В первой серии из двух частей я рассмотрел новые структурные псевдоклассы CSS3 , которые нацеливают элементы в соответствии с их положением в дереве документа или их отношением к другим элементам. В этой статье я рассмотрю остальные псевдоклассы, представленные в CSS3: псевдоклассы на основе состояния, цели и отрицания.
UI Элемент State Псевдоклассы
В то время как структурные псевдоклассы полагаются на относительное положение элемента, псевдоклассы на основе состояния нацеливают элементы в соответствии с их состоянием, например, является ли элемент активным или сфокусированным. Вы уже должны быть знакомы с идеей псевдоклассов состояния (таких как :link ,: visit,: :hover и :active ), которые были введены в CSS1 для якорных ( <a> ) элементов.
В CSS2.1 был представлен псевдокласс :focus , который расширил селекторы на основе состояния за пределы гиперссылок, чтобы сформировать такие элементы, как input и textarea. CSS3 содержит еще три псевдокласса, которые вы можете использовать для нацеливания состояний пользовательского интерфейса для элементов формы :disabled :enabled и :checked .
Обзор синтаксиса
Синтаксис для всех псевдоклассов прост. Каждое имя псевдокласса начинается с двоеточия:
:pseudo-class {}
Ваш селектор может включать в себя только псевдокласс, как в предыдущем примере, который будет нацелен на все соответствующие элементы, или вы можете быть более точным, добавив псевдокласс к элементу ( e ), селектору класса или идентификатора, например так:
e:pseudo-class {} .class:pseudo-class {} #id:pseudo-class {}
При использовании псевдоклассов на основе состояния браузер применяет селектор только в том случае, если в пользовательском интерфейсе указано истинное состояние. В следующем примере указанные стили будут отображаться на экране только тогда, когда пользователь наводит указатель мыши на ссылку. Все остальные состояния ссылок не будут отображать эти стили.
a:hover { background-color: #ccc; text-decoration: none; }
:отключен
Псевдокласс : disabled предназначается для элементов ввода, у которых есть атрибут disabled, что делает элемент ввода не кликабельным и непригодным для использования:
<input type="text" name="name" disabled />
В этом примере используется логический отключенный атрибут в HTML5, но вы также можете объявить этот атрибут в предыдущих версиях HTML:
<input type="text" name="name" disabled="disabled" />
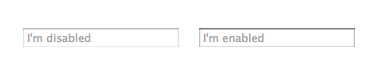
Для обоих подходов большинство браузеров используют представление по умолчанию для отключенных входов, где граница поля слегка затенена по сравнению с включенным вводом, как показано ниже.
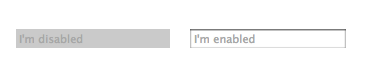
Однако вы можете использовать псевдокласс :disabled чтобы переопределить этот стиль по умолчанию и получить результаты, показанные здесь.
input:disabled { background-color: #ccc; border: 0; padding: 3px 2px; }
Вы также можете добиться этого эффекта с помощью селектора атрибутов, если вы не используете логический отключенный атрибут:
input[disabled="disabled"] { background-color: #ccc; border: 0; padding: 3px 2px; }
Какой селектор вы используете в конечном итоге, зависит от вашего проекта.
: включен
Псевдокласс : enabled предназначен для состояния входов по умолчанию:
input:enabled { background-color: rgb(255, 255, 255); border: 1px solid rgb(125,104,99); }
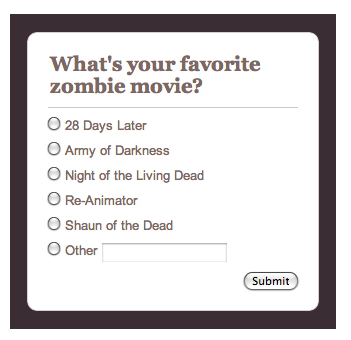
Поскольку состояние элементов формы по умолчанию включено, я не уверен, когда мне нужно будет использовать этот селектор. Селектор элементов будет работать так же хорошо, а может и лучше, в зависимости от проекта. Но для демонстрации рассмотрим краткую форму с переключателями, которая включает опцию Другое, которая позволяет пользователям вводить свои собственные значения в текстовом вводе. HTML-код этой формы показан ниже, а под ним находится форма.
<form> <legend>What's your favorite zombie movie?</legend> <input type="radio" name="FavMovie" id="28Days" /> <label for="28Days">28 Days Later</label> <input type="radio" name="FavMovie" id="Army" /> <label for="Army">Army of Darkness</label> <input type="radio" name="FavMovie" id="Night" /> <label for="Night">Night of the Living Dead</label> <input type="radio" name="FavMovie" id="Reanim" /> <label for="Reanim">Re-Animator</label> <input type="radio" name="FavMovie" id="Shaun" /> <label for="Shaun">Shaun of the Dead</label> <input type="radio" name="FavMovie" id="Other" /> <label for="Other">Other</label> <input type="text" id="OtherEntry" disabled /> <input type="submit" /> </form>
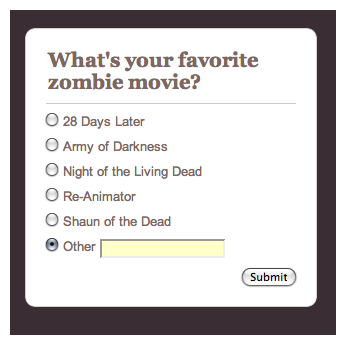
В HTML текстовый ввод для параметра «Другое» отключен, и я оставил стиль браузера по умолчанию на месте. Но когда пользователь выбирает переключатель «Другой», я хочу включить отключенный ввод. Атрибут disabled можно удалить с помощью небольшого JavaScript , а стиль может немного измениться, как показано здесь, чтобы помочь пользователю уведомить, что поле ввода может принимать запись. Форма теперь появляется так, как показано ниже.
input:enabled { background-color: rgb(255, 255, 204); }
: проверено
Псевдокласс : флажок предназначен для выбранных входов радио и флажков. Это позволяет вам стилизовать элементы, которые предварительно выбираются разработчиком через проверенный атрибут или выбираются пользователем в пользовательском интерфейсе. Псевдокласс :checked может быть полезен в матрице или длинном списке переключателей (или флажков), в которых у пользователя могут возникнуть трудности при определении того, какая опция выбрана. Для краткости давайте посмотрим, как :checked можно применить к простой форме отказа, в которой предварительно выбран переключатель (см. Рисунок 6).
HTML-код для этого примера включает переключатель с логическим атрибутом флажка:
<Форма> <legend> Хотите ли вы текстовые уведомления о зомби-апокалипсисе? </ legend> <input type = "radio" name = "notify" id = "yes" проверено /> <label for = "yes"> Да </ label> <input type = "radio" name = "notify" id = "no" /> <label for = "no"> No </ label> <input type = "submit" /> </ Форма>
И вот CSS, чтобы нацелиться на выбранный переключатель:
input:checked { border: 1px solid rgb(255, 0, 0); }
Учитывая, что с этими псевдоклассами могут использоваться другие селекторы, я мог бы быть еще более конкретным, комбинируя: проверено с помощью селектора атрибута:
input[type="radio"]:checked { border: 1px solid rgb(255, 0, 0); }
К сожалению, большинство браузеров ограничивают стили ввода радио и чекбоксов. В этих случаях стили, указанные с помощью селектора :checked просто не будут отображаться. Из браузеров, которые я использую, только Opera / OS X показала показанные результаты, и, честно говоря, это просто ужасно и, вероятно, сбило бы с толку пользователя. Тем не менее, вы можете использовать псевдокласс :checked вместе со смежным одноуровневым комбинатором, чтобы стилизовать текст метки для переключаемого флажка. Вот CSS. Вы можете увидеть результаты ниже.
input:checked + label { background-color: rgb(255, 255, 204); color: rgb(255, 0, 0); }
The: целевой псевдокласс
CSS3 также включает в себя несколько новых псевдоклассов, которые не являются структурными или основанными на состоянии. Псевдокласс : target выбирает элемент с идентификатором, с которым связан идентификатор фрагмента. Идентификаторы фрагмента появляются в конце URL-адреса, обозначенного хеш-меткой ( # ), за которой следует имя привязки ( <a> ) или id элемента.
Например, в длинной статье я мог бы включить оглавление, которое ссылается на основные разделы статьи. Чтобы настроить это, мне нужно назначить id s, которые будут служить идентификаторами фрагментов для контента, на который я хочу ориентироваться (в данном случае заголовки):
<h2 id="rotnruin">Rot & Ruin</h2> <p>Zombie ipsum reversus ab viral inferno, nam rick grimes malum cerebro. De carne lumbering animata corpora quaeritis. Summus brains morbo vel maleficia? De apocalypsi gorger omero undead survivor dictum mauris...</p> <h2 id="romero">Romero Zombies</h2> <p>Cum horribilem walking dead resurgere de crazed sepulcris creaturis, zombie sicut de grave feeding iride et serpens. Pestilentia, shaun ofthe dead scythe ...<p>
Тогда мне нужно сделать ссылку на эти идентификаторы:
<ul> <li><a href="#rotnruin">Rot & Ruin</a></li> <li><a href="#romero">Romero Zombies</a></li> ... </ul>
После того, как у меня есть HTML-структура, я могу h2 элементы h2 чтобы они выглядели по-другому, когда пользователь переходит к разделу через таблицу ссылок на контент. Вот CSS, с результатами, показанными ниже.
h2:target { background: rgb(125,104,99); border: 0; color: rgb(255, 255, 255); padding-left: 10px; }
Псевдокласс отрицания
Называется псевдоклассом отрицания : not (x) предназначается для элементов, которые не соответствуют селектору ( x ), указанному в скобках. Синтаксис для :not(x) позволяет указывать практически все типы селекторов, от простых селекторов элементов, id или class до комбинаторов и других псевдоклассов.
В качестве примеров вы можете указать стили для всех ссылок, которые не являются дочерними элементами элемента section, для всех абзацев, у которых нет назначенного элемента, или для элементов ввода, которые не являются кнопками отправки:
:not(section) a {} p:not(.intro) {} input:not([type="submit"]) {}
Зачем использовать псевдо-классы?
Легко взглянуть на эти псевдоклассы (и те, что описаны в части 1 ) и удивиться, почему вы бы использовали их в пользу (возможно) более простых селекторов. Ответ связан с проектом, над которым вы работаете.
Иногда CMS ограничивает доступ к разметке, что означает, что вы не можете добавлять id или class . То же самое верно для некоторых устаревших систем. И иногда возникают уникальные ситуации, в которых эти псевдоклассы имеют смысл.
Цель понимания этих селекторов, по крайней мере для меня, не состоит в том, чтобы выбрать один и использовать его исключительно. Вместо этого речь идет о создании арсенала опций, которые вы можете использовать для любой ситуации или проекта.
Поддержка и обработка браузера
Как я подробно описал в части 1 , все современные браузеры, включая Internet Explorer 10 и 9, поддерживают псевдоклассы CSS3 . Если вы ориентируетесь на более старую версию браузера, которая предлагает ограниченную или некорректную поддержку селектора CSS3, вам нужно будет использовать полифил, такой как Selectivizr . Стоит также отметить, что браузерная обработка селекторов CSS3 сравнительно менее эффективна, чем для других селекторов. Опять же, то, что вы используете, всегда должно сводиться к вашему проекту. Если вам нужна помощь в оценке производительности ваших селекторов, посмотрите CSS Lint и CSS Test Creator .
Дополнительные ресурсы
Эта серия из двух частей охватывает основы псевдоклассов CSS3, но вы можете поэкспериментировать гораздо больше. Я рекомендую следующие онлайн-ресурсы, чтобы дать вам больше идей о том, что возможно:
- Работайте в обратном направлении, чтобы понять CSS структурные псевдоклассы
- CSS3 псевдоклассы и HTML5 формы
- На цели
- Фильтрация элементов с использованием псевдокласса CSS3 Negation
- Отрицательное Близость
Также я очень рекомендую потрясающую CSS3 Зои Джилленуотер. В этой книге вы получите много практических примеров псевдоклассов, а также массу другой фантастической информации и ресурсов по CSS3.
См. Также справочник CSS SitePoint и книги по CSS .