Ранее SitePoint освещал тему мобильных приложений на WordPress , однако в этой статье мы более подробно рассмотрим три доступных варианта, обсуждая плюсы и минусы каждого из них; App Builders, Custom Hybrid Apps и AppPresser (соучредителем которого я являюсь).
Более 24% Интернета используют WordPress, и многие из них хотят иметь мобильное приложение.
Имеет смысл использовать контент из WordPress в приложении, чтобы при обновлении веб-сайта приложение обновлялось. Например, если вы онлайн-журнал, вы бы хотели, чтобы любые публикуемые вами новые статьи были немедленно доступны в приложении. Если вы вносите какие-либо изменения на веб-сайт, вы также хотели бы, чтобы эти изменения применялись к приложению без какой-либо дополнительной работы.
Некоторые разработчики приложений используют стороннюю систему управления контентом, в которой вы создаете контент своего приложения. Если у вас есть веб-сайт WordPress, почему бы не использовать WordPress в качестве CMS?
Пользователи WordPress привыкли использовать плагины и темы для настройки своего сайта, и они не всегда хорошо переносятся в мобильное приложение. Это создает некоторые уникальные проблемы, когда к разработчику обращается клиент, который хочет имитировать свой веб-сайт WordPress в мобильном приложении. Например, если клиент использует BuddyPress для создания социальной сети на своем веб-сайте и хочет получить мобильное приложение с таким же опытом, как это можно сделать? А как насчет той же ситуации с плагином событий или электронной коммерции?
Технические ограничения мобильного приложения означают, что интеграция функций веб-сайтов, таких как плагины WordPress, часто является сложной задачей. К счастью, есть несколько вариантов, позволяющих установить WordPress в мобильное приложение, подходящее для любого проекта. Давайте посмотрим на три из них. Для каждого из этих методов я расскажу о создании мобильного приложения на WordPress с использованием технологии гибридных приложений, а также PhoneGap (Нараян Прусти также рассмотрел здесь WordPress и PhoneGap ).
App Builders
Разработчики приложений позволяют создавать мобильные приложения без кодирования и с минимальными техническими знаниями.
Они могут отлично работать, если вы не хотите тратить много денег, и вам не нужно ничего особенного. Существует множество сборщиков приложений, в том числе Mobile Roadie , Shoutem , Good Barber , Reactor (который использует AppPresser), Telerik AppBuilder . Каждый из них имеет разную степень поддержки WordPress, большинство из них позволяют интегрировать посты и комментарии, но не намного.
Например, Shoutem позволяет вам загружать посты, устанавливая их плагин на вашем сайте WordPress. Это позволяет вам отображать содержимое WordPress и принимать комментарии к вашему приложению.
Это похоже на большинство разработчиков приложений, за исключением Reactor, который позволяет интегрировать некоторые плагины. Если вы веб-разработчик, вы можете использовать более продвинутый инструмент, такой как Telerik AppBuilder, а API-интерфейсы для разработчиков доступны в большинстве компаний.
Pros
Если вам нужно только содержание WordPress в вашем приложении, и вы не являетесь техническим специалистом, то отличным вариантом является конструктор приложений.
Разработчики приложений, вероятно, единственный вариант для нетехнического человека, который не хочет нанимать разработчика.
Cons
Если вам нужно внести изменения в ваше приложение или вы хотите, чтобы в вашем приложении были плагины WordPress, то сборщик приложений — не лучший вариант.
Давайте посмотрим на пару других способов сделать приложение на WordPress.
Индивидуальное гибридное приложение
Первый способ — создание собственного гибридного приложения с использованием таких технологий, как Ionic Framework и WP-API .
Традиционное гибридное приложение использует веб-технологии, такие как HTML, CSS и JavaScript. Затем он оборачивается PhoneGap для обеспечения доступа к собственным функциям устройства и для компиляции для магазинов приложений.
Вы можете думать об этом как об одностраничном веб-приложении, которое может получить доступ к контенту WordPress через API. Здесь вступает WP-API.
WP-API — это новая функция, предложенная для ядра WordPress. Это JSON REST API для WordPress, что означает, что большую часть вашего контента легко использовать во внешних приложениях, таких как мобильные приложения. Это также позволяет осуществлять двустороннюю связь, такую как создание сообщений и утверждение комментариев из мобильного приложения.
WP-API позволяет легко загружать контент WordPress в наше мобильное приложение. Чтобы использовать его, вам просто нужно установить и активировать плагин WP-API на вашем сайте WordPress. После активации плагина вы можете увидеть свои данные API, посетив конечную точку, такую как http://yoursite.com/wp-json/wp/v2/posts
Там вы можете увидеть свои посты в формате JSON, и это то, что мы можем затем добавить в наше мобильное приложение. Например, мы можем отправить запрос AJAX, чтобы получить все почтовые данные в jQuery следующим образом:
<ul id="app"></div>
<script>
jQuery(document).ready(function($) {
$.get( "http://scottbolinger.com/wp-json/wp/v2/posts", function( data ) {
$.each( data, function( i, val ) {
$( "#app" ).append(
'<li>' +
'<h3>' +
val.title.rendered +
'</h3>' +
'<p>' +
val.excerpt.rendered +
'</p>' +
'</li>'
);
});
});
});
</script>
Если вы добавите этот код в файл HTML и загрузите его в веб-браузер, вы должны увидеть что-то похожее на изображение ниже. Если на вашем сайте установлен плагин WP-API v2 , вы можете изменить URL-адрес на свой собственный сайт.
ExampleЭто очень простой пример, чтобы выйти за рамки этого, вы можете использовать среду мобильных приложений, такую как Ionic. Это позволит вам создавать нечто, похожее на мобильное приложение, гораздо проще. При разработке гибридного приложения вы можете использовать веб-технологии, такие как HTML и JavaScript, для создания приложения. Используя PhoneGap, вы можете обернуть приложение вокруг своего веб-кода, превратив его в собственное приложение для магазинов приложений для iOS и Android.
Подробную статью о создании мобильного приложения с Ionic и WP-API см. В этой статье или в этой статье .
Плюсы этого подхода
Использование этого традиционного гибридного подхода к мобильным приложениям позволяет создать быстрое приложение, которое позволяет осуществлять собственные переходы, кэширование, офлайн и многое другое. Вы можете создать приложение, которое работает полностью или частично в автономном режиме, интегрировать несколько API (не только WordPress) и получать доступ к функциям устройства, таким как камера и push-уведомления.
Минусы этого подхода
Это отличный способ вставить контент в приложение, но как насчет всех других функций WordPress, таких как плагины? WP-API отлично подходит для добавления контента, такого как посты и страницы, но он начинает усложняться, если вы хотите сделать что-то еще.
Многие люди хотят, чтобы плагины, которые они используют на своем сайте, были доступны в приложении. Это очень сложно сделать через WP-API, если не невозможно. Например, давайте возьмем гравитационные формы. Если на вашем сайте есть шорткод, отображающий форму Gravity, HTML-разметка для формы будет доступна приложению. Вы увидите поля ввода и кнопки, но они не будут работать.
Это потому, что Gravity Forms (и большинство плагинов) используют скрипты и обработку PHP на веб-сайте WordPress, которых нет в приложении. Результатом является неработающая форма. Чтобы использовать подобный плагин, вам нужно по сути построить обработку форм AJAX, которая общается с Gravity Forms с нуля. Хотя это не невозможно, эта особенность была бы очень сложной.
Одним из решений является использование iFrames для отображения формы, аналогичной Google Maps или YouTube. Это работает в некоторых ситуациях, но iFrames могут быть ненадежными, и они не работают для каждого плагина.
Как мы можем решить эту проблему? Давайте посмотрим на AppPresser, это совершенно другой подход.
AppPresser
Как мы уже говорили выше, вы не можете легко вставить плагины WordPress и другие пользовательские функции в мобильное приложение.
В примере Gravity Forms вы можете видеть, что невозможно обрабатывать формы в нашем приложении без большого количества пользовательского кода. То же самое относится и ко многим другим плагинам WordPress, таким как плагины электронной коммерции, BuddyPress, bbPress и другие. По сути, любой плагин, который не только отображает HTML, не будет работать в нашем приложении из коробки.
AppPresser — бесплатный плагин (есть также платная версия с дополнительными функциями), которая решает эту проблему, загружая весь веб-сайт WordPress в приложение. Это означает, что мы можем использовать практически все плагины WordPress в приложении без проблем. Для многих плагинов это единственный способ заставить их работать в приложении.
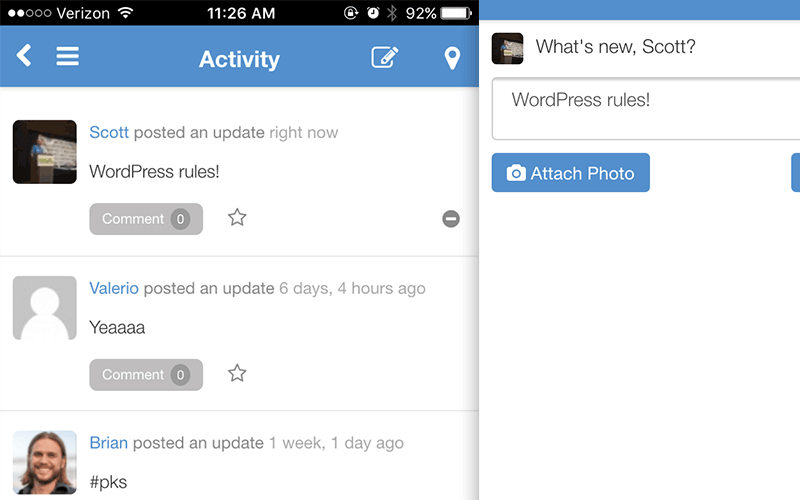
Давайте возьмем плагин BuddyPress для примера. BuddyPress — это как «Facebook в коробке» для WordPress. Если у вас есть веб-сайт, использующий функции социальных сетей BuddyPress, возможно, вы захотите создать приложение, которое поддерживает такой же тип социальных сетей.
Другие интеграции включают WooCommerce, Gravity Forms, bbPress и сотни других плагинов.
AppPresser позволяет вам работать в WordPress для создания приложения, например, вы можете добавить шорткод на страницу WordPress под названием [app-camera], который добавляет камеру устройства при просмотре страницы в приложении. Это позволяет людям, знакомым с WordPress, создавать приложения без предшествующих навыков мобильной разработки.
Pros
Если вы хотите мобильное приложение, которое работает так же, как ваш сайт WordPress с ограниченным бюджетом, на мой взгляд, AppPresser — ваш лучший выбор. Это единственный способ включить множество различных плагинов без особой разработки.
Cons
AppPresser имеет ограниченную автономную функциональность и хранение устройства. Если офлайн или скорость — ваши главные проблемы, это может не подходить для вашего проекта.
Какой из них подходит для вашего проекта?
Мы рассмотрели три различных способа создания мобильного приложения, которое интегрирует веб-сайт WordPress. У каждого метода есть свои плюсы и минусы, и каждый проект индивидуален.
Использование компоновщика приложений может быть вашим единственным вариантом, если вы не являетесь техническим специалистом и не хотите платить разработчику. Существуют конструкторы приложений практически для всех типов приложений, поэтому вы должны иметь возможность создавать что-то, что работает, не тратя много денег. Однако, если вам нужна большая настройка или глубокая интеграция с WordPress, вы можете быть разочарованы.
Создание пользовательского приложения с использованием WP-API и такой инфраструктуры, как Ionic, поможет вам получить быстрое и качественное приложение. Вы можете делать практически все, что вам нужно, включая создание автономных функций, индивидуальный дизайн и практически любые функции, которые вам нужны. Если вам нужно интегрировать плагины WordPress, вам, в основном, придется создавать все самостоятельно, например, обработку форм с помощью Gravity Forms. Интеграция вашего пользовательского кода с WordPress требует серьезных размышлений о безопасности и потребует большого количества пользовательского кода.
Если вы заинтересованы в приложении, которое имитирует ваш сайт WordPress, и вы используете множество пользовательских плагинов, AppPresser может быть вам подойдет. Это быстрый и доступный способ вставить ваш сайт WordPress в приложение.
Каждый проект предъявляет разные требования, и наличие трех разных способов создания приложения поможет вам каждый раз находить наилучшее соответствие.