Отказ от ответственности! Я не очень люблю писать сравнения. Хотя я всегда стараюсь оставаться нейтральным и фактическим, я чувствую, что некоторые люди всегда чувствуют себя оскорбленными и вынужденными придираться или еще хуже. Поэтому позвольте мне напомнить, что эта статья предназначена только для приблизительного обзора обеих платформ и того, что вы должны ожидать от каждой из них.
Таким образом, вы хотите создать свой собственный блог или перенести свой блог, но вы можете не знать, какая платформа подходит для ваших нужд. Конечно, существует мир вне WordPress или Jekyll , но ради простоты мы углубимся только в эти два.
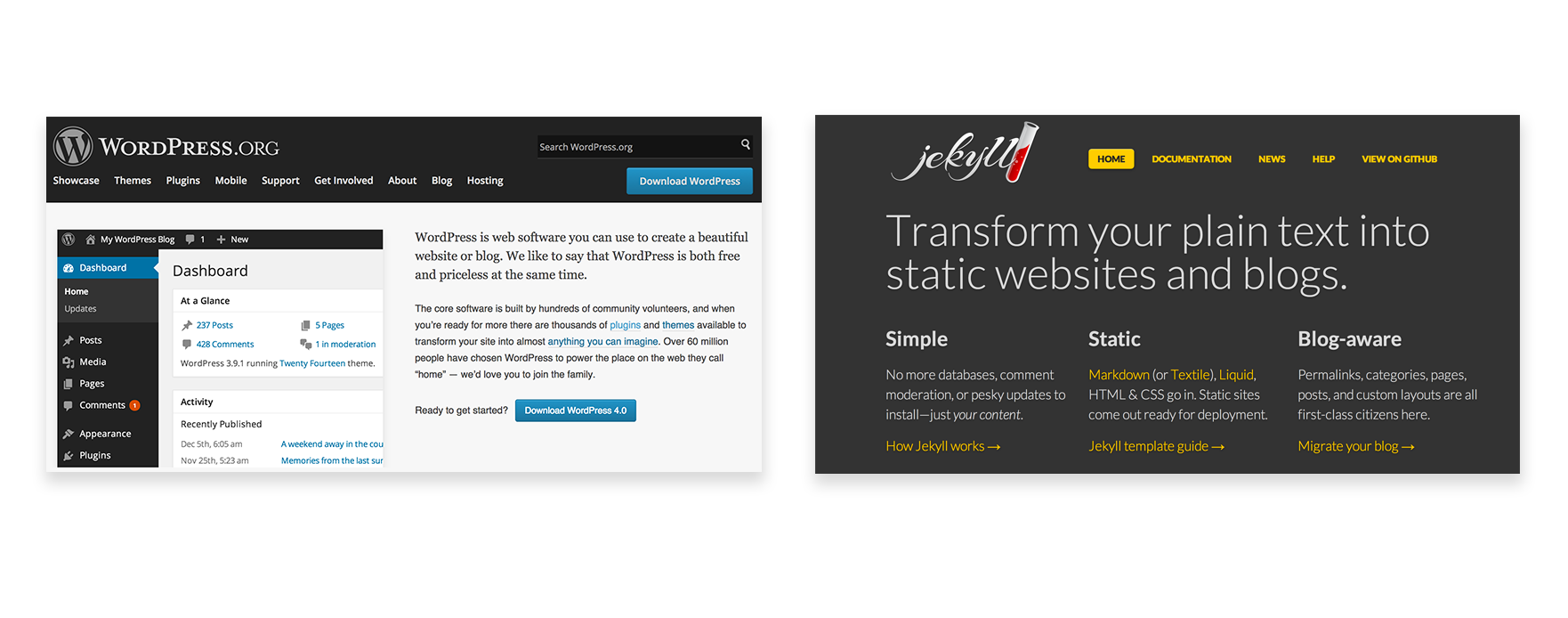
Во-первых, позвольте мне представить два:
WordPress — это бесплатный инструмент для ведения блогов с открытым исходным кодом и система управления контентом (CMS), основанная на PHP и MySQL. Возможности включают архитектуру плагинов и систему шаблонов.
— Википедия — WordPress
Превратите свой простой текст в статические веб-сайты и блоги.
— Jekyllrb.com
Примечание: обе платформы полностью поддерживают сложные веб-сайты, но в продолжение нашей статьи мы остановимся только на компоненте блогов.
Хранилище данных
Первое, что действительно разделяет эти платформы, — это способ обработки данных, который в нашем случае был бы набором статей.
WordPress — это CMS на базе MySQL, все хранится в базе данных. WordPress затем читает и записывает в эту базу данных, когда это необходимо, извлекая существующее и добавляя новый контент.
Ничего не стоит, WP хранит гораздо больше, чем просто статьи. Например, и это, вероятно, гораздо важнее, чем статьи на данный момент, WordPress хранит учетные данные учетной записи. Чтобы войти в свою панель управления и написать статьи, вы должны ввести свое имя пользователя и пароль, чтобы получить доступ к области администратора, которая предоставляет доступ к базе данных.
С другой стороны, Jekyll — это в основном множество файлов, которые компилируются только для создания статического веб-сайта. Сам по себе ни сервер, ни браузер не могут читать или обслуживать сайт Jekyll, если он не компилируется в первую очередь в HTML / CSS. Так что, будучи написанным на Ruby, Jekyll фактически не требует абсолютно никакого языка на стороне сервера или системы баз данных.
Хостинг
Независимо от того, что вы в итоге выберете, хостинг должен касаться вас и влиять на ваше решение. Обе системы действительно не работают одинаково.
WordPress, являющийся CMS на PHP / MySQL, должен быть размещен на сервере, который поддерживает как PHP 5.2.4 или выше, так и MySQL 5.0 или выше. WordPress официально рекомендует Apache или Nginx . Однако, как только все настроено на сервере, вам не нужно время от времени выдвигать новые вещи, поскольку все хранится в базе данных.
Что касается Jekyll, я не могу рекомендовать хостинг GitHub Pages . Дело в том, что GitHub Pages поддерживают Jekyll, что означает, что он полностью совместим. Когда вы помещаете не скомпилированный проект Jekyll (который имеет некоторые очень специфические черты) в ветку gh-pages репозитория GitHub (публичного или частного, это не имеет значения), GitHub скомпилирует его на своей стороне и будет обслуживать.
Это означает, что вам не нужно компилировать проект на своем компьютере, а затем отправлять его на сервер. Вы можете отправить не скомпилированный исходный код в свой репозиторий и оставить компиляцию на GitHub Pages, которая будет обслуживать его.
Это также означает, что вы можете обновить свой сайт через GitHub напрямую и использовать GitHub в качестве CMS, что может быть очень удобно при исправлении опечаток и мелочей здесь и там. При этом будет гораздо удобнее клонировать, работать, фиксировать и выдвигать, когда ваша статья содержит изображения и прочее.
В любом случае, вы также можете решить скомпилировать свой проект Jekyll на своей машине и перенести его на сервер, который совершенно не связан с GitHub, но, поскольку Jekyll вообще не полагается на какую-либо базу данных, а все это просто файлы, вам нужно нажмите на свой сервер для каждой новой статьи, которая может быть утомительной.
Письмо
Написание статьи в WordPress проходит через эти шаги:
- Войдите в свою панель управления WordPress со своими безопасными учетными данными;
- Перейдите в раздел «Пост», чтобы создать новую статью;
- Напишите свой пост в редакторе WordPress (Markdown нужен плагин);
- Предварительный просмотр через систему предварительного просмотра WordPress;
- Опубликуйте это, чтобы сделать это живым.
Написание статьи в Jekyll:
- Откройте некомпилированный исходный код вашего проекта Jekyll на вашем компьютере;
- Создайте новый файл в папке
_posts - Напишите свою статью в Markdown;
- Запустите
jekyll serve - Потом:
- Нажмите на свой репозиторий, если вы размещаете через GitHub Pages;
- Запустите
jekyll build
Последние мысли
Теперь мое мнение: если вас не пугает командная строка (которая обычно не длиннее jekyll build Для блога, связанного с технологией, я не мог бы рекомендовать это достаточно.
Теперь, если вы создаете блог для кого-то, кто на самом деле не настолько разбирается в технологиях или хотите что-то простое, готовое за несколько минут, WordPress с бесплатной / дешевой темой, вероятно, вам подойдет.
Что мне не нравится в WordPress, так это в том, что он использует базу данных, что сразу же связано с некоторыми проблемами безопасности (учетные данные, хаки, сервер …) и, возможно, медлительностью в зависимости от вашего хоста и качества вашей темы. Если вы спросите меня, WordPress является излишним решением для простого личного блога.
С другой стороны, Jekyll поначалу может выглядеть немного страшно, но в конечном итоге его очень легко и удобно использовать, если у вас есть хотя бы небольшой технический опыт. Мне нравится контролировать все, что касается моих собственных сайтов / блогов, и это именно то, что позволяет мне Джекилл.