Вставка медиа-файла в сообщение с помощью WordPress не очень сложна благодаря специальной кнопке, присутствующей по умолчанию. Однако, если вы разрабатываете плагин с использованием медиа-файлов, эта кнопка не поможет вашим пользователям вставить код, необходимый для ваших функций.
К счастью, вы можете добавить свою собственную мультимедийную кнопку, чтобы вы могли сделать так, как вам хочется, правильно.
В этом уроке мы рассмотрим, как добавить мультимедийную кнопку в нужном месте, как открыть окно мультимедиа, когда пользователь нажимает на нее, и, наконец, как получить выбранные элементы, чтобы вставить их одновременно в визуальный и Редакторы HTML.
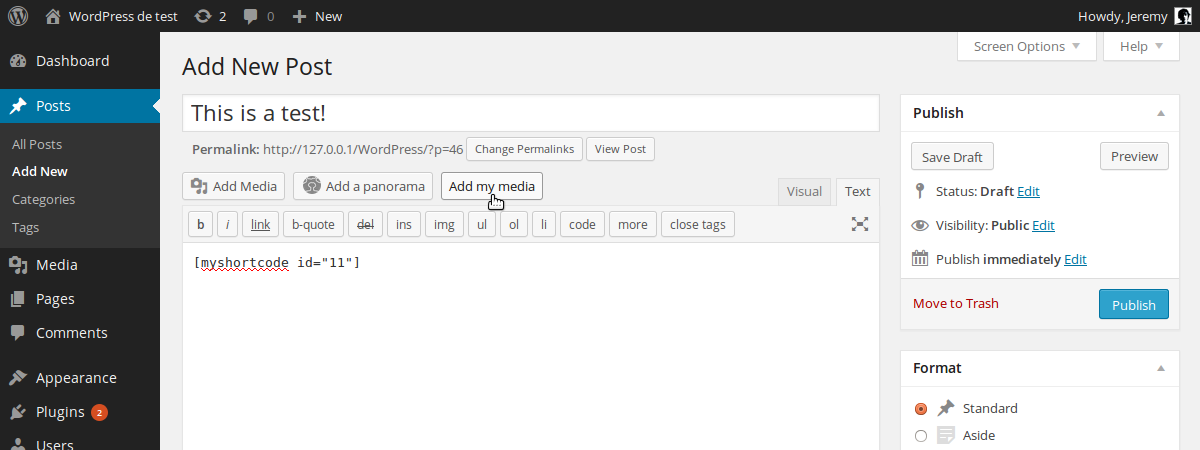
Добавить мультимедийную кнопку
Добавление нашей мультимедийной кнопки — это первая и самая простая часть. Как и при настройке многих вещей в WordPress, мы будем использовать действия, чтобы разместить нашу кнопку в нужном месте.
Начните с создания новой функции в выделенном файле вашего плагина или темы (например, functions.php). Для этого урока я буду использовать функцию с именем add_my_media_button() . media_buttons вашу функцию к действию media_buttons которое, как следует из названия, является действием, вызываемым, когда WordPress отображает мультимедийные кнопки.
add_action('media_buttons', 'add_my_media_button');
Как вы можете себе представить, теперь нам нужно изменить нашу функцию, чтобы она правильно отображала нашу кнопку. Мы хотим, чтобы наша кнопка имела тот же стиль, что и стиль по умолчанию.
Мультимедийные кнопки — это не настоящие кнопки, это ссылки со стилем кнопки, а WordPress дает нам класс для этого стиля, который называется « кнопка ».
function add_my_media_button() { echo '<a href="#" id="insert-my-media" class="button">Add my media</a>'; }
Мы даем нашей кнопке ID. Таким образом, мы сможем получить его позже, в JavaScript.
Наша настраиваемая мультимедийная кнопка готова: она имеет правильный стиль и почти правильное место. На самом деле, по умолчанию наша новая кнопка находится перед кнопкой по умолчанию. Если мы хотим разместить его после, это возможно, передав третий аргумент в вызов add_action() , чтобы изменить приоритет нашей функции.
Фактически, функция, которая отображает мультимедийную кнопку по умолчанию, имеет приоритет 10. При указании более низкого значения для нашей функции наша кнопка будет помещена перед кнопкой по умолчанию. Если мы хотим разместить его после, мы можем указать большее значение.
add_action('media_buttons', 'add_my_media_button', 15);
Вот и все! Теперь мы должны сделать нашу кнопку более полезной.
Откройте окно СМИ
Чтобы открыть окно мультимедиа, мы будем использовать JavaScript с jQuery, который включен в WordPress по умолчанию. Сначала мы создаем файл JS. Я решил назвать его media_button.js но, конечно, вы можете выбрать собственное имя.
Включить файл JavaScript
Если вы знакомы с WordPress, вы должны знать, что CMS дает нам правильный способ включать нужные нам файлы JS. Для этого мы создаем функцию, в которой мы используем функцию WordPress wp_enqueue_script() .
function include_media_button_js_file() { wp_enqueue_script('media_button', 'path/to/media_button.js', array('jquery'), '1.0', true); }
Как видите, мы указываем jQuery как зависимость. Благодаря последнему аргументу я решил включить скрипт в нижний колонтитул, но вы можете поместить его в заголовок, если хотите.
Мы создали функцию, чтобы попросить WordPress включить наш скрипт, только если это необходимо. Для этого мы будем использовать другое действие: wp_enqueue_media , которое запускается, когда WordPress вызывает все скрипты, необходимые для кнопок мультимедиа.
add_action('wp_enqueue_media', 'include_media_button_js_file');
Построить окно
Чтобы использовать функцию jQuery $() , мы инкапсулируем содержимое нашего файла media_button.js в функцию jQuery() . Затем мы создаем новую функцию, которая будет открывать окно мультимедиа, когда пользователь нажимает на нашу кнопку.
jQuery(function($) { $(document).ready(function(){ $('#insert-my-media').click(open_media_window); }); function open_media_window() { } });
Окно мультимедиа является экземпляром объекта wp.media . Его конструктор допускает один параметр, который является другим объектом, содержащим некоторые атрибуты для окна. Таким open_media_window_() функция open_media_window_() выше может содержать следующее:
function open_media_window() { var window = wp.media({ title: 'Insert a media', library: {type: 'image'}, multiple: false, button: {text: 'Insert'} }); }
Атрибут title будет отображаться как заголовок окна. Будьте внимательны, значение атрибута button — это объект, который допускает text атрибут для установки метки кнопки, по которой пользователь будет нажимать, чтобы подтвердить свой выбор.
Атрибут library будет использоваться WordPress для фильтрации файлов мультимедиа, отображаемых в окне. В этом примере могут быть выбраны только изображения. Более того, пользователь не сможет выбрать более одного файла благодаря false значению для атрибута multiple .
Ни один из этих атрибутов действительно не требуется WordPress. Однако, если вы не укажете заголовок, ваше окно будет без названия. По умолчанию для атрибута multiple установлено значение false а отображаемые мультимедийные файлы не фильтруются.
Используйте окно медиа
Получить выбор пользователя
Следующий код входит в функцию open_media_window (), которую мы создали выше.
На данный момент наше окно построено, но оно не открывается. Чтобы открыть окно, вы можете использовать метод open() но, прежде, вы можете захотеть получить выбор пользователя.
Для этого мы будем использовать специальное событие, созданное WordPress для окон мультимедиа: select . Присоединение функции к этому событию требует использования метода on() .
window.on('select', function(){ var selection = window.state().get('selection'); });
Выбор пользователя теперь сохраняется в переменной selection . В зависимости от того, допускаете ли вы множественный выбор, использование этой переменной может быть различным.
Если пользователь может выбрать только один файл, вы можете получить его с помощью метода first() . Затем вы можете преобразовать полученный объект в JSON, чтобы получить необходимую информацию. Замените вышеуказанное событие window.on на:
window.on('select', function(){ var first = window.state().get('selection').first().toJSON(); });
Этот объект JSON содержит все, что вам нужно о выбранном файле. Например, вы можете получить доступ к идентификатору файла с помощью атрибута id а URL-адрес файла доступен через атрибут url .
Если вы хотите знать, какие атрибуты можно использовать, вы можете, например, перечислить их все в консоли вашего браузера.
for (attr in first) console.log(attr);
Если пользователь может выбрать несколько файлов, вы можете преобразовать выделение в массив. Затем вы можете получить данные каждого файла с помощью toJSON() , точно так же, как в первом случае. Замените вышеуказанное событие window.on на:
window.on('select', function(){ var files = window.state().get('selection').toArray(); var first = files[0].toJSON(); });
Массив files отсортирован: запись 0 содержит первый файл, выбранный пользователем, запись 1 содержит второй файл и т. Д.
Вставить текст в редакторе
Теперь, когда мы получили выбор пользователя, мы должны вставить текст в редактор. Для этого мы будем использовать функцию WordPress wp.media.editor.insert() которая допускает один параметр: текст для вставки в текущей позиции курсора.
// Assume that we converted the first selected file to JSON wp.media.editor.insert('[myshortcode id="' + first.id + '"]');
Преимущество использования этой функции заключается в том, что WordPress автоматически вставит наш текст в визуальный и HTML-редакторы.
оптимизация
Наше окно готово к использованию. Однако проблема сохраняется: она будет восстанавливаться каждый раз, когда пользователь нажимает кнопку, поэтому мы изменим это поведение.
function open_media_window() { if (this.window === undefined) { this.window = wp.media({ title: 'Insert a media', library: {type: 'image'}, multiple: false, button: {text: 'Insert'} }); var self = this; // Needed to retrieve our variable in the anonymous function below this.window.on('select', function() { var first = self.window.state().get('selection').first().toJSON(); wp.media.editor.insert('[myshortcode id="' + first.id + '"]'); }); } this.window.open(); return false; }
Сначала мы проверяем, было ли окно уже создано, и, если нет, мы создаем его. Затем мы открываем наше окно и завершаем open_media_window() инструкцией return false; чтобы предотвратить поведение ссылки по умолчанию.
Обратите внимание, что существует несколько способов предотвратить проблему, указанную выше. Тем не менее, схема всегда одинакова, и вы можете легко адаптировать свой любимый метод.
В заключение
Теперь вы знаете, как добавить мультимедийную кнопку и как использовать ее для вставки текста, связанного с выбором пользователя, в редакторе. Если вы перечислили атрибуты переменной data мы создали выше, вы, возможно, заметили, что WordPress предоставляет нам всю информацию о выбранном медиафайле, то есть вы можете делать с ним все, что захотите.