Теперь мы рассмотрели пользовательские меню, давайте сосредоточимся на динамических боковых панелях и на том, как их можно использовать в теме.
Что такое динамическая боковая панель? Есть 3 части именования, с которыми нам нужно разобраться с точки зрения этой темы.
динамический
Во-первых, «динамичный». Динамический относится к тому факту, что область боковой панели может управляться из панели администратора и может быть легко изменена. Кроме того, его содержимое можно извлечь из постоянно обновляемой информации WordPress, такой как сообщения, комментарии и другие регулярно обновляемые типы содержимого, чтобы при каждом добавлении нового сообщения его можно было перетаскивать в блок содержимого последних сообщений или виджет (мы разберемся с термином виджет в немного.)
Боковая панель
Во-вторых, «Боковая панель» относится к области содержимого, которая не обязательно должна располагаться сбоку от макета (странно, я знаю). Термин был унаследован от ранних времен макетов стиля блога, где виджеты почти всегда располагались сбоку. Область боковой панели содержит дополнительные блоки контента или сгенерированные данные плагинов, которые отображаются в виде «виджетов», обычно в боковой части, в верхнем или нижнем колонтитулах тем WordPress, но также могут быть расположены любым образом в макете темы.
Виджет
Виджет — это небольшой блок контента, обычно содержащий ссылки или контент, связанный со страницами или сообщениями. Они могут включать списки постов, комментарии, теги, категории и целый ряд других коллекций контента, некоторые из которых встроены, а некоторые сгенерированы дополнительными плагинами.
Виджеты могут быть добавлены в темы «готовые к виджетам» через «Внешний вид» -> «Виджеты» на панели администратора с помощью встроенной области управления виджетами перетаскивания. Темы не поддерживают виджеты автоматически, и их необходимо подготовить, зарегистрировав специальную функцию, аналогично тому, как мы регистрировали пользовательские меню.
Шаг 1 Регистрация боковых панелей — через functions.php
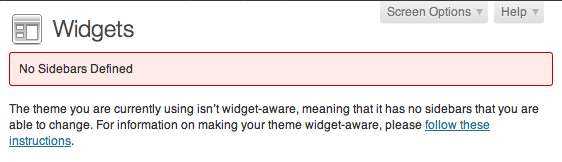
Прежде чем регистрировать боковые панели в любой теме WordPress, при посещении Внешний вид -> Виджеты мы видим следующее.

Подобно пользовательским меню в нашем предыдущем уроке, чтобы динамическая функция боковой панели работала в вашей теме, вашей теме нужен файл functions.php, который регистрирует боковые панели. Простой файл functions.php должен содержать следующий код:
|
1
2
3
4
|
<?php
if ( function_exists(‘register_sidebars’) )
register_sidebars(2);
?>
|
Обратите особое внимание, как было упомянуто выше, чтобы не оставлять пробелов после кода в файле функций, так как это иногда вызывает проблемы, которые могут привести к появлению белых экранов при просмотре вашей темы на внешнем интерфейсе.
Единственный аспект этого кода, который необходимо будет отредактировать в начале, — это количество областей динамической боковой панели, которые нужно зарегистрировать в «register_sidebars (1);». Мы немного разберемся с именованными боковыми панелями. На данный момент наш код выше зарегистрировал 2 боковые панели, идентифицированные просто по их номеру.
Если вы хотите, чтобы в вашей теме было 5 динамических боковых панелей, номер изменится на 5 — » register_sidebars(5); «. В этом случае у вас будет 5 динамических боковых областей, пронумерованных от 1 до 5.
Функция имеет оператор «if» или условный аргумент, который проверяет, существует ли функция register_sidebars в этой версии WordPress. Если ответ возвращается с да, тогда выполняется функция register_sidebars. Учитывая, что боковые панели поддерживаются в версии 2.2 WordPress, вероятно, нет необходимости беспокоиться об этом аспекте кода.
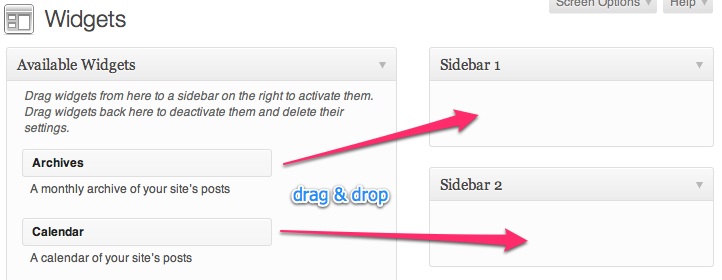
Как только ваш файл функций будет готов, вы можете приступить к вставке виджетов в новые области боковой панели, которые мы создали.

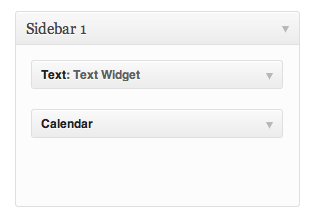
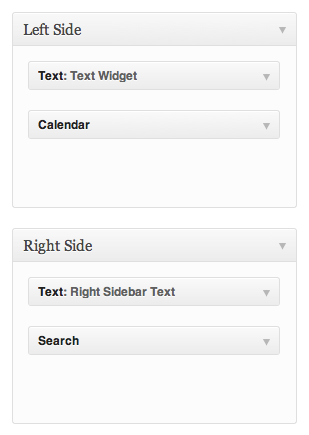
Теперь вы можете захватывать виджеты с левой стороны области «Доступные виджеты» и помещать их в боковую панель 1 или 2 справа.
Шаг 2 Размещение пронумерованной боковой панели
Как только ваш файл функций будет готов, вы можете приступить к вставке динамического кода боковой панели в те области вашей темы, где вы хотите динамически добавлять виджеты WordPress. Код ниже является наиболее простой формой кода размещения боковой панели. Единственный аспект, который необходимо изменить, — это число, отражающее номерную боковую панель, которую вы хотите разместить в определенном месте.
|
1
|
<?php dynamic_sidebar(1);
|
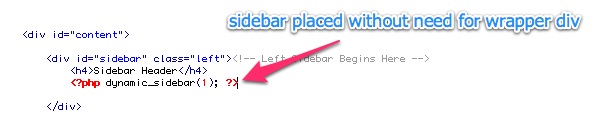
Мы поместим этот код в нашу левую боковую панель

Приведенного выше кода должно быть достаточно, чтобы на зарегистрированной боковой панели отображалось содержимое виджета в теме. Итак, мы продолжим и добавим несколько виджетов.

Что приводит к:

Мне пришлось добавить дополнительный CSS, чтобы учесть недавно добавленные виджеты. По сути, я добавил в виджет боковой панели CSS из темы Twenty Eleven. Возможно, вам придется написать собственный CSS для ваших собственных тем, чтобы они соответствовали макету, стилю и цвету вашей темы. Я опубликую CSS в конце урока.
Чтобы гарантировать, что наша боковая панель по-прежнему отображает что-то в тех случаях, когда виджеты еще не добавлены, или во внешнем событии, когда боковые панели не зарегистрированы, (мы надеемся, что никто не работает до версии 2 WordPress), нам нужно расширить код размещения с помощью следующий. Обратите внимание, что dynamic_sidebar(1) все еще находится в первой строке кода!
|
1
2
3
|
<?php if (!function_exists(‘dynamic_sidebar’) || !dynamic_sidebar(1) ) : ?>
<?php wp_list_cats();
<?php endif;
|
Что делает код выше?
Строка 1 кода проверяет, зарегистрировали ли вы какие-либо боковые панели в вашем файле functions.php, и если да, то какой номер боковой панели нужно вставить в это место.
Строка 2 действует как виджет по умолчанию, который отображает список категорий сообщений вашего сайта, если динамические виджеты не были добавлены. После добавления динамического виджета на боковую панель на панели инструментов виджет по умолчанию будет заменен динамическим.
Строка 3 заканчивает аргумент if, с которого началась строка 1. В PHP аргументы типа if, являющиеся условным оператором, также должны быть завершены, чтобы аргумент не влиял на любой следующий php-код. Не закрывая if с endif; сломаю твою тему!
Единственная часть из 3 строк динамического кода боковой панели, которая действительно нуждается в редактировании, — это число, указывающее, какая конкретная пронумерованная боковая панель вставляется в этом конкретном месте.
По умолчанию, жестко закодированные виджеты
Из документации WordPress (The Codex) это некоторые функции, которые можно использовать для «жесткого кодирования» виджетов в области боковой панели и включения в качестве виджетов по умолчанию в коде размещения боковой панели.
wp_list_authors () — отображает список авторов сайтов (пользователей), и, если пользователь создал какие-либо сообщения, имя автора отображается в виде ссылки на их сообщения.
wp_list_categories () — отображает список категорий в виде ссылок. При нажатии на ссылку категории все сообщения в этой категории будут отображаться
wp_dropdown_categories () — Показать или получить раскрывающийся список категорий HTML.
wp_tag_cloud () — отображает список тегов в так называемом «облаке тегов», где размер каждого тега определяется тем, сколько раз этот конкретный тег был назначен постам.
wp_list_pages () — отображает список страниц WordPress в виде ссылок.
wp_list_bookmarks () — отображает закладки, найденные на панели Администрирование -> Ссылки.
get_comments () — Список комментариев на основе числа, порядка и других параметров.
wp_get_archives () — эта функция отображает список архивов на основе даты.
Эти функции также можно использовать в любом месте темы для создания списков различного контента с сайта, чтобы помочь пользователям легче находить контент.
Включая стандартные жестко заданные виджеты
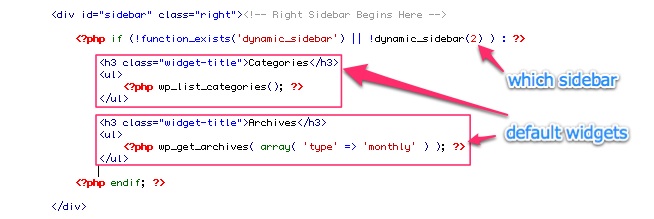
Затем мы могли бы использовать это соглашение о коде размещения, чтобы разместить нашу боковую панель № 2 в правой части нашей темы.
|
01
02
03
04
05
06
07
08
09
10
|
<?php if (!function_exists(‘dynamic_sidebar’) || !dynamic_sidebar(2) ) : ?>
<h3 class=»widget-title»>Categories</h3>
<ul>
<?php wp_list_categories();
</ul>
<h3 class=»widget-title»>Archives</h3>
<ul>
<?php wp_get_archives( array( ‘type’ => ‘monthly’ ) );
</ul>
<?php endif;
|

Мы могли бы также включить любое другое содержимое HTML в качестве содержимого виджета по умолчанию, которое должно отображаться до добавления динамических виджетов через администратор виджетов. Это может включать сообщение, напоминающее владельцам сайта о необходимости физического добавления виджетов после активации новой темы.
Включение содержимого HTML по умолчанию
|
1
2
3
4
|
<?php if (!function_exists(‘dynamic_sidebar’) || !dynamic_sidebar(1) ) : ?>
<h4>No Widgets added</h4>
<p>Please login and add some widgets to this sidebar</p>
<?php endif;
|
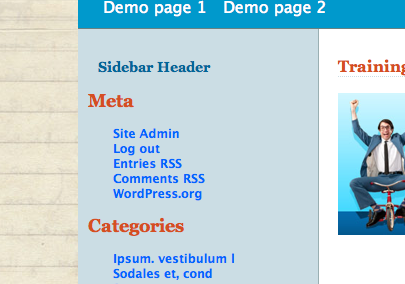
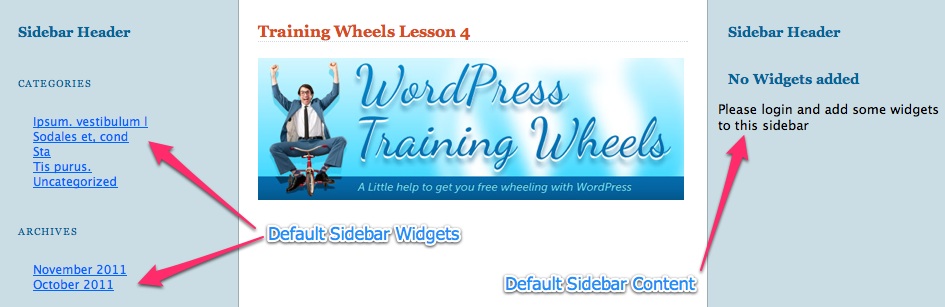
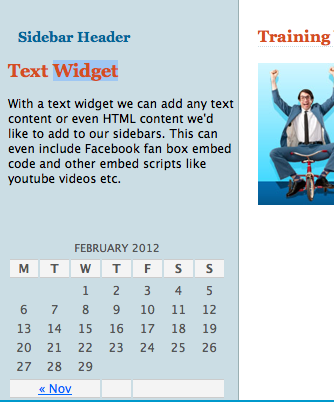
Как мы видим ниже, мы вставили код размещения боковой панели в содержимое по умолчанию, либо виджетов, как показано на левой боковой панели, либо другого содержимого HTML, как показано на правой боковой панели. Это будет отображаться до тех пор, пока через панель мониторинга виджетов не будут добавлены динамические виджеты. После добавления динамических виджетов они автоматически заменяют это содержимое по умолчанию.

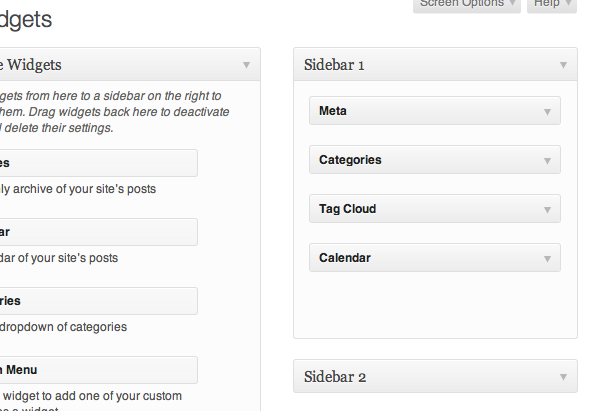
Теперь, чтобы протестировать некоторые динамические виджеты, мы добавили следующие 2 динамических виджета:

Что приводит к следующему виду.

В настоящее время у нас есть 2 кода размещения с различным содержимым по умолчанию, но с одной и той же боковой панелью в левой и правой части нашей темы. Чтобы исправить это, мы изменим код размещения боковой панели или правую боковую панель, чтобы разместить боковую панель номер 2 вместо боковой панели 1, как показано ниже. Как видите, нам нужно только изменить номер на тот номерной боковой панели, которую мы хотели бы разместить.
|
1
2
3
4
|
<?php if (!function_exists(‘dynamic_sidebar’) || !dynamic_sidebar(2) ) : ?>
<h3 class=»widget-title»>No Widgets added</h3>
<p>Please login and add some widgets to this sidebar</p>
<?php endif;
|
Теперь мы можем управлять левой и правой боковой панелью независимо друг от друга.
Зарегистрировать именованные боковые панели
Как только вы добавите определенное количество боковых панелей к своей теме, вы быстро поймете необходимость иметь имена, а не только цифры. Это поможет вам вспомнить, в каких областях вашей страницы или шаблонов размещена конкретная боковая панель.
Для регистрации именованных боковых панелей необходимо использовать следующий код для регистрации боковых панелей в вашем файле functions.php:
|
1
2
3
|
<?php if (function_exists(‘register_sidebar’))
register_sidebar(‘Left Side’);
?>
|
Единственная разница с точки зрения того, что здесь регистрируется, это название боковой панели. Существует ряд параметров для дальнейшей настройки вывода HTML виджетов боковой панели следующим образом:
- name — название боковой панели.
- id — идентификатор боковой панели — должен быть в нижнем регистре, без пробелов.
- description — Текстовое описание того, что / где находится боковая панель. Показано на экране управления виджетами. (С 2.9)
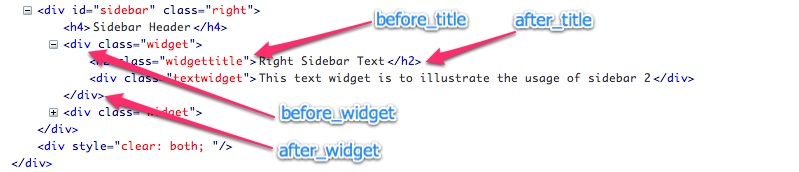
- before_widget — HTML для размещения перед каждым виджетом.
- after_widget — HTML для размещения после каждого виджета.
- before_title — HTML для размещения перед каждым заголовком.
- after_title — HTML для размещения после каждого заголовка.
Источник: register_sidebar
Использование некоторых из них в формате массива приводит к следующей структуре кода.
|
1
2
3
4
5
6
7
8
9
|
<?php if (function_exists(‘register_sidebar’))
register_sidebar(array(
‘name’=>’Left Side’,
‘before_widget’ => ‘<div class=»leftwidgets»>’,
‘after_widget’ => ‘</div>’,
‘before_title’ => ‘<h2 class=»widgettitle»>’,
‘after_title’ => ‘</h2>’,
));
?>
|
Это приведет к следующему выводу HTML.

Мы можем изменить обертки HTML для контейнера виджета и заголовка с любым другим HTML, классами, идентификаторами и т. Д.
Кроме того, чтобы зарегистрировать более одной динамической боковой панели, мы дублируем область register_sidebar кода вместе с его массивом параметров столько раз, сколько необходимо для регистрации дополнительных боковых панелей.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
|
<?php if (function_exists(‘register_sidebar’))
register_sidebar(array(
‘name’=>’Left Side’,
‘before_widget’ => ‘<div class=»leftwidgets»>’,
‘after_widget’ => ‘</div>’,
‘before_title’ => ‘<h2 class=»widgettitle»>’,
‘after_title’ => ‘</h2>’,
));
<br />
register_sidebar(array(
‘name’=>’Right Side’,
‘before_widget’ => ‘<div class=»widget»>’,
‘after_widget’ => ‘</div>’,
‘before_title’ => ‘<h2 class=»widgettitle»>’,
‘after_title’ => ‘</h2>’,
));
?>
|
С помощью этих дополнительных параметров мы можем легче контролировать вывод HTML, чтобы мы могли соответствовать структуре, которая нам нужна для стиля, который мы пытаемся достичь. Мы будем использовать код выше, чтобы заменить наши пронумерованные боковые панели именованными.

Важно отметить, что при изменении регистрации боковой панели, как я только что сделал, или при добавлении дополнительных боковых панелей, особенно для тем, работающих на живых веб-сайтах, виджеты могут неправильно размещаться в WordPress.
WordPress, как правило, пытается сохранить виджеты на боковых панелях в зависимости от их порядка, поэтому, если область боковой панели удаляется или добавляется, WordPress может перераспределить существующие виджеты в области боковых панелей, которые соответствуют предыдущему порядку на боковой панели. В нашем случае сейчас это не проблема, потому что у нас все еще есть только 2 боковые панели, поэтому наши виджеты остаются там, где они были.
В настоящее время изменив имена в нашем регистрационном коде, потому что у нас есть простая установка 2 боковых панелей, WordPress все еще может размещать наши именованные боковые панели в нашей теме в зависимости от их порядка. Однако нам нужно отредактировать код размещения на боковой панели, чтобы отразить имена, которые мы создали, чтобы избежать возможных проблем в будущем.
Размещение именованных боковых панелей
Размещение именованных боковых панелей, по сути, требует изменения числа в нашем коде размещения на имя боковой панели. Итак, используя самый первый код размещения, с которого мы начали, это самый простой код:
|
1
|
<?php dynamic_sidebar(‘Left Side’);
|
Имя, которое мы используем, должно совпадать с именем, которое мы получили на боковой панели в нашем регистрационном коде.
С точки зрения более расширенного кода размещения, который мы использовали для наших пронумерованных боковых панелей:
|
1
2
3
4
|
<?php if (!function_exists(‘dynamic_sidebar’) || !dynamic_sidebar(‘Right Side’) ) : ?>
<h3 class=»widget-title»>No Widgets added</h3>
<p>Please login and add some widgets to this sidebar</p>
<?php endif;
|
Виджет боковой панели CSS
Используя вывод HTML, сгенерированный регистрационным кодом, мы теперь можем стилизовать элементы нашей боковой панели в соответствии с нашим сердцем
Ссылка ниже обрисовывает в общих чертах некоторые из основных элементов CSS боковой панели / виджета, которые мы должны учитывать при подготовке тем к публичному выпуску. Это сделано для того, чтобы пользователи, добавляющие наиболее распространенные виджеты, предварительно настроили их в соответствии с внешним видом и макетом темы.
CSS-стили WordPress по умолчанию — Джефф Стар, DigWP
Теперь иди и виджет!