WordPress поставляется со встроенной функциональностью галереи. Добавление галереи к сообщению или странице включает в себя несколько простых шагов:
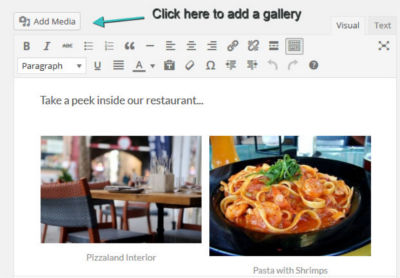
- Нажмите кнопку Добавить медиа
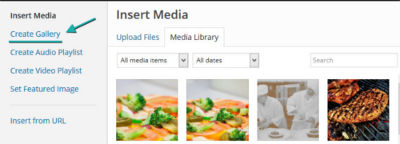
- Нажмите на ссылку Создать галерею
- Выберите ваши изображения, нажав на них
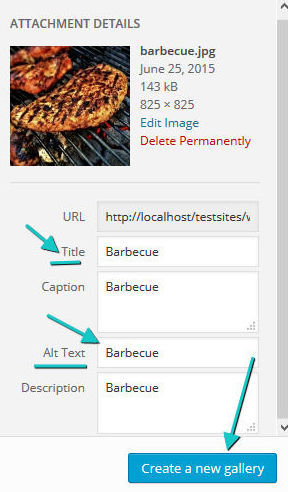
- Введите хотя бы текст заголовка и альтернативного текста в соответствующее текстовое поле и нажмите кнопку « Создать новую галерею».
Что не предлагает WordPress из коробки — это возможность увеличивать каждое изображение галереи с классным эффектом лайтбокса.
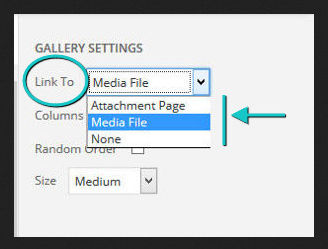
Фактически, вы можете настроить параметры галереи таким образом, чтобы изображения ссылались на выделенную страницу (т.е. страницу вложения), на сам файл изображения или вообще ни на что.
В этом посте я собираюсь показать, как интегрировать популярный плагин jQuery Colorbox от Jack Moore в родную галерею WordPress.
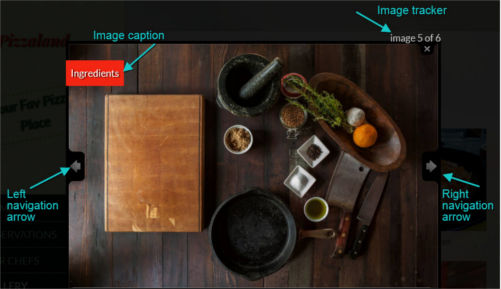
В результате щелчок по изображению заставит его всплыть с эффектом плавной анимации. Посетители смогут читать подписи к изображениям и перемещаться по изображениям, не покидая страницу галереи.
Готовый продукт будет выглядеть примерно так.
Почему бы не использовать плагин WordPress?
В этот момент я слышу, как вы говорите: «Существует множество плагинов WordPress, которые позволяют легко добавлять галереи и лайтбоксы на сайт WordPress. Сам jQuery Colorbox имеет несколько реализаций в качестве плагина WordPress. Зачем мне самому кодировать эту функцию? »
С одной стороны, здесь мы рассматриваем очень специфическую часть функциональности, то есть добавление эффекта лайтбокса только в галерею WordPress. Большинство плагинов могут предложить гораздо больше, и вместе с этим также появляется дополнительный код. Если вам нужна высокая гибкость, например, добавление эффектов лайтбокса к изображениям в постах и страницах, к пользовательским ссылкам или к другим видам контента, настройке параметров плагина из панели администратора и т. Д., Тогда переходите к маршруту плагина WP. , Однако, если ваша цель состоит в том, чтобы выполнить очень целенаправленную задачу, как это происходит сейчас, запуск плагина WP, вероятно, является излишним.
Другой причиной может быть просто личное предпочтение. Для себя я бы предпочел использовать плагины WP для внутренних задач, таких как отправка контактной формы, управление корзиной покупок, добавление членства или функциональности форума и т. Д. Для большинства задач, связанных с внешней разработкой, например, стилизация элементов сайта, создание анимации, реализующие ползунки jQuery и лайтбокс, я выбираю самодельный подход.
Наконец, кодирование — это весело, познавательно (всегда есть что-то новое, чему можно научиться), и в этом случае это не займет много времени.
Что вам нужно
Чтобы продолжить, вам понадобится установка WordPress, желательно на локальный сервер, и тема, которая предоставляет стили CSS для собственной галереи WordPress. Для целей этого учебного пособия подойдет дочерняя тема любой из тем, поставляемых с WordPress.
Время погрузиться!
Получение jQuery Colorbox в файлы вашей темы
Перво- наперво : загрузите копию jQuery Colorbox и разархивируйте сжатый файл где-нибудь на вашем жестком диске.
Файлы, необходимые для работы jQuery Colorbox, следующие:
-
jquery.colorbox-min.js; -
colorbox.cssи папку сimagesиз одного из пяти скинов Colorbox. Их можно найти в папках с названиемexample1,example2и т. Д.,example5вexample5. Попробуйте каждый скин в вашем браузере и выберите тот, который вам нравится больше всего. Для этого урока я выбрал скин, содержащийся в папкеexample3.
Затем, чтобы сохранить проект хорошо организованным, добавьте папку к файлам вашей темы и назовите ее colorbox . Удалите файлы, перечисленные выше, внутри этой папки.
jQuery Colorbox поставляется с текстовыми строками, уже переведенными на внушительное количество языков. Переводы находятся внутри папки i18n . Вам не нужно копировать эту папку в свой проект, но важно знать об этом. Это отличный ресурс, если вы намереваетесь предоставить переводы для вашей темы.
Интеграция jQuery Colorbox в вашу тему
Интеграция Colorbox в вашу тему включает в себя ряд шагов. Некоторые из этих шагов касаются кода jQuery, необходимого для того, чтобы Colorbox выполнял свою работу. Другая серия шагов решает задачу «осведомления» WordPress о Colorbox и включает в себя написание PHP-кода.
Давай приступим к работе!
Создание основного файла JavaScript
Colorbox — это плагин jQuery, поэтому вам нужно создать файл JavaScript, который будет содержать необходимый код инициализации и конфигурации.
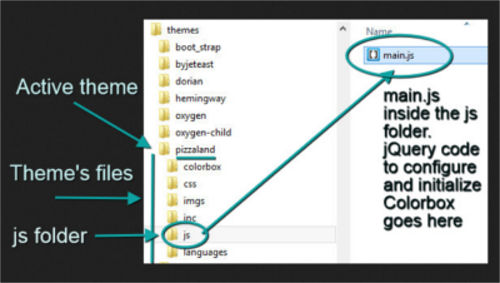
Добавьте новую папку в корень вашей темы и назовите ее js . Затем внутри папки js создайте новый файл и назовите его main.js (или любое другое имя, которое вы предпочитаете для основного файла JavaScript вашей темы).
Откройте main.js и введите jQuery-оболочку без конфликтов, чтобы убедиться, что знак $ jQuery не конфликтует с другими сценариями, использующими тот же символ псевдонима:
(function($) { //All your code goes inside this wrapper })(jQuery);
Теперь ваш документ jQuery настроен. Давайте продолжим!
Написание сценария jQuery
Инициализация jQuery Colorbox так же проста, как написание следующей строки кода:
selector.colorbox();
Селектор обозначает элемент привязки HTML, к которому вы хотите применить эффект лайтбокса.
Но с таким настраиваемым плагином вы можете сделать немного больше. Существует множество настроек, которые вы можете настроить, чтобы Colorbox делал то, что вы хотите. Давайте начнем с настройки некоторых из них. Внутри jQuery без конфликтной оболочки напишите следующий фрагмент кода:
//Settings for lightbox var cbSettings = { rel: 'cboxElement', width: '95%', height: 'auto', maxWidth: '660', maxHeight: 'auto', title: function() { return $(this).find('img').attr('alt'); } }
Приведенный выше код хранит набор настроек внутри литерала объекта JavaScript с именем cbSettings :
- rel используется для группировки фотографий. Установка этого атрибута включает навигационные стрелки в лайтбоксе, чтобы пользователи могли переходить от одной фотографии к предыдущей или следующей фотографии в группе. cboxElement — это класс, который Colorbox автоматически добавляет к ссылкам привязки, к которым прикреплена функциональность лайтбокса, но вы можете группировать фотографии под другим именем.
- ширина и высота соответствуют размерам лайтбокса. Процентное значение ширины помогает компоненту оставаться жидким и отзывчивым. maxWidth и maxHeight относятся к максимальной ширине и максимальной высоте содержимого, загружаемого в лайтбокс, который в данном случае является фотографией галереи.
- название может быть использовано для отображения подписи к фотографии в лайтбоксе. Здесь установлена короткая функция, которая сообщает Colorbox извлечь значение атрибута alt изображения и использовать его в качестве заголовка изображения.
Вы можете найти список всех доступных настроек на веб-сайте jQuery Colorbox .
После настройки параметров инициализируйте Colorbox:
//Initialize jQuery Colorbox $('.gallery a[href$=".jpg"], .gallery a[href$=".jpeg"], .gallery a[href$=".png"], .gallery a[href$=".gif"]').colorbox(cbSettings);
Фрагмент выше выбирает все теги привязки внутри элемента с классом gallery . Кроме того, выбранные теги привязки должны иметь значение href которое заканчивается на .jpg , .jpeg , .png или .gif (наиболее распространенные форматы файлов изображений). Наконец, Colorbox вызывается для этого выделения, передавая объект cbSettings в качестве аргумента.
Современный веб-дизайн — это адаптивный веб-дизайн, поэтому для нас важно, чтобы лайтбокс соответствовал размерам экрана. Ввиду этого добавьте следующий фрагмент, который заботится об этом важном аспекте:
//Keep lightbox responsive on screen resize $(window).on('resize', function() { $.colorbox.resize({ width: window.innerWidth > parseInt(cbSettings.maxWidth) ? cbSettings.maxWidth : cbSettings.width }); });
При изменении размера браузера $.colorbox.resize() метод $.colorbox.resize() . Внутри этого метода приведенный выше код устанавливает значение width для условного оператора тройного оператора JavaScript . Это утверждение делает следующее:
- возвращает
widthэкрана; - он сравнивает эту
widthсо значениемmaxWidthиз настроек плагина, которое в нашем случае составляет660px; - если
widthэкрана больше660px, он устанавливаетwidthлайтбокса на значение660px. Однако, если размер экрана меньше660px,widthлайтбокса изменяется доwidthуказанной в настройках, что в данном случае составляет95%.
Больше об этом решении доступно на странице Colorbox GitHub .
Вот и все сейчас на фронте JavaScript, вы вернетесь к нему позже, чтобы разобраться с интернационализацией WordPress. Давайте поговорим о WordPress-стороне проекта.
Переход на PHP
В настоящее время WordPress ничего не знает о наличии jQuery Colorbox в вашей теме. Ни файлы плагина, ни main.js не загружаются. Рекомендуемая практика загрузки таблиц стилей и файлов JavaScript в WordPress — использование wp_enqueue_style () и wp_enqueue_script () соответственно.
Найдите functions.php в файлах вашей темы и откройте его в редакторе кода. Вероятно, ваша тема уже имеет функцию для постановки в очередь style.css . Если вы не можете его найти, адаптируйте функцию из фрагмента кода ниже к своей теме.
function themeslug_enqueue_styles_scripts() { //Colorbox stylesheet wp_enqueue_style( 'colorbox', get_template_directory_uri() . '/colorbox/colorbox.css' ); //Your theme CSS wp_enqueue_style( 'themeslug-style', get_stylesheet_uri() ); //Colorbox jQuery plugin js file wp_enqueue_script( 'colorbox', get_template_directory_uri() . '/colorbox/jquery.colorbox-min.js', array( 'jquery' ), '', true ); //Add main.js file wp_enqueue_script( 'themeslug-script', get_template_directory_uri() . '/js/main.js', array( 'colorbox' ), '', true ); } //Hook the function above add_action( 'wp_enqueue_scripts', 'themeslug_enqueue_styles_scripts' );
Давайте объясним, что делает код выше.
- Он оборачивает все вызовы
wp_enqueue_style()иwp_enqueue_script()внутри функции с именемthemeslug_enqueue_styles_scripts(). - Внутри
themeslug_enqueue_styles_scripts()CSS-файл Colorbox ставится в очередь перед таблицей стилей темы. - Файл JavaScript Colorbox ставится в очередь, указывая на библиотеку jQuery как на зависимость, то есть
jquery.colorbox-min.jsзагружается только после того, как файл библиотеки jQuery уже загружен. - Файл JavaScript темы,
main.js, ставится в очередь следующим, указываяjquery.colorbox-min.jsкак зависимость. - Аргумент
trueв концеwp_enqueue_script()гарантирует, что файлы JavaScript загружаются в областьwp_enqueue_script()footerстраницы перед закрывающим</body>. - Наконец, функция
wp_enqueue_scripts()кwp_enqueue_scripts(). Это гарантирует, что таблицы стилей и файлы скриптов загружаются в нужное время.
Если вы используете get_template_directory_uri() тему, убедитесь, что вы заменили все экземпляры get_template_directory_uri() на get_stylesheet_directory_uri() .
Кроме того, не забывайте заменять все экземпляры themeslug на themeslug вашей themeslug темы.
На этом этапе ваш лайтбокс должен быть полностью функциональным. Однако мы работаем с WordPress, и работа не будет выполнена должным образом, пока текстовые строки плагина Colorbox не будут готовы к переводу . Давайте справимся с этой последней задачей.
Интернационализация текстовых строк JQuery Colorbox
Рекомендуется, чтобы все текстовые строки в теме или плагине WordPress были интернационализированы. интернационализация
… это процесс разработки вашей темы, так что это может быть легко
переведено на другие языки. Интернационализация часто
сокращенно i18n (потому что между i и 18
тогда).
WordPress использует библиотеки gettext для этой задачи. Если вы работали с темами или плагинами WordPress, вы, вероятно, сталкивались с некоторыми функциями gettext, такими как __() и _e() .
Эти и другие функции перевода обычно включают текстовую строку для перевода в качестве одного из аргументов, а также текстовый домен темы или плагина. Это уникальный идентификатор, позволяющий WordPress различать все переводы.
JQuery Colorbox имеет свои собственные текстовые строки. Вы можете найти их, открыв любой из файлов в папке i18n . Нам нужно убедиться, что эти строки каким-то образом отправлены в WordPress, чтобы они могли быть интернационализированы вместе с текстовыми строками вашей темы. Проблема в том, как перенести данные из кода JavaScript в WordPress?
Ответ заключается в отличной функции WordPress, которая называется wp_localize_script() .
wp_localize_script() принимает три обязательных параметра:
-
$handle. Это дескриптор или идентификатор скрипта, в котором расположены текстовые строки. Данные для этого параметра являются первым аргументом в функцииwp_enqueue_script()используемой для постановки в очередь файла JavaScript Colorbox. В данном случае это «colorbox»; -
$object_name. Это объект, созданныйwp_localize_script(), которая будет доступна из кода JavaScript вmain.js; -
$l10n. Этот параметр представляет фактические данные для передачи из кода JavaScript в WordPress в виде массива пар ключ / значение.
Давайте посмотрим wp_localize_script() в действии. Найдите themeslug_enqueue_styles_scripts() вы написали ранее, в functions.php . Чуть ниже строки кода, чтобы поставить в очередь файл JavaScript Colorbox …
wp_enqueue_script( 'colorbox', get_template_directory_uri() . '/colorbox/jquery.colorbox-min.js', array( 'jquery' ), '', true );
… Добавьте следующий код:
//Make the Colorbox text translation-ready $current = 'current'; $total = 'total'; wp_localize_script( 'colorbox', 'themeslug_script_vars', array( 'current' => sprintf(__( 'image {%1$s} of {%2$s}', 'themeslug'), $current, $total ), 'previous' => __( 'previous', 'themeslug' ), 'next' => __( 'next', 'themeslug' ), 'close' => __( 'close', 'themeslug' ), 'xhrError' => __( 'This content failed to load.', 'themeslug' ), 'imgError' => __( 'This image failed to load.', 'themeslug' ) ) );
Обычные строки в приведенном выше коде интернационализируются с использованием функции __('string', 'textdomain') . Тем не менее, current и total не используются в качестве простых текстовых строк. Фактически, Colorbox использует их в качестве заполнителей для тренировки количества текущей фотографии и общего количества фотографий соответственно. Чтобы сохранить эту функциональность, приведенный выше код использует функцию PHP sprintf() с соответствующими заполнителями.
Затем вернитесь к сценарию конфигурации Colorbox в main.js и добавьте этот код в cbSettings JavaScript cbSettings после title :
current: themeslug_script_vars.current, previous: themeslug_script_vars.previous, next: themeslug_script_vars.next, close: themeslug_script_vars.close, xhrError: themeslug_script_vars.xhrError, imgError: themeslug_script_vars.imgError
Теперь код настроек конфигурации Colorbox выглядит так:
//Settings for lightbox var cbSettings = { rel: 'cboxElement', width: '95%', height: 'auto', maxWidth: '660', maxHeight: 'auto', title: function() { return $(this).find('img').attr('alt'); }, current: themeslug_script_vars.current, previous: themeslug_script_vars.previous, next: themeslug_script_vars.next, close: themeslug_script_vars.close, xhrError: themeslug_script_vars.xhrError, imgError: themeslug_script_vars.imgError }
Отлично, вы только что настроили параметры интернационализации.
Значения в каждой паре ключ / значение используют объект themeslug_script_vars из функции wp_localize_script() вы создали ранее. Именно этот объект делает переменную JavaScript доступной для PHP.
Вывод
Вот и все, задача добавления функциональности лайтбокса в собственную галерею WordPress с помощью jQuery Colorbox выполнена.
Чтобы проверить результат, добавьте галерею в сообщение или страницу и выберите параметр « Файл мультимедиа» в разделе « Ссылка на настройки галереи». Теперь получите доступ к галерее из внешнего интерфейса и нажмите на изображение. Вы должны увидеть всплывающее изображение с эффектом лайтбокса.
Если вас не устраивает внешний вид лайтбокса, вы можете изменить код CSS, который вы найдете в таблице стилей Colorbox, используя файл style.css вашей темы.
Вы бы предпочли использовать плагин WordPress Colorbox или вам понравилось самим кодировать функциональность?
Дайте мне знать, что вы думаете!