WordPress используется миллионами в качестве платформы блогов с открытым исходным кодом. Многие используют это, чтобы поделиться своими мыслями и опытом онлайн. Тем не менее, WordPress предлагает гораздо больше, чем просто инструменты ведения блогов; на самом деле это надежная, настраиваемая система управления контентом, и многие компании используют WordPress для создания великолепных бизнес-сайтов, которые рекламируют компании, продукты, события и многое другое. Как и на любом сайте, скорость чрезвычайно важна. Интервалы внимания в Интернете измеряются в миллисекундах, и даже такие поисковые системы, как Google, поощряют скорость сайта за лучшее размещение в результатах поиска (и штрафуют медленные сайты с более низким, менее заметным списком в результатах поиска). Скорость важна, и сайты WordPress могут быть такими же быстрыми, как и любые другие. Вот десять простых способов улучшить ваш сайт WordPress за счет быстрой загрузки страниц и увеличения скорости сайта.
Вырежьте дополнительные плагины
Первое важное правило для быстрой работы WordPress — использовать как можно меньше плагинов. Каждый раз, когда вам нужно отправить запрос, это увеличивает ваше время загрузки. Если вы разработчик, попробуйте вручную написать функциональность в вашей теме. Это может быть сложно, если вы не знаете PHP, но если вы знакомы с созданием плагинов WordPress , вы можете заменить плагины с идентичной функциональностью, запрограммированной непосредственно в вашей теме. Если вы не являетесь экспертом по PHP, вы все равно можете удалить плагины, ища тему, в которой уже есть функции, с которых вам нужно начать. Существуют буквально тысячи тем, и вы обязательно найдете ту, которая имеет именно то, что вы ищете.
Используйте хорошую хостинговую компанию
Если вы малый бизнес, то виртуальный хостинг не является плохим вариантом. Однако, если вы планируете получать огромное количество трафика, вам понадобится выделенный план хостинга с компанией, специализирующейся на хостинге WordPress, такой как WP Engine или MediaTemple. Есть и другие хостинговые компании, посвященные в основном WordPress, но эти две являются основными.
Используйте хороший плагин кэширования
Я знаю, что раньше я советовал вырезать как можно больше плагинов, но вы всегда должны использовать плагин для кэширования, чтобы сократить время загрузки. W3 Total Cache — это распространенный плагин, который используют многие администраторы WordPress. Его легко настроить, и у вас есть отличный контроль над кэшированием браузера и страниц, что сделает ваши времена загрузки частью того, что было раньше.
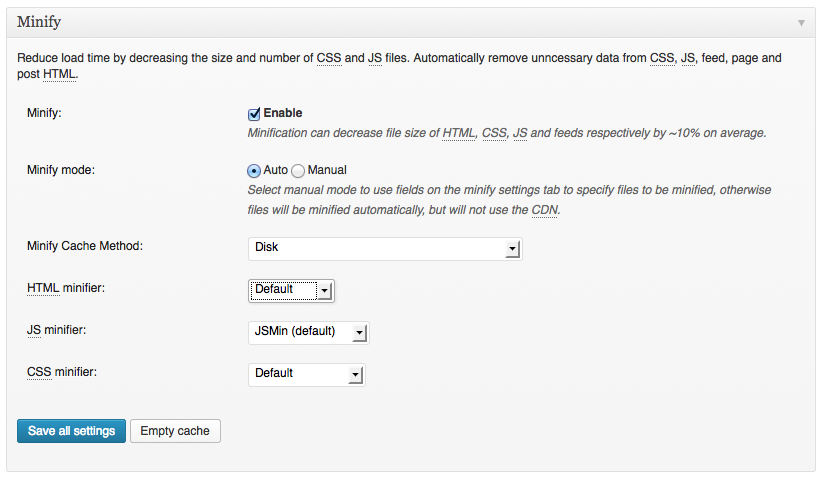
Сократите JavaScript и CSS файлы
Это еще один аспект, который обрабатывается плагином W3 Total Cache. Это делает ваш скрипт и CSS-файлы как можно меньше, сокращая время загрузки и ускоряя ваш сайт. Перед тем как минимизировать какие-либо файлы, я бы посоветовал вам сохранить копии расширенных версий на случай, если они понадобятся вам позже.
Оптимизируйте ваши изображения
Это важный. Не загружайте полноразмерные изображения размером 1400 на 900 пикселей, если вы собираетесь разместить их в месте, которое на самом деле намного меньше. Вам не нужны такие большие изображения, если вы не используете их в таком размере. Даже если вы используете их в таком размере, я бы порекомендовал уменьшить их размер, поскольку загрузка больших изображений занимает больше времени. Уменьшите размер изображений, чтобы они точно соответствовали области, в которой вы будете их использовать. В Photoshop вы можете оптимизировать свои изображения, прежде чем загружать их на свой сайт. Откройте ваши изображения в Photoshop, измените их размер в соответствии с областью, в которой они будут размещены, а затем перейдите в «Файл»> «Сохранить для Интернета». Появится диалоговое окно, в котором вы можете оптимизировать свои изображения. Обратите внимание, что в правом верхнем углу вы можете проверить оптимизацию, принять решение о качестве и т. Д. Когда вы закончите, вы увидите размер файла в левой нижней части этого экрана, как показано ниже.
Кроме того, вы также можете оптимизировать свои изображения с помощью оптимизатора изображений под названием WP-SMush.it . Это отличный маленький плагин для использования на вашем сайте. Он оптимизирует ваши изображения по мере их загрузки, поэтому вам не нужно беспокоиться об этом вручную. Я бы по-прежнему рекомендовал не использовать изображения больше, чем их предполагаемый размер на странице. С этими двумя методами ваши изображения не будут поглощать время загрузки.
Максимизируйте свое использование CSS
За последние несколько лет CSS прошел большой путь, и эстетика, которая раньше требовала файлов изображений, теперь может быть достигнута довольно легко с помощью тщательно написанных операторов CSS. Если вы все еще полагаетесь на изображения — даже крошечные — для градиентов, теней и закругленных углов, вам следует рассмотреть возможность перестройки этих визуальных аспектов вашего сайта с помощью CSS. Речь идет не о размере изображений (некоторые градиентные срезы и тени имеют ширину или длину всего в один пиксель), а о количестве запросов, которые должны делать посещающие браузеры для каждой страницы. Запрос одной таблицы стилей: убедитесь, что вы сделали большинство последних улучшений CSS, и очистите свой шаблон WordPress от устаревшей эстетики на основе изображений.
Добавьте заголовок Expires
Это немного продвинутый, но каждый немного помогает. Заголовок expires используется для сокращения времени загрузки ваших постоянных или постоянных посетителей. Он указывает точное время, которое должно пройти, прежде чем браузеры ваших посетителей перезагрузят файлы, которые не часто меняются. Хорошим примером будут файлы CSS на вашем сайте. Вы можете определить, сколько времени потребуется, чтобы ваши постоянные посетители перезагрузили эти файлы, что значительно сократит время их загрузки. Вы реализуете эту технику, зайдя в свой файл .htaccess и добавив код, подобный примеру ниже.
ExpiresActive On
ExpiresByType text / javascript A2592000
Текст ExpiresByType / css A2592000
ExpiresByType image / gif A2592000
ExpiresByType image / png A2592000
ExpiresByType image / jpg A2592000
Приведенный выше код ищет тип файла. Таким образом, для изображений он ищет изображение, а затем формат файла изображения, например, gif, jpg или png. Число, начинающееся с буквы «А» в конце, — это время, в течение которого настройка длится в секундах. Пример выше — месяц, но вы можете изменить его по своему усмотрению.
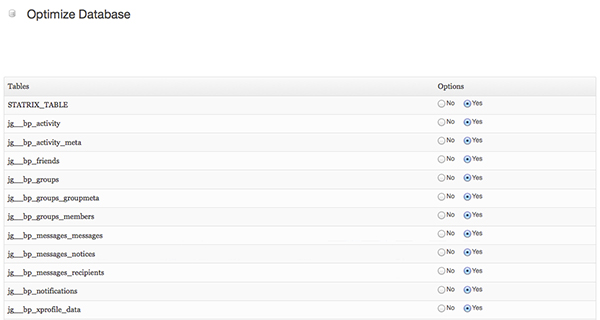
Оптимизируйте свою базу данных
Важно оптимизировать базу данных WordPress. Здесь хранятся все данные для вашего сайта. Это хорошая идея, чтобы использовать плагин для этого, поскольку это делает задачу управления базой данных проще простого. Я использую WP-DB Manager . Это помогает избавиться от данных, которые вам не нужны, чтобы ваша база данных не пыталась обрабатывать старые, нежелательные или нерелевантные данные. Чем меньше работы вашего сайта, тем быстрее он будет загружаться.
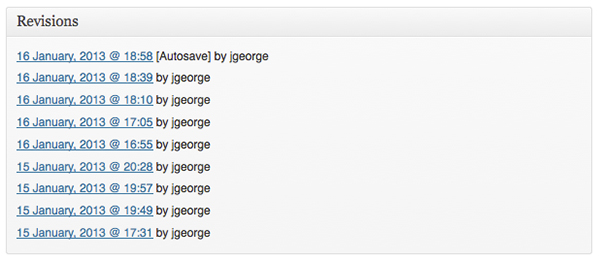
Избавьтесь от старых постов редакций
Это небольшая вещь, которая может привести в порядок ваш сайт. Плагин WP-DB Manager справится с этим, но если вы не хотите использовать этот плагин, вы можете зайти в WordPress вручную и навсегда удалить старые ревизии постов. Это большая дополнительная работа, но она может помочь снизить нагрузку на ваш сайт, что сделает ваш сайт намного быстрее.
Вырезать на главной странице сообщения
Рекомендуется сократить количество сообщений, отображаемых на вашей домашней странице (и на любой другой странице), поскольку это значительно сокращает время загрузки. Если у вас есть миниатюры сообщений, ваш сайт должен будет загрузить каждый из них. Уменьшите количество постов на вашей домашней странице до пяти. Если кто-то действительно заинтересован в просмотре вашего старого контента, вы получаете дополнительные просмотры страниц, когда решаете просмотреть дополнительный контент. Многие склонны предлагать огромное количество информации на своей домашней странице, но разумно предлагать только самый новый или лучший контент на своей домашней странице, безусловно, беспроигрышный вариант.
Вывод
Сокращение времени загрузки имеет важное значение для любого сайта. WordPress ничем не отличается, и если вы будете следовать советам, перечисленным выше, вы сможете сократить время загрузки своего сайта. Это значительно снизит ваш показатель отказов (показатель того, сколько посетителей заходит на ваш сайт и уходит почти сразу). Скорость страницы также играет роль в новом алгоритме поиска Google, поэтому крайне важно, чтобы ваш сайт был максимально быстрым. Это повысит рейтинг вашего сайта в результатах поиска, и в результате вы, вероятно, получите больше трафика. У вас также больше шансов иметь постоянных посетителей, потому что они знают, что ваш сайт загружается быстро, и это не рутина для исследования.
Какие методы вы используете для повышения скорости с WordPress? Есть ли уловки или советы, которыми вы хотели бы поделиться? Если это так, разместите их в разделе комментариев ниже.