Не каждый, кто использует WordPress, является веб-дизайнером или разработчиком. На самом деле, понимание того, как создать собственную тему WordPress, требует хорошего знания PHP. Компания по разработке тем «Elegant Themes» поняла, что пользователи хотят иметь возможность создавать собственный макет сайта в WordPress. Они разработали тему WordPress для перетаскивания Divi, чтобы пользователи WordPress могли легко создавать свои собственные сайты без знания кода. Если у вас не было возможности взглянуть на тему Divi WordPress, давайте рассмотрим некоторые из ее удивительных возможностей.
Макеты
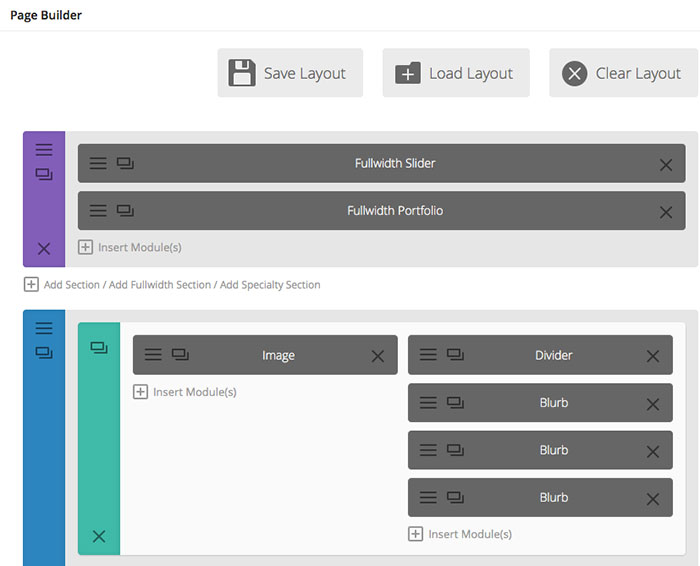
Вы можете использовать традиционный интерфейс WordPress, или вы можете использовать конструктор страниц Divi. Это позволяет штабелировать и упорядочивать компоненты, которые предварительно созданы для определенных целей.
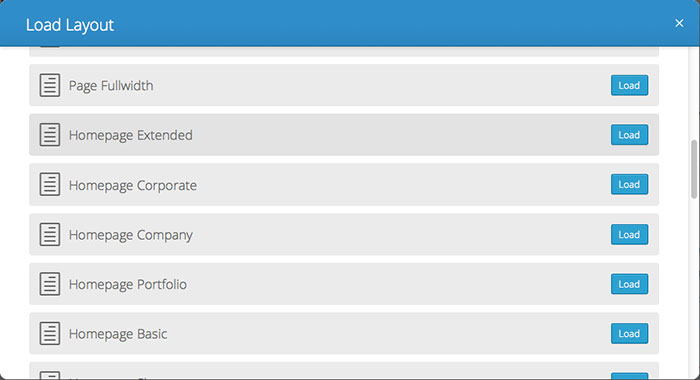
Одним из вариантов внутри Divi является возможность выбора готового макета. Это предварительно созданный дизайн страницы, уже встроенный в вашу тему Divi WordPress. Эти готовые макеты позволяют редактировать каждый модуль и заменять контент своим собственным. Это снимает трудности с дизайном и разработкой для вашего сайта WordPress.
Готовые макеты варьируются от целевых страниц до домашних страниц, портфелей магазинов, корпоративных, каменных макетов и многого другого. Есть много вариантов на выбор. Нажатие на загрузку автоматически активирует этот макет для страницы, над которой вы работаете.
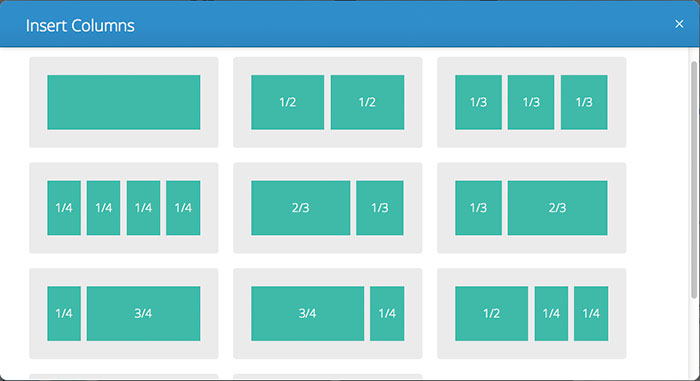
Если вы не используете готовый макет, вы можете создать свой собственный. Вы можете настроить свой сайт, чтобы иметь несколько столбцов, просто нажав в окне, чтобы добавить столбцы. Вы можете определить, хотите ли вы макет из трех столбцов, макет из четырех столбцов и любой другой вариант, который вы можете ожидать.
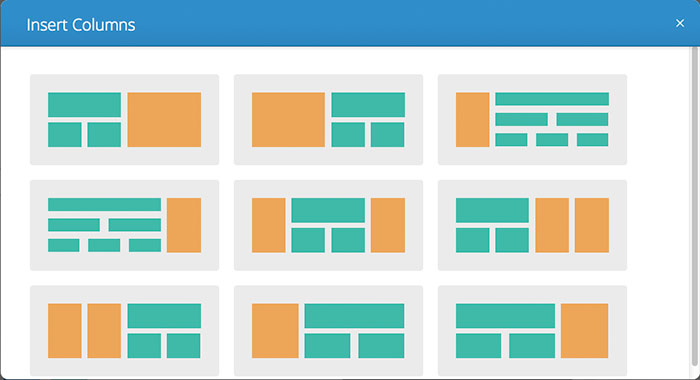
Если вы хотите что-то немного более разнообразное, вы можете нажать на опцию в левом нижнем углу, чтобы добавить специальный раздел. Эти разделы имеют более сложные и сложные макеты, чем типичный выбор из нескольких столбцов. В зависимости от вашего контента, вы можете смешать его со специальными разделами макета.
Модули
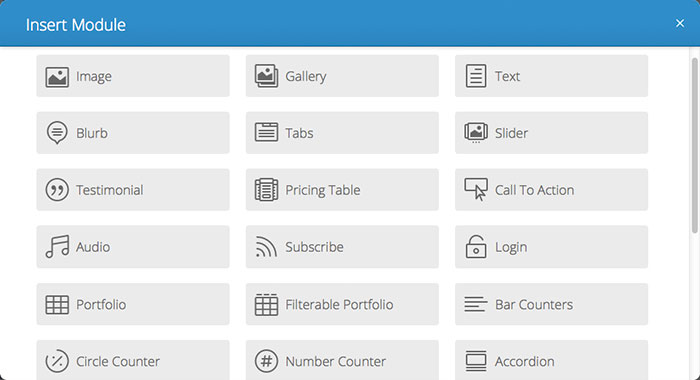
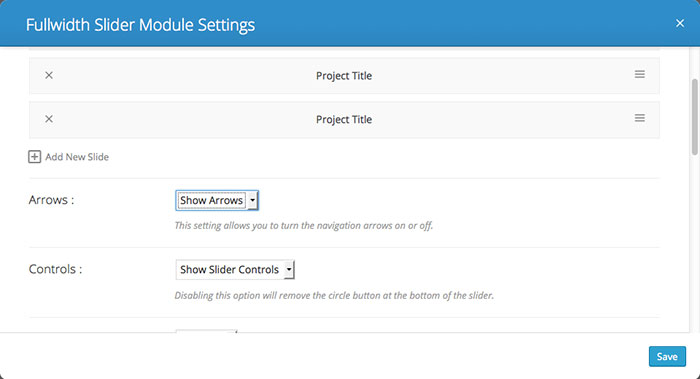
Существуют модули для всего, о чем вы могли подумать, что вы ожидаете увидеть на любом деловом или личном веб-сайте. Если вы думаете о своем веб-сайте как о стеке блоков друг над другом, то эти модули легко сложить и расположить так, чтобы они совмещались для создания макетов страниц. Например, вы можете щелкнуть модуль слайдера и выбрать создание ползунка полной ширины в верхней части страницы.
В зависимости от типа страницы, которую вы пытаетесь создать, вы можете добавить такие вещи, как фильтруемые портфели или таблицы цен. Это позволяет вам сосредоточиться на своем контенте, не беспокоясь о том, как его создать.
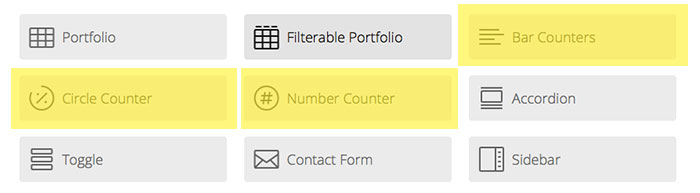
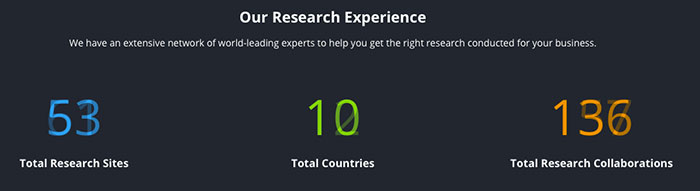
В этой коллекции есть несколько действительно интересных модулей, таких как счетчики столбцов и кругов, а также счетчики чисел. Если вы действительно хотите показать статистику данных интересным способом, эти счетчики можно анимировать.
Параметры
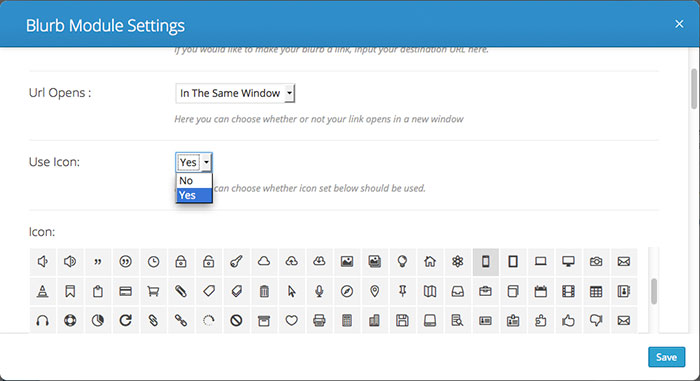
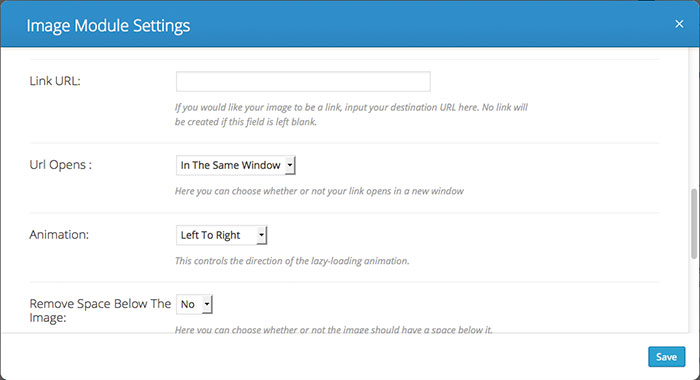
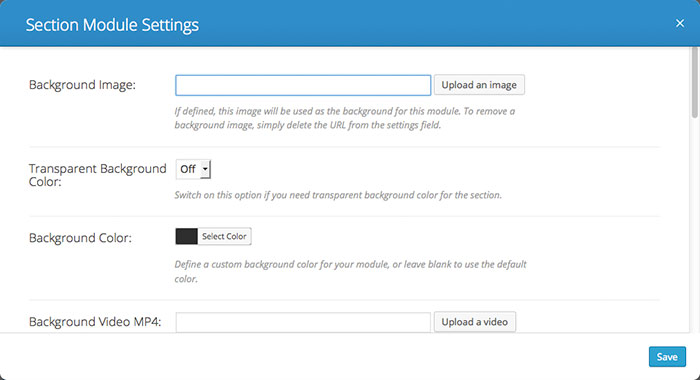
Каждый модуль имеет множество различных опций, что дает вам полный контроль над тем, как ваш сайт будет выглядеть и вести себя. Эти параметры позволят вам изменять цвета, добавлять фоновые изображения, и вы даже можете анимировать, как они исчезают, когда пользователь прокручивает страницу вниз.
Например, слайдер изображения может быть слайдером полной ширины, или вы можете изменить макет так, чтобы изображение было на одной стороне, а текст — на другой. Всего несколькими щелчками мыши вы можете значительно изменить макет вашего сайта. Вы даже можете добавить такие функции, как формы входа и кнопки вызова действий, которые ведут пользователей по всему сайту.
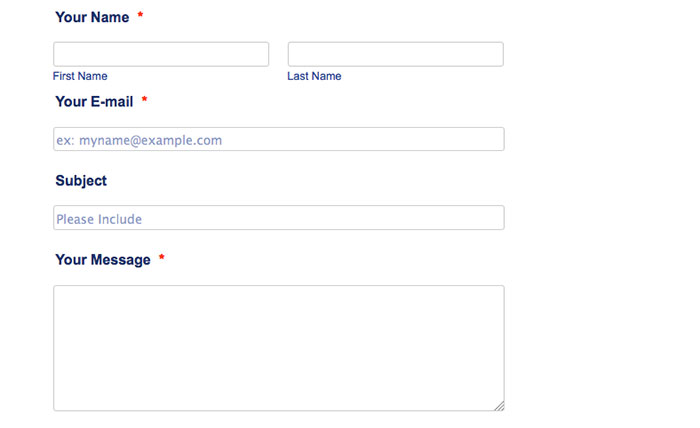
Вы можете добавить функции, которые вы ожидаете увидеть на любом другом веб-сайте, например, вкладки и аккордеоны. Вы также можете вставить изображения полной ширины, а также рабочую контактную форму на любой странице и в любом месте. Вы даже можете вставить свой магазин куда угодно и настроить его с помощью доступных настроек.
Простота использования
Что выделяется для меня темой Divi WordPress, так это то, насколько она проста в использовании. Весь интерфейс от начала до конца — это перетаскивание. Если вам нужно изменить порядок содержимого или переместить его, просто наведите курсор мыши на модуль, щелкните и перетащите его на место.
Эта тема идеально подходит для тех, кто хочет создать собственный макет, но не знает ничего о том, как написать собственную тему WordPress. Это делает процесс дизайна сайта более визуальным.
Анимации
Даже если вы не знаете, как кодировать тему WordPress, есть встроенные опции для расширенных функций. Если вы можете заполнить форму или нажать кнопку, вы можете добавить анимацию на свой сайт. Некоторые модули дают вам возможность анимировать, как выглядит контент. Вы можете добавить контент или выбрать его для перемещения сверху вниз или слева направо.
Пользовательский опыт превосходен, когда вы выбираете эту опцию. Когда посетитель прокручивает страницу вниз, контент исчезает или перемещается с определенного направления и становится на место при прокрутке. Вы даже можете настроить его так, чтобы на вашем сайте отображался эффект параллакса, при котором изображение выглядит наложенным на ваш контент.
Вы можете включать и выключать функции с помощью различных доступных настроек. Вы можете сделать иконки или пометки в живых ссылках, которые соединяются с другими областями, или вы можете отключить их вообще.
Видео и фоновые изображения
Divi дает вам возможность создавать собственные ползунки для заголовка вашего сайта. У вас также есть возможность разместить видео YouTube или MP4 на вашем сайте. Вы можете установить заданный цвет фона или загрузить большое изображение для использования в качестве полноэкранного фона.
Вывод
Возможность создать полностью настроенный вид вашего сайта — вот где Divi выделяется как тема WordPress. Вы можете сделать что угодно, просто включив и выключив опции. Вы имеете полный контроль над цветами и шрифтами, а параметры макета предоставляют безграничные возможности. Если вы не знаете, как кодировать свою собственную тему WordPress, но вам нужен красивый собственный веб-сайт, Divi может быть именно тем, что вы ищете.