Обдуманная как следующая большая вещь после кнопки «Мне нравится» на Facebook — в этом руководстве объясняется, как добавить кнопку Google +1 на свой сайт и расширить свою социальную сеть. Я обнаружил, что плагин не работает для меня с другим сторонним плагином, и мне нужно решение, так что это для вас всех! Из этого туториала вы узнаете, как сделать несколько простых изменений в своем блоге WordPress для отображения кнопки — без использования плагина.
По словам самого Google: кнопка +1 — это сокращение от «это довольно круто» или «вы должны это проверить».
Требования: чтобы добавлять +1 к сообщениям или просматривать собственную статистику +1, вам потребуется профиль Google. На мой взгляд, у всех веб-мастеров должен быть один (чтобы использовать отличные инструменты Google для веб-мастеров), но если вы этого не сделаете, перейдите по следующей ссылке: Google: новый аккаунт .
Вступление
Некоторые считают, что кнопка «Google +1» — это шаг со стороны Google по сокращению разрыва между ними и Facebook. Независимо от того, так ли это, вероятно, это станет очень популярным подобно кнопке «Нравится» и не должно игнорироваться веб-мастерами.
Из этого туториала вы узнаете, как сделать несколько простых изменений в своем блоге WordPress для отображения кнопки — без использования плагина. Я обнаружил, что плагин не работает для меня с другим сторонним плагином, и мне нужно решение, так что это для вас всех!
Шаг 1 Вызовите код JavaScript из файла нижнего колонтитула вашей темы
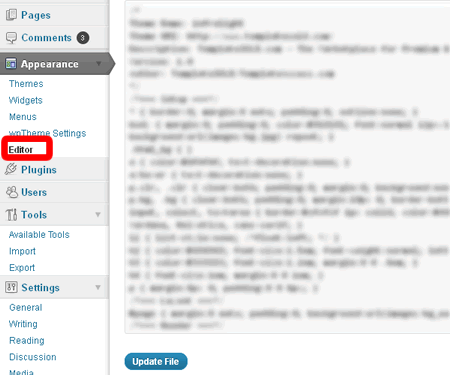
Первое, что вам нужно сделать, это добавить фрагмент кода непосредственно перед тегом </ body> в шаблоне нижнего колонтитула вашей темы. Для этого просто войдите в свою панель управления WordPress и нажмите «Внешний вид»> «Редактор».

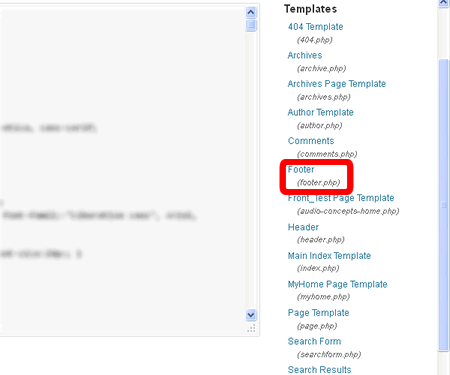
В правом меню вы должны увидеть список файлов, которые можно редактировать. Выберите файл Footer (footer.php) из этого списка. Мы собираемся добавить небольшой фрагмент кода для вызова JavaScript с сервера Google, который будет обрабатывать функцию кнопки.

В редакторе прокрутите вниз, пока не найдете тег </ body>, и скопируйте / вставьте следующий код прямо над ним.
|
1
|
<script type=»text/javascript»;
|
Затем нажмите кнопку « Обновить файл» под кодом.
Примечание. В некоторых темах вы не сможете получить доступ к файлу footer.php или найти в нем тег </ body>. В этом случае вам нужно ввести следующий код в файл функций вашей темы (functions.php)
|
1
2
3
4
|
function show_google_plus_one()
{ echo ‘<script type=»text/javascript» src=»http://apis.google.com/js/plusone.js»></script>’;<br>
}<br>
add_action(‘wp_footer’, ‘show_google_plus_one’);
|
Это подключается к WordPress и будет запускаться каждый раз, когда шаблон вызывает функцию <pre> wp_footer </ pre>.
Это оно! Теперь пришло время добавить кнопку на ваш сайт.
Шаг 2 Выбор кнопки
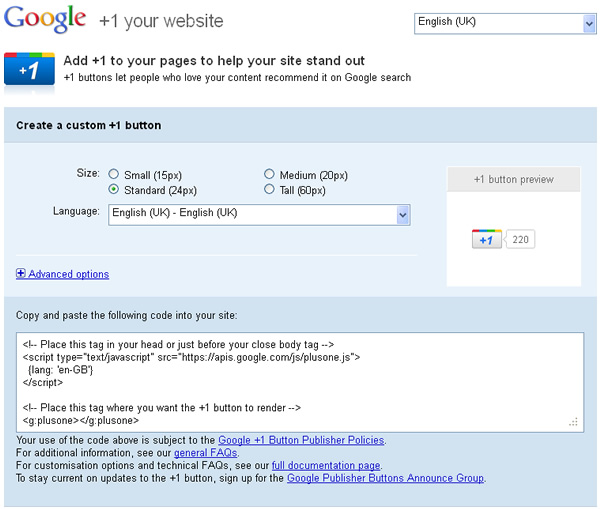
Кнопка может быть стилизована несколькими способами. Самый простой способ выбрать — это посетить сайт Google +1 и создать собственную кнопку: Google +1 Ваш сайт.

Как только вы выбрали свои предпочтения, вы готовы вставить код на свой сайт!
Шаг 3 Добавление кнопки
Теперь пришло время решить, где вы хотите, чтобы кнопка появилась на вашем сайте. Типичное место для использования это в верхней части отдельных сообщений. Возможно, у вас уже установлена кнопка «Мне нравится» на Facebook, поэтому рядом с ней может быть хорошее начало. После того, как вы решили, вернитесь на панель инструментов и в том же окне (Внешний вид> Редактор) выберите Single Post (single.php) в правом меню. Найдите область, в которой вы хотите, чтобы кнопка отображалась, и вставьте код с веб-сайта кнопки Google +1 в файл шаблона single.php, затем нажмите кнопку UpdateFile , и все!
Завершение
Я уверен, что есть сто других замечательных способов сделать это (и да, наверняка найдется много отличных плагинов, которые могут работать и на вас), но я надеюсь, что это небольшое руководство поможет любому, кто пытается это сделать. самостоятельно. Если у вас есть какие-либо способы улучшить это (или у вас есть какие-либо вопросы), напишите мне в комментариях!