vh страницы. Этот блок указывает процент высоты окна просмотра в окне браузера.
Это полезно, так как независимо от того, какое устройство вы используете или какой высоты у окна браузера в настоящее время, указание 100vh всегда приведет к высоте окна просмотра браузера (т. 100vh области окна браузера).
Тот же экран настроек настройщика также можно использовать для установки собственного цвета акцента темы с помощью нового регулятора выбора цвета ползунка. Это выглядит великолепно, и элемент управления выглядит довольно гладко при перетаскивании ручки ползунка для обновления цветов в реальном времени.

Однако, если вы хотите установить конкретное значение цвета, то нет очевидного способа сделать это, что немного озадачивает. Вы получаете немного более точное управление, используя клавиши курсора влево и вправо, чтобы подтолкнуть значение ползунка, но значение шага ползунка недостаточно, чтобы охватить все возможные значения цвета. Было бы более разумно также показать элемент управления вводом текста, чтобы можно было вводить точные значения цвета.
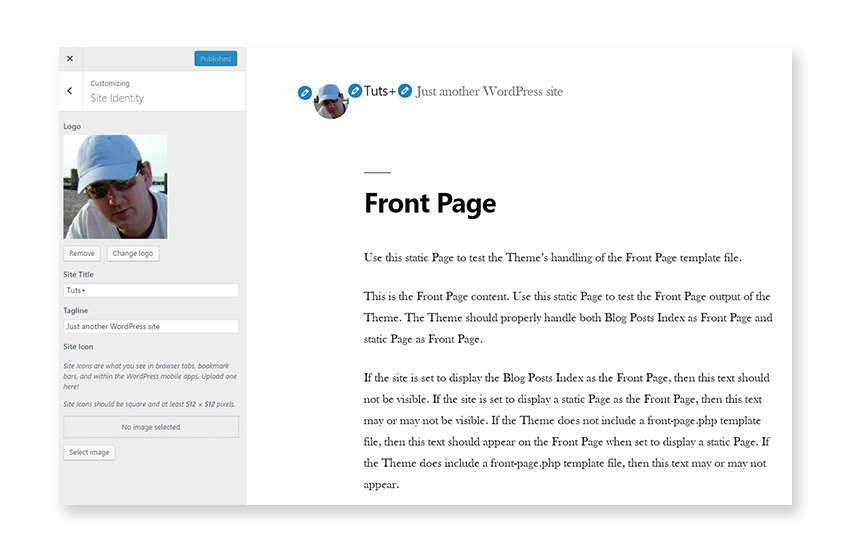
Еще одна функция, которую поддерживает Twenty Nineteen, — это логотип сайта, который также можно настроить через настройщик. Если щелкнуть « Идентификация сайта», а затем « Выбрать логотип», откроется диалоговое окно WordPress media. Просто загрузите изображение или выберите существующее из медиатеки в качестве нового логотипа. Затем он будет вставлен в панель настройщика и в окно предварительного просмотра.

Не имеет большого значения размер изображения, используемого для логотипа, но я бы рекомендовал использовать изображение с соответствующими размерами для ширины и высоты. Однако у вас есть возможность обрезать изображение до его вставки в настройщик, если соотношение сторон изображения не близко к 1: 1.
Тем не менее, вы можете заметить, что логотип немного ограничен, так как он отображает только маленький закругленный логотип слева от заголовка сайта и слогана. Темный круг также отображается вокруг логотипа при наведении курсора.
Если вы хотите более прямоугольный логотип, который требует гибкости в позиционировании и размере, вам нужно будет применять собственные стили. Также потребуется применить фильтр, чтобы изменить размеры квадрата по умолчанию в соответствии с вашим логотипом.
Что касается навигационных меню, Twenty Nineteen регистрирует три отдельных местоположения, в которых вы можете отображать отдельные пункты меню:
- первичный
- Меню нижнего колонтитула
- Меню социальных ссылок
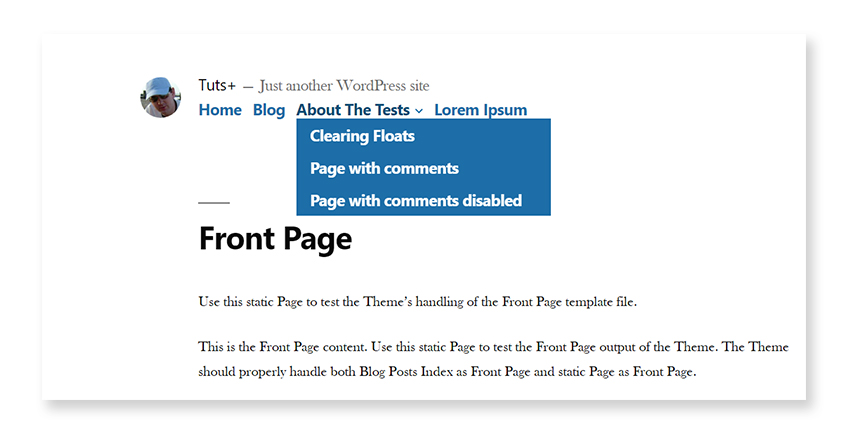
Места в меню « Основной» и « Нижний колонтитул» являются стандартными меню, и вы добавляете пункты меню обычным способом. Главное меню также поддерживает пункты подменю, но по умолчанию меню нижнего колонтитула не поддерживает.

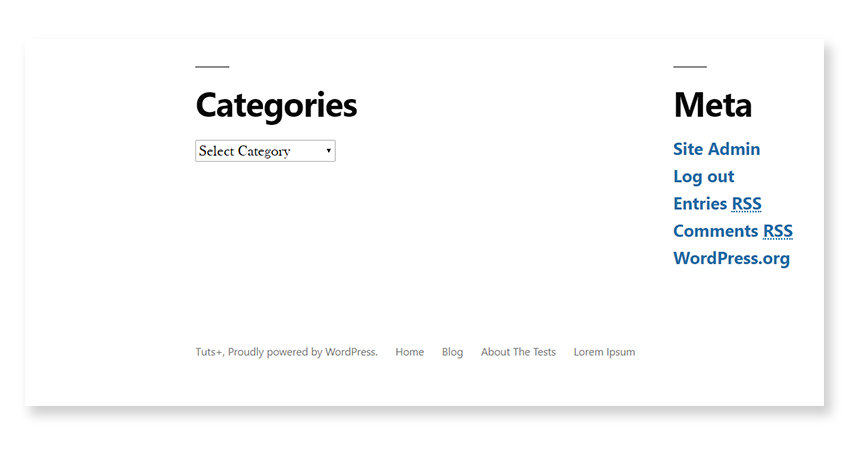
Здесь вы можете увидеть то же меню, которое используется для меню нижнего колонтитула , которое на этот раз выводит только плоский список ссылок.

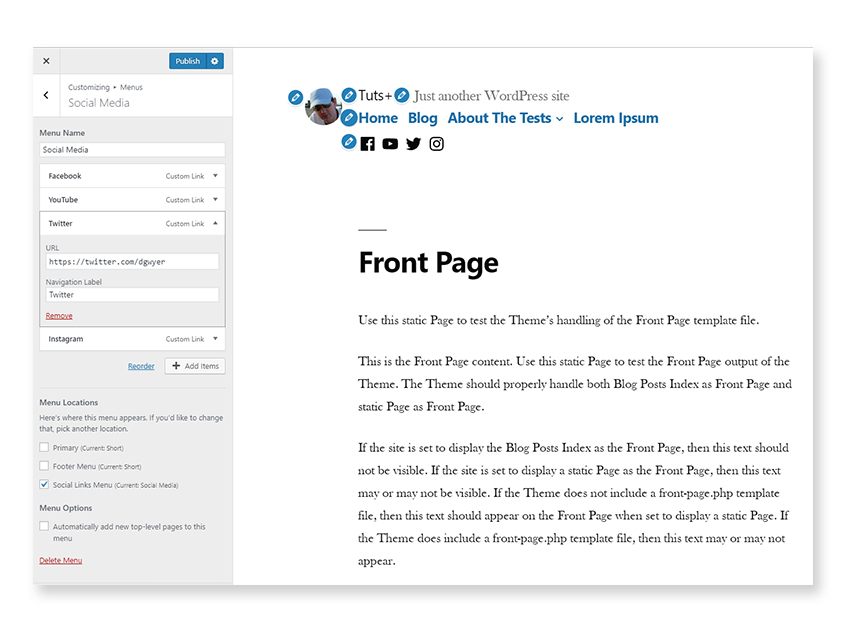
Меню социальных ссылок , с другой стороны, ожидает, что вы добавите ссылки в свои профили в социальных сетях. В редакторе меню настройщика добавьте пользовательский URL для каждого профиля социальной сети, который вы хотите отобразить. Если ссылка соответствует одному из поддерживаемых сайтов социальных сетей, она будет заменена в меню значком, соответствующим указанному домену социальных сетей.

Цвета значков социальных ссылок в социальных сетях инвертируются, когда на страницу наносится изображение.

Поддерживаемые ссылки на социальные сети включают в себя:
- GitHub
- щебет
- YouTube и многие другие
Поддержка редактора
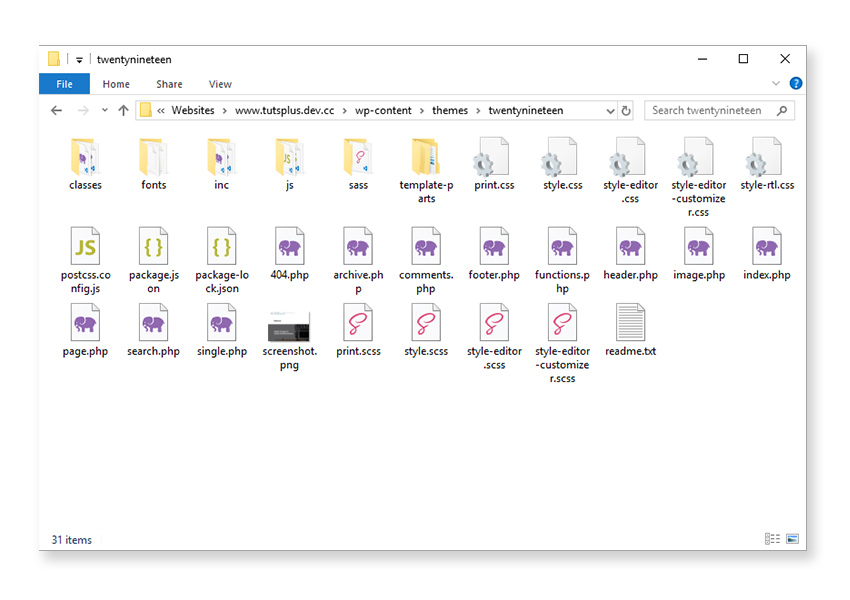
Как упоминалось ранее, Twenty Nineteen очень хорошо интегрируется с новым редактором WordPress 5 Gutenberg. Это делается путем явного объявления, какие основные функции редактора поддерживаются с помощью функции add_theme_support() . В Twenty Nineteen есть несколько вызовов этой функции в файле functions.php , который находится в корневой папке темы.
add_theme_support() относящиеся к поддержке блоков:
-
add_theme_support( 'wp-block-styles' ) -
add_theme_support( 'align-wide' ) -
add_theme_support( 'editor-styles' ) -
add_theme_support( 'editor-font-sizes' ) -
add_theme_support( 'editor-color-palette' )
Каждый из них представляет собой особенность нового редактора. Давайте посмотрим на каждого по очереди.
Поддержка темы стилей блоков
В редакторе ко всем основным блокам применены стили по умолчанию, чтобы они хорошо отображались из коробки. Однако эти стили блоков по умолчанию не применяются по умолчанию во внешнем интерфейсе, если вы не добавите это в свою тему:
|
1
|
add_theme_support( ‘wp-block-styles’ );
|
Разумеется, вы можете переопределить любой из основных стилей по умолчанию, но рекомендуется включить их поддержку, поэтому вам нужно только переопределить стили, которые вам нужны, а не определять все с нуля.
Поддержка Align Wide Theme
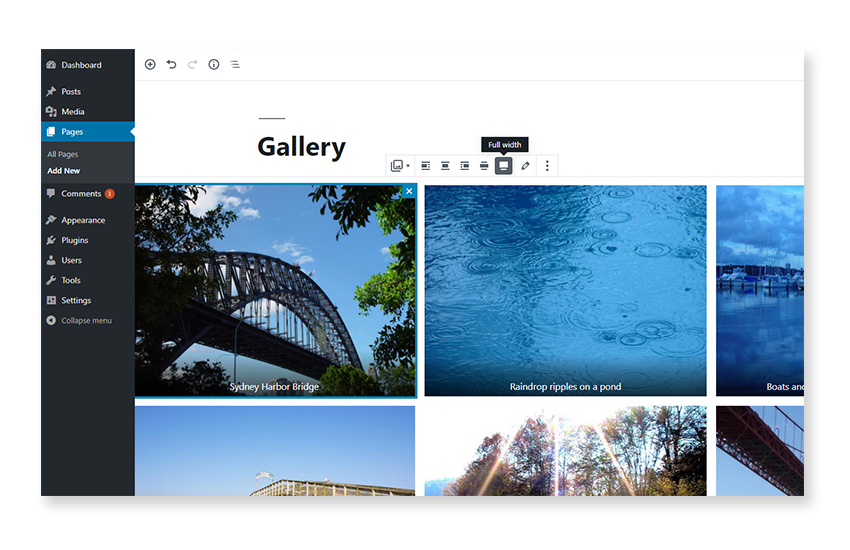
С этой функцией у вас теперь есть два дополнительных параметра выравнивания внутри редактора: выравнивание по ширине и выравнивание по полной.

Эти параметры доступны не для всех блоков, но большинство блоков поддерживают их, включая блок изображения, блок галереи и блок таблицы.
Вы должны реализовать фактические стили для этой функции, так как WordPress добавляет CSS-классы alignwide или alignfull к соответствующему HTML-элементу оболочки блока. Не беспокойтесь, однако, Twenty Nineteen включает в себя все необходимые стили, необходимые для широкого и полноширинного контента, поэтому вам не нужно ничего делать по умолчанию.
Поддержка стилей редактора
Вот где происходит волшебство , которое делает фактическую работу по сопоставлению опыта редактирования поста с внешним интерфейсом. Все, что нужно, это:
|
1
|
add_theme_support( ‘editor-styles’ );
|
К сожалению, все не так просто. Вам также нужно указать WordPress на таблицу стилей, которую вы хотите использовать для переопределения стилей редактора, чтобы они соответствовали стилям внешнего интерфейса.
|
1
|
add_editor_style( ‘style-editor.css’ );
|
Для этого Twenty Nineteen использует файл style-editor.css, расположенный в корневой папке темы.
Поддержка размеров шрифта редактора
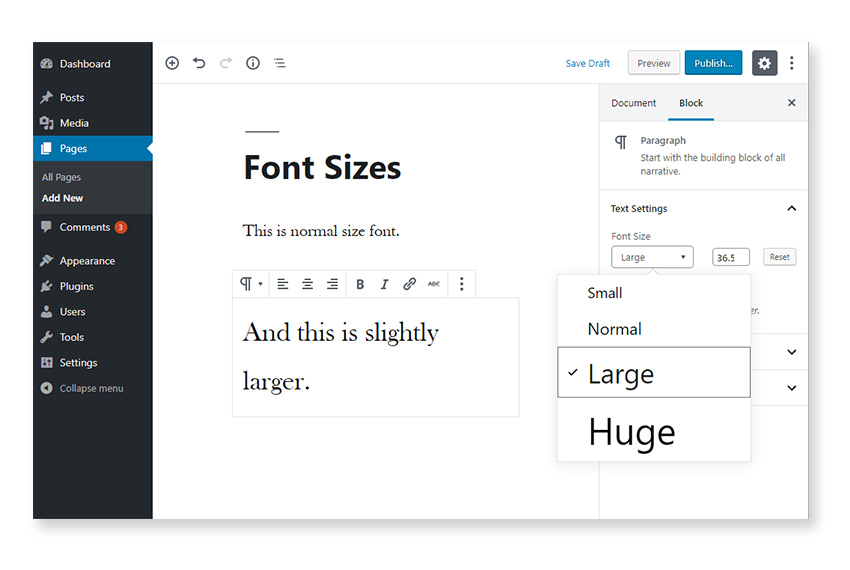
Некоторые блоки, такие как блок абзаца, позволяют вам выбирать из предустановленного списка размеров шрифта. Это можно настроить с помощью add_theme_support( 'editor-font-sizes' ) . Для этого в качестве второго параметра передается массив, содержащий новые варианты шрифтов.
Twenty Nineteen добавляет четыре уникальных размера шрифта следующим образом:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
|
add_theme_support(‘editor-font-sizes’, array(
array(
‘name’ => __(‘Small’, ‘twentynineteen’) ,
‘shortName’ => __(‘S’, ‘twentynineteen’) ,
‘size’ => 19.5,
‘slug’ => ‘small’,
) ,
array(
‘name’ => __(‘Normal’, ‘twentynineteen’) ,
‘shortName’ => __(‘M’, ‘twentynineteen’) ,
‘size’ => 22,
‘slug’ => ‘normal’,
) ,
array(
‘name’ => __(‘Large’, ‘twentynineteen’) ,
‘shortName’ => __(‘L’, ‘twentynineteen’) ,
‘size’ => 36.5,
‘slug’ => ‘large’,
) ,
array(
‘name’ => __(‘Huge’, ‘twentynineteen’) ,
‘shortName’ => __(‘XL’, ‘twentynineteen’) ,
‘size’ => 49.5,
‘slug’ => ‘huge’,
) ,
));
|

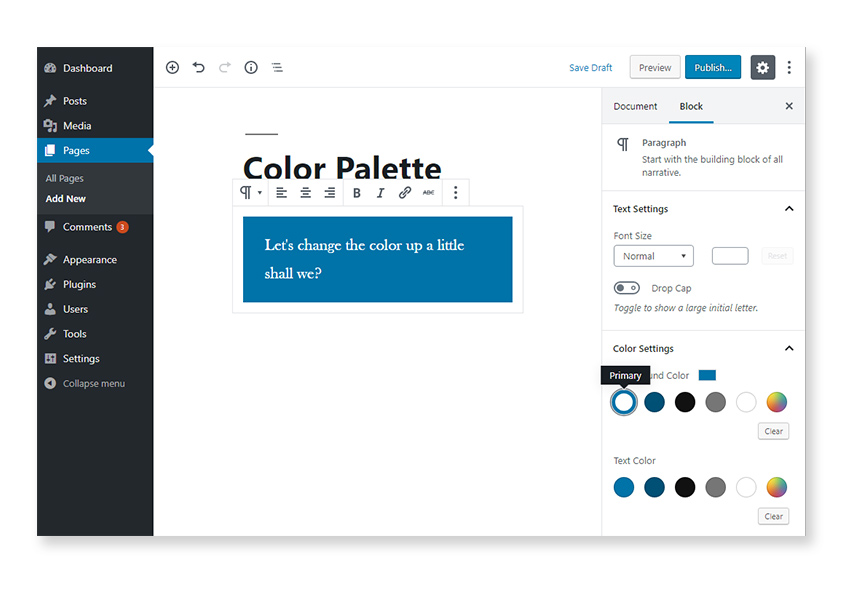
Поддержка цветовой палитры редактора
Редактор WordPress реализует цветовую палитру по умолчанию, которая доступна для стилизации основных блоков. И, как вы уже догадались, эти цвета можно настроить.
Twenty Nineteen реализует свою собственную цветовую палитру блоков как:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
|
add_theme_support(‘editor-color-palette’, array(
array(
‘name’ => __(‘Primary’, ‘twentynineteen’) ,
‘slug’ => ‘primary’,
‘color’ => twentynineteen_hsl_hex(‘default’ === get_theme_mod(‘primary_color’) ? 199 : get_theme_mod(‘primary_color_hue’, 199) , 100, 33) ,
) ,
array(
‘name’ => __(‘Secondary’, ‘twentynineteen’) ,
‘slug’ => ‘secondary’,
‘color’ => twentynineteen_hsl_hex(‘default’ === get_theme_mod(‘primary_color’) ? 199 : get_theme_mod(‘primary_color_hue’, 199) , 100, 23) ,
) ,
array(
‘name’ => __(‘Dark Gray’, ‘twentynineteen’) ,
‘slug’ => ‘dark-gray’,
‘color’ => ‘#111’,
) ,
array(
‘name’ => __(‘Light Gray’, ‘twentynineteen’) ,
‘slug’ => ‘light-gray’,
‘color’ => ‘#767676’,
) ,
array(
‘name’ => __(‘White’, ‘twentynineteen’) ,
‘slug’ => ‘white’,
‘color’ => ‘#FFF’,
) ,
));
|
Это добавляет пять уникальных цветов в пользовательскую цветовую палитру:
- первичный
- второстепенный
- Темно-серый
- Светло-серый
- белый

механическая обработка
В наши дни в темах и плагинах довольно часто встречаются инструменты, помогающие создавать и компилировать окончательные файлы исходного кода. Это может включать, например, запуск кода JavaScript через компилятор Babel, если вы хотите использовать код React или ES6 + в своем проекте. Другим распространенным вариантом использования является компиляция кода SCSS или LESS в CSS.
Другие примеры шагов сборки:
- упаковка исходного кода в zip-файл
- языковой перевод
- оптимизация изображения
- минификация файлов
- выполнение юнит-тестов
- развертывание
Это не исчерпывающий список. Вы можете многое сделать с постобработкой и автоматизацией, поэтому существует множество учебных пособий, полностью посвященных этой теме!
Двадцать девятнадцать включает в себя пользовательские сценарии в package.json, расположенном в корневой папке темы, для компиляции различных файлов SCSS в CSS.
Кроме того, все соответствующие префиксы поставщика CSS добавляются в окончательный код CSS, а файл CSS RTL создается из основного файла style.css . Это делается с помощью RTLCSS, что избавляет вас от необходимости создавать и поддерживать отдельные таблицы стилей RTL и LTR. Просто закодируйте LTR как обычно, и RTLCSS автоматически создаст для вас версию таблицы стилей RTL. Аккуратно, а?
Стоит поближе взглянуть на сценарии, включенные в Twenty Nineteen, так как его легко можно использовать для других тем или даже для дочерней темы.
Таблицы стилей
Twenty Nineteen использует normalize.css (8.0.0), чтобы определить разумные значения по умолчанию CSS для всех ведущих браузеров. В общем, кажется, что существует значительное количество стилей для широкого спектра сценариев, включая полную поддержку RTL.
В корневой папке темы вы найдете конкретные стили для:
- основные стили темы ( style.css )
- специфические стили настройщика ( style-editor-customizer.css )
- определенные стили редактора администратора ( style-editor.css )
- RTL автоматически сгенерированные стили ( style-rtl.css )
- печать печатных копий двадцати девятнадцати веб-страниц ( print.css )
Каждая таблица стилей создается в SCSS и компилируется в CSS с помощью скриптов, содержащихся в package.json , как упоминалось ранее.

Будущее
Двадцать девятнадцать — это отточенная, солидная тема в ее нынешнем виде, и это отличный выбор, чтобы продемонстрировать новые возможности WordPress 5.0. В частности, это относится к новому редактору, который очень приятен при редактировании благодаря тщательной стилизации блоков редактора, соответствующих стилям внешнего интерфейса.
Тем не менее, тема все еще совершенствуется, и в следующих версиях запланировано множество изменений. Некоторые из предлагаемых обновлений включают в себя:
- добавить опцию поиска в заголовке страницы
- добавить стартовый контент из темы демо
- сделать основной цвет по умолчанию фильтруемым
- улучшения в мобильном меню на устройствах с сенсорным экраном
Эти и многие другие предстоящие изменения можно найти на странице WordPress Core Trac .
И наконец…
В целом, Twenty Nineteen — отличное новое дополнение к коллекции стандартных тем WordPress. Мне до сих пор нравилось пользоваться им, и я настоятельно рекомендую проверить его, если вы еще этого не сделали.
Дайте мне знать в комментариях, что вы думаете о новой теме по умолчанию. Планируете ли вы использовать его на любом из ваших производственных площадок? Если да, то какой тип (ы) сайта вы имеете в виду?
Вскоре я буду следовать этому уроку с серией из одной или двух частей о расширении Twenty Nineteen с помощью детской темы. Так что если есть что-то конкретное, что вы хотели бы увидеть в обзоре, обязательно сообщите мне в комментариях!