Ваш веб-контент «доступен» для всех? Если нет, на скольких пользователей это может повлиять?
Доступность в Интернете — это процесс разработки приложений, которые могут быть адекватно использованы самым широким кругом пользователей, независимо от их возможностей. Я думаю, что вы, вероятно, можете ответить на вопросы сейчас. Если ваш ответ «Нет», вы попали в нужное место.
В SitePoint мы говорили о том, как вы можете сделать свой веб-контент доступным . Тем не менее, вполне возможно, что никто никогда не говорил вам, почему вы должны подумать о том, чтобы приложить усилия, чтобы сделать ваш контент доступным, особенно когда ваш сайт работает «просто отлично»!
Инвалидность и использование вспомогательных технологий
Вы когда-нибудь слышали о термине « Вспомогательные технологии» (AT)? Даже если вы этого не сделали, позвольте мне показать вам пример наиболее часто используемых вспомогательных технологий:
Удивлены? Скорее всего, вы или, по крайней мере, кто-то в вашей семье, носите очки или контактные линзы. Теперь возникает вопрос: если очки АТ, у вас есть инвалидность?
В некотором смысле, да. Длительная или близорукость — это болезнь, которая мешает вам чувствовать мир, как все, и использование очков исправляет эту инвалидность.
Представьте, как бы вы отреагировали, если бы вы вошли на веб-сайт, и он не работал для людей, использующих очки.
Общие нарушения и связанные AT
Хотя простая близорукость, исправленная с помощью очков, на самом деле не влияет на использование компьютеров, есть много других недостатков.
- Нарушения зрения: Люди с полной или частичной слепотой используют клавиатуру для навигации и полагаются на программы чтения с экрана, которые читают текст на веб-страницах. Люди с дальтонизмом нуждаются в высокой контрастности на веб-страницах, чтобы различать элементы.
- Двигатель. Пользователям с нарушениями мотора трудно точно управлять мышью, поэтому им необходимо управлять компьютером с помощью клавиатуры. Чтобы помочь людям с этой инвалидностью, веб-страницы должны быть полностью ориентированы на клавиатуре.
- Аудитория: пользователи, которые являются глухими или плохо слышат, подпадают под эту категорию. Альтернативный текст для всех аудио элементов должен быть предоставлен, чтобы помочь этим.
- Когнитивный и Нейронный: Люди под этой категорией обычно не должны подвергаться мерцающему содержанию. Кроме того, они часто ограничены использованием клавиатуры только для навигации по веб-сайтам.
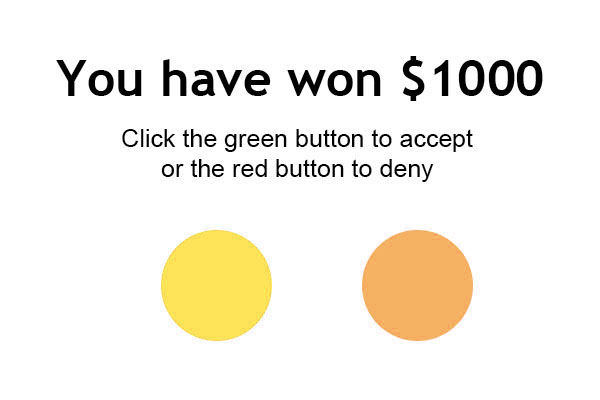
Вам может быть трудно понять, как могут чувствовать себя люди с ограниченными возможностями. Позвольте мне продемонстрировать на примере. Подумайте, как может выглядеть веб-страница для дальтоника.
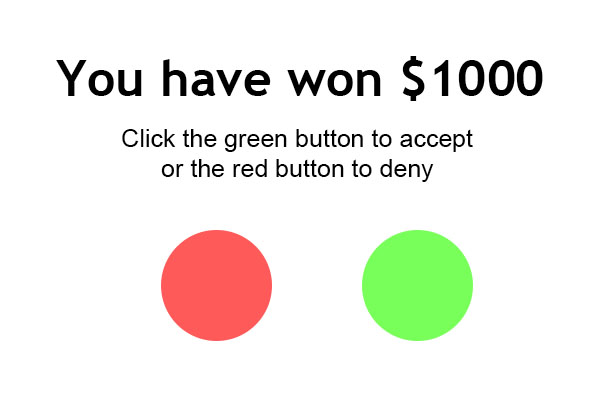
А вот как бы выглядел человек без дальтонизма:
Выше сравнение вдохновлено выступлением Джареда Смита о доступности веб-сайтов .
Теперь, когда я смог дать вам представление о мире инвалидности и о необходимости реализации принципов доступности, вы также можете извлечь пользу из чтения историй пользователей сети с различными нарушениями и того, как они преодолевают то же самое с помощью AT.
Простая статистика
8,5% населения имеет инвалидность, которая запрещает использование компьютера. Они полагаются на вспомогательные технологии, чтобы исправить это. Но достаточно ли этого? Зачем нужно делать все возможное, чтобы сделать ваши сайты доступными?
Для сравнения, в январе 2010 года IE6 представлял около 10% мирового рынка браузеров . В то время разработчики все еще делали большие шаги, чтобы заставить свои сайты работать в IE6. Это включало в себя настройки, которые требовали высокого уровня понимания работы браузеров. Руководства по обеспечению доступности намного легче следовать, и мы в основном помогаем почти тому же проценту пользователей, но для гораздо лучшего дела.
Закон
Вы также должны рассмотреть законы вашей страны, прежде чем решите, что доступ к сети не будет частью вашего рабочего процесса.
В 1999 году Брюс Линдсей Магуайр, слепой пользователь, нашел официальный сайт Олимпийских игр в Сиднее недостаточно доступным и возбудил против них дело. В результате он выиграл 20 000 долларов США. Вот история случая Maguire vs SOCOG, если вам интересно.
В разных странах действуют разные законы, требующие от сайтов, размещенных в их юрисдикциях, определенных правил. Однако не существует единого международного органа, который бы регулировал эти законы.
Я упоминаю закон, потому что вы не должны делать свой контент доступным только потому, что хотите соблюдать закон, в первую очередь потому, что закон устанавливает только некоторые элементарные правила. Ваши веб-сайты могут быть совместимы с законом, но по-прежнему крайне недоступны.
Ресурсы и заключительные мысли
Как уже упоминалось ранее, здесь, на SitePoint, я подробно рассмотрел тему доступности веб-сайтов. Вот некоторые примеры:
- Простые проверки для веб-доступности
- Доступность в Интернете: инструменты и соображения
- Представляем Доступный Аккордеонный Виджет
Короче говоря, обеспечение доступности веб-страниц в вашем веб-контенте является относительно простой задачей, особенно когда ваши веб-страницы имеют простую структуру. Однако сидеть за компьютером, внося небольшие изменения в свой существующий веб-сайт, — тоже скучная задача.
Поэтому вам следует рассматривать доступность веб-страниц как еще одну задачу, которую вы должны выполнить (например, SEO). Вы также можете работать с вашими дизайнерами, чтобы создавать или изменять проекты, которые поощряют доступность. Рассматривая доступность сети как компонент вашего цикла разработки, вы только сделаете весь процесс более приятным!
Другое важное наблюдение заключается в том, что доступность зависит от времени. Стандарты меняются в соответствии с лучшими практиками, и вы должны развиваться, чтобы не отставать. Если ваш сайт был доступен в прошлом году, он может быть недостаточно доступен сегодня. Вы проверяли это недавно?
Как я уже продемонстрировал, веб-доступ, безусловно, стоит усилий. Если у вас есть какие-либо мысли о том, как включить доступность в рабочий процесс, сообщите нам об этом в комментариях.