
Если ваш сайт использует несколько таксономий для классификации информации, может быть полезно разделить записи в архиве таксономии по условиям второй таксономии.
В этом уроке я покажу вам, как создать архив таксономии, чтобы сделать это.
Если вы когда-либо работали с мультиреляционными базами данных, вы знаете, что одной из их замечательных функций является способ просмотра данных в соответствии с несколькими таксономиями. Например, если у вас есть база данных клиентов, вы можете легко увидеть, какие клиенты наняли вас для различных категорий проектов, а затем отсортировать их, посмотрев, какие клиенты веб-дизайна, скажем, находятся в определенном месте.
Когда я впервые начал работать с WordPress, я был разочарован тем, что вы не можете легко это сделать — по крайней мере, вы не можете сделать это с готовой установкой WordPress, запускающей тему по умолчанию.
Однако можно классифицировать ваши данные по нескольким таксономиям. В этом уроке. Я покажу вам, как создать страницу таксономии для перечисления постов в этой таксономии, упорядоченных в соответствии с условиями другой таксономии, которые также применяются к ним.
Затем я создам второй архив таксономии для второй таксономии, в которой перечислены ее посты в порядке терминов первой таксономии (поверьте мне — это будет иметь больше смысла, когда вы увидите, как это происходит!)
Что вам нужно
Для завершения этого урока вам понадобятся:
- установка для разработки WordPress
- редактор кода
1. Создание темы
В этом уроке я создам дочернюю тему из двадцати четырнадцати с двумя новыми файлами шаблонов, таблицей стилей и файлом функций. Если вы работаете со своей собственной темой, просто скопируйте код из моего файла функций в файл функций вашей темы и добавьте файлы шаблонов с настройками, чтобы отразить разметку вашей темы.
Чтобы создать мою тему, я создаю файл style.css в моей пустой папке темы и заполняю его следующим:
|
01
02
03
04
05
06
07
08
09
10
11
|
/*
Theme Name: WPTutsPlus Create a Taxonomy Archive to List Posts by a Second Taxonomy’s Terms
Theme URI: https://rachelmccollin.co.uk/wptutsplus-taxonomy-archive-list-by-second-taxonomy/
Description: Theme to support WPTutsPlus tutorial on creating a custom taxonomy archive.
Author: Rachel McCollin
Author URI: http://rachelmccollin.co.uk/
Template: twentyfourteen
Version: 1.0
*/
@import url(«../twentyfourteen/style.css»);
|
Это создает мою детскую тему.
2. Регистрация типа почты и таксономии
В этом уроке я собираюсь использовать тот же тип поста 'animal_cat' таксономию 'animal_cat' которые я использовал в своем уроке при создании собственного шаблона типа поста . Я также добавлю вторую таксономию под названием 'habitat' .
Для этого я создаю новый файл с именем functions.php . Сначала я добавляю функцию для регистрации моего типа сообщения:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
|
<?php
// register a custom post type called ‘animals’
function wptp_create_post_type() {
$labels = array(
‘name’ => __( ‘Animals’ ),
‘singular_name’ => __( ‘animal’ ),
‘add_new’ => __( ‘New animal’ ),
‘add_new_item’ => __( ‘Add New animal’ ),
‘edit_item’ => __( ‘Edit animal’ ),
‘new_item’ => __( ‘New animal’ ),
‘view_item’ => __( ‘View animal’ ),
‘search_items’ => __( ‘Search animals’ ),
‘not_found’ => __( ‘No animals Found’ ),
‘not_found_in_trash’ => __( ‘No animals found in Trash’ ),
);
$args = array(
‘labels’ => $labels,
‘has_archive’ => true,
‘public’ => true,
‘hierarchical’ => false,
‘supports’ => array(
‘title’,
‘editor’,
‘excerpt’,
‘custom-fields’,
‘thumbnail’,
‘page-attributes’
),
‘taxonomies’ => array( ‘post_tag’, ‘category’),
);
register_post_type( ‘animal’, $args );
}
add_action( ‘init’, ‘wptp_create_post_type’ );
?>
|
И тогда я регистрирую свои две таксономии в одной функции:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
|
<?php
// register taxonomies
function wptp_register_taxonomies() {
// register a taxonomy called ‘Animal Family’
register_taxonomy( ‘animal_cat’, ‘animal’,
array(
‘labels’ => array(
‘name’ => ‘Animal Families’,
‘singular_name’ => ‘Animal Family’,
‘search_items’ => ‘Search Animal Families’,
‘all_items’ => ‘All Animal Families’,
‘edit_item’ => ‘Edit Animal Families’,
‘update_item’ => ‘Update Animal Family’,
‘add_new_item’ => ‘Add New Animal Family’,
‘new_item_name’ => ‘New Animal Family Name’,
‘menu_name’ => ‘Animal Family’,
),
‘hierarchical’ => true,
‘sort’ => true,
‘args’ => array( ‘orderby’ => ‘term_order’ ),
‘rewrite’ => array( ‘slug’ => ‘animal-family’ ),
‘show_admin_column’ => true
)
);
// register a taxonomy called ‘Habitat’
register_taxonomy( ‘habitat’, ‘animal’,
array(
‘labels’ => array(
‘name’ => ‘Habitats’,
‘singular_name’ => ‘Habitat’,
‘search_items’ => ‘Search Habitats’,
‘all_items’ => ‘All Habitats’,
‘edit_item’ => ‘Edit Habitat’,
‘update_item’ => ‘Update Habitat’,
‘add_new_item’ => ‘Add New Habitat’,
‘new_item_name’ => ‘New Habitat Name’,
‘menu_name’ => ‘Habitat’,
),
‘hierarchical’ => true,
‘sort’ => true,
‘args’ => array( ‘orderby’ => ‘term_order’ ),
‘show_admin_column’ => true
)
);
}
add_action( ‘init’, ‘wptp_register_taxonomies’ );
?>
|
Это создает тип поста 'animal' и две таксономии, которые применяются к нему. Обратите внимание, что я использовал 'show_admin_column' чтобы немного облегчить жизнь при администрировании моих сообщений.
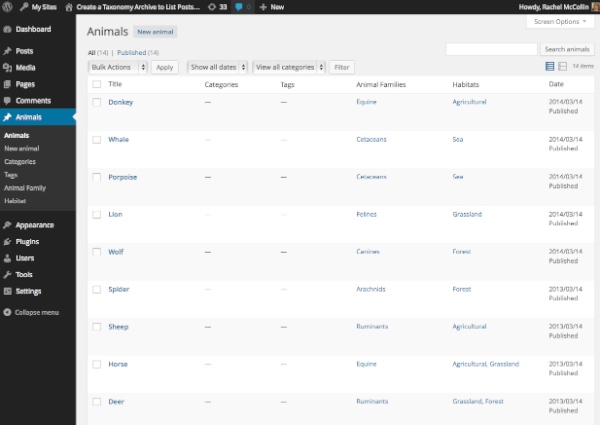
После добавления некоторых данных и классификации животных в соответствии с моими таксономиями я теперь могу видеть свои данные на панели инструментов WordPress, как показано ниже.
Примечание: моя классификация животных, которую я использовал, не очень научна — пожалуйста, не комментируйте мое понимание среды обитания или семей!

3. Создание первого файла шаблона таксономии
Следующим шагом является создание файла шаблона для 'animal_cat' таксономии 'animal_cat' . Создайте файл в папке вашей темы и назовите его taxonomy-animal_cat.php . Теперь добавьте код оболочки из вашей темы (я скопировал это из моей родительской темы, ваш будет другим, если вы используете свою собственную тему):
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
|
<?php
/*
WpTutsPlus tutorial for creating archive to display posts by mutiple taxonomy terms
Archive template for animal_cat taxonomy
*/
?>
<?php get_header();
<div id=»main-content» class=»main-content»>
<div id=»primary» class=»content-area»>
<div id=»content» class=»site-content» role=»main»>
</div><!— #content —>
</div><!— #primary —>
<?php get_sidebar( ‘content’ );
</div><!— #main-content —>
<?php
get_sidebar();
get_footer();
|
Этот файл шаблона теперь должен иметь некоторые данные, добавленные к нему.
Определение текущего запрашиваемого термина
Шаблон архива будет использовать WP_Query для создания пользовательского запроса для каждого термина. Одним из запрашиваемых объектов будет отображаемый текущий термин таксономии, поэтому вам необходимо определить его и сохранить в качестве переменной.
Ниже get_header() добавьте:
|
1
2
3
4
|
<?php
// get the currently queried taxonomy term, for use later in the template file
$animalcat = get_queried_object();
?>
|
Затем вы можете использовать эту переменную $animalcat позже.
Вывод заголовка страницы
В настоящее время архив не имеет основного заголовка, поэтому вам нужно добавить его, используя только что определенную переменную.
После открывающего <div id="content"> добавьте следующее:
|
1
2
3
4
5
|
<header class=»archive-header»>
<h1 class=»archive-title»>
<?php echo $animalcat->name;
</h1>
</header><!— .archive-header —>
|
Получение условий для второй таксономии
Далее вам нужно получить список терминов для второй таксономии. Ниже кода, который вы только что добавили, вставьте это:
|
1
2
3
4
5
|
<?php //start by fetching the terms for the animal_cat taxonomy
$terms = get_terms( ‘habitat’, array(
‘hide_empty’ => 0
) );
?>
|
Это извлечет список всех терминов и сохранит его в массиве. Используя 'hide_empty' вы можете избежать отображения любых пустых терминов — но, как вы вскоре увидите, это просто предотвращает запрос к терминам, у которых вообще нет сообщений, а не к тем, у которых нет сообщений с текущим запрашиваемым термином таксономии.
Создание цикла
Теперь создайте цикл, который будет выполняться для каждого из терминов:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
|
<?php
// now run a query for each animal family
foreach ( $terms as $term ) {
// Define the query
$args = array(
‘post_type’ => ‘animal’,
‘animal_cat’ => $animalcat->slug,
‘habitat’ => $term->slug
);
$query = new WP_Query( $args );
// output the term name in a heading tag
echo'<h2>’ .
// output the post titles in a list
echo ‘<ul>’;
// Start the Loop
while ( $query->have_posts() ) : $query->the_post();
<li class=»animal-listing» id=»post-<?php the_ID(); ?>»>
<a href=»<?php the_permalink(); ?>»><?php the_title();
</li>
<?php endwhile;
echo ‘</ul>’;
// use reset postdata to restore orginal query
wp_reset_postdata();
} ?>
|
Несколько замечаний по этому поводу:
- Для каждого термина определяется новый запрос.
- Аргументы для запроса включают термин во второй таксономии (
$term) и термин, запрашиваемый в настоящее время ($animalcat). - Если ваши таксономии применяются только к одному типу
'post_type', вы можете'post_type'аргумент'post_type'но я предпочитаю включать его на всякий случай. - Переменная
$termиспользуется для вывода заголовка для каждого раздела, используя$term->name.
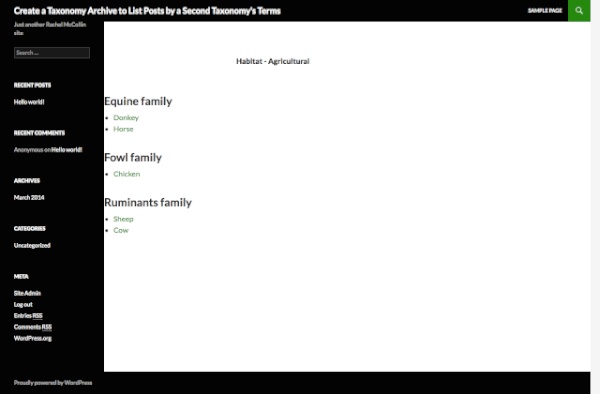
Теперь сохраните файл шаблона и посмотрите на архив таксономии для одного из ваших терминов Animal Family :

Добавление проверки сообщений в каждый запрос
На данный момент, как вы можете видеть, шаблон выводит пустые списки. Это легко исправить, проверив, есть ли в каждом запросе сообщения.
Оберните следующее вокруг вашей петли:
|
1
2
3
|
if ( $query->have_posts() ) {
}
|
Ваш цикл теперь будет выглядеть так:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
|
if ( $query->have_posts() ) {
// output the term name in a heading tag
echo'<h2>’ .
// output the post titles in a list
echo ‘<ul>’;
// Start the Loop
while ( $query->have_posts() ) : $query->the_post();
<li class=»animal-listing» id=»post-<?php the_ID(); ?>»>
<a href=»<?php the_permalink(); ?>»><?php the_title();
</li>
<?php endwhile;
echo ‘</ul>’;
}
|
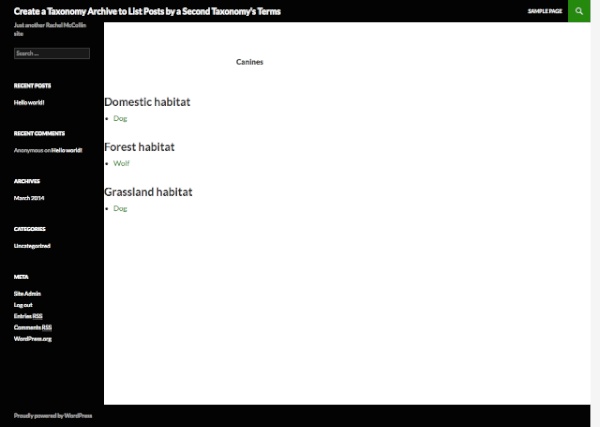
Это предотвращает выполнение цикла WordPress, если в запросе нет записей, удаляя эти пустые заголовки. Теперь моя страница архива выглядит так:

Намного лучше!
Создание файла шаблона для второй таксономии
Последний шаг — создание файла шаблона для архивов второй таксономии.
Скопируйте ваш первый файл шаблона и переименуйте его в taxonomy-habitat.php . Отредактируйте его так, чтобы терминология была правильной. Правки, которые мне нужно внести в мой файл:
- настройка комментариев в верхней части файла, чтобы они были точными
- изменив имя переменной
$animalcatна$habitat(вы можете избежать этой проблемы, дав переменной более общее имя — но не называйте ее$termкак вы используете ее в другом месте) -
<h1>заголовок<h1>чтобы он использовал переменную$habitatдля вывода имени текущего запрашиваемого термина (здесь я также добавил пояснительный текст, который не является обязательным) - изменив первый параметр функции
get_terms()чтобы он использовал терминanimal_cat, а не терминhabitat. - редактирование аргументов запроса, по сути, меняя значения
'animal_cat'и'habitat'. - редактирование содержимого
<h2>в цикле для ссылки на семейства, а не на места обитания.
Это означает, что мой новый файл шаблона выглядит так:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
|
<?php
/*
WpTutsPlus tutorial for creating archive to display posts by mutiple taxonomy terms
Archive template for habitat taxonomy
*/
?>
<?php get_header();
<?php
// get the currently queried taxonomy term, for use later in the template file
$habitat = get_queried_object();
?>
<div id=»main-content» class=»main-content»>
<div id=»primary» class=»content-area»>
<div id=»content» class=»site-content» role=»main»>
<header class=»archive-header»>
<h1 class=»archive-title»>
Habitat — <?php echo $habitat->name;
</h1>
</header><!— .archive-header —>
<?php //start by fetching the terms for the animal_cat taxonomy
$terms = get_terms( ‘animal_cat’, array(
‘hide_empty’ => 0
) );
?>
<?php
// now run a query for each animal family
foreach( $terms as $term ) {
// Define the query
$args = array(
‘post_type’ => ‘animal’,
‘animal_cat’ => $term->slug,
‘habitat’ => $habitat->slug
);
$query = new WP_Query( $args );
if( $query->have_posts() ) {
// output the term name in a heading tag
echo'<h2>’ .
// output the post titles in a list
echo ‘<ul>’;
// Start the Loop
while ( $query->have_posts() ) : $query->the_post();
<li class=»animal-listing» id=»post-<?php the_ID(); ?>»>
<a href=»<?php the_permalink(); ?>»><?php the_title();
</li>
<?php endwhile;
echo ‘</ul>’;
}
// use reset postdata to restore orginal query
wp_reset_postdata();
} ?>
</div><!— #content —>
</div><!— #primary —>
<?php get_sidebar( ‘content’ );
</div><!— #main-content —>
<?php
get_sidebar();
get_footer();
|
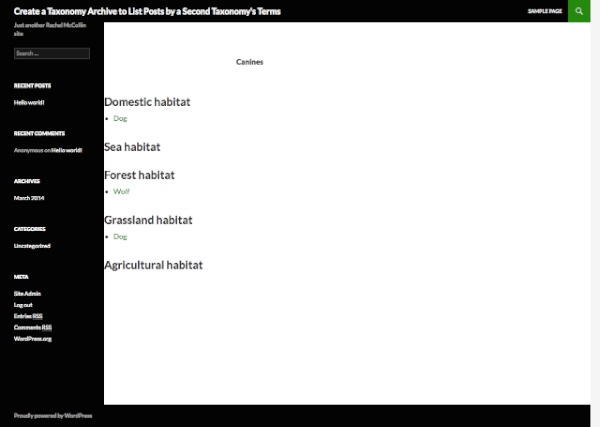
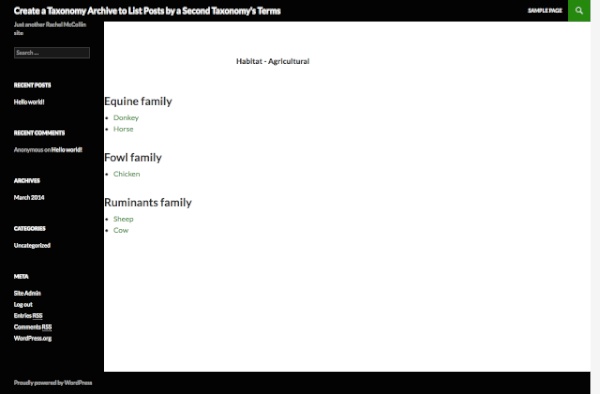
После внесения этих изменений сохраните новый файл шаблона и проверьте один из ваших архивов:

Теперь у вас есть страница для второй таксономии, которая работает так же, как и первая.
Резюме
В этом уроке вы узнали способ отображения данных с использованием нескольких таксономий. Вы можете пойти дальше, работая с третьей таксономией, одним из двух способов:
- Повторите процесс извлечения терминов, определения запроса и запуска цикла для третьего термина после второго, чтобы у вас было два отдельных списка.
- Объедините ваши данные, используя все три условия, используя каждую переменную
$termаналогично переменной$animalcatили$animalcatи добавив дополнительный операторforeach()в существующий операторforeach(). Затем вам нужно подумать о том, как выложить результирующие данные, используя списки или сетку.
Почему бы не пойти?