Cutestrap — это новый CSS-фреймворк. В этой статье описываются возможности Cutestrap и тестируется фреймворк, используя его для создания простого одностраничного HTML-шаблона .
Особенности Cutestrap
Как и большинство успешных шаблонов и структур веб-разработки, Cutestrap сокращает время разработки и сокращает повторяющиеся задачи. Согласно броскому определению на странице документации, Cutestrap от Tyler Childs — это «нахальная, самоуверенная CSS Framework. Небольшая альтернатива Bootstrap ». Это хорошая отправная точка для быстрого создания прототипов веб-сайтов и приложений.
Несмотря на небольшой размер файла, Cutestrap — это не просто начальный шаблон с некоторыми базовыми стилями сброса. Он поставляется в комплекте с выбором шрифтов, цветовой палитры и некоторыми определенными представлениями о том, как должны выглядеть поля формы и несколько других элементов.
С другой стороны, Cutestrap очень далеко от того, чтобы предлагать огромное количество функций и компонентов, которые полнофункциональные фреймворки, такие как Bootstrap и Foundation, приносят на стол.
Ключевые особенности Cutestrap:
- Супер крошечный — всего 8kb CSS-кода
- Простая настройка, даже проще, если вы используете Sass
- Отличная организация CSS с использованием методологии БЭМ
- Последовательный вертикальный ритм типографских элементов
- Сгенерированная KSS документация для облегчения превращения документации Cutestrap в руководство по стилю вашего проекта
Давайте установим Cutestrap, чтобы узнать больше.
Установка Cutestrap
Вы можете выбрать традиционный маршрут и просто скачать cutestrap.zip с домашней страницы фреймворка . Кроме того, вы можете интегрировать Cutestrap в свой проект, используя npm :
npm install cutestrap
или беседка :
bower install cutestrap
Настройка Cutestrap
Вы можете изменить почти все в Cutestrap, используя его версию Sass или скомпилированный аналог.
В этом отношении Cutestrap ничем не отличается от других популярных CSS-фреймворков. Если вы предпочитаете ванильный CSS, вы можете включить cutestrap.css (или его минимизированную версию в производстве) непосредственно в ваш проект, а затем переопределить правила Cutestrap CSS из своего документа таблицы стилей.
Выбор альтернативы Sass дает вам больше гибкости и скорости. Один из способов настроить ваш проект — создать частичный файл, в котором вы можете хранить свои пользовательские переменные, в том числе то, что вы хотите переопределить из фреймворка. Затем вы можете создать файл custom.scss где вы можете сослаться на файл, содержащий ваши пользовательские переменные и оригинальный cutestrap/dist/scss/cutestrap.scss используя операторы @import :
//custom variables @import "custom-variables"; //original Cutestrap @import "path-to-framework-folder/cutestrap"; //custom Sass code goes here
Порядок, в котором вы пишете операторы @import важен. Фактически, включение custom-variables.scss перед cutestrap.scss гарантирует, что все значения переменных Cutestrap, которые вы переопределите в своем пользовательском файле, будут действовать в скомпилированном выводе CSS.
Ваш пользовательский код Sass идет ниже операторов @import .
Что входит в состав Cutestrap Framework?
Помимо некоторых интеллектуальных стилей по умолчанию, Cutestrap предлагает систему сетки, красивую типографику, общие компоненты веб-сайта, такие как кнопки и поля формы, и несколько удобных служебных классов.
Давайте посмотрим ближе.
сетка
Cutestrap предлагает супер простую сетку, построенную с использованием flexbox .
Вот код для сетки с двумя столбцами:
<div class="wrapper"> <div class="grid"> <div> Column 1 </div> <div> Column 2 </div> </div> </div>
Чтобы контролировать ширину области содержимого, Cutestrap предлагает на выбор три класса CSS:
-
.wrapperдля максимальной ширины 960px -
.wrapper-smallдля максимальной ширины 640 пикселей -
.wrapper-large— для максимальной ширины 1200 пикселей
Если вы используете сетку, не заключая ее в контейнер .wrapper , ваш контент будет занимать всю ширину экрана, что может быть, а может и не быть результатом, к которому вы стремитесь.
Сама сетка нуждается только в элементе контейнера с классом .grid . Столбцы внутри этого элемента будут равномерно распределены по всему доступному пространству. Нет необходимости добавлять классы для строк и столбцов.
Пример кода выше для двух столбцов, поэтому каждый столбец занимает половину доступного пространства:
Если я добавлю четыре столбца, каждый столбец будет занимать 25% доступного пространства:
<div class="wrapper"> <div class="grid"> <div> Column 1 </div> <div> Column 2 </div> <div> Column 3 </div> <div> Column 4 </div> </div> </div>
Вот как выглядит приведенный выше фрагмент в браузере:
Как видите, столбцы не переносятся на следующую строку. Для создания новой строки вам понадобится новый контейнер .grid :
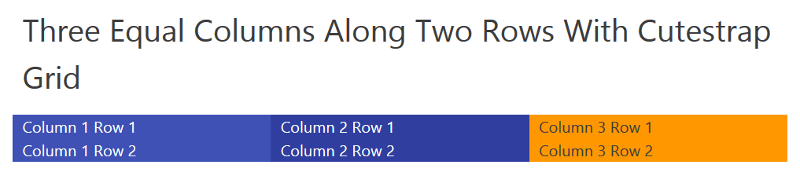
<div class="wrapper"> <div class="grid"> <div> Column 1 Row 1 </div> <div> Column 2 Row 1 </div> <div> Column 3 Row 1 </div> </div> <div class="grid"> <div> Column 1 Row 2 </div> <div> Column 2 Row 2 </div> <div> Column 3 Row 2 </div> </div> </div>
Вот как разметка выше отображается в браузере:
Но как Cutestrap справляется с адаптивным макетом ? Это обычный шаблон макета, в котором столбцы располагаются один над другим на небольшом экране и переходят в макет сетки на экранах рабочего стола.
Вы можете быстро добиться этого, используя классы модификаторов сетки ниже:
-
.grid--medium— столбцы располагаются на маленьких экранах. Они начинают перетекать в макет сетки только тогда, когда размер экрана достигает 600 пикселей -
.grid--large— тот же шаблон, что и .grid – medium, но столбцы начинают упорядочиваться в сетку, когда ширина экрана составляет минимум 960 пикселей
Вот основной код:
<div class="wrapper"> <div class="grid grid--medium"> <div> Column 1 </div> <div> Column 2 </div> </div> </div>
До сих пор вы видели только примеры одинаковых решеток столбцов. Чтобы добавить столбцы различной ширины , просто используйте один из следующих классов модификаторов столбцов:
-
.column--light— применить этот класс к столбцу, чтобы он был вдвое меньше ширины столбца по умолчанию -
.column--heavy— применить этот класс к столбцу, чтобы он.column--heavyширину столбца по умолчанию
Два вышеупомянутых класса достигают своей цели, изменяя свойство flex-grow которое определяет объем пространства, выделенного для элемента внутри контейнера flex.
Вот быстрый пример:
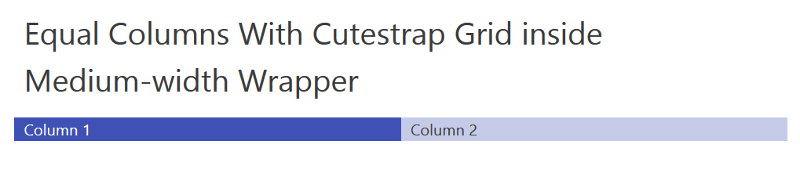
Столбец 2 будет на половину ширины столбца 1 на экранах шире, чем 600 пикселей:
<div class="wrapper"> <div class="grid grid--medium"> <div> Column 1 </div> <div class="column--light"> Column 2 </div> </div> </div>
Вот как приведенный выше код отображается в браузере на более широких экранах:
Вот как тот же код отображается при просмотре на маленьких экранах:
Чтобы увидеть сетку Cutestrap в действии, перейдите к демонстрации в реальном времени на CodePen .
См. Сетка симпатичных перьев от SitePoint ( @SitePoint ) на CodePen .
Типография
Размер типографских элементов в Cutestrap измеряется в единицах rem, исходя из размера шрифта 62,5% для корневого html элемента, который увеличивается до 78,125% для областей просмотра размером более 960 пикселей. Базовая линия 2.4rem приводит к гармоничному вертикальному ритму, который улучшает внешний вид контента на веб-странице.
Cutestrap предлагает стили для заголовков с уровня 1 по уровень 6, а также для абзацев, блок-цитат и элементов таблицы. Вот живая демонстрация на CodePen .
См. Типографику Pen Cutestrap от SitePoint ( @SitePoint ) в CodePen .
Стек шрифтов CSS по умолчанию для заголовков и основного текста включает следующие шрифты:
- Avenir
- Авенир Следующий
- Helvetica Neue
- Segoe UI
- Verdana
- без засечек
Вы можете легко изменить это, используя обычный CSS или Sass.
Например, чтобы использовать Merriweather Sans для основного текста и Merriweather для заголовков, добавьте этот фрагмент в свой пользовательский документ CSS:
body { font-family: 'Merriweather Sans', sans-serif; } h1, h2, h3, h4, h5, h6 { font-family: 'Merriweather', serif; }
Чтобы сделать то же самое, используя файлы Cutestrap Sass, просто замените значения переменной $base-font для основного текста и переменной $heading для заголовков на выбранные вами шрифты. Вы найдете эти переменные в файле variables/_type.scss папке scss scss .
Кнопки
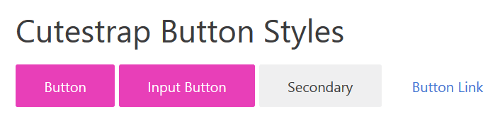
Cutestrap применяет отличительные стили к элементам кнопок, элементам отправки / ввода и связывания элементов с классом .btn .
Кроме того, платформа предлагает два варианта класса .btn--secondary по умолчанию: .btn--secondary и .btn--link .
<button>Button</button> <input type="button" value="Input Button" class="btn"> <button class="btn--secondary">Secondary</button> <a href="#" class="btn btn--link">Button Link</a>
Проверьте демонстрацию CodePen .
См. Стили кнопок для симпатичного пера от SitePoint ( @SitePoint ) в CodePen .
формы
Cutestrap создает поля формы, используя унифицированную структуру разметки и стили CSS, которые обеспечивают их единообразный внешний вид в браузерах.
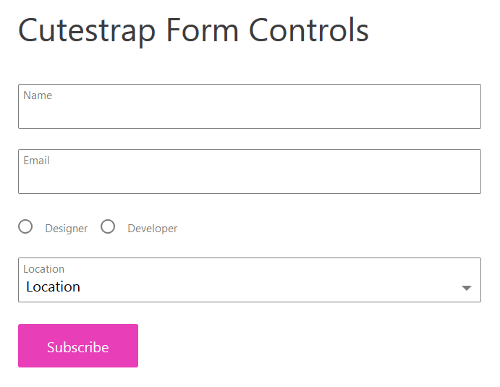
Ниже приведена разметка для простой формы:
<form> <label class="textfield"> <input type="text"> <span class="textfield__label">Name</span> </label> <label class="textfield"> <input type="email"> <span class="textfield__label">Email</span> </label> <label class="radio"> <input type="radio" name="designer"> <span class="radio__label">Designer</span> </label> <label class="radio"> <input type="radio" name="developer"> <span class="radio__label">Developer</span> </label> <label class="select"> <select> <option value="Location" disabled selected>Location</option> <option value="EU">EU</option> <option value="US">US</option> <option value="Australia">Australia</option> </select> <span class="select__label" for="select">Location</span> </label> <button type="submit">Subscribe</button> </form>
Вот как разметка отображается в браузере:
Чтобы увидеть живой код, ознакомьтесь с демонстрацией на CodePen .
Посмотрите элементы управления Pen Cutestrap Form от SitePoint ( @SitePoint ) на CodePen .
Утилиты
Cutestrap предлагает небольшое количество удобных служебных классов для выравнивания текста, очистки поплавков, увеличения или уменьшения font-size и многого другого.
Полный список классов утилит Cutestrap доступен на странице документации Cutestrap .
Собираем все вместе: давайте запишем демо-страницу
Демонстрация HTML для этой статьи включает в себя все ключевые функции Cutestrap, которые обсуждались до сих пор. Код, который я собираюсь представить здесь, ограничен только этими функциями. Вы можете свободно изучить детали CodePen .
См. HTML-шаблон пера с Cutestrap от SitePoint ( @SitePoint ) в CodePen .
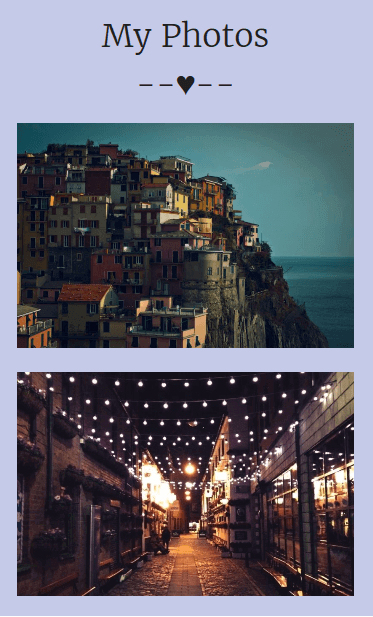
Вот HTML-код раздела героя:
<div class="hero"> <div class="wrapper"> <article class="ta-center"> <!-- Hero image here --> <h1 class="section-title">Title</h1> <p class="fs-large">Tagline</p> </article> <!--/article --> </div> <!--/.wrapper --> </div> <!--/.hero -->
Раздел hero имеет полную ширину, но использует класс .wrapper для управления максимальной шириной и центрированием области отображения.
Заголовок раздела и слоган центрированы с помощью .ta-center , а размер шрифта слогана увеличен с помощью .fs-large . Оба являются полезными классами утилит Cutestrap для управления отображением текстового содержимого.
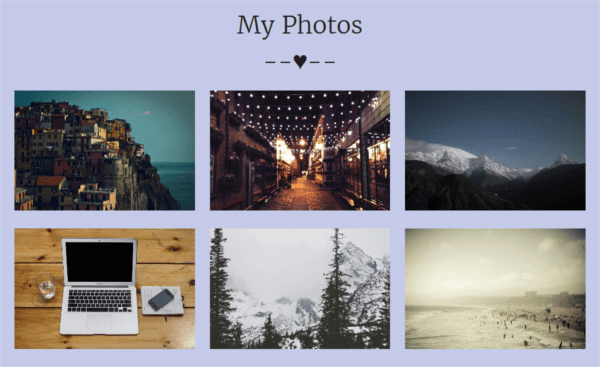
Раздел «Портфолио» — это адаптивная сетка из трех столбцов с изображениями, идущими вдоль двух рядов. Вот код:
<div class="portfolio"> <div class="wrapper"> <!-- First row --> <div class="grid grid--medium"> <figure> <img src="image.jpg" alt="portfolio image." /> </figure> <!-- Two more items --> ... </div><!-- /.grid --> <!-- Second row --> <div class="grid grid--medium"> <figure> <img src="image.jpg" alt="portfolio image." /> </figure> <!-- Two more items --> ... </div><!-- /.grid --> </div><!-- /.wrapper --> </div><!-- /.portfolio -->
Чтобы создать .grid--medium макет, в разделе «Портфолио» используется .grid--medium модификатора .grid--medium : контент размещается на маленьких экранах; на экранах шириной более 640 пикселей контент отображается в виде сетки из трех столбцов.
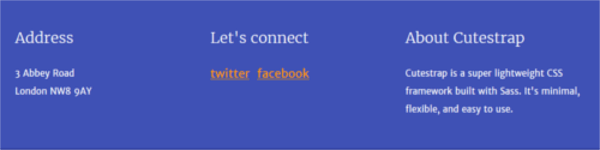
Нижний колонтитул демо-файла имеет ту же структуру:
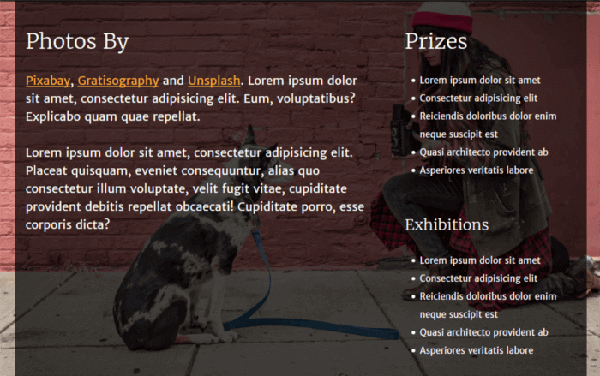
Раздел «О нас» имеет адаптивный макет из двух столбцов. Мобильное представление отображает столбцы, расположенные друг над другом, на рабочем столе — столбцы рядом друг с другом, причем правый столбец уже, чем левый.
Вы .grid--medium макет, используя .grid--medium модификатора .grid--medium , как описано выше. Класс .column--light применяемый ко второму столбцу, — это все, что вам нужно, чтобы его сузить:
<div class="about"> <div class="wrapper"> <div class="grid grid--medium"> <!-- Wider column --> <article> Content in wider column </article> <!-- Narrower column --> <article class="column--light"> Content in narrower column </article> </div><!-- /.grid --> </div><!-- /.wrapper --> </div><!-- /.about -->
В разделе «Контакт» отображается только центрированный элемент формы. Чтобы форма не занимала обычную ширину страницы и не имела готовых классов для смещения столбцов, я использовал .wrapper-small . Это приводит к центрированному контейнеру, который ограничивает элемент формы в более узких границах относительно обычной ширины веб-страницы.
Соответствующая разметка выглядит так:
<div class="contact"> <div class="wrapper-small"> <!-- form element here --> </div><!-- /.wrapper-small --> </div><!-- /.contact -->
Чтобы создать элемент формы, просто используйте разметку Cutestrap и классы CSS, как показано ранее в этой статье.
Для этой демонстрации я выбрал другой цвет для ссылки по умолчанию и элементов кнопки. Вы можете настроить эти элементы, используя следующие фрагменты CSS:
/*Links*/ a:link { color: #ff9800; } a:visited, a:active { color: #ffad33; } a:hover, a:focus { color: #cc7a00; } /*Buttons*/ .btn, input[type="submit"], input[type="button"] { background-color: #ff9800; } .btn:focus, .btn:hover, input[type="submit"]:focus, input[type="submit"]:hover, input[type="button"]:focus, input[type="button"]:hover { background-color: #cc7a00; } .btn:active, input[type="submit"]:active, input[type="button"]:active { background-color: #ff9800; }
Если вы используете версию Cutestrap Sass, просто измените значение следующих переменных на нужные вам цвета:
-
$link -
$link--visited -
$link--hover -
$link--active
Класс .btn использует переменную $primary color для .btn цвета фона. Поэтому, если вы хотите изменить цвет фона ваших элементов кнопки по умолчанию, просто измените значение цвета переменной $primary .
Скомпилируйте и все готово!
Вот как элемент формы выглядит в браузере:
Вывод
В этой статье я представил Cutestrap, совершенно новый CSS-фреймворк.
Cutestrap имеет ряд интересных функций, но его самый большой плюс для меня — это легкость обучения: мне потребовалось чуть больше часа, чтобы научиться пользоваться фреймворком и создать демонстрационную страницу, которая сопровождает эту статью. Отчасти это связано с тем, что Cutestrap крошечный: фреймворк не поддерживает старые браузеры, он просто предоставляет стили для нескольких ключевых элементов, сетка не позволяет смещать или вкладывать столбцы (хотя мне нравится простота), и JavaScript интерактивные компоненты не включены. Код Sass превосходно организован, но минимален, даже не виден миксин.
Это хорошо? Это зависит от того, что вам нужно в качестве отправной точки для вашего проекта.
Экосистема CSS-фреймворков с открытым исходным кодом стала очень конкурентоспособной. Быть крошечным недостаточно. Даже крупные игроки, такие как Bootstrap и Foundation, которые часто подвергались критике за то, что стали причиной ненужного раздувания кода, стали сильно модульными, так что выбор и выбор только того, что вам нужно, часто является просто вопросом включения или отключения использования Sass. переменная.
Тем не менее, я должен напомнить себе, что Cutestrap очень молод, все еще ребенок — я только что заметил, что его первоначальный коммит на GitHub на момент написания этой статьи был всего около месяца. Это означает, что у фреймворка есть достаточно времени для разработки и развития.
Если вы попробовали Cutestrap и хотите предложить новую функцию или отправить запрос на извлечение, перейдите на страницу проекта на GitHub и примите участие.
Вы использовали Cutestrap в своей разработке? Что ты построил? Я не могу ждать, чтобы услышать от вас!