Эта статья является частью серии, созданной в сотрудничестве с SiteGround . Спасибо за поддержку партнеров, которые делают возможным использование SitePoint.
У вас есть аудиофайлы, которыми вы хотите поделиться со своей аудиторией? Facebook не позволит вам … если вы не прибегаете к разочаровывающим обманам, таким как обмен аудиофайлами в Dropbox или преобразование его в видео. Но если вы размещаете свой собственный веб-сайт WordPress, ничто не может быть проще.
Если упоминание о добавлении аудио на веб-сайты дает вам паузу, позвольте мне объяснить. Я не говорю о добавлении сырной фоновой музыки на сайт GeoCities с анимацией в формате GIF.
Хотя не стоит добавлять музыку на свой сайт просто ради этого, есть несколько веских и веских причин для включения аудио на ваш сайт. Вот некоторые из них:
- Музыкант делится образцами своей музыки.
- Подкастер делает его шоу доступным.
- Школы, церкви и веб-сайты мероприятий, позволяющие посетителям слушать семинары, проповеди или лейтмотивы.
- Учителя, тренеры и преподаватели, включая аудио примеры в своих онлайн-уроках.
- Блоггеры, добавляющие бонусный контент на свой сайт, например, интервью.
Вы можете не осознавать этого, но WordPress по умолчанию способен обрабатывать аудиофайлы. Это не сложно — если вы знаете, как вставить изображение в пост, у вас не возникнет проблем при вставке аудио.
До HTML5 не было стандартного способа воспроизведения аудио на веб-странице. Флэш широко использовался. Это было не красиво. WordPress использует HTML5 для встраивания звука, поэтому он совместим с большинством браузеров и устройств, включая мобильные устройства.
Есть и другие способы включить аудио на ваш сайт. К ним относятся встраиваемые проигрыватели сторонних производителей (включая сайты аудиобиблиотек) и плагины WordPress. Они дают преимущество дополнительных функций и возможность использовать аудио с библиотечных сайтов.
Конечно, используйте только те аудио файлы, которые вы можете использовать на законных основаниях. Это будет включать аудио, которое вы создали сами, аудио, которое вы лицензировали у других, и аудио без лицензионных платежей. Образец аудио, использованный в этой статье, взят из бесплатной музыкальной библиотеки YouTube.
1. Используйте аудиоплеер WordPress
Самый простой способ добавить аудио на ваш сайт — это встроенный аудиоплеер WordPress. Если у вас нет особых потребностей, есть мало причин искать в другом месте.
Вы можете добавить файлы .mp3, .m4a, .ogg или .wav в медиатеку WordPress. Оттуда вы можете вставить его в свой пост вместе с необязательной подписью.
Вот как:
- Нажмите кнопку
Add Media - Перетащите свой аудиофайл в библиотеку или нажмите «
Upload FilesSelect Files - Справа на экране заполните соответствующие метаданные для аудиофайла, включая название, исполнителя, альбом, подпись и описание.
- Убедитесь, что выбран параметр «
Embed Media Player - Нажмите
Insert into Post
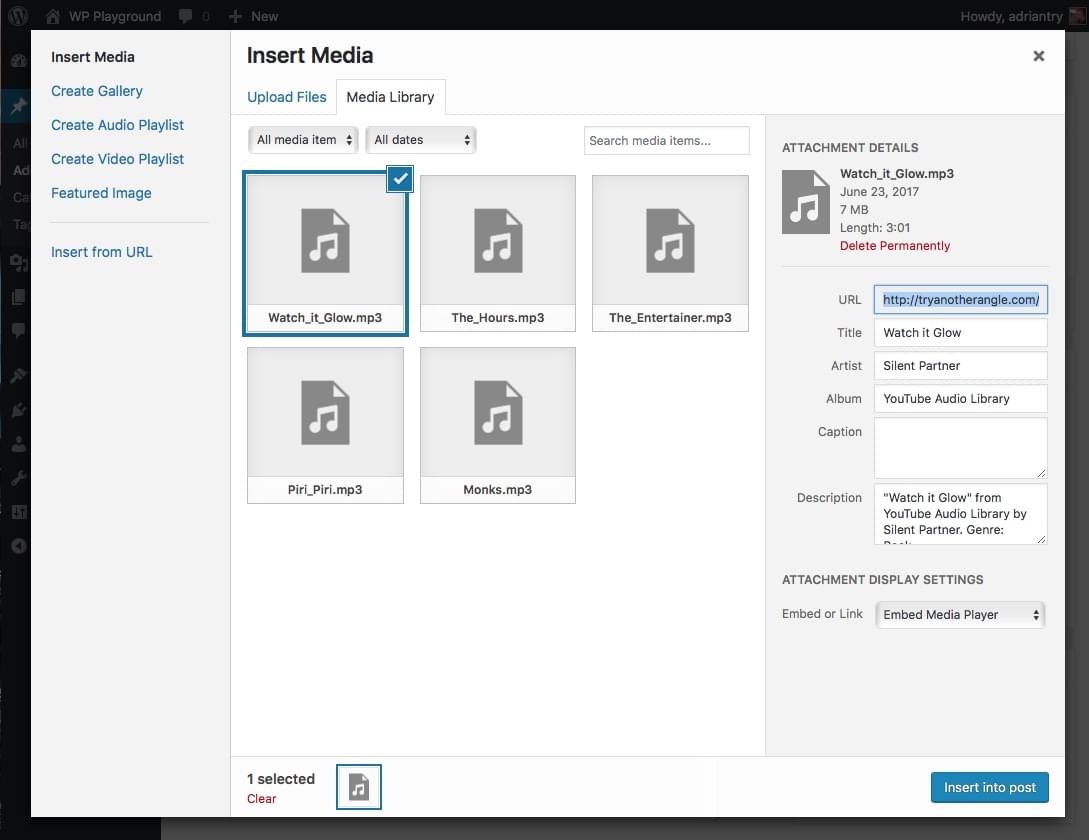
Вот скриншот медиа-плеера после добавления некоторых аудиофайлов. Вы можете заполнить соответствующие метаданные для файла на панели справа.
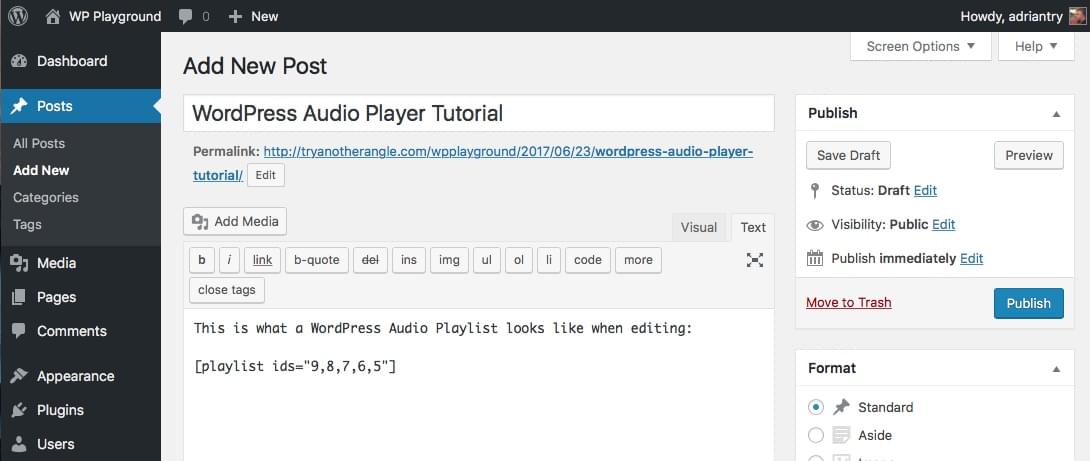
А теперь текстовое представление поста после добавления изображения (см. Второй абзац). На снимке экрана также показано несколько других способов добавления кода для аудиоплеера вручную.
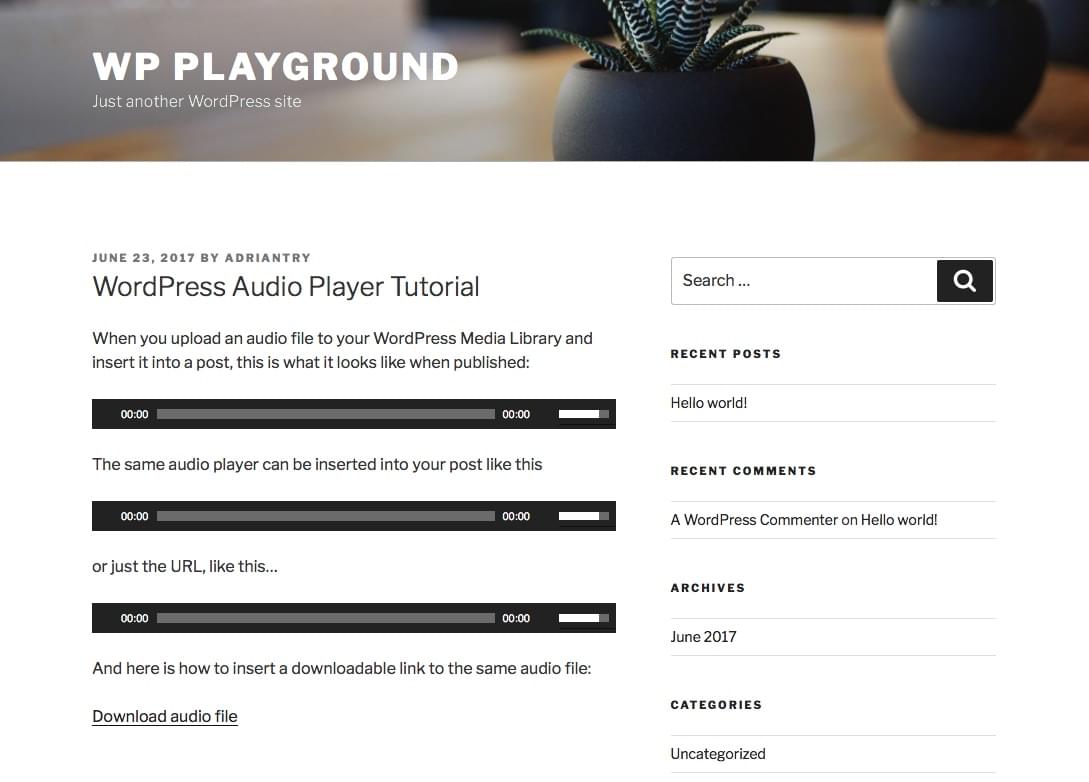
И это то, на что похож пост при предварительном просмотре или после публикации. Для аудиофайла отображается мини-плеер. Обратите внимание, что игрок выглядит одинаково для всех трех методов.
Живой пример
Попробуйте нажать на аудиофайл ниже, чтобы услышать его воспроизведение.
Вам не нужно хранить аудиофайлы в вашем WordPress Media Player. Хранение их на другом сервере снимет нагрузку с вашего веб-хостинга, сэкономит место для хранения, системные ресурсы и пропускную способность. В этом случае используйте тот же аудио шорткод, но с правильным URL-адресом для аудиофайла.
Аудиофайл можно зациклить или автоматически воспроизвести, добавив в код некоторые параметры (см. Страницу «Аудио шорткод» на WordPress.org). Чтобы изменить цвет медиаплеера, вам нужно использовать пользовательский CSS, например:
.music-player .wp-playlist-light,
.music-player .wp-playlist-light .wp-playlist-playing {
background: #999;
border-color: #999;
В качестве альтернативы, если вам важны дополнительные функции или настройка внешнего вида медиаплеера, ознакомьтесь с плагинами ниже.
2. Создайте аудио-плейлист WordPress
У вас есть более одного аудиофайла? Поддержка плейлистов также встроена прямо в WordPress. Вот как начать:
- В медиатеке нажмите «
Create Audio Playlist - Выберите аудиофайлы, которые вы хотите включить в список воспроизведения.
- Добавьте любые соответствующие метаданные для списка воспроизведения, затем нажмите «
Create a new playlist - Выберите необходимые параметры (для отображения списка дорожек, имени исполнителя и обложки), затем нажмите «
Insert audio playlist
Вот экран, который вы видите после нажатия Create Audio Playlist Эта опция доступна, только если в библиотеке есть аудиофайлы.
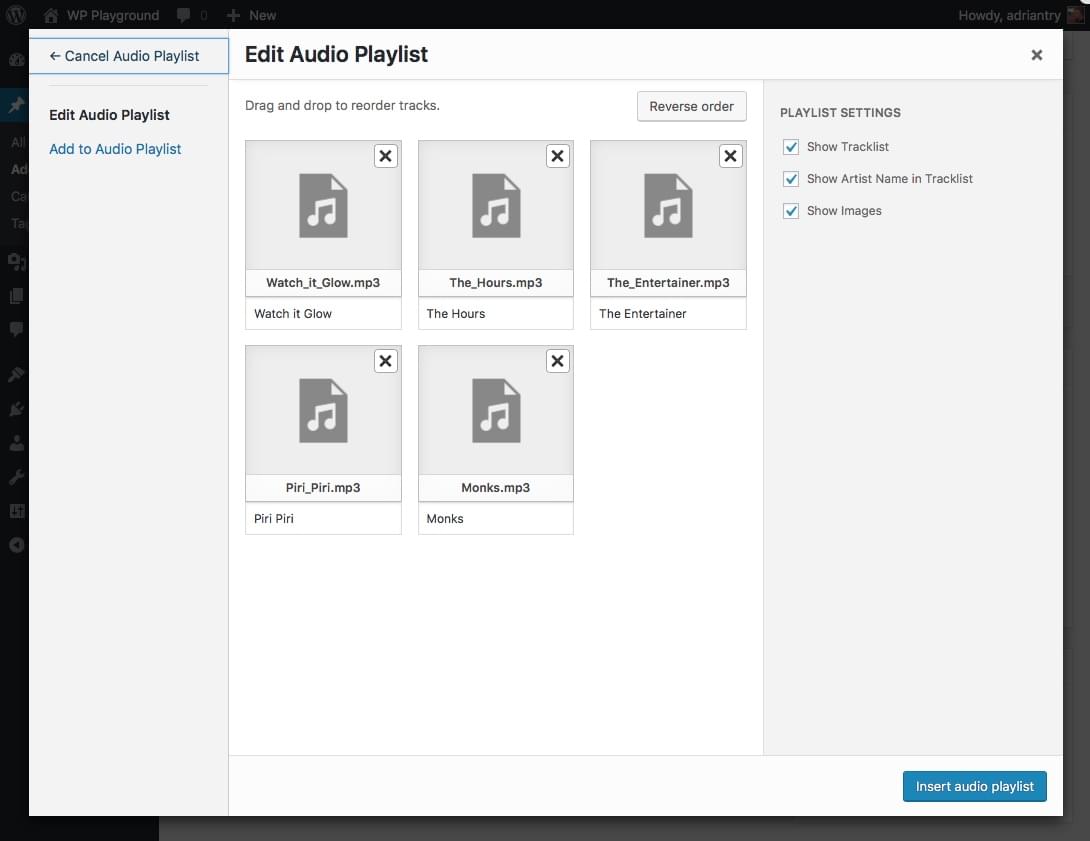
Вот варианты, которые вы можете выбрать для своего плейлиста.
Вот текстовое представление поста с добавленным ярлыком плейлиста.
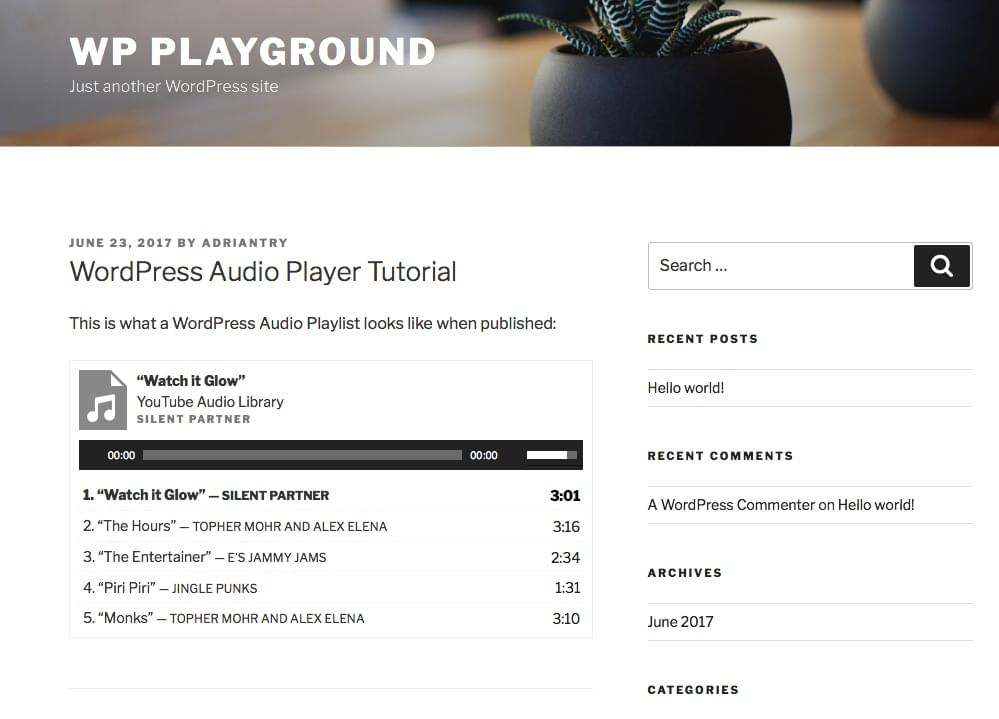
И вот как это выглядит после публикации.
Живой пример
Вот встроенный плейлист, с которым вы можете играть.
3. Вставить аудио с проигрывателем SoundCloud
SoundCloud — это популярный сервис, созданный специально для обмена музыкой в Интернете. Это в основном YouTube для аудио. Вы можете использовать SoundCloud для размещения аудио, которое вы вставляете на свой сайт. В качестве альтернативы, в SoundCloud уже может быть контент, которым вы хотели бы поделиться с посетителями своего сайта.
В любом случае SoundCloud позволяет легко размещать их контент на вашем собственном веб-сайте:
- Любой аудиофайл в SoundCloud, который позволяет встраивать, будет иметь кнопку общего доступа под аудиофайлом. Нажмите это.
- Нажмите на
EmbedВыберите любые варианты, которые вам требуются. - Скопируйте код и вставьте его в свой пост.
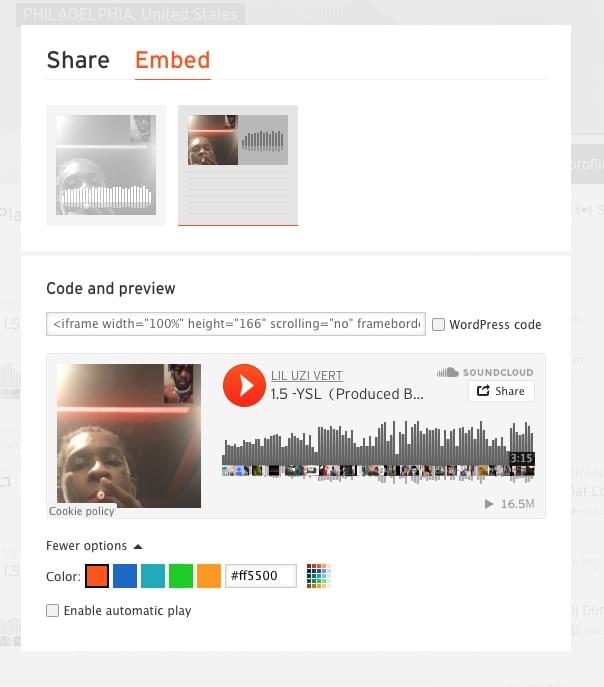
Вот экран, который отображается после нажатия кнопки «Поделиться» на SoundCloud. Нажмите на « Embed Не устанавливайте флажок «Код WordPress», если ваш сайт не размещен на WordPress.com.
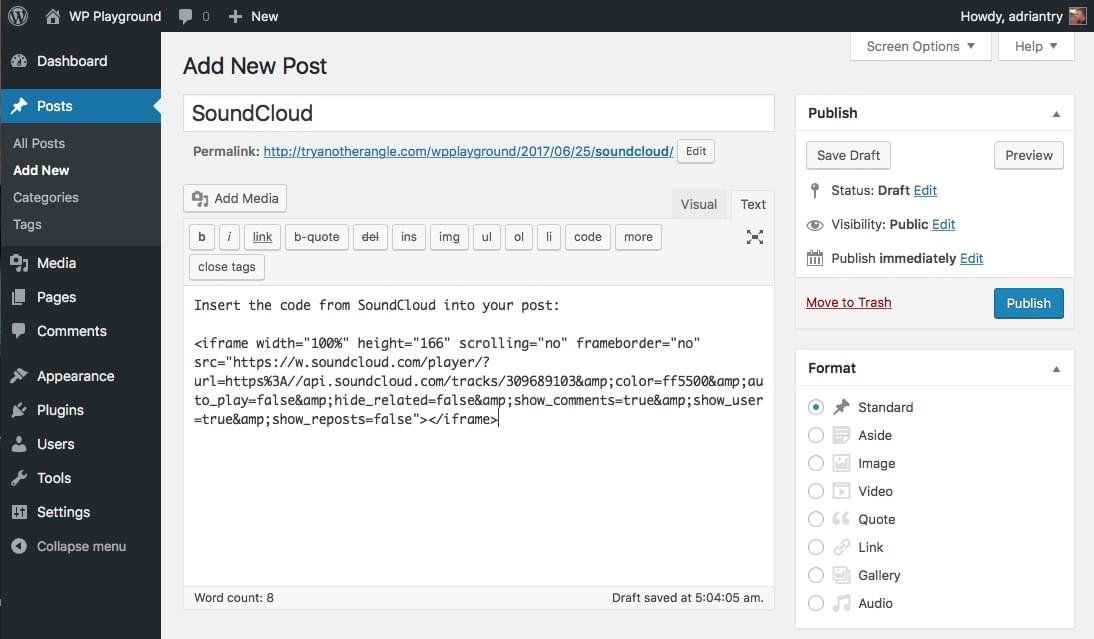
Вот как выглядит код при вставке в ваш пост.
А вот как выглядит проигрыватель SoundCloud, как только ваш пост появится в живых.
Вы также можете использовать плагин SoundCloud is Gold, который мы включим ниже.
Другие сайты аудиобиблиотеки, включая Audiomack, предоставляют аналогичные встраиваемые проигрыватели.
4. Используйте аудио плагин WordPress
Если вам нужна расширенная функциональность или более широкие возможности настройки, чем поддерживает аудиоплеер WordPress, воспользуйтесь плагином. Вот несколько вариантов с высоким рейтингом, которые могут иметь то, что вы ищете.
Компактный WP Audio Player
Активные установки: 40 000+
Оценка: 4.3 из 5 звезд (49 отзывов)
Этот аудиоплеер намного компактнее стандартного. Это выглядит как просто значок воспроизведения. Он поддерживает аудио форматы .mp3.ogg
MP3-jPlayer
Активные установки: 30000+
Оценка: 4.1 из 5 звезд (68 отзывов)
Гибкий многопользовательский аудио плагин, который расширяет собственные шорткоды WordPress новыми функциями и опциями. Имеет параметры стиля, цвета и макета, интерфейс перетаскивания и воспроизведения мультимедиа из медиатеки, загруженных папок и URL-адресов.
Звуковая Фоновая Музыка
Активные установки: 20 000+
Оценка: 4.7 из 5 звезд (22 отзыва)
Этот плагин автоматически воспроизводит аудиофайл при просмотре страницы. Может быть отображена дополнительная кнопка воспроизведения / паузы.
SoundCloud — это золото
Активные установки: 20 000+
Оценка: 4.2 из 5 звезд (21 отзывов)
Этот плагин является отличным способом интеграции вашего контента SoundCloud в WordPress. Если вы большой пользователь SoundCloud, этот для вас.
Серьезно Простой Подкастинг
Активные установки: 10000+
Оценка: 4.8 из 5 звезд (126 отзывов)
Простое в использовании решение для подкастинга для WordPress. Мощные функции, но просты в использовании. Доступна растущая библиотека дополнений, включая бесплатное дополнение статистики.
mb.miniAudioPlayer
Активные установки: 10000+
Оценка: 4.6 из 5 звезд (44 отзывов)
Простой в использовании аудиоплеер с поддержкой скинов. Онлайн редактор скинов позволяет легко настроить внешний вид вашего плеера.
Аудио альбом
Активные установки: 3000+
Оценка: 5 из 5 звезд (6 отзывов)
Отличный плагин для создания столько настраиваемых списков воспроизведения для вашего сайта, сколько вам нравится.
Добавление аудио на ваш сайт — это только одно из многих взаимодействий, которые вы можете выполнять с WordPress. Если вы ищете многофункциональный управляемый хостинг WordPress, обратитесь к нашему партнеру SiteGround , который также предоставляет бесплатные миграции веб-сайтов.
Вы включаете аудио на свой сайт? Какой метод вы используете?