Хотя WordPress имеет * очень * обширную коллекцию плагинов, время от времени появляются вещи, для которых нет доступных подходящих плагинов (пока). Когда я создавал PSDTUTS, я думал, что было бы здорово, если бы у пользователей был способ отправлять ссылки и создавать из них общедоступный канал ссылок. Сегодня я покажу вам, как я взломал метод, используя комментарии WordPress.
Поэтому, прежде всего, если вы не уверены, что я имею в виду под фидом ссылок, внесенных пользователем, все, что вам нужно сделать, это заглянуть в боковую панель NETTUTS, и вы увидите наш общедоступный фид ссылок. Вы можете подписаться через RSS или нажать, чтобы отправить свои собственные ссылки. Это удобный способ повысить интерактивность сайта и позволить читателям использовать трафик сайтов TUTS обратно в свои собственные блоги и учебные пособия.
Грубый план действий
Первое, что нужно сделать, это придумать план, как все это будет работать. Вот наш план:
- Сначала мы создадим специальную запись в нашем блоге, в которой будут краткие инструкции
- Затем мы отредактируем файл comments.php, чтобы при появлении этого специального сообщения комментарии отображались по-другому.
- В этих комментариях мы изменим форму обычных комментариев, чтобы они были помечены так, чтобы поля соответствовали отправке ссылки.
- Затем мы изменим способ отображения комментариев как в записи, так и в комментариях RSS, чтобы это имело смысл
- Наконец, мы сделаем немного кода, чтобы получить последние 10 ссылок и поместить их в боковую панель.
Теперь преимущество использования обычной системы комментариев WordPress состоит в том, что уже существует рабочий процесс одобрения и сбора спама.
Шаг 1 — Создать сообщение
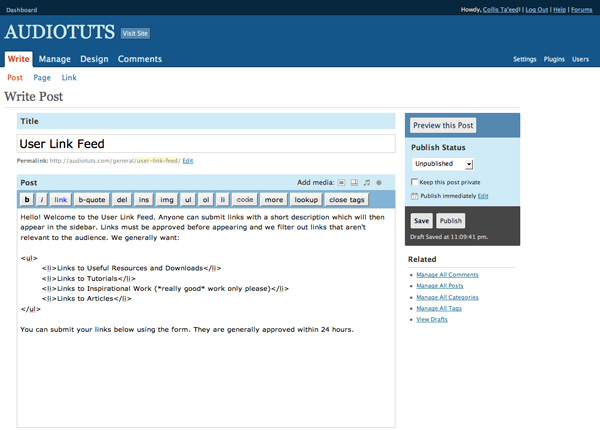
Для моего примера сегодня я собираюсь использовать сайт AUDIOTUTS, который скоро будет запущен, и который я проводил во второй половине дня, собирая вместе. Так что мы просто делаем обычную запись с заголовком и текстом, вы можете увидеть, как я делаю мою на скриншоте:

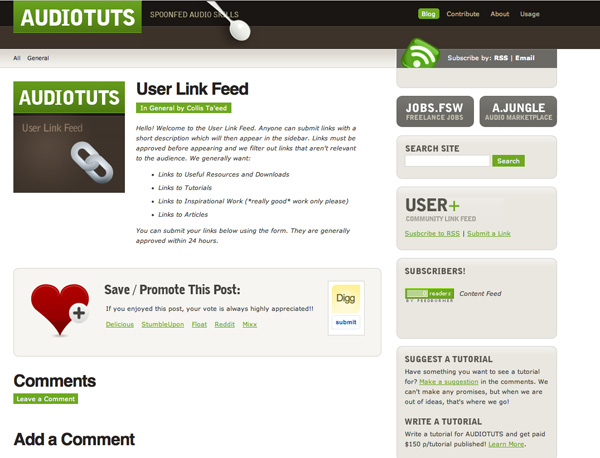
И вот это на сайте AUDIOTUTS :

Теперь важно выяснить, что такое ID сообщения для нашего сообщения. Вы можете понять это, отредактировав только что созданную запись и посмотрев URL-адрес страницы редактирования записи. URL моего редактируемого сообщения «http://audiotuts.com/wp-admin/post.php?action=edit&post=3», поэтому идентификатор сообщения равен 3!
Шаг 2 — Редактировать Comments.php
Далее мы собираемся изменить наш файл comments.php, чтобы найти пост с идентификатором 3 и сделать комментарии этого поста разными. Обратите внимание, что если вам интересно узнать больше о файле comments.php, у нас есть отличное руководство по NETTUTS под названием Unraveling the Secrets of Comments.php , с которого можно начать.
Таким образом, в основном мы собираемся добавить большой оператор if, и если идентификатор публикации не равен 3, тогда мы будем делать наши обычные комментарии, а если это 3, то мы изменим способ их отображения И как выглядит форма , Вот мой файл comments.php для AUDIOTUTS (обратите внимание, что я закомментировал обычные комментарии, чтобы сделать его более понятным в отношении канала ссылок)
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
|
<?
// If the Post ID is *NOT* equal to 3 (our link feed post that we created earlier) then
// we execute the regular comments.php stuff in this space.
//
// I’ve deleted mine to make my code snippet a bit clearer
} else { ?>
<h2 style=»margin-top:30px;»>Previous User Submissions</h2>
<a href=»#add» class=»floated_link»>Submit a Link</a>
<?php if ($comments) : ?>
<ol>
<?php foreach ($comments as $comment) : ?>
<?php if (get_comment_type() == «comment»){ ?>
<li id=»comment-<?php comment_ID() ?>» >
<?php comment_author_link();
<?php comment_text();
</li>
<?php } ?>
<?php endforeach;
</ol>
<?php endif;
<div style=»clear:both»></div>
<a name=»add»></a>
<h2 style=»margin-top:30px;»>Submit a Link</h2>
<div class=»formcontainer»>
<form action=»<?php echo get_option(‘siteurl’); ?>/wp-comments-post.php» method=»post» id=»commentform»>
<p><input type=»text» name=»author» id=»author» value=»» size=»22″ tabindex=»1″ />
<label for=»author»><small>Link Title <?php if ($req) echo «(required)»;
<input type=»hidden» name=»email» id=»email» value=»USER_LINK_SUBMISSION@AUDIOTUTS.com» size=»22″ tabindex=»2″ />
<p><input type=»text» name=»url» id=»url» value=»» size=»22″ tabindex=»3″ />
<label for=»url»><small>Link URL</small></label></p>
<p><input type=»text» name=»comment» id=»comment» value=»» size=»22″ tabindex=»3″ />
<label for=»url»><small>Link Description (Max 20 Words)</small></label></p>
<p><input name=»submit» type=»submit» id=»submit» tabindex=»5″ value=»Submit Comment» class=»button» />
<input type=»hidden» name=»comment_post_ID» value=»<?php echo $id; ?>» />
</p>
<?php do_action(‘comment_form’, $post->ID);
</form>
</div>
<div style=»clear:both»></div>
<?
|
Итак, давайте проанализируем наш код в двух частях: сначала форма, а затем отображение комментария.
Шаг 3 — Изменение формы комментария
По умолчанию есть четыре поля формы, которые WordPress использует для ввода комментариев:
- автор
- Эл. адрес
- URL
- Комментарий
Чтобы получить ссылку, нам нужно три вещи:
- Название ссылки
- URL
- Ссылка Описание
Итак, мы сопоставим четыре поля формы с нашими тремя требованиями следующим образом:
- Поле автора> Название ссылки
- URL> URL
- Комментарий> Описание ссылки
А для поля электронной почты мы изменим его на скрытое поле формы и присвоим ему значение «USER_LINK_SUBMISSION@AUDIOTUTS.COM», что значительно облегчит обнаружение ссылок при их утверждении при утверждении комментариев. ,
Итак, вот форма, которую я использую:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
|
<form action=»<?php echo get_option(‘siteurl’); ?>/wp-comments-post.php» method=»post» id=»commentform»>
<p><input type=»text» name=»author» id=»author» value=»» size=»22″ tabindex=»1″ />
<label for=»author»><small>Link Title <?php if ($req) echo «(required)»;
<input type=»hidden» name=»email» id=»email» value=»USER_LINK_SUBMISSION@AUDIOTUTS.com» size=»22″ tabindex=»2″ />
<p><input type=»text» name=»url» id=»url» value=»» size=»22″ tabindex=»3″ />
<label for=»url»><small>Link URL</small></label></p>
<p><input type=»text» name=»comment» id=»comment» value=»» size=»22″ tabindex=»3″ />
<label for=»url»><small>Link Description (Max 20 Words)</small></label></p>
<p><input name=»submit» type=»submit» id=»submit» tabindex=»5″ value=»Submit Comment» class=»button» />
<input type=»hidden» name=»comment_post_ID» value=»<?php echo $id; ?>» />
</p>
<?php do_action(‘comment_form’, $post->ID);
</form>
|
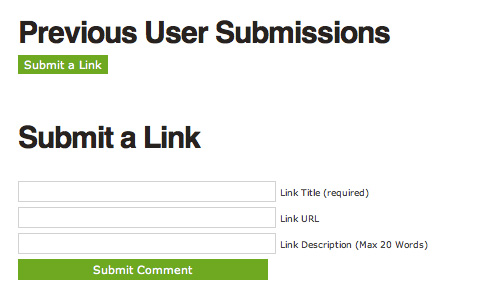
Как видите, у нас есть три поля <input type = «text»> и одно <input type = «hidden»> для адреса электронной почты. И хотя в HTML эти поля ввода по-прежнему имеют свои обычные идентификаторы (автор, URL, комментарий), в тексте видно, что пользователь видит, что они помечены как заголовок ссылки, URL и описание ссылки. Так что форма выглядит так:

Шаг 4 — Отображение предыдущих ссылок
Далее мы отформатируем внешний вид предыдущих комментариев, чтобы они также использовали повторное использование полей автора, URL-адреса и комментария. Вот код, который мы будем использовать для отображения ссылок:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
|
<?php if ($comments) : ?>
<ol>
<?php foreach ($comments as $comment) : ?>
<?php if (get_comment_type() == «comment»){ ?>
<li id=»comment-<?php comment_ID() ?>» >
<?php comment_author_link();
<?php comment_text();
</li>
<?php } ?>
<?php endforeach;
</ol>
<?php endif;
|
Итак, вот что мы делаем
- Сначала мы проверяем, есть ли какие-либо комментарии
- Если есть, то мы сгенерируем упорядоченный список <ol> записей
- Для каждого комментария мы публикуем элемент <li> с:
- Имя связанного автора — помните, что мы использовали эти поля, так что это будет заголовок ссылки, связанный с URL
- Текст комментария — или другими словами описание нашей ссылки.
Шаг 5 — Обновление комментариев RSS
Самое замечательное в использовании комментариев заключается в том, что по умолчанию для каждого сообщения WordPress есть RSS-канал. URL — это просто адрес поста, за которым следует «/ feed». Так что в нашем случае это: http://audiotuts.com/general/user-link-feed/feed/
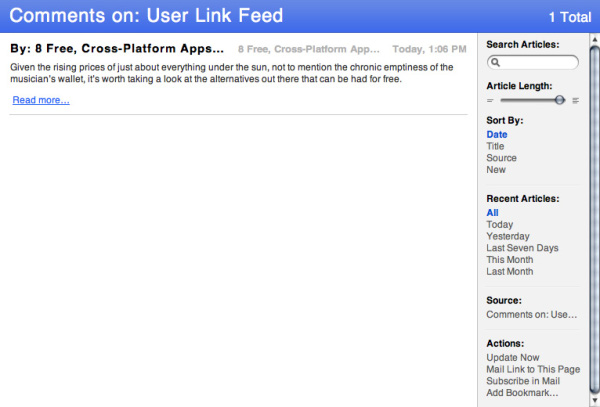
Единственная проблема заключается в том, что по умолчанию при форматировании комментариев RSS создается лента, которая выглядит следующим образом (в Safari):

Итак, есть три проблемы:
- Название канала: «Комментарии: канал ссылок пользователя»
- Название ссылки гласит: «По: …»
- Ссылка не идет на URL, она возвращается к AUDIOTUTS
Таким образом, чтобы решить эти проблемы, мы должны отредактировать шаблон канала. Итак, мы идем в нашу установку WordPress в /wp-includes/feed-rss2-comments.php , который является файлом шаблона для комментариев RSS. Вот что файл содержит в нем по умолчанию (в WordPress 2.5.1):
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
|
<?php
/**
* RSS2 Feed Template for displaying RSS2 Comments feed.
*
* @package WordPress
*/
header(‘Content-Type: text/xml;charset=’ . get_option(‘blog_charset’), true);
echo ‘<?xml version=»1.0″ encoding=»‘.get_option(‘blog_charset’).'»?’.’>’;
?>
<rss version=»2.0″
xmlns:content=»http://purl.org/rss/1.0/modules/content/»
xmlns:dc=»http://purl.org/dc/elements/1.1/»
xmlns:atom=»http://www.w3.org/2005/Atom»
>
<channel>
<title><?php
if ( is_singular() )
printf(__(‘Comments on: %s’), get_the_title_rss());
elseif ( is_search() )
printf(__(‘Comments for %s searching on %s’), get_bloginfo_rss( ‘name’ ), attribute_escape($wp_query->query_vars[‘s’]));
else
printf(__(‘Comments for %s’), get_bloginfo_rss( ‘name’ ) . get_wp_title_rss());
?></title>
<atom:link href=»<?php self_link(); ?>» rel=»self» type=»application/rss+xml» />
<link><?php (is_single()) ?
<description><?php bloginfo_rss(«description») ?></description>
<pubDate><?php echo gmdate(‘r’);
<?php the_generator( ‘rss2’ );
<?php do_action(‘commentsrss2_head’);
<?php
if ( have_comments() ) : while ( have_comments() ) : the_comment();
$comment_post = get_post($comment->comment_post_ID);
get_post_custom($comment_post->ID);
?>
<item>
<title><?php
if ( !is_singular() ) {
$title = get_the_title($comment_post->ID);
$title = apply_filters(‘the_title_rss’, $title);
printf(__(‘Comment on %1$s by %2$s’), $title, get_comment_author_rss());
} else {
printf(__(‘By: %s’), get_comment_author_rss());
}
?></title>
<link><?php comment_link() ?></link>
<dc:creator><?php echo get_comment_author_rss() ?></dc:creator>
<pubDate><?php echo mysql2date(‘D, d MYH:i:s +0000’, get_comment_time(‘Ymd H:i:s’, true), false);
<guid isPermaLink=»false»><?php comment_guid() ?></guid>
<?php if (!empty($comment_post->post_password) && $_COOKIE[‘wp-postpass’] != $comment_post->post_password) : ?>
<description><?php _e(‘Protected Comments: Please enter your password to view comments.’);
<content:encoded><![CDATA[<?php echo get_the_password_form() ?></content:encoded>
<?php else : // post pass ?>
<description><?php comment_text_rss() ?></description>
<content:encoded><![CDATA[<?php comment_text() ?></content:encoded>
<?php endif;
do_action(‘commentrss2_item’, $comment->comment_ID, $comment_post->ID);
?>
</item>
<?php endwhile;
</channel>
</rss>
|
Теперь нам на самом деле не нужно знать, что делает большинство из них, скорее, мы просто пройдемся и изменим несколько строк. Первая строка, которую мы можем исправить, это строка 18, которую мы изменим из этого:
|
1
|
printf(__(‘Comments on: %s’), get_the_title_rss());
|
к этому:
|
1
|
printf(__(‘%s’), get_the_title_rss());
|
Тогда мы изменим строку 42 из этого:
|
1
|
printf(__(‘By: %s’), get_comment_author_rss());
|
к этому:
|
1
|
printf(__(‘%s’), get_comment_author_rss());
|
В обоих случаях мы просто удаляем лишние слова — «Комментарии к:» и «От:» — чтобы канал имел больше смысла. Так что это было довольно легко. Следующий бит немного сложнее, потому что нам нужно изменить, куда указывает URL. Теперь он указывает на сообщение, чтобы пользователь мог следить за комментариями к этому сообщению. Поскольку этот шаблон управляет * всеми * комментариями RSS-каналов, мы не хотим нарушать эту функциональность, поэтому нам нужен оператор if следующим образом:
|
1
2
3
4
5
6
7
8
|
<link><?php
if ($comment_post->ID != 3) {
comment_link();
} else {
echo $comment->comment_author_url;
}
?>
</link>
|
Итак, здесь мы просто проверяем, имеет ли пост идентификатор 3 (который в нашем примере является идентификатором поста фида пользовательских ссылок), и если это так, мы публикуем URL, а если нет, то делаем обычную функцию comment_link () , Итак, окончательный шаблон RSS выглядит так:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
|
<?php
/**
* RSS2 Feed Template for displaying RSS2 Comments feed.
*
* @package WordPress
*/
header(‘Content-Type: text/xml;charset=’ . get_option(‘blog_charset’), true);
echo ‘<?xml version=»1.0″ encoding=»‘.get_option(‘blog_charset’).'»?’.’>’;
?>
<rss version=»2.0″
xmlns:content=»http://purl.org/rss/1.0/modules/content/»
xmlns:dc=»http://purl.org/dc/elements/1.1/»
xmlns:atom=»http://www.w3.org/2005/Atom»
>
<channel>
<title><?php
if ( is_singular() )
printf(__(‘%s’), get_the_title_rss());
elseif ( is_search() )
printf(__(‘Comments for %s searching on %s’), get_bloginfo_rss( ‘name’ ), attribute_escape($wp_query->query_vars[‘s’]));
else
printf(__(‘Comments for %s’), get_bloginfo_rss( ‘name’ ) . get_wp_title_rss());
?></title>
<atom:link href=»<?php self_link(); ?>» rel=»self» type=»application/rss+xml» />
<link><?php (is_single()) ?
<description><?php bloginfo_rss(«description») ?></description>
<pubDate><?php echo gmdate(‘r’);
<?php the_generator( ‘rss2’ );
<?php do_action(‘commentsrss2_head’);
<?php
if ( have_comments() ) : while ( have_comments() ) : the_comment();
$comment_post = get_post($comment->comment_post_ID);
get_post_custom($comment_post->ID);
?>
<item>
<title><?php
if ( !is_singular() ) {
$title = get_the_title($comment_post->ID);
$title = apply_filters(‘the_title_rss’, $title);
printf(__(‘Comment on %1$s by %2$s’), $title, get_comment_author_rss());
} else {
printf(__(‘%s’), get_comment_author_rss());
}
?>
</title>
<link><?php
if ($comment_post->ID != 3) {
comment_link();
} else {
echo $comment->comment_author_url;
}
?>
</link>
<dc:creator><?php echo get_comment_author_rss() ?></dc:creator>
<pubDate><?php echo mysql2date(‘D, d MYH:i:s +0000’, get_comment_time(‘Ymd H:i:s’, true), false);
<guid isPermaLink=»false»><?php comment_guid() ?></guid>
<?php if (!empty($comment_post->post_password) && $_COOKIE[‘wp-postpass’] != $comment_post->post_password) : ?>
<description><?php _e(‘Protected Comments: Please enter your password to view comments.’);
<content:encoded><

Шаг 6 — Отображение последних 10 элементов на боковой панели
Далее нам нужно отобразить наши последние 10 пунктов на боковой панели. Вот небольшой кусочек кода для этого:
<? PHP $ comment_array = array_reverse (get_approved_comments (3)); $ count = 0; ?> <ul class = "linkfeed"> <? foreach ($ comment_array как $ comment) {?> <? if ($ count ++ <= 10) {?> <li> <? php comment_author_link (); ?> <br /> <? php comment_text (); ?> </ Li> <? }?> <? }?> </ UL>
Итак, вы можете увидеть здесь мы:
- Получение всех утвержденных комментариев из поста с идентификатором записи = 3 в виде массива и их обращение в обратном порядке, чтобы сначала получить самые последние комментарии
- Затем мы создаем элемент <ul> и для каждого комментария в массиве до 10 мы печатаем элемент <li> со ссылкой, заголовком и описанием.
И немного стилизации вот как выглядит результат:

Законченный!
Итак, это все! Я также люблю записывать канал через Feedburner, чтобы отслеживать количество подписчиков. Пока что это была довольно полезная функция: здесь, в NETTUTS, у нас около 150 подписчиков на канал ссылок, в PSDTUTS у нас около 500. Таким образом, это хороший способ сообщить сообществу о новых ссылках и регулярно поддерживать сайт. обновлено.
Я недавно заключил контракт с невероятно талантливым Джошуа Блаунтом, чтобы встроить это в плагин WordPress. Как только все будет закончено, я позабочусь о том, чтобы он выпустил его здесь, как наш первый кусочек открытого кода NETTUTS 🙂