Панель инструментов является сердцем блога. Он контролирует весь контент и параметры вашего блога. Но, как мы знаем, WordPress — это не специальный продукт, специфичный для одного типа блога, а скорее нечто, созданное для широкого круга блоггеров. Поэтому содержимое панели мониторинга может быть довольно общим и может потребовать некоторой настройки для оптимизации под тип вашего сайта. Вот тут-то и появляются плагины и твики. Сегодня мы рассмотрим некоторые методы настройки частей вашей панели.
1. Брендинг экрана входа
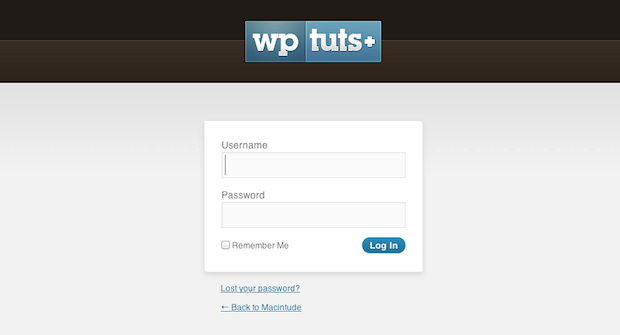
Экран входа в систему — это ваш первый контакт с информационной панелью WordPress, и его брендинг контролируется с помощью некоторого CSS, которым довольно просто манипулировать. Добавляя пользовательские стили, мы можем маркировать нашу копию WordPress, которая может быть особенно удобной для работы с клиентами или просто тех, которые не хотят, чтобы логотип WordPress висел повсюду. Код ниже добавляет наш собственный логотип (макс. 326 пикселей в ширину) на экран входа в систему.
|
1
2
3
4
|
function login_styles() {
echo ‘<style type=»text/css»>h1 a { background: url(‘. get_bloginfo(«template_directory») .’/images/wdt_logo.png) no-repeat center top;
}
add_action(‘login_head’, ‘login_styles’);
|
Приведенный выше код просто меняет стиль, который устанавливает логотип WordPress по умолчанию на тот, который вы указали, независимо от того, использует ли он функцию bloginfo чтобы найти его в каталоге вашей темы, или нет.
Изменение фона также очень просто, и все это выполняется простым стилизацией тега html со стилем фона, изображением или сплошным цветом. Используя комбинацию как стиля, который мы определили выше, так и приведенного ниже, мы можем создать результат, подобный изображенному ниже, который значительно отличается от того, что WordPress предоставляет нам по умолчанию.
|
1
2
3
4
|
function login_styles() {
echo ‘<style type=»text/css»>html { background: #f0f0f0 url(‘. get_bloginfo(«template_directory») .’/images/wdt_bg.png) !important;
}
add_action(‘login_head’, ‘login_styles’);
|

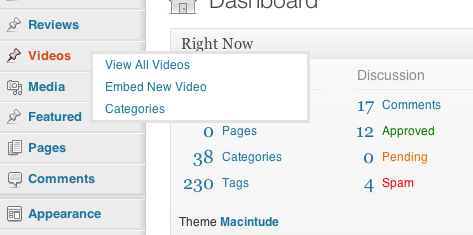
2. Удаление панели инструментов меню
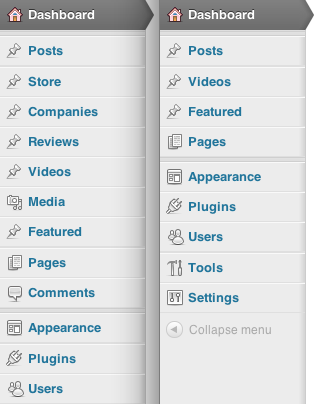
Я не знаю о вас, но есть некоторые части Dashboard, которые я никогда не использую, то есть их просто оставляют, чтобы собрать меню. Это не нужно и может быть легко исправлено путем удаления их с помощью функции. Это очень распространенный твик, который я использую в большинстве случаев со своими блогами.
В приведенном ниже примере мы удалили элемент Links, но вам просто нужно добавить другой элемент в массив, чтобы удалить другой.
|
01
02
03
04
05
06
07
08
09
10
|
function remove_menus () {
global $menu;
$restricted = array(__(‘Links’));
end ($menu);
while (prev($menu)){
$value = explode(‘ ‘,$menu[key($menu)][0]);
if(in_array($value[0] != NULL?$value[0]:»» , $restricted)){unset($menu[key($menu)]);}
}
}
add_action(‘admin_menu’, ‘remove_menus’);
|
Однако, если мы хотим удалить и ссылки, и элементы мультимедиа, мы поменяем третью строку кода выше на приведенную ниже. Оттуда просто выбрать шаблон и выбрать свои собственные для удаления.
|
1
|
$restricted = array(__(‘Links’), __(‘Media’));
|

3. Настройка админ-панели (плагин)
WordPress ввел админ-панель в 3.1 (расширив ее в 3.2 ), чтобы обеспечить некоторые быстрые ссылки по всему блогу, которые можно включать и выключать для каждого пользователя. Этот плагин настраивает эту панель, вплоть до ее полного отключения.
С помощью плагина вы получаете несколько дополнительных опций, таких как отключение панели администратора для всего сайта и / или увеличение контента (поле в 28px, которое толкает ваш сайт вниз, чтобы разместить панель администратора, что может вызвать проблемы с некоторыми макетами) , Кроме того, вы можете выбрать, кто видит панель администратора, например, вы можете отключить панель для определенных групп, таких как Подписчик или Участник.
Кроме того, что потенциально более интересно, вы можете определить собственный CSS для панели администратора на странице панели инструментов плагина. Удобно, что плагин предварительно заполняет поле ввода всеми доступными стилями CSS, которые вы можете использовать.
4. Добавление пользовательских виджетов панели инструментов
Панель инструментов WordPress — это холст для виджетов, но некоторые из них, честно говоря, бесполезны. Я, конечно, удаляю довольно много из них из своей панели, например новости WordPress и недоработанный QuickPress.
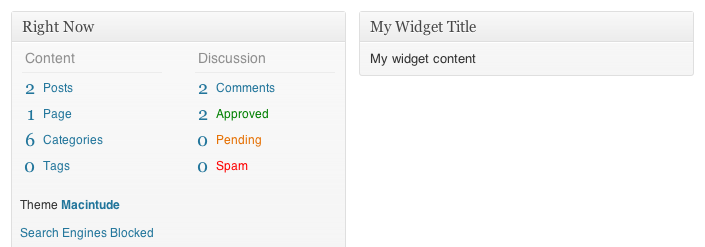
С помощью приведенного ниже кода мы можем добавить свои собственные виджеты на панель инструментов. Это может быть полезно для добавления пользовательских статистических данных или для предоставления контекстной помощи. Это довольно просто сделать, просто поместите все, что хотите, во второй функции. Убедитесь, что вы заменили свое имя на третий параметр функции в строке 3 тоже.
|
01
02
03
04
05
06
07
08
09
10
11
|
function my_custom_dashboard_widgets() {
global $wp_meta_boxes;
wp_add_dashboard_widget(‘custom_help_widget’, ‘My Widget Title’, ‘custom_dashboard_help’);
}
function custom_dashboard_help() {
echo ‘My widget content’;
}
add_action(‘wp_dashboard_setup’, ‘my_custom_dashboard_widgets’);
|

5. Удаление виджетов панели инструментов
Так же, как мы можем добавлять свои собственные виджеты панели мониторинга, мы можем легко удалять определенные виджеты панели мониторинга.
|
01
02
03
04
05
06
07
08
09
10
11
12
|
function disable_default_dashboard_widgets() {
remove_meta_box(‘dashboard_right_now’, ‘dashboard’, ‘core’);
remove_meta_box(‘dashboard_recent_comments’, ‘dashboard’, ‘core’);
remove_meta_box(‘dashboard_incoming_links’, ‘dashboard’, ‘core’);
remove_meta_box(‘dashboard_plugins’, ‘dashboard’, ‘core’);
remove_meta_box(‘dashboard_quick_press’, ‘dashboard’, ‘core’);
remove_meta_box(‘dashboard_recent_drafts’, ‘dashboard’, ‘core’);
remove_meta_box(‘dashboard_primary’, ‘dashboard’, ‘core’);
remove_meta_box(‘dashboard_secondary’, ‘dashboard’, ‘core’);
}
add_action(‘admin_menu’, ‘disable_default_dashboard_widgets’);
|
Код довольно понятен: каждая строка внутри функции удаляет отдельный виджет. Мы можем добавлять или удалять эти строки по желанию для каждого из различных виджетов по умолчанию.
6. Удаление виджетов панели инструментов в соответствии с ролью пользователя
Также относительно просто отключить виджеты панели мониторинга в зависимости от роли пользователя, просто введя оператор if (где 3 — уровень пользователя).
|
1
2
3
4
5
6
7
8
9
|
function customize_meta_boxes() {
global $current_user;
get_currentuserinfo();
if ($current_user->user_level < 3)
remove_meta_box(‘postcustom’,’post’,’normal’);
}
add_action(‘admin_init’,’customize_meta_boxes’);
|
Вы можете заменить любую из строк удаления метабокса из позиции № 5 условной строкой внутри оператора if.
7. Настройка текста нижнего колонтитула
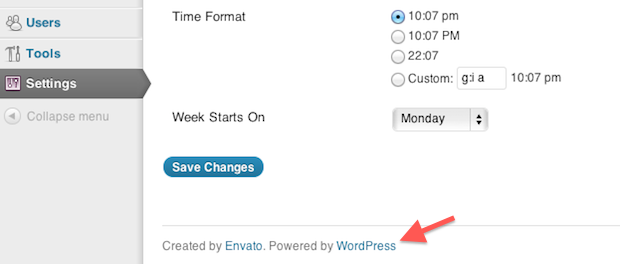
Нижний колонтитул WordPress может быть легко отредактирован, что может быть использовано для брендинга. Если вы, например, разработали сайт для клиента, текст нижнего колонтитула дает вам возможность кредитовать себя.
|
1
2
3
4
5
|
function modify_footer_admin () {
echo ‘Created by <a href=»http://www.envato.com»>Envato</a>.
}
add_filter(‘admin_footer_text’, ‘modify_footer_admin’);
|

8. Скрытие уведомлений об обновлении
При исследовании этого поста этот конкретный твик продолжал появляться. По моему мнению, это не рекомендуется, так как большинство (если не все) версии WordPress содержат важные обновления безопасности. Однако можно также утверждать, что некоторые версии могут нарушить вашу тему, и сокрытие этого сообщения может задержать клиентов, что позволит вам проверить совместимость.
А если серьезно, постарайся избежать этого, если сможешь; это может привести к тому, что клиент пропустит все будущие обновления, что может сделать его блог уязвимым для атак.
|
1
|
add_filter( ‘pre_site_transient_update_core’, create_function( ‘$a’, «return null;» ) );
|
9. Навигация по панели инструментов меню (плагин)
Этот плагин, который я использую в своем блоге, сворачивает все элементы вашего меню, делая все элементы подменю доступными, когда вы наводите курсор на значок, а не опускаетесь вниз. Это экономит драгоценное пространство, отодвигая навязчивые меню, пока они вам не понадобятся.

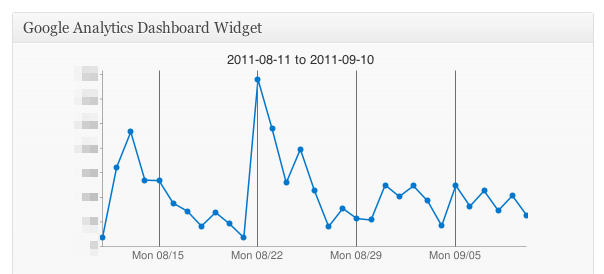
10. Отображение данных Google Analytics на панели инструментов (плагин)
Многие блоги используют Google Analytics для ведения статистики, и этот плагин позволяет отображать результаты прямо на панели инструментов. Это в основном удобная вещь, но она также может заполнить вашу приборную панель, которая была очищена некоторыми из предыдущих фрагментов кода.
Если ваша Google Analytics, скажем, связана с вашей личной учетной записью, вы все равно можете делиться статистикой, используя WordPress в качестве прокси, позволяя другим пользователям просматривать данные.

11. Выйти в один клик (плагин)
Это очень незначительная настройка панели управления (хотя, по-видимому, ее трудно достичь), но она может быть полезна, если вам часто приходится выходить из системы. Вместо того, чтобы требовать, чтобы вы открывали выпадающее меню для доступа к ссылке выхода из системы, этот плагин помещает ее прямо в заголовок, поэтому все, что вам нужно, — это один клик.
12. Измените содержимое вкладки «Панель управления»
WordPress имеет небольшую вкладку в верхнем правом углу, которая при нажатии вызывает некоторую контекстную справку. С помощью этой интуитивно понятной функции вы можете привязать разный текст справки к разным страницам.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
|
//hook loading of new page and edit page screens
add_action(‘load-page-new.php’,’add_custom_help_page’);
add_action(‘load-page.php’,’add_custom_help_page’);
function add_custom_help_page() {
//the contextual help filter
add_filter(‘contextual_help’,’custom_page_help’);
}
function custom_page_help($help) {
//keep the existing help copy
echo $help;
//add some new copy
echo «<h5>Custom Features</h5>»;
echo «<p>Content placed above the more divider will appear in column 1. Content placed below the divider will appear in column 2.</p>»;
}
|
Заворачивать
Вот и мы! Все настройки и плагины, которые мы упомянули сегодня, в некоторой степени изменяют панель управления, настраивая ее для конкретного блога и пользователей, от Google Analytics на панели инструментов до изменения цвета панели администратора. Надеюсь, они были полезны, и все, что я пропустил, могут быть представлены в комментариях ниже.