В современном мире быстрые веб-сайты приводят к более активному привлечению посетителей, удержанию и переходам. Есть много факторов, которые способствуют скорости сайта; одним из таких является номер HTTP-запроса .
В этом руководстве я объясню, что такое HTTP-запросы, как определить количество HTTP-запросов, как они влияют на производительность WordPress, как плагины и темы не помогают, а также решения проблемы.
Что такое HTTP-запрос?
Когда веб-браузер отображает веб-страницу, он отправляет запрос на веб-сервер через HTTP для статических ресурсов или компонентов (таких как изображения, CSS и JavaScript), а сервер отвечает и отправляет файлы в браузер. Таким образом, запрос, отправляемый браузером на сервер с использованием HTTP , называется HTTP-запросом.
Анализ HTTP-запроса
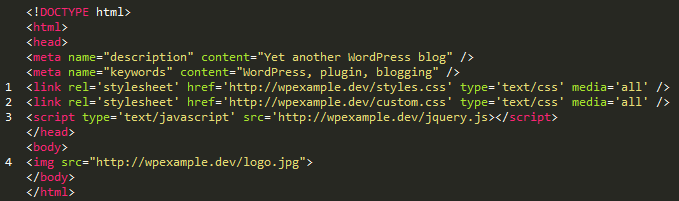
Чтобы лучше понять смысл HTTP-запроса, взгляните на HTML-код простой веб-страницы:

На изображении выше видно, что всего четыре HTTP requests .
Влияние HTTP-запросов на WordPress
Согласно правилу производительности Yahoo :
80% времени отклика конечного пользователя тратится на интерфейс. Большая часть этого времени связана с загрузкой всех компонентов на странице: изображений, таблиц стилей, сценариев, Flash и т. Д. Сокращение количества компонентов в свою очередь уменьшает количество HTTP-запросов, необходимых для отображения страницы. Это ключ к более быстрым страницам.
Из приведенной выше выдержки мы можем сделать вывод, что чем меньше количество HTTP-запросов, тем быстрее веб-сайт; поэтому сайт на WordPress с большим количеством изображений и внешними ссылками на файлы CSS и JavaScript, как правило, работает медленно.
Подсчет количества HTTP-запросов
Используя расширение Firefox Firefox и инструмент Inspect Element для Google Chrome и Opera, вы можете легко определить количество HTTP-запросов веб-страницы.
Давайте посмотрим, как проверить количество HTTP-запросов нашего блога WordPress.
Использование Firefox
Убедитесь, что у вас установлено расширение Firebug .
- Загрузите свой блог WordPress и нажмите клавишу
F12чтобы открыть консоль Firebug. - Перейдите к
Net Panel. если он отключен, просто включите его. - Обновите свой сайт WordPress, чтобы Net Panel собирала и записывала HTTP-запросы.
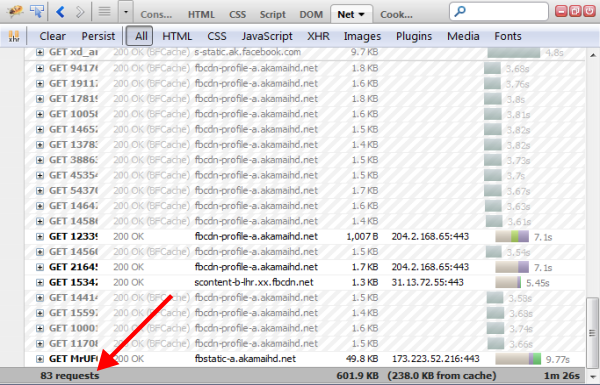
- Вы должны увидеть количество HTTP-запросов, показанных внизу.
Использование Chrome и Opera
В отличие от Firefox, вам не нужно расширение в Chrome и Opera для проверки HTTP-запроса, вместо этого используется встроенный инструмент Inspect Element .
Следующие шаги действительны как для Chrome, так и для Opera.
- Загрузите свой блог WordPress.
- Щелкните правой кнопкой мыши и выберите «Выбрать
Inspect Element. - Перейдите на
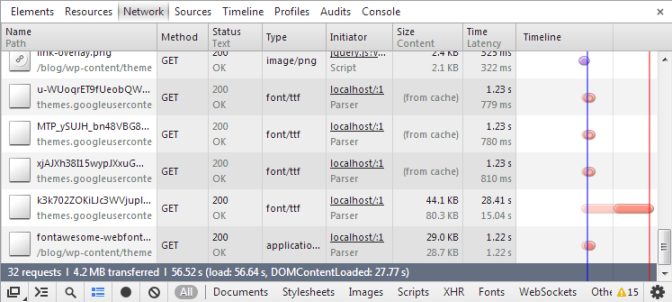
Network Panelи обновите свой сайт WordPress. - Вы должны увидеть номер HTTP-запроса, показанный внизу.
Знаете ли вы, что установка большинства плагинов WordPress увеличивает количество компонентов веб-страницы и увеличивает количество HTTP-запросов?
Как плагины и темы увеличивают HTTP-запросы
Многие плагины, которые мы устанавливаем, увеличивают количество HTTP-запросов, которые нам неосознанно
Большинство плагинов полагаются на свои собственные изображения, CSS и файл JavaScript для их работы. Они делают это, добавляя ссылку, которая ссылается на эти компоненты в WordPress, что, в свою очередь, увеличивает количество HTTP-запросов.
В качестве надежного случая мы будем использовать форму подписчика WP , чтобы полностью понять, как плагины увеличивают HTTP Request .
Активация плагина добавит форму подписки на новостную рассылку в конце содержимого публикации, а также добавит ссылку на его внешнюю таблицу стилей в WordPress.

Просмотр page source вашего сайта WordPress после активации плагина покажет добавление нового компонента CSS, как показано ниже, что означает увеличение количества HTTP-запросов.
|
1
|
<link rel=»stylesheet» type=»text/css» href=»http://example.dev/wp-content/plugins/wp-subscriber-form/subscriber-form.css» />
|
Как и плагины, темы WordPress содержат множество компонентов CSS и JavaScript. Типичная тема состоит из встроенных шрифтов, компонентов CSS и JavaScript, что приводит к увеличению количества запросов.
Связь между минификацией и HTTP-запросом
Размер каждого отдельного компонента сайта также влияет на производительность WordPress. чем меньше размер, тем быстрее выполняется HTTP-запрос к компоненту, поскольку браузер тратит меньше времени на его загрузку из-за его небольшого размера.
Размер компонента CSS и JavaScript может быть уменьшен путем минимизации (удаления всех ненужных символов и пробелов из исходного кода).
Как уменьшить HTTP-запросы в WordPress
Чтобы уменьшить количество HTTP-запросов, нам нужно уменьшить количество изображений, файлов CSS и JavaScript на WordPress.
Я знаю, что идея сокращения количества изображений в вашем блоге может не подходить некоторым из нас, но вы должны постараться, насколько это возможно, удалить любые изображения, которые не важны для макета нашего сайта.
Темы WordPress используют background-images в своих CSS для улучшения своей красоты. Вы можете уменьшить количество изображений, превратив их в спрайты. Посмотрите эту статью A List Apart и Tuts + Screencast, чтобы понять, как работают CSS-спрайты.
Производительность WordPress может быть значительно улучшена, если CSS и JavaScript для тем комбинируются и минимизируются соответственно.
Существует несколько плагинов WordPress, таких как WP Minify и Better WordPress Minify (я использовал и буду рекомендовать эти плагины), которые соответственно объединяют JavaScript и CSS в один файл, тем самым уменьшая количество HTTP-запросов.
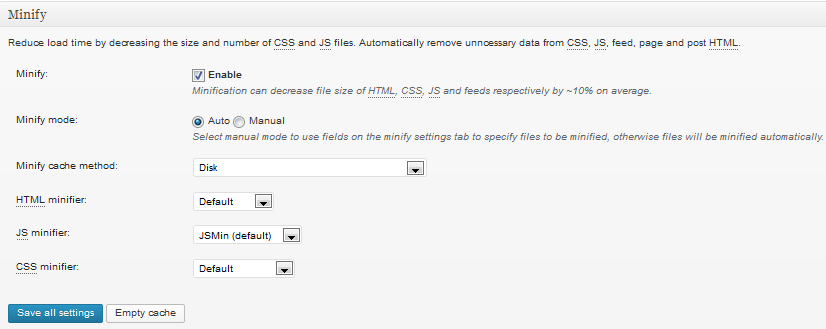
Если вы используете плагин W3 Total Cache , вам не нужно устанавливать вышеупомянутые плагины, потому что у него есть опция минимизации и объединения CSS и JavaScript.

Как разработчик, я редактирую плагины, которые добавляют дополнительные компоненты в мой блог WordPress, вырезая CSS и JavaScript, добавленные плагинами, и вставляя их в файлы CSS и JavaScript моей темы, чтобы они были объединены.
Вывод
Важность скорости сайта не может быть переоценена. Медленный веб-сайт отталкивает посетителей.
Существует множество рекомендаций по ускорению работы веб-сайта, одним из которых является сокращение количества HTTP-запросов, которые мы изучили в этой статье.