WordPress не только дает пользователям возможность создавать мощные веб-сайты с отличными функциями, но также позволяет пользователям настраивать их, повышая уровень безопасности, оптимизируя развертывание и помогая в администрировании.
Установка WordPress очень проста и легка, даже новички с базовыми знаниями в Интернете могут это сделать. В этой статье мы пойдем дальше основ и обсудим 5 советов для опытных пользователей WordPress:
- wp-config может находиться вне корневого каталога
- WordPress можно установить через командную строку, используя WP-CLI
- Вы можете включить SSL для входа в систему и для доступа к панели инструментов
- Вы можете легко включить двухфакторную аутентификацию
- WordPress можно установить в подкаталоге (и все же запустить его из корня сети)
1. wp-config может находиться вне корневого каталога
wp-config — это основной файл конфигурации WordPress. Он содержит имя вашей базы данных, пользователя базы данных и пароль, уникальные ключи аутентификации, префикс таблицы и другую важную информацию.
Чтобы добавить дополнительный уровень безопасности, вы можете переместить wp-config.php Это означает, что для сайта, установленного в корневом каталоге вашего веб-хостинга (например, в каталоге public_htmlwp-config.php
Вы также можете создать новый каталог вне public_htmlwp-config.php
2. WordPress может быть установлен через командную строку с помощью WP-CLI
WP-CLI обозначает интерфейс командной строки WordPress. WP-CLI — это набор инструментов командной строки для управления установками WordPress, и он чрезвычайно мощный. Вы можете легко выполнять обычные задачи, такие как обновление WordPress, создание резервных копий, обновление плагинов и настройка WordPress Multi-site — это лишь некоторые из них.
На сайте проекта WP-CLI есть все подробности о том, как установить и использовать интерфейс командной строки WordPress. Если вы используете DreamHost, WP-CLI устанавливается на всех их серверах. Для получения дополнительной информации вы можете посетить DreamHost Wiki .
3. Вы можете включить SSL для входа в систему и для доступа к панели инструментов
Обычно большинство из нас входит на наши сайты WordPress без SSL, но WordPress позволяет принудительно входить в систему по протоколу SSL и получать доступ к панели администрирования.
Чтобы включить это, все, что вам нужно сделать, это добавить следующее в ваш wp-config.php
define('FORCE_SSL_ADMIN', true);
define('FORCE_SSL_LOGIN', true);
/ That's all, stop editing! Happy blogging. /
Вам также необходимо настроить сертификат SSL для вашего домена. SSL-сертификаты будут стоить от 10 до 50 долларов в год. Страница WordPress Administration Over SSL Codex содержит все подробности для тех, кто хочет узнать больше.
4. Вы можете легко включить двухфакторную аутентификацию
Хотя это не встроенная функция WordPress и требует наличия плагина, мы решили, что он связан с некоторыми другими советами, описанными в этой статье, и заслуживает упоминания.
Двухфакторная (или двухэтапная) аутентификация — это процесс, при котором для входа требуется 2 элемента информации, а не только пароль. Обычно это аппаратный токен, такой как Yubikey или сервис, такой как Google Authenticator или Duo .
Некоторые из различных плагинов безопасности также предлагают двухфакторную аутентификацию.
5. WordPress можно установить в подкаталог
Знаете ли вы, что WordPress позволяет вам также настроить каталог установки? Обычно вы устанавливаете WordPress в корневой каталог (например, public_htmlhttp://domain.com/wpherehttp://domain.com/
Вот снимок экрана установки WordPress в корневой директории.
Ваш логин должен выглядеть примерно так:
http://www.domain.com/wp-admin/
Если вы устанавливаете WordPress в своем собственном каталоге, предположим, что вы назвали свой каталог layer213, ваш URL для входа будет примерно таким:
http://www.domain.com/layer213/wp-admin/
Вы можете назвать каталог, в котором будут расположены файлы WordPress, что угодно. В моем случае, вы можете видеть, что я назвал это layer213 .
Одна из причин, по которой вы хотите это сделать, — переместить файлы и каталоги, которые загромождают ваш веб-корень, в другое место. Ваш веб-сайт будет по-прежнему установлен в корневом каталоге, а ваши URL-адреса будут работать в обычном режиме.
Итак, в нашем примере ваша структура каталогов WordPress будет выглядеть так:
http://www.domain.com/layer213/wp-admin/
Адрес вашего сайта останется по адресу:
http://www.domain.com/
Это означает, что пользователи все равно будут посещать:
http://www.domain.com/
Для просмотра панели инструментов вашего сайта, вы должны посетить:
http://www.domain.com/layer213/wp-admin/
Это может показаться странным, но это полностью поддерживаемая конфигурация, более подробно описанная в Кодексе WordPress .
Как изменить адрес WordPress (URL) на панели инструментов
Обратите внимание: вы должны пытаться делать это только в том случае, если у вас есть FTP / SFTP-доступ к вашему серверу, и вы можете приступить к копированию и перемещению файлов.
Давайте пройдемся по шагам, необходимым для установки WordPress в его собственный каталог, или, если вы уже установили его в подкаталог, как вы можете изменить эти настройки.
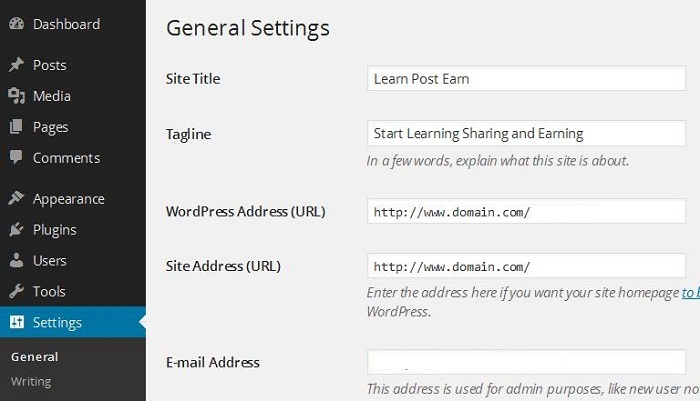
Войдите в свою панель управления WordPress, перейдите в « Настройки» и « Общие» . Ниже приведен скриншот WordPress Dashboard перед перемещением файлов WordPress.
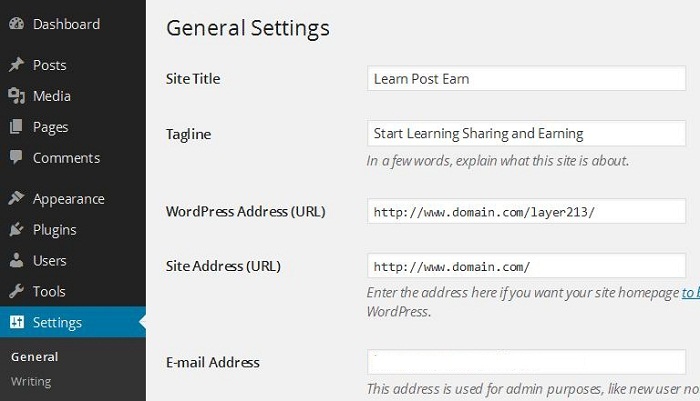
Теперь измените адрес WordPress (URL) на имя вашего каталога, как бы вы ни назвали свой каталог. В моем примере я дал ему layer213 . Адрес сайта (URL) останется прежним. Вот скриншот после изменения адреса WordPress (URL) .
Теперь нажмите Сохранить изменения . Не беспокойтесь, если вы видите какие-либо ошибки или ваш сайт без каких-либо стилей. Это нормально, нам еще предстоит переместить файлы на новое место.
Перемещение файлов WordPress
Теперь войдите в панель управления хостингом (cPanel или Plesk и т. Д.) Или подключитесь через FTP / SFTP. Зайдите в ваш файловый менеджер и создайте новый каталог. Назовите это layer213 (измените его на любое имя, которое вы хотите), имя должно совпадать с тем, которое вы ввели на панели управления WordPress.
Выберите все файлы WordPress, кроме созданного вами нового каталога. В моем случае это layer213 и переместить все файлы в этот новый каталог.
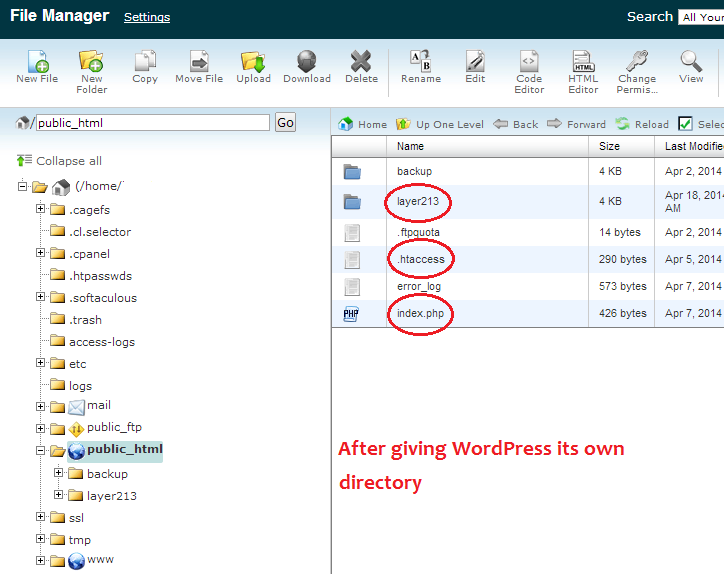
Скопируйте ( НЕ ПЕРЕМЕЩАЙТЕ! ) Файлы index.php и .htaccess из нового каталога WordPress в корневой каталог вашего сайта (например, public_html).
Загрузите index.php Найдите следующую строку:
require( dirname( __FILE__ ) . '/wp-blog-header.php' );
Измените его следующим образом, используя имя вашего каталога для файлов ядра WordPress:
require( dirname( __FILE__ ) . '/layer213/wp-blog-header.php' );
Сохраните изменения и загрузите их в корневой каталог (например, pubic_html) вашего веб-сервера.
Где находится .htaccess?
Когда вы откроете cPanel и нажмете на «Диспетчер файлов», установите флажок «Показывать скрытые файлы». Скрытые файлы, такие как .htaccess, станут видимыми в вашем файловом менеджере.
Если вы используете WordPress на сервере Windows IIS и включили постоянные ссылки, вы будете использовать web.config.htaccess
Вход в вашу панель
Теперь войдите в свою панель WordPress, введя http://www.domain.com/layer213/wp-admin/ Если по какой-либо причине WordPress не сможет обновить структуру постоянных ссылок, он отобразит новые правила перезаписи. Скопируйте и вставьте эти новые правила вручную в файл .htaccess
Если у вас уже есть установка подкаталога
Если вы уже установили WordPress в подкаталог, вам придется скопировать файлы index.php.htaccess
Прежде чем перемещать эти файлы, войдите в свою панель управления WordPress и перейдите в « Настройки», а затем на вкладку « Общие ».
Измените адрес сайта (URL) на ваш корневой каталог. Например, если URL-адрес http://domain.com/layer213http://domain.comсохраните изменения .
Не волнуйтесь, если вы видите какие-либо ошибки, это ожидается.
После изменения адреса сайта (URL) теперь скопируйте (не перемещайте) index.php.htaccesslayer213public_html
Теперь откройте ваш index.php
require( dirname( __FILE__ ) . '/wp-blog-header.php' );
К следующему коду:
require( dirname( __FILE__ ) . '/layer213/wp-blog-header.php' );
Измените layer213 Сохраните изменения и затем загрузите файл в корневой каталог. Ваш логин адрес останется прежним.
Вы можете увидеть скриншот ниже после предоставления WordPress своего собственного каталога.
Предложения
Пожалуйста, помните, что ваш сайт не будет работать правильно при выполнении некоторых из вышеуказанных шагов. Если у вас много посетителей, вы можете включить режим обслуживания. Вы можете установить бесплатный плагин Режим обслуживания, чтобы включить режим обслуживания несколькими щелчками мыши.