
WooCommerce поставляется в комплекте с архивными страницами и циклами, которые отлично справляются с работой, но иногда вам может потребоваться отобразить немного больше информации о вашем главном магазине и других страницах архива.
В этом руководстве я покажу вам, как добавить краткое описание продукта на свои страницы архива и отобразить его под названием продукта.
Что вам нужно
Чтобы следовать, вам нужно:
- Разрабатываемая установка WordPress.
- Редактор кода.
- WooCommerce установлен и активирован.
- Добавленные продукты — я импортировал фиктивные данные о продуктах, которые поставляются с WooCommerce; Подробнее о том, как это сделать, см. в этом руководстве .
- Активирована тема, совместимая с WooCommerce — я использую Storefront .
Перед началом убедитесь, что у вас настроен WooCommerce. Чтобы добавить краткое описание продукта, вы должны выполнить три шага:
- Создайте плагин для функции и активируйте плагин.
- Добавьте функцию, которая выводит краткое описание продукта.
- Определите хук в WooCommerce, к которому нам нужно подключить функцию, и прикрепите функцию к этому хуку.
Итак, начнем!
Создание плагина
В каталоге wp-content/plugins создайте новый файл PHP. Я звоню в мой tutsplus-product-archive-short-descriptions.php .
Откройте файл в редакторе кода. Вверху файла добавьте это:
|
01
02
03
04
05
06
07
08
09
10
|
<?php
/**
* Plugin Name: Tutsplus Display Product Short Descriptions in WooCommerce Archive pages
* Plugin URI: http://code.tutsplus.com/tutorials/woocommerce-adding-the-product-short-description-to-archive-pages—cms-25435
* Description: Add product short descriptions to the loop in product archive pages (requires WooCommerce to be activated)
* Version: 1.0
* Author: Rachel McCollin
* Author URI: http://rachelmccollin.co.uk
*
*/
|
Это устанавливает плагин и дает WordPress все необходимое для его активации.
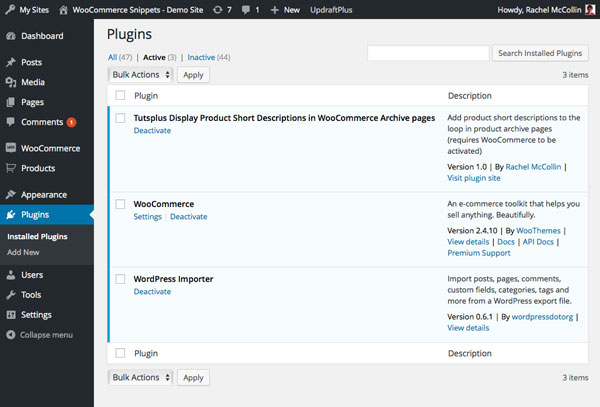
Теперь перейдите на экран плагинов в вашем админке WordPress и найдите плагин:

Теперь активируйте его.
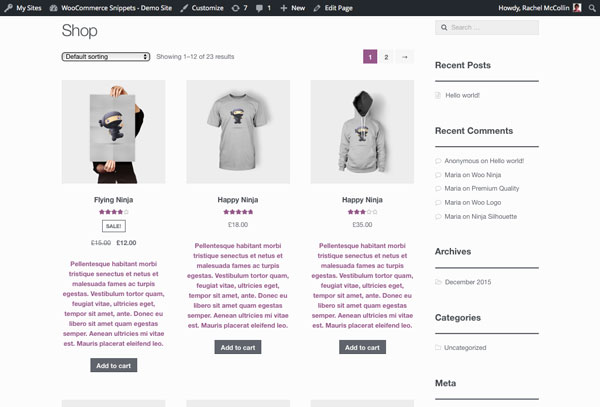
Сначала это не будет иметь никакого значения, так как вы его не заполнили. Вот как выглядит главная страница магазина прямо сейчас:

Написание функции для вывода краткого описания
В кратком описании продуктов в WooCommerce используется выдержка, которую вы найдете в обычных публикациях, поэтому для ее отображения все, что вам нужно сделать, это отобразить выдержку для публикации.
В вашем файле плагина добавьте код ниже:
|
1
2
3
4
5
|
function tutsplus_excerpt_in_product_archives() {
the_excerpt();
}
|
Это так просто! Но теперь вам нужно привязать вашу функцию к нужному действию, чтобы она выводилась в нужном месте на ваших страницах архива.
Привязка функции к правильному действию
Давайте посмотрим на файл в WooCommerce, который выводит содержимое цикла на страницы архива. Этот файл — content-product.php , и вы найдете его в папке templates в плагине WooCommerce.
Файл содержит несколько хуков действий, все из которых используются WooCommerce для вывода различного контента.
Поскольку мы хотим отобразить наш отрывок под названием продукта, нам нужно использовать woocommerce_after_shop_loop_item_title . Как видно из файла content-product.php , к нему уже прикреплены две функции: woocommerce_template_loop_rating() и woocommerce_template_loop_price() , которые имеют приоритеты 5 и 10 соответственно. Поэтому нам нужно подключить нашу функцию с более высоким приоритетом, чтобы она сработала после них. Я оставлю некоторую свободу действий и использую 40 в качестве приоритета.
Под вашей функцией добавьте это:
|
1
|
add_action( ‘woocommerce_after_shop_loop_item_title’, ‘tutsplus_excerpt_in_product_archives’, 40 );
|
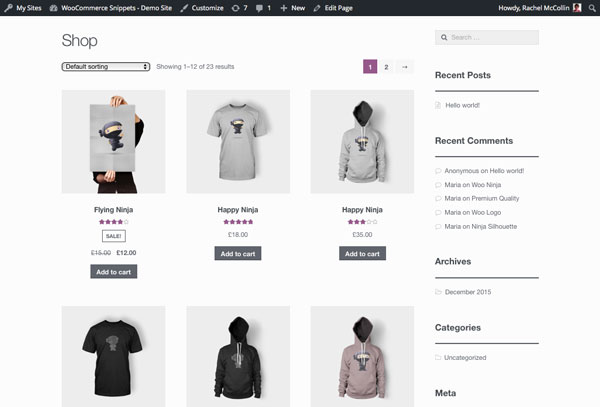
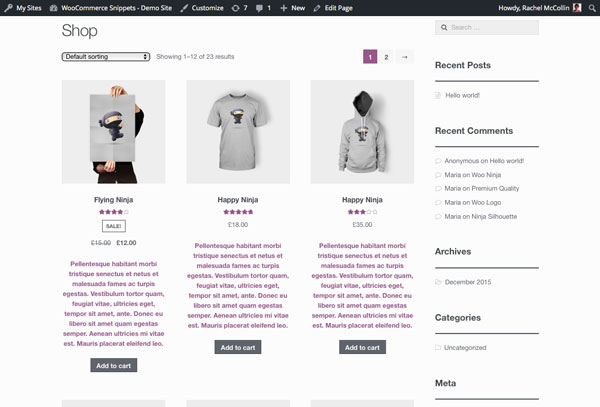
Теперь сохраните файл плагина и обновите страницу магазина в вашем браузере. Теперь вы увидите краткие описания продуктов под названиями продуктов:

Эти описания (предоставленные фиктивными данными) немного длинны: лично я бы использовал более короткие описания на живом сайте. Но вы можете ясно видеть описания, отображаемые на страницах архива.
Резюме
Поскольку WooCommerce выводит почти весь свой контент с помощью хуков действий, легко добавить больше контента, написав функции и прикрепив их к этим хукам. Из этого руководства вы узнали, как добавлять краткие описания продуктов в свои архивы. Если вы хотите пойти дальше, вы можете включить в свою функцию один или несколько условных тегов, чтобы сделать это на определенных страницах архива.