Лучший способ выучить новый навык — применить его на практике. Так что это вызов для вас.
В этом видео из моего курса « Современные веб-приложения с React и Redux» вам будет предложено создать компонент React для отображения аватара в Twitter. Вы можете попытаться решить это самостоятельно (с подсказкой), или вы можете позволить мне провести вас через решение.
Задача: создать компонент React
Соревнование
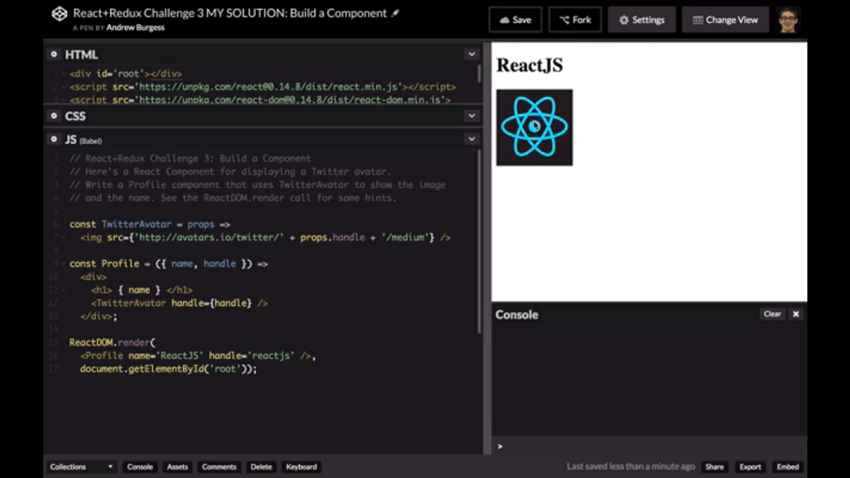
В этой задаче вам необходимо создать компонент React для отображения аватара в Twitter. Как вы можете видеть из CodePen ниже, он просто берет props.handle и печатает маленький URL в теге изображения. Очень просто.
Нам нужно написать компонент профиля, который использует компонент аватара Twitter для отображения изображения и имени. Вы можете увидеть вызов ReactDOM.render для некоторых подсказок.
Если вы хотите попробовать себя в этом, продолжайте! В противном случае, читайте дальше, пока я расскажу вам о решении.
Решение
Начните с разветвления пера, чтобы вы могли создать наш собственный компонент, а затем переименуйте его, добавив «МОЕ РЕШЕНИЕ».
В нашем вызове ReactDOM у нас есть компонент Profile который мы вызываем, и мы даем ему name и handle .
Так что это должно быть довольно просто. Давайте продолжим и создадим профиль. Я собираюсь сделать это как компонент без сохранения состояния, просто используя функцию JavaScript. Если вы хотите, вы можете использовать React.createClass или сам синтаксис класса. Делай что хочешь. Но мне нравится максимально использовать функции без сохранения состояния.
Это будет принимать один параметр, который является нашим объектом props, но у него будут свойства name и handle . Итак, давайте идти вперед и деструктурировать это.
|
1
|
const Profile = ({ name, handle }) =>
|
Тогда давайте вернем div. И внутри этого div, давайте вернем h1 с именем для этой конкретной учетной записи. И под этим у нас будет TwitterAvatar , для которого требуется свойство handle . Поэтому мы передадим ему дескриптор, который будет равен дескриптору, который у нас есть.
|
1
2
3
4
5
|
const Profile = ({ name, handle }) =>
<div>
<h1> { name } </h1>
<TwitterAvatar handle={handle} />
</div>;
|
Вот и мы. Это должно быть так просто. Сохраните это в CodePen, и вы увидите, что мы получили ReactJS и аватара Twitter.

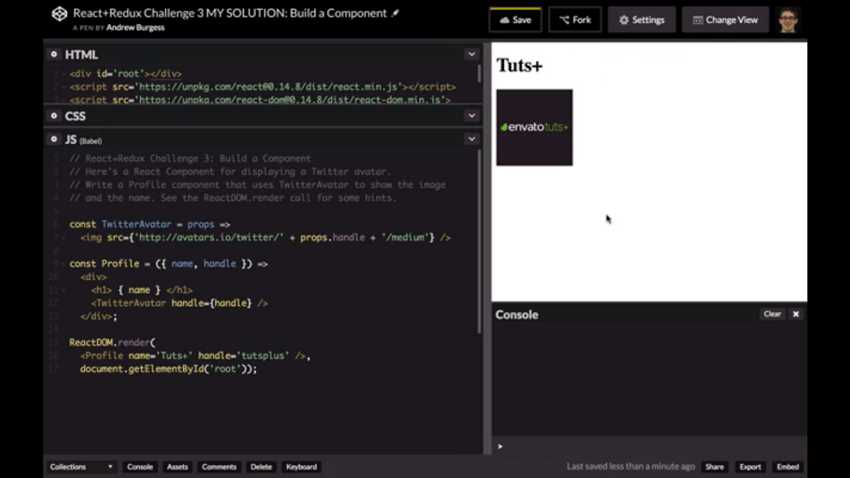
Давайте продолжим и изменим имя на Tuts+ а дескриптор Twitter на tutsplus , и вы увидите, что оно обновляется.

Итак, как вы можете видеть, мы можем изменить это на разные имена и аватары Twitter, и мы можем увидеть это в действии. Молодец! Вы создали очень простой компонент React. Это хорошее место для начала, чтобы узнать, как вы можете создавать компоненты и использовать их свойства, а также как вы можете передавать эти свойства другим компонентам, чтобы выполнить часть работы за вас.
Вот последняя ручка, показывающая решение в полном объеме:
Смотреть полный курс
React — это библиотека JavaScript для создания пользовательских интерфейсов, которая покорила мир веб-разработки, а Redux — отличный способ управления состоянием приложений. В полном курсе « Современные веб-приложения с React» и «Redux» вы узнаете все о том, как React, Redux и другие ведущие модули сочетаются друг с другом для создания полной картины разработки приложений.
Это всеобъемлющий четырехчасовой курс с 35 видеоуроками, и я проведу вас через процесс использования этих двух библиотек для создания законченного веб-приложения с нуля. Вы начнете с самой простой архитектуры и постепенно создадите приложение, функция за функцией. К концу вы создадите полноценное приложение для изучения карточек с интервальным повторением.
Вы можете пройти этот курс сразу же, подписавшись на Envato Elements . За небольшую ежемесячную плату вы получаете доступ не только к этому курсу, но и к нашей растущей библиотеке из более чем 1000 видеокурсов и ведущих в отрасли электронных книг по Envato Tuts +.
Кроме того, теперь вы получаете неограниченное количество загрузок из огромной библиотеки элементов Envato Elements из 440 000+ творческих ресурсов. Создавайте с помощью уникальных шрифтов, фотографий, графики и шаблонов и быстрее выполняйте лучшие проекты.