Фронтальные фреймворки, такие как Twitter bootstrap, Foundation by ZURB и другие, отлично подходят для быстрого и удобного создания красивых, адаптивных, кроссбраузерных веб-сайтов без необходимости изучения большого количества кода или передовых методов.
Хотя Bootstrap и Foundation являются двумя наиболее известными интерфейсными средами, существуют и другие замечательные среды, о которых многие из вас, вероятно, даже не слышали. В этой статье я собираюсь перечислить некоторые из них, чтобы вы могли попробовать их.
Семантический интерфейс
Semantic UI — это действительно хороший пользовательский интерфейс, который использует LESS. Чтобы получить общее представление о различиях в семантическом интерфейсе, посетите страницу введения . Фреймворк полностью адаптивный, все компоненты определены с использованием ems или rems.
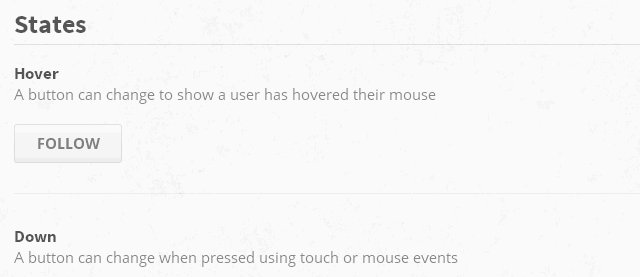
Компоненты, предлагаемые пользовательским интерфейсом Semantic, включают кнопку, разделитель, значок, изображение, метку, раскрытие, сегмент и многое другое. Я люблю ярлыки в этом контексте. Вы можете использовать метки для отображения ленты CSS на элементе.
Другие функции платформы включают в себя возможность добавлять «отключенное» состояние на изображения и значки, которые могут быть отформатированы в разные цвета и размеры. Ряд популярных иконок (Facebook, Twitter, Google+ и т. Д.) Включены.
Семантический пользовательский интерфейс имеет множество функций (элементов, коллекций, модулей, поведения и т. Д.), Многие из которых уникальны для него.
Семантические рамки пользовательского интерфейса и пакеты
- Семантический интерфейс для репозитория Sass GitHub
- Knockout.js и Semantic UI работают вместе Knockout-Semantic
- Директивы AngularJS для семантического пользовательского интерфейса AngularSemantic
- Пакет семантического пользовательского интерфейса для meteor meteor-semantic-ui
- Пакеты семантических UI Rails gem semantic-ui-rails
Семантический UI Темы
Темы WordPress и Tumblr также доступны.
Скачать семантический интерфейс
ионный
Ionic — это красивая интерфейсная среда для разработки гибридных мобильных приложений на HTML5. Он все еще находится на ранней стадии разработки, но вы можете скачать альфа-превью. Ionic — это бесплатная программа с открытым исходным кодом, которая предлагает библиотеку оптимизированных для мобильных устройств компонентов HTML, CSS и JavaScript для создания интерактивных приложений. Он построен с помощью Sass и оптимизирован для AngularJS. Для получения максимальной отдачи от Ionic требуется AngularJS — хотя вы все еще можете использовать функции CSS без Angular.
Команда Ionic планирует выпустить подключаемые модули Cordova / PhoneGap в будущем, чтобы расширить возможности ваших мобильных приложений. Он написан с использованием SASS, поэтому любители SASS могут легко настраивать переменные и миксины.
Почти плоский интерфейс
Практически плоский пользовательский интерфейс основан на Foundation Framework. Это означает, что если вы знакомы с Foundation, то вы можете быстро и легко использовать почти плоский пользовательский интерфейс. Практически плоский пользовательский интерфейс включает в себя ряд полезных виджетов, таких как CSS-панели, таблицы цен, миниатюры с приятными эффектами наведения, хлебные крошки, вкладки, оповещения и подсказки.
Скачать почти плоский пользовательский интерфейс
UIKit
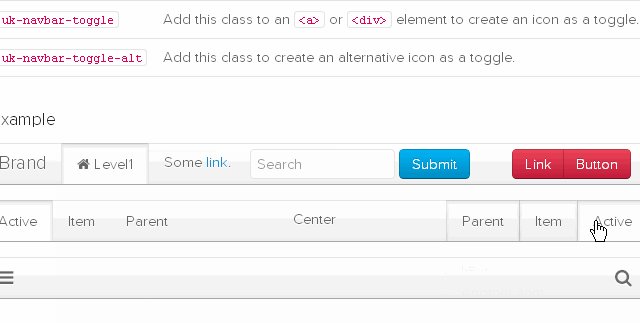
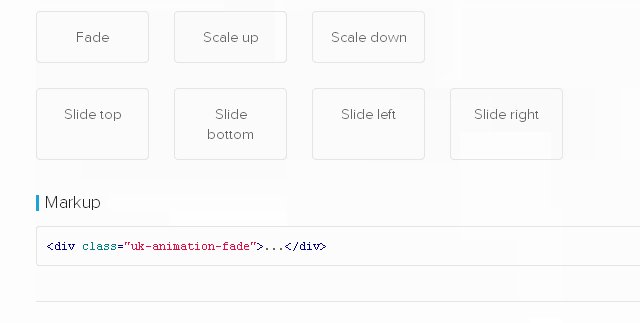
UIkit — это «легкая и модульная интерфейсная среда для разработки быстрых и мощных веб-интерфейсов». UIkit разработан в LESS и, как и многие фреймворки, имеет открытый исходный код и предлагает несколько отличных компонентов и дополнений.
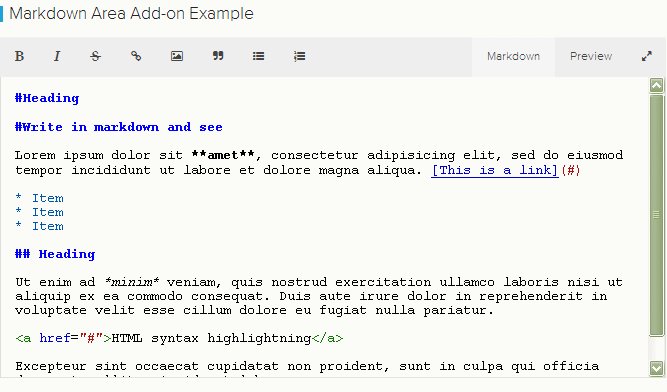
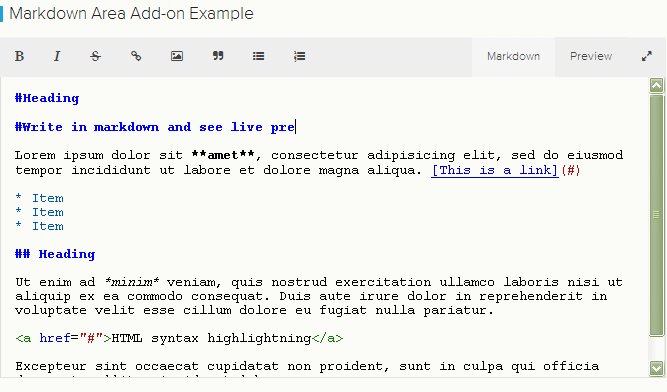
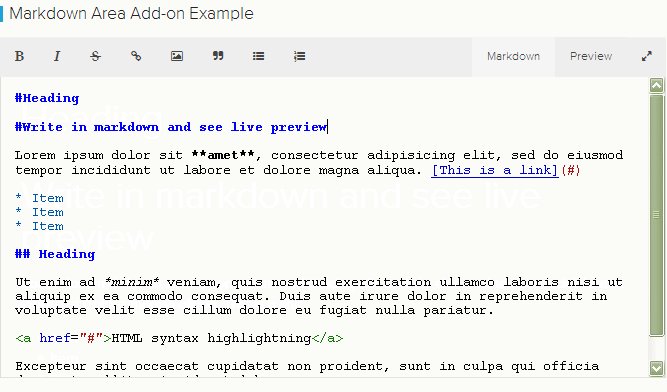
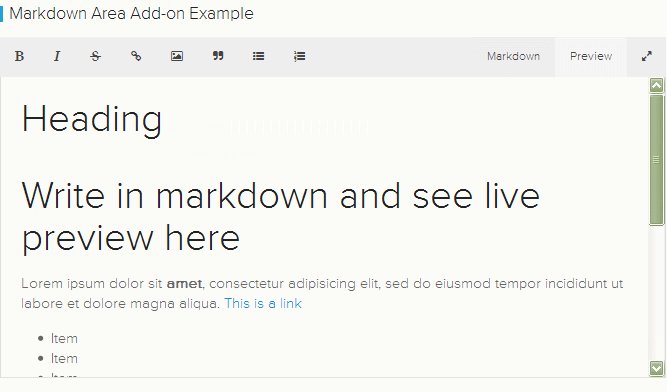
Функция Markdown area является одним из уникальных и полезных дополнений. Это позволяет создавать богатый редактор уценок с предварительным просмотром в реальном времени и поддержкой подсветки синтаксиса HTML.
Другие полезные компоненты и дополнения включают CSS-классы для оформления стилей статей и комментариев. Кроме того, с помощью надстройки Sortable вы можете создавать вложенные списки, которые можно сортировать с помощью перетаскивания.
Также доступны дополнения Datepicker и Timepicker, а также дополнение Sticky, чтобы элементы навигации оставались в верхней части области просмотра.
Bootflat
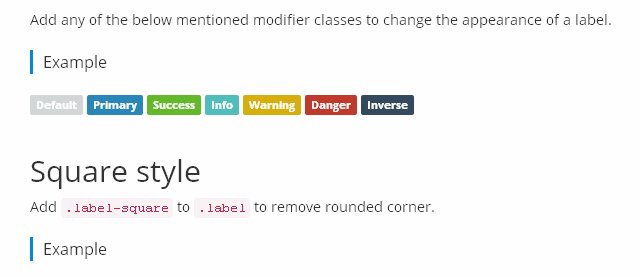
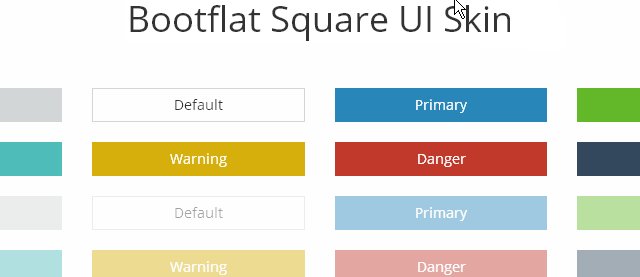
Bootflat — это плоский пользовательский интерфейс с открытым исходным кодом, основанный на Twitter Bootstrap 3. Он предоставляет две различные темы оформления: обложка пользовательского интерфейса Bootflat по умолчанию и обложка Bootflat Square UI. Если вам нравится плоский дизайн, то это может быть хорошим выбором.
Кирпич
Brick от Mozilla — это «набор повторно используемых компонентов пользовательского интерфейса, созданных для быстрой разработки кросс-браузерных и мобильных веб-приложений HTML5».
Brick не является альтернативой Twitter Bootstrap или Foundation. То есть, это не полная среда разработки фронт-энда, как эта. Brick предлагает кроссплатформенные компоненты пользовательского интерфейса для современных веб-приложений.
Кирпич в настоящее время в бета-версии. Если вы столкнулись с проблемами при использовании компонентов, вы можете зарегистрировать проблему в учетной записи GitHub.
Знаешь о других?
Это, конечно, не полный список — есть также много других платформ. Что вы думаете об этих менее известных системах? Вы пробовали какие-либо другие наборы UI или фреймворки? Не стесняйтесь делиться своими взглядами в комментариях.