Как многие из вас, возможно, уже знают, пару недель назад было объявлено, что спецификация ECMAScript перешла на GitHub . Ранее он был доступен в форматах PDF и HTML, но фактический процесс редактирования был выполнен в документе Word — что явно не лучший выбор — поэтому переход на GitHub — отличная новость.
Вероятно, одна из самых интересных вещей о переезде — факт, что сам документ теперь основан на чем-то, называемом Ecmarkup , который описывается как:
ряд пользовательских элементов и набор инструментов, подходящих для формального определения семантики предложений ECMAScript.
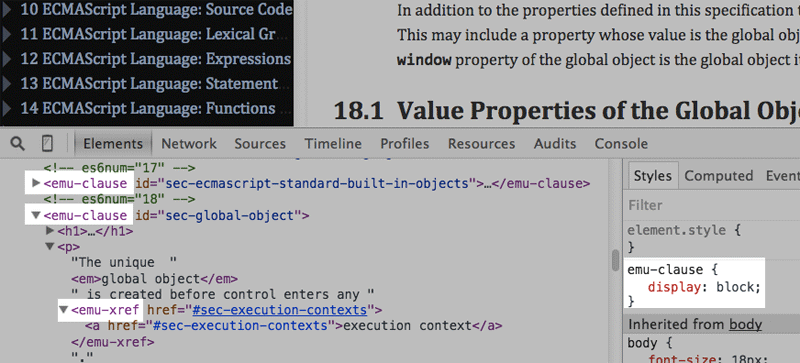
В двух словах, Ecmarkup — это расширение HTML, разработанное специально для использования в документе спецификации ECMAScript. Вышеупомянутое объявление описывает его как «собственный диалект HTML, созданный для написания спецификаций ECMAScript». Вы можете получить представление о разметке, проверив источник страницы спецификации. Ниже скриншот:
Вы можете увидеть используемые пользовательские элементы <emu-clause> и <emu-xref> , а элемент <emu-clause> установлен на display: block в CSS. Это то же самое, что разработчики сделали со старым IE, чтобы заставить его распознавать новые элементы HTML5. Неизвестные элементы начинаются без стиля и вычисляются как встроенные, как хорошо объяснил Марк Пилигрим , поэтому для них требуется добавить display: block в CSS (конечно, при условии, что они используются в качестве элементов block).
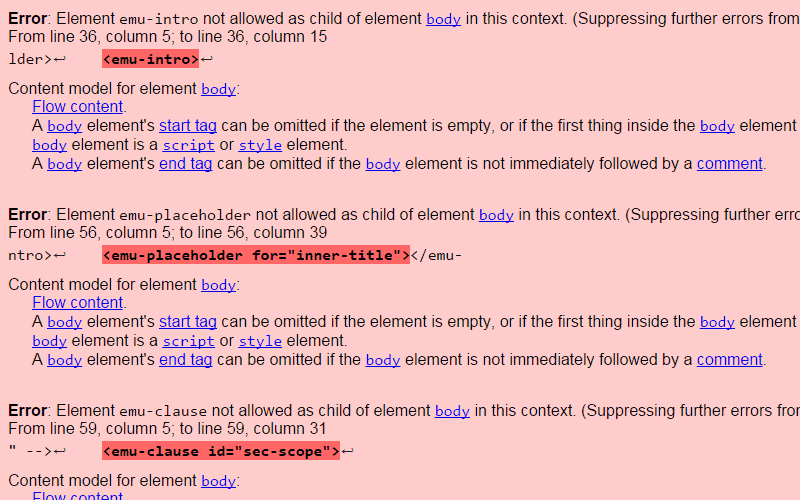
Естественно, если вы попытаетесь проверить страницу, подобную этой, вы получите множество ошибок, подобных тем, которые показаны на скриншоте ниже:
Но перед тем, как приступить к каким-либо возможным недостаткам в использовании собственного HTML-кода, давайте взглянем немного глубже на то, что предлагается в Ecmarkup.
Особенности Ecmarkup
Почти все пользовательские элементы в Ecmarkup начинаются с префикса emu- . Это не имеет ничего общего с большими забавно выглядящими австралийскими птицами ; это просто сокращение от «Ecmarkup». Сама спецификация Ecmarkup основана на Ecmarkup, поэтому вы можете вставить свою начальную шутку здесь.
Вот некоторые особенности языка:
- Предложения: Элемент
<emu-clause>является одним из наиболее часто используемых элементов. В качестве примера его использования раздел в спецификации, охватывающий глобальный объект , обернут в один элемент<emu-clause>и имеет внутри него другие элементы<emu-clause>. Таким образом, этот элемент работает как HTML-элементы<section>и<article>. - Примечания : они указаны с использованием элементов
<emu-note>и говорят сами за себя; они указывают на дополнительные примечания внутри пунктов. Пример находится в нижней части раздела метода hasOwnProperty () . - Встроенные элементы . В дополнение к элементам блочного уровня Ecmarkup предлагает встроенные элементы, включая
<emu-const>и<emu-val>. - Перекрестные ссылки : эти элементы дают перекрестные ссылки на другие части спецификации, используя атрибуты ID. Они могут указывать на предложения, примечания, примеры, рисунки, таблицы и т. Д. Они не заменяют обычные ссылки, а используются для их переноса.
- Алгоритмы и уравнения : Обозначается с использованием элементов
<emu-alg>и<emu-eqn>, используемых в спецификации. - Таблицы и рисунки : они указаны с использованием
<emu-table>и<emu-figure>соответственно. Как и перекрестные ссылки, они не заменяют обычные элементы таблиц и рисунков; они оборачивают их. Вот пример таблицы, а вот фигура . Если вы осмотрите элементы на странице, то увидите, что эти пользовательские элементы используются в источнике.
В источник спецификации документа включены другие элементы, которые не обсуждаются в спецификации Ecmarkup (например, <emu-geq> ). Когда я спросил об этом Брайана Терлсона , редактора спецификации, он объяснил, что некоторые элементы существуют и генерируются в процессе сборки в целях стилизации, но авторы не ожидают их использования.
Возможные недостатки пользовательского HTML
Технически, как подтвердил Терлсон по электронной почте, пользовательский HTML-код спецификации ECMAScript не соответствует стандартному способу создания пользовательских элементов . Например, они не регистрируют элементы, как того требует спецификация. Уже один этот факт может поднять несколько красных флажков.
Кроме того, избегая стандартных элементов HTML, преимущества доступности могут быть подавлены. Например, большинство браузеров предоставляют семантику через API-интерфейсы специальных возможностей для программ чтения с экрана и других вспомогательных технологий. При использовании неизвестных элементов эти потенциальные выгоды теряются. Конечно, пользовательские элементы, если они выполняются нестандартным способом, будут семантически находиться на том же уровне, что и обычный <div> , поэтому не обязательно будут потери в доступности, просто нет выгоды.
Преимущества пользовательского HTML
Хотя HTML является довольно богатым языком с точки зрения семантики, иногда доступные варианты не достаточно конкретны. Помимо недостатков, то, что спецификация сделала с этими пользовательскими элементами, уникально и создает интересный прецедент для разработчиков, работающих над новыми проектами.
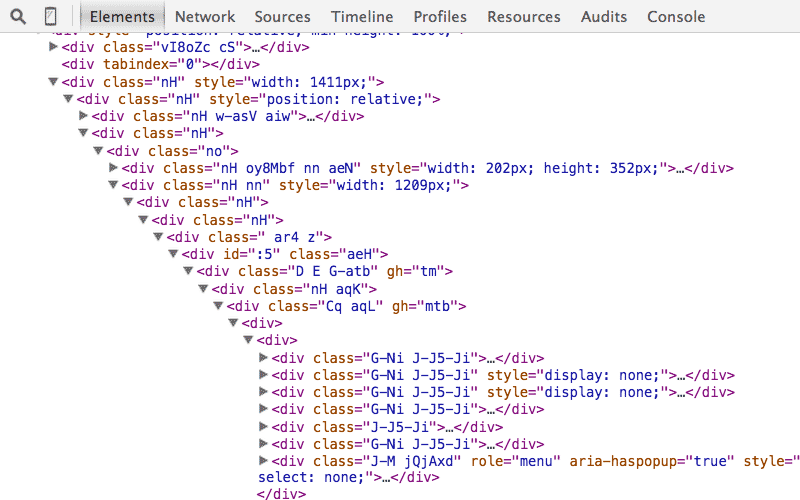
Некоторые сложные приложения требуют тонны разметки. Попробуйте проверить источник в веб-приложении, например, Gmail, как показано на следующем снимке экрана:
Может быть, у разработчиков Gmail есть какой-то процесс, облегчающий работу со всей этой разметкой (большая часть которой, вероятно, генерируется с помощью JavaScript), но многие из них можно упростить, поддерживая пользовательский набор тегов, подобный тому, который можно найти в Ecmarkup.
Конечно, я не предполагаю, что спецификационный документ ECMAScript является первым, кто делает подобные вещи, но видимость проекта определенно привлекает внимание к этой технике.
Я также должен отметить, что использование префикса emu- — это правильный путь в таком случае. Это гарантирует, что элементы фактически не будут существовать один день, а затем сломаются в будущих браузерах. Например, хотя документ использует элементы <code> и <var> (оба из которых являются допустимыми элементами HTML), все новые элементы имеют префикс, чтобы избежать любого будущего конфликта со спецификацией HTML.
Последние мысли
Я все еще надеюсь лучше понять, как Ecmarkup используется в новой спецификации ECMAScript, но этого должно быть достаточно, чтобы дать вам хороший обзор того, что они сделали, наряду с возможными преимуществами и недостатками. Проверьте новую спецификацию для себя и осмотрите источник.
о чем ты думаешь? Как вы думаете, может ли больше приложений выиграть от использования пользовательских элементов таким образом? Или слишком много проблем с выходом за рамки стандартов?